劉鴻儒
三年以上網站開發,
前後端皆有實務開發經驗,
現任於 Eatgether 擔任產品前端工程師,
熟悉完整產品開發流程,嚮往新創的開發環境,
期許未來能朝全端工程師邁進。
Skills
Frontend
- Typescript
- JavaScript (ES6+)
- Angular.js
- Rxjs
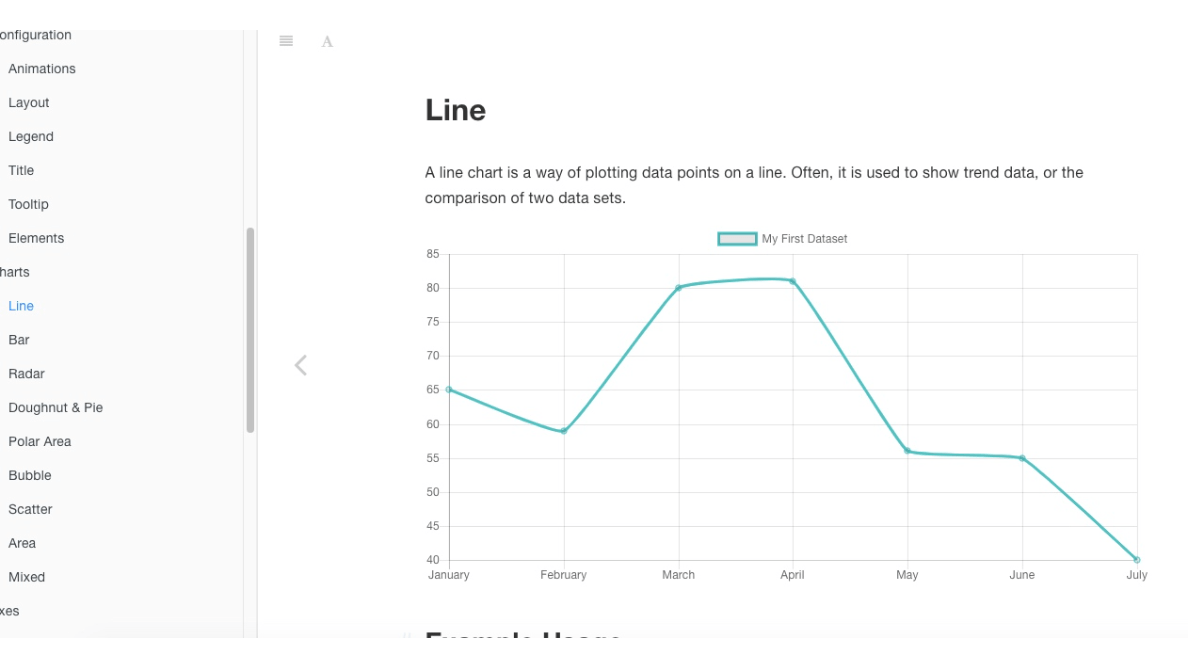
- Chart.js
- React / Redux
- Next.js
- SEO
Cloud Service
- ECS
- Lambda
- S3
- CloudWatch
- CloudFront
Others
- Git
- Ahref
- Google Search Console
- PostMan
- Swagger API Document
Html/Css
- Html 5
- Css 3
- Style component
- Sass / SCSS
- Material UI
- RWD
- Bulma
Backend
- Golang (gin)
- C#
- PostgreSQL
- SQL server
- RESTful API
- ASP.NET/.NET Core
Experiences
食我網路 Eatgether 產品前端工程師
新芽網路 SurveyCake 產品前端工程師
真好玩娛樂股份有限公司 軟體工程師
台北資策會.NET課程
食我網路股份有限公司 產品前端工程師
- 線上聚會 / 交友平台 - 百萬會員
- SPA / SSR / RWD 架構 - Google 收錄破千 UGC 內容
- SEO 優化 - 百萬+自然流量觸及
- Ahref / Google Search Console - 關鍵字排名前十
- UI 元件模組化設計 - 開發速度優化 70%
- 內部後台系統 - 人工減少 50%
- i18Next / React / Redux / Bulma / Golang / Styled Component / AWS / Git / PostgreSQL
Eatgether

Server Side Render
使用 i18Next,實現 Server -> Client 端分離之多國語系網站。搭配 Redux 為 SEO 做資料預載,提供搜尋引擎收錄行銷文章、UGC 內容,優化網頁效能提升 PageSpeed Insights 分數如圖片延遲載入、滾動查詢等等。
AWS
SEO
帶領行銷團隊進行課程分享、全站規劃、關鍵字文章更新,使用 Ahref 觀察關鍵字、網頁權重分析,Google Search Console 提交 Site Map、移除失效連結、觀察反向連結數等等,支援行銷相關數據研究。
Golang
新芽網路公司 SurveyCake 產品開發
- 75 萬+用戶之問卷統計工具
- B2B / B2C 線上軟體服務
- 響應式開發
- UI 元件程式設計
- 企業客製化需求
- Angular / Vue / React / Redux / Chart.js / Styled Component / Gulp / Jest
Survey Cake

React
使用 React 架構,開發各式功能及 Component ,React / Redux 操作資料流,運用各式 hook 管理 component render 狀態,優化網頁讀取速度,規劃產品開發及重構。
UI Component
Based Material UI 開發元件庫,使用 CSS Styled Component,參照 Zeplin 設計,撰寫含有 RWD 之元件,供 SurveyCake 產品開發使用。
Refactor
重構 Vue、Pug / Jquery 為 React,訂定 Coding Style 提升程式品質與可讀性,使用 Redux / RxJS 操作資料流及撰寫測項,降低維護成本,提升開發速度。
Unit Test
使用 Jest 針對複雜邏輯撰寫單元測項,遵循 TTD 為 SurveyCake 問卷建構邏輯引擎,提供問卷操作行為相關如跳接題、文字檢查、多選題限制、勾選限制等等。
Flow
使用 Git 管控程式碼,遵循 Git Flow 建立多個伺服器,妥善管理功能測試、環境測試、部署等等開發時期之版本控制,配合CI / CD 與 Branch 切割,執行完善且穩定的版本迭代。
真好玩娛樂 軟體工程師
- 內部員工系統 .NET MVC 前後端
- Angular.Js
- 串接金流 API
- Line@ API
- SP 撰寫
- 串接管理 GCP 相關 API
- .NET MVC / Core / MS SQL / C# / Line@ / GCP / Chart.js / Angular.js

數據後台儀表板
內部員工系統
行銷部-序號匯入、官網圖影上傳&設定、 Line@ 機器人回復設定。
會計部-財報顯示及匯出 Excel 、數據分析圖表化。
客服部-客服案件回報、簡訊批次發送。
金流串接
串接渠道金流,閱讀技術文件後,進行資料加 / 解密,依不同渠道進行資料驗證及金流串接,提供 SDK 金流串接 API ,如藍新、三星支付、華為金流。
Line@官方API
提供官方 Line@ 帳號使用之 API ,包含自動回覆內容、遊戲推薦、序號領取、活動抽獎等等。
遞延報表
從無到有架構 Console 程式, DI/IOC 架構,對遊戲原廠建置排成自動撈取資料,並存入資料庫進行資料分析之專案,針對不同原廠進行客製化串接,串接元寶接口等等。
官網API
使用 .NET Core 提供官網相關資料遞送、存取、資料邏輯處理。 如會員登入驗證、驗證碼、商品上架內容、 Banner 圖片撈取。
