YIN-CHI, LIN (林尹麒)
Travel around the world on June, 2016. Face challenges, open mind for different ideas.
Arduous, Humor, A little bit narcissism.
Position :Front-End Developer. (Fully Remote Right Now)
Location : Banqiao, New Taipei City, Taiwan.
Email:[email protected]
Personal Blog: http://enginelin.com
Skills
Front-end
React.js ( 3+ years experiences)
Vue.js (3+ years experiences)
TypeScript
Next.js
HTML5 / CSS3 / JavaScript ( ES6+ )
Unit Test
Back-end
Node.js / Express / Koa
Simply write CRUD server and SQL, have concepts of Backend Architecture
Others
Git
Webpack
TailwindCSS
Concepts of Functional Programming and Design Patterns
Work Experience
Mar'2021 - Now
Freelancer, Front-end Developer
。Cooperate with client's team in outsource projects.
Projects:
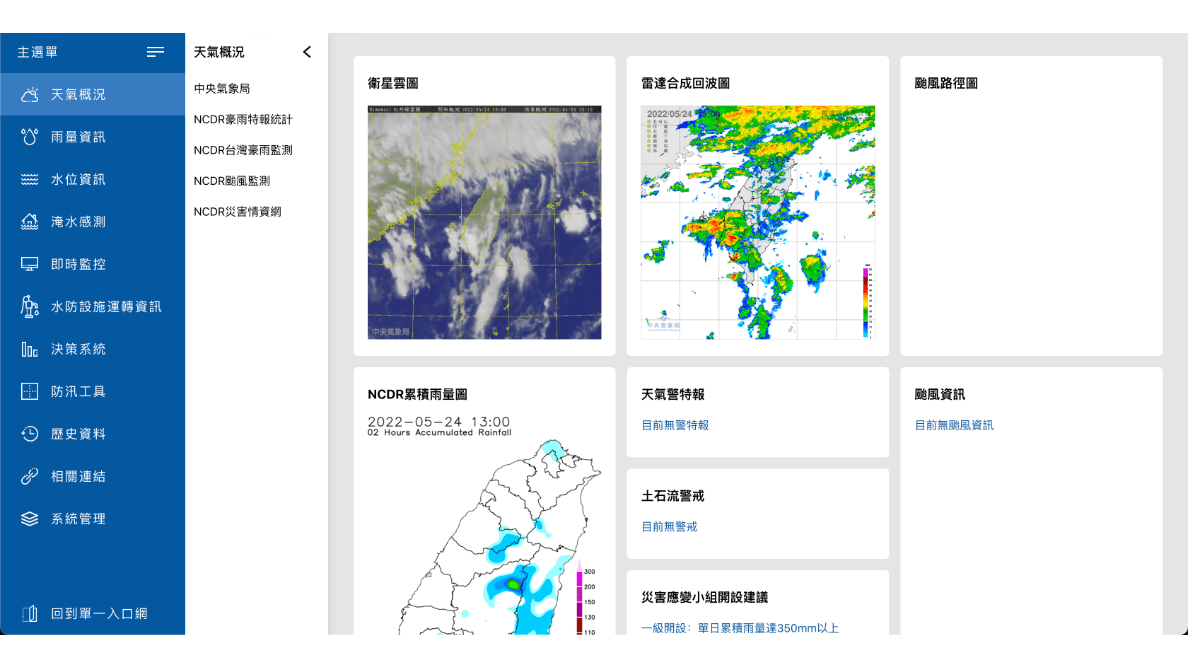
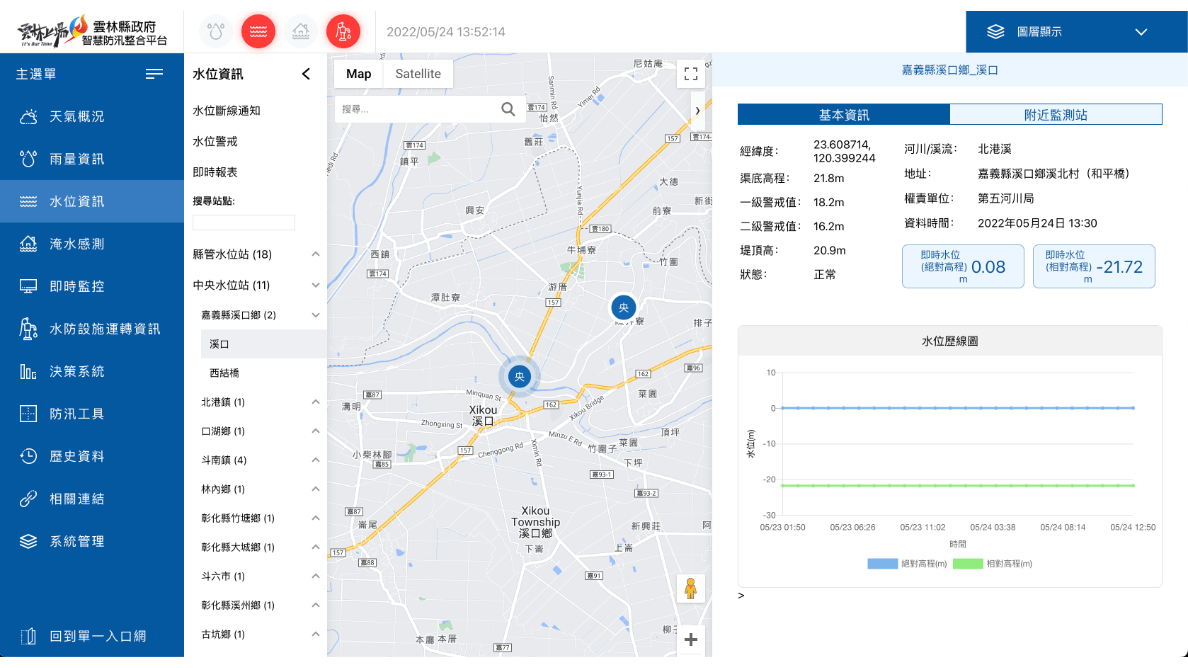
Government Flood Control Platform in Yunlin.

It can show up flood situation in Google Map, directing user's attention to where them should be focused.
Display realtime data to help user making correct decision.
Techniques:
1. React.js / Redux
2. Google Map
3. Chart.js
Participated parts:
1. Frontend building
2. Performance optimization
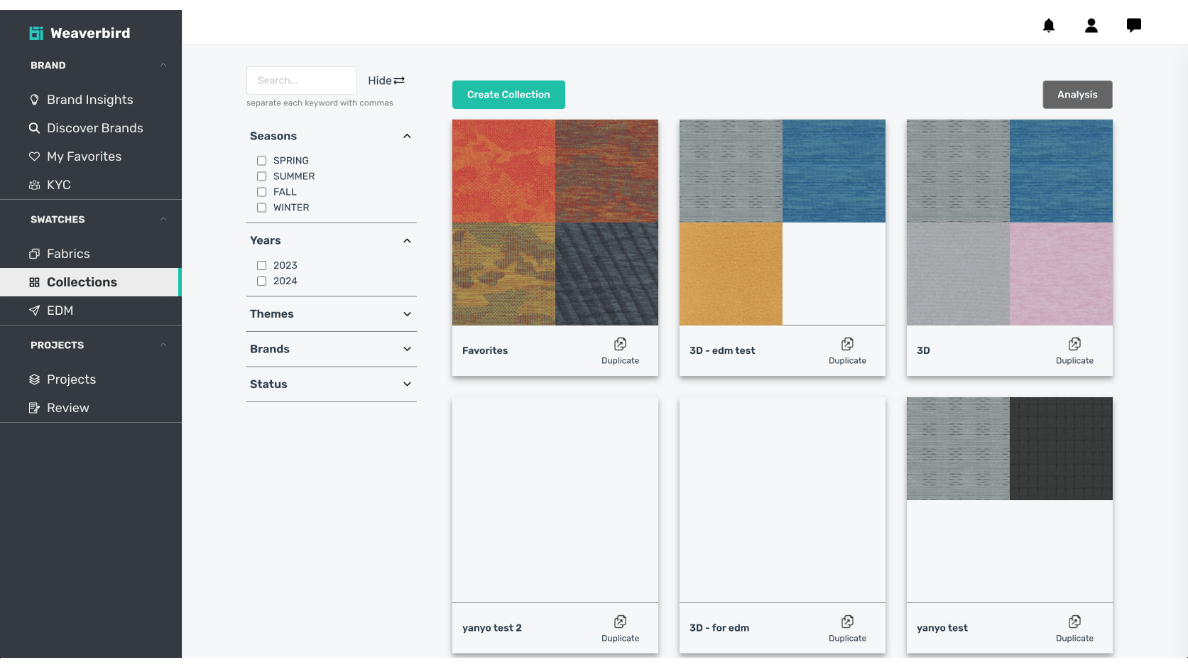
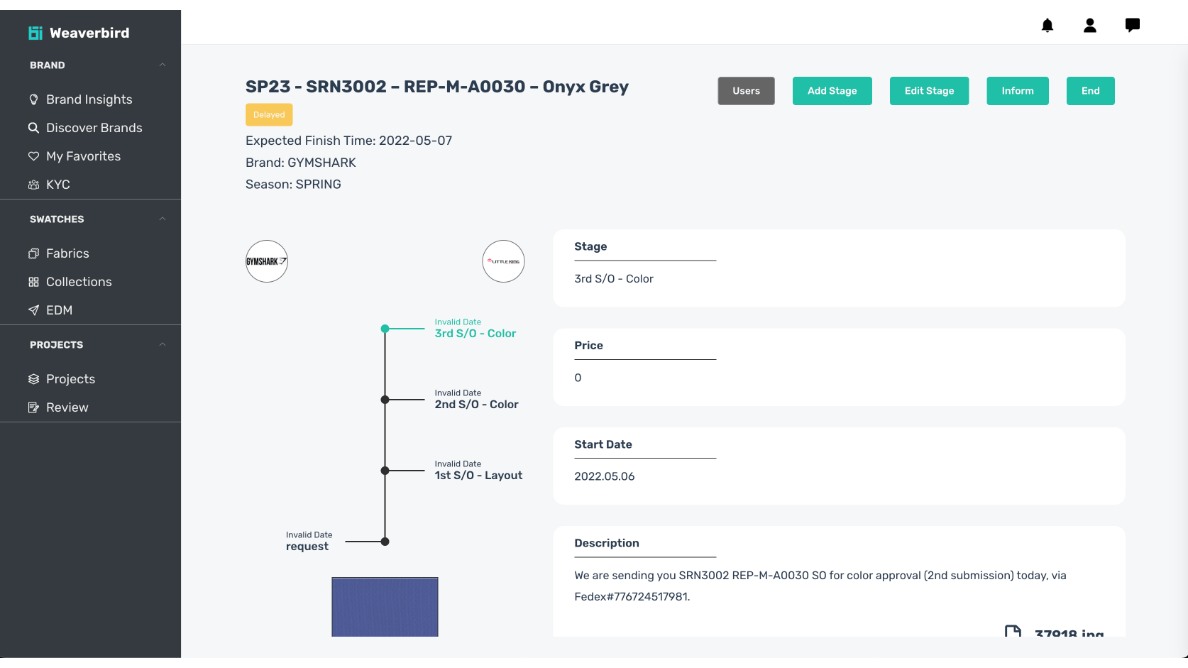
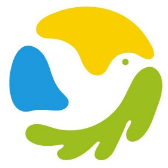
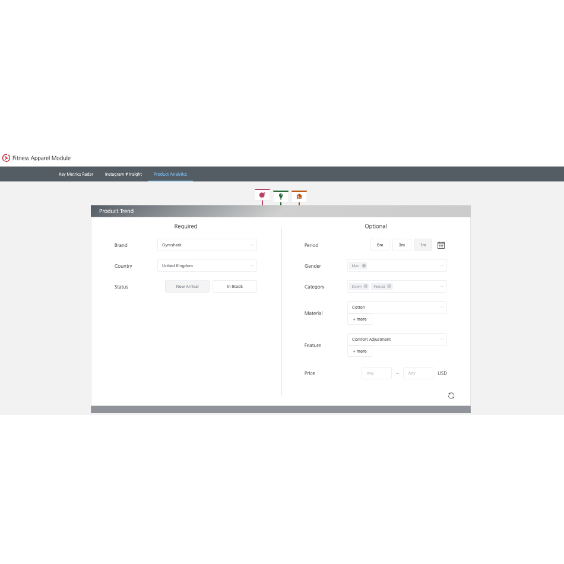
Big Data System for Fabric Develop Factory.


Display different kind of charts and data, create dynamic EDM and trackable project, even an embedded chatroom via WebSocket.
Techniques:
1. Vue.js / Vuex
2. eChart.js
3. WebSocket (Chatroom)
4. Three.js
5. EDM
6. Permission system (Roles)
Participated parts:
1. Frontend building
2. User stories discussing
3. UI/UX discussing ( support designer )
4. Discuss how to implement features with backend ( like how to create and save dynamic EDM for sending and editing, how to group the accounts in different project or transfer to other group. )
Mar'2019 - Mar'2021
Originate Network, Front-end Developer
。Develop sport live streaming and betting platform.
。Maintain old version website which already online.
。Optimize website loading performance includes: lazy-load assets, pre-fetching data, debounce events with RxJS, control listening events.
Techniques:
1. Vue.js / Vuex
2. TypeScript
3. Live Streaming
Participated parts:
1. Develop and maintain sport live streaming platform, sport betting platform , client service system and agency platform.
2. Co-working with backend team, make sure user have bestest experience in our website in mobile when they betting.
3. Import Unit Test to frontend building environments, refactoring legacy code and re-config WebPack to speed up develop efficiency.

Oct'2018 - Feb'2019
4Gamers, Front-end Developer
。Maintain article management system.
。Develop dashboard APIs for company's annual event - WirForce ( with 100% coverage unit test & TDD )
。Front-end is Vue.js ( TypeScript ), back-end is Spring ( Kotlin).
Work:

Biggest challenge is article editor, I needs build and maintain complex feature to meet the demand of editorial department.
Leave because of -
Distribute, company's main business move to IOT department.

Apr'2018 - Oct'2018
CCDM, Front-end Developer
。Build a whole new project ( in front-end ) - National Museum Website.
。As only front-end in company, make a lot of communication with PM / Designer, help they clarify requirements and details.
。Use Next.js ( React.js )
Leave because of - It's not technology company, we are co-work for "one" case.

Oct'2017 -Apr'2018
Besttour, Front-end Developer
。Participate in development of rebuild official website.
。Responsible for handling complex, reaction part ( research and practice ), includes: Airbnb-like Date-Picker, Parallax scrolling pages, Third party login.
。Develop usable web prize draw lottery machine for company's year-end party.
Work:

I build a airbnb-like date picker with whole calendar's rules by own write javascript. It's because we can't find a date-packer plugin that fit our project in features and styles.
So, I build one and It still using now.
Leave because of - IT isn't main department and lag in technology, leave for personal growing.

Jun'2016 - Nov'2016
Backpacker that traveling around the whole world
。Face challenge and out of comfort circle.
。Choices the best plan quickly in limited resources.
。Path: Southeast Asia -> Europe -> North America -> Northeast Asia -> Taiwan.
。Pass more than 40 countries.

Case Jobs
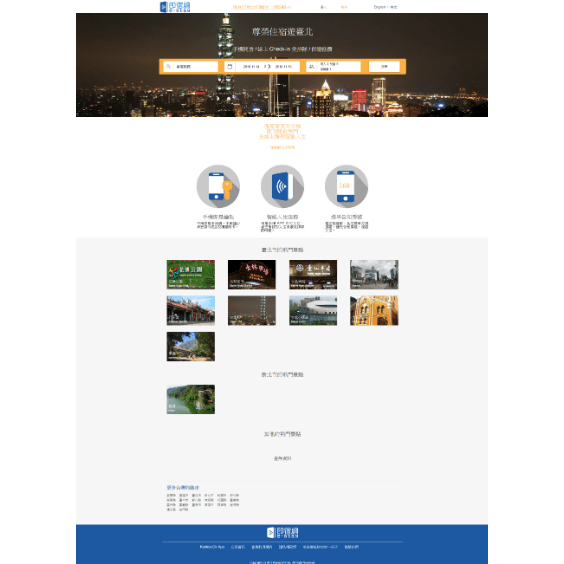
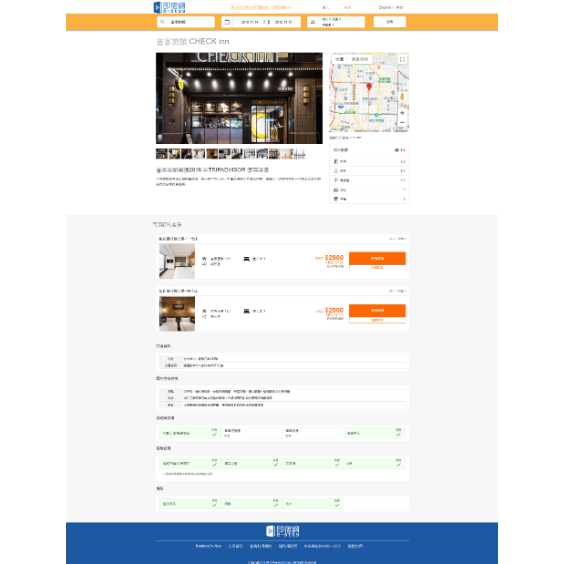
My web case, those are payment level projecteStay
Hotel booking website
。Build with Vue.js、Material-UI
。Used Firebase for serverless design
。Future: Searching, Authorization
。Build i18n (中/ English)
Lecoln
Charts display for data of Global Clothing.
。Use Vue.js and ECharts.js.
。Customized charts and binded data with ECharts.js.
- Personal system, demo in interview


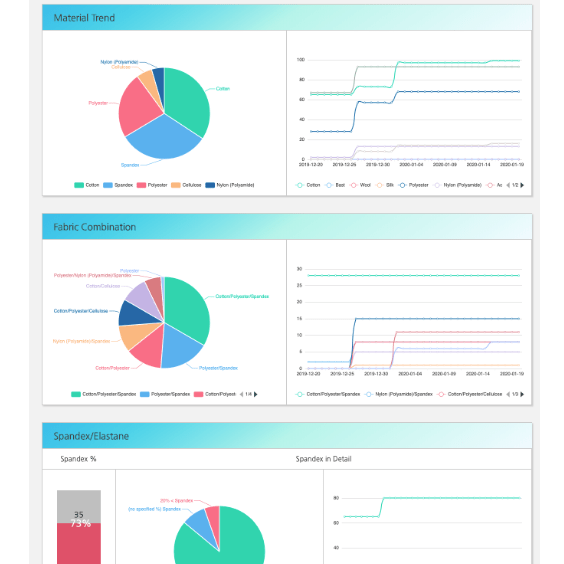
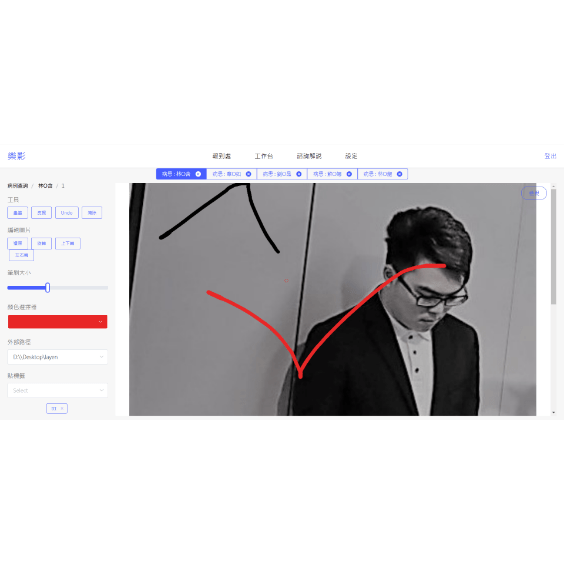
樂易 Show ERP
Client ERP system for dental office.
。Front-end use Vue.js
。Whole team is remote co-work
。Familiarity in use project Task Management System
。Experience with file upload, download, image editor


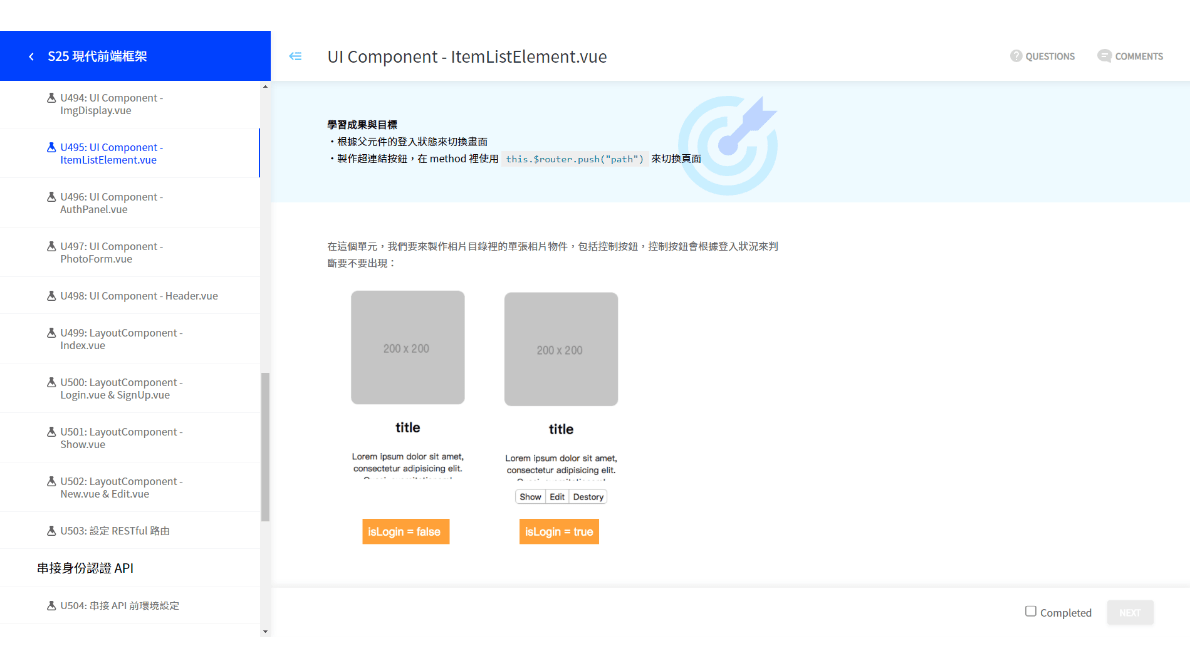
Write a lesson
ALPHACamp course materials, talk about modern front-end framework
。Write a step by step tutorial to help student build a Vue.js project by themselves

Side Projects
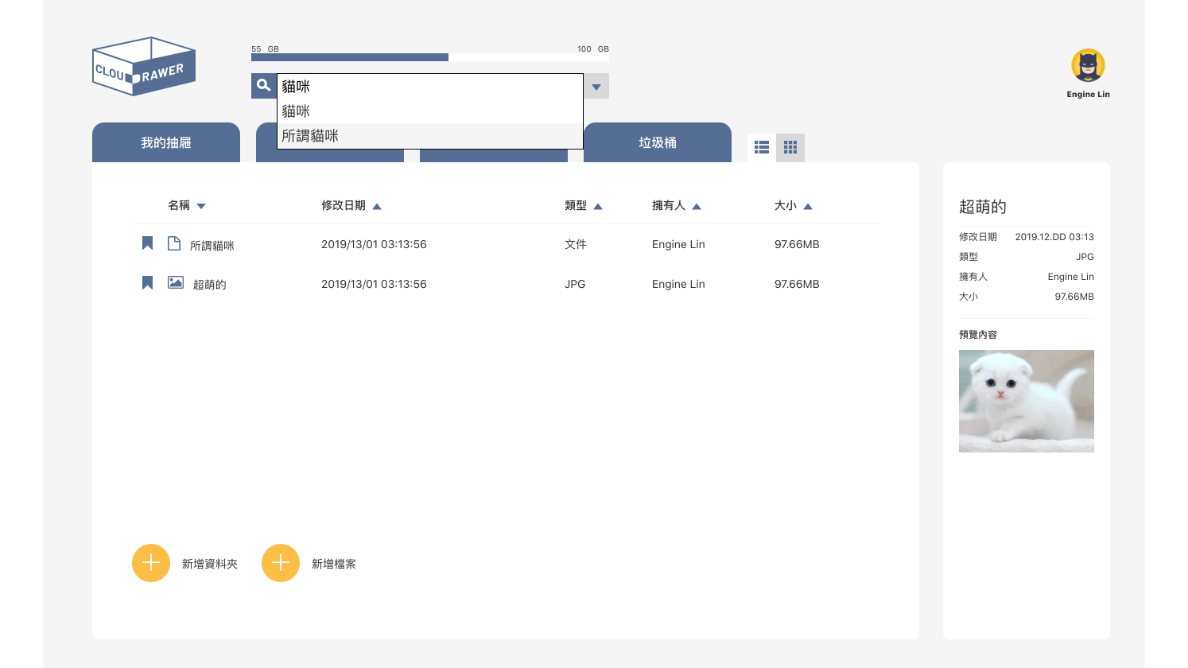
Cloud Drive
Cloud Drive user interface build with Angular 11
。Build cloud drive UI with SPA framework Angular 11
。Build api server with node & express
Ptt Soft_job Sniper
Use to automatic taking job informations form PTT Soft_Job, builded it when I looking for 3th job in my career. It crawler target every single hour, filter newest info and send to user by e-mail. I was open this feature online, highest sign up account over 80+
。Closed because security issue, If your interesting in it, link to Source code
。Build API server with Koa2
。Build crawler with Node.js, to crawling PTT board "soft_job" find the article that having keyword "職缺"
。Used MongoDB to saved subscriber e-mail and article title and ID that already crawled
。Build JSON web token e-mail auth-system with nodemailer
ItHelp Article Filter
Help you filter website "ItHelp" article with keyword, It edit your html and hidden the article you don't want to see
。practice Google extension
Translate GitHub Tech Article :
Front-end checklist
An online checking list for front-end when building website, make sure you had best practices.
- Middle of 2018, this project is hot in GitHub, my traditional Chinese version PR was required by author, It having 380+ stars right now