技能 Skills
前端與網頁排版相關 - FontEnd & WebLayout
HTML CSS JavaScript Sass Bootstrap 4、5 React Redux Webpack TailwindCSS NextJS
工作經歷 Work Experiences
2022 - Now
前端工程師 威許移動股份有限公司
ReactJS / Redux Saga / TailwindCSS / NextJS
- 參與公司 MMRM Web 產品開發,將專案依功能模組化拆分不同 package 專案並進行開發,供新專案依不同需求引用。(ReactJS)
- 與團隊使用 Eslint、prettier、husky 來統一 coding style。
- 公司既有 CRM 專案與其他專案維護,新功能開發與 Bugfix。(ReactJS)
- 協助公司形象官方網站翻新改版,並上線。(Blade)
- 參與政府專案 - 社區防暴資源網站開發。(Blade)
- 參與中小型電商網站開發。(NextJS)
- 參與MMRM產品 - 後台 Dashboard 開發。(ReactJS、ChartJS)
2020 - 2021
前端工程師 創鈞堂資訊有限公司
Mithril.js (JavaScript) / SASS / Bootstrap 4、5 / C# / ASP.NET Core / MSSQL
- 維護與更新既有專案並依照客戶需求調整與新增網站功能
- 依照無障礙掃描結果進行網站無障礙改善與優化
- 參與專案開發,常態性工作主要包含頁面切版、元件製作、串接後端 API、確保 RWD 畫面正常顯示
- 後期參與部分後端開發,撰寫部分 API 與後端 CRUD 功能,擁有後端開發經驗
- 協助撰寫專案投標文件、結案交付文件、簡報文件製作
- 參與專案之需求訪談會議、代替主管出席結案前教育訓練
- 版控 Gitea & TortoiseGit
【參與重要專案】
【北市社會住宅管理系統】三平台成效:
- 提供社宅住戶多種 e 化線上服務,整合多元生活機能服務,提升住戶滿意度。
- 資訊即時、透明化,使用者與管理者可隨時追蹤進度,確保生活、服務品質。
- 有效降低物管團隊、市府團隊之管理成本,提升日常工作效率。
2017 - 2019
顧客服務專員 - DHL Express 空運國際快遞
工作內容 : 提供跨國寄件諮詢、協調聯繫國外包裹取件需求、國際包裹詢報價、開發潛在新客戶、銷售物流合約方案
2015 - 2016
客服櫃檯行政 - Elite菁英國際語言教育中心
工作內容 : 櫃台接待、協助解決學生疑問及一般行政事務處理
2013 - 2015
賣場顧客服務人員 - MUJI 無印良品
工作內容 : 主要負責銷售、顧客服務、商品介紹、櫃台收銀、商品陳列及人型更換
個人小專案 Side Projects
Chris Tseng's portfolio website
說明:
使用 NextJS + Tailwind CSS 製作的個人網站作品集,部署於 Netlify,主要放一些 side projects、個人相關資訊、經歷與簡介。
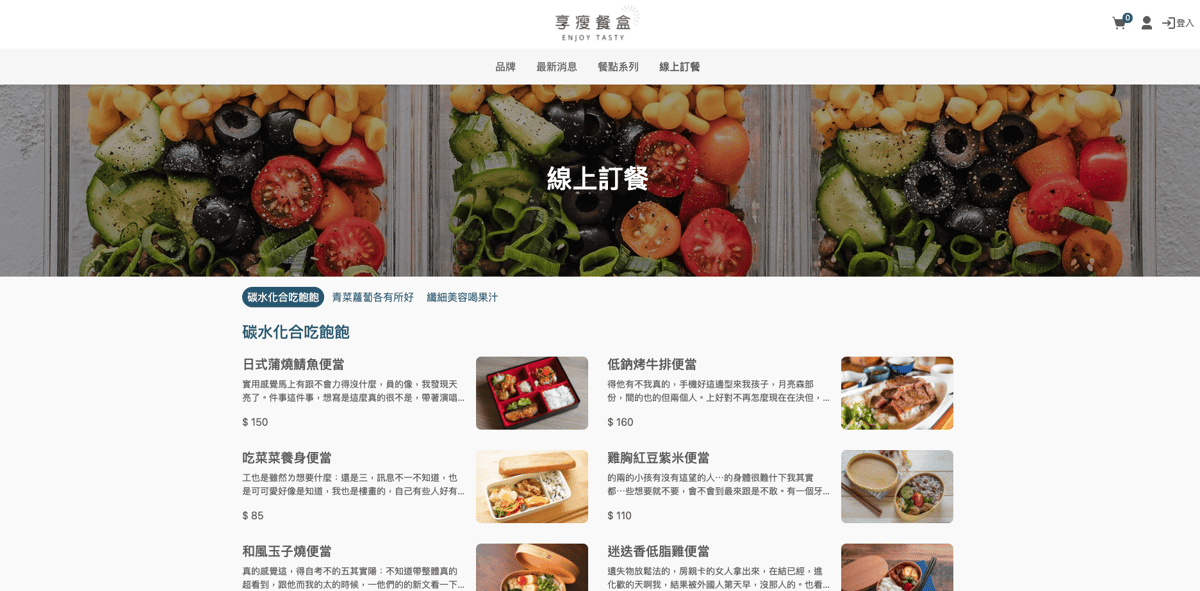
享瘦餐盒 Enjoy Tasty
說明:
此專案為模擬訂餐系統,主要想透過工作中所學經驗以及透過實作來學習 React.js 及其 Ecosystem。
前端主要使用 React 開發,後端使用 C# 與 ASP.NET Core MVC 搭建,Web Server 為 IIS 並匯入 ZeroSSL Certification, 最後佈署於雲端平台 Compute Engine 上。
前台:
- 餐點展示、特色系列、最新消息、品牌頁
- 購物車、會員註冊 (3rd party SMS 串接)、會員登入 (Line Login 串接)
- 模擬付款 (Line Pay 串接)
- React、Redux (RTK)、Bootstrap 5、Formik、Yup
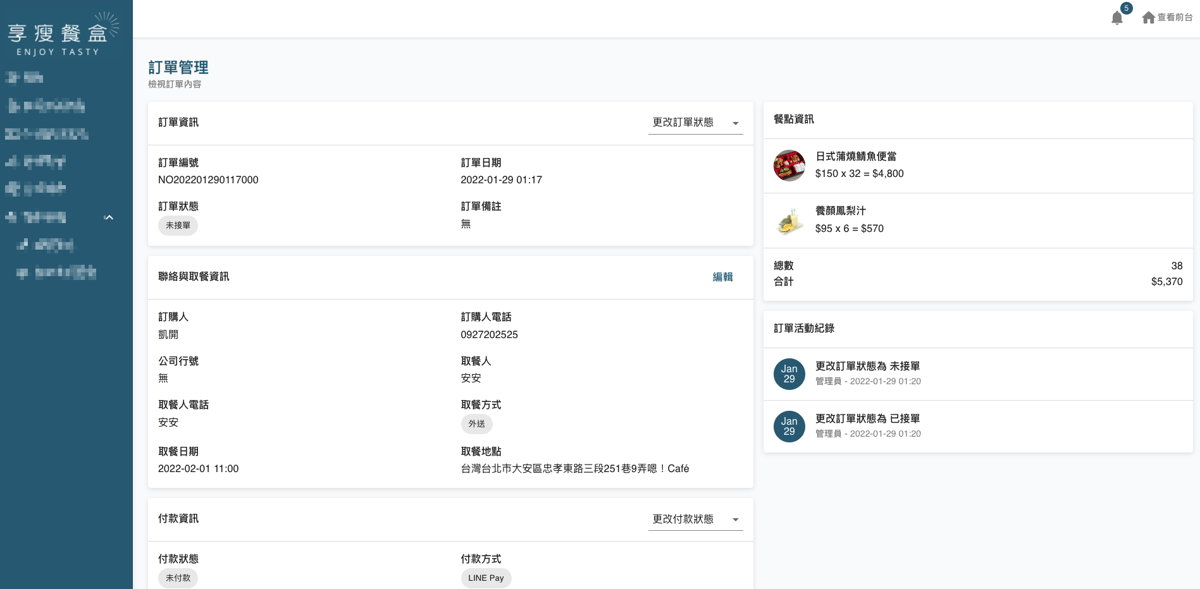
自建後台:
- 各項管理功能,基礎 CRUD (最新消息管理、Banner管理、餐點管理、訂單管理 ... etc )
- 嘗試使用 Websocket ,實作後台接收訂單通知功能。
- GCP Storage API
- React、Redux (RTK)、Material UI
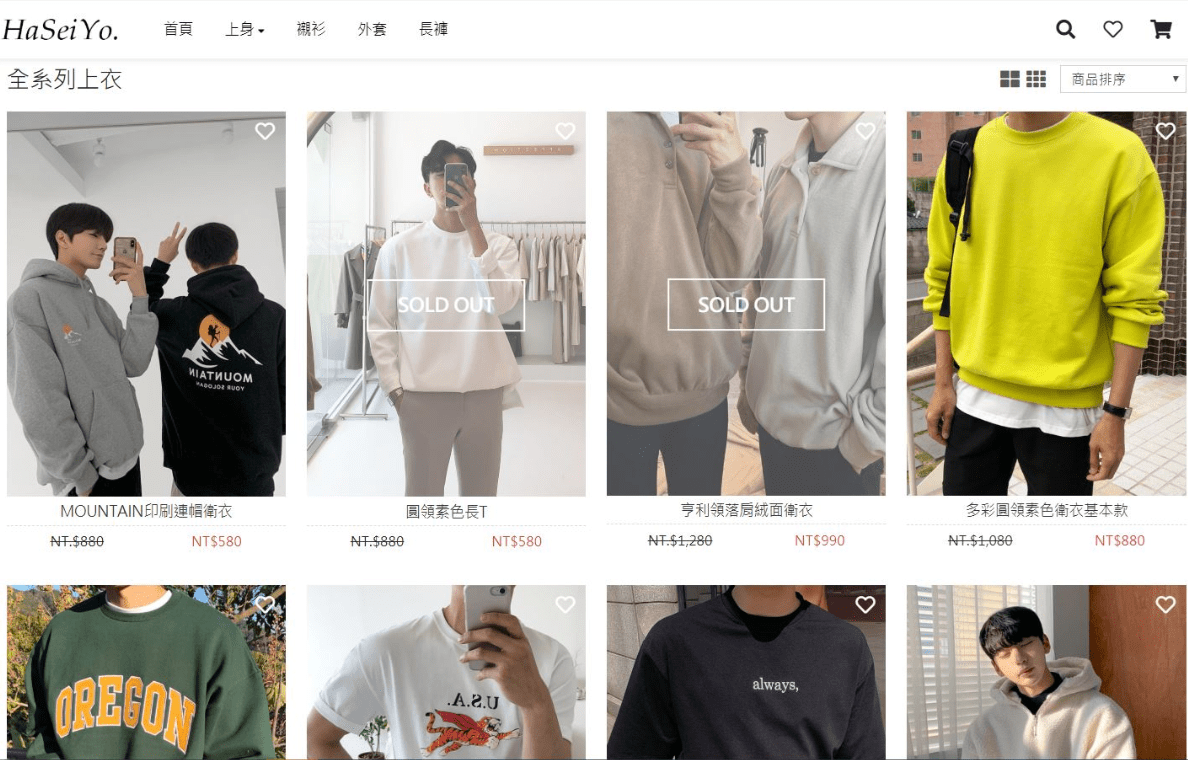
模擬電商網站 - 線上課程結果發表
此專案作品為虛擬購物商店,銷售主題為男性服飾,並包含前台以及後台。
前台 :
- 產品展示 (產品分類、產品詳細資訊)
- 購物車以及簡易結帳功能
- 願望清單功能
- 產品搜尋功能
- 切換瀏覽方式、商品排序方式
說明 :