
簡育琳
團隊合作、樂於學習、積極負責
現職聯發科技 AIDE/PA 部門的 Web FrontEnd Developer。
協助公司數位轉型,開發內部系統以提高公司 RD 開發效率及跨部門合作效率。
目前以成為資深工程師、能協助他人開發為目標邁進。
在職中,也樂於了解其他職缺 – 全職 / 對遠端工作有興趣。
年齡:30歲
最高學歷:淡江大學 財務金融學系
尋找職缺:前端工程師 / FrontEnd Developer
Taipei,Taiwan
[email protected] 0918077987
技能
網頁開發
- 前端
- React.js
- Next.js
- TypeScript
- Graphql / Apollo
- Jest / React-Testing-Library
- 後端(Basic)
- Node.js/Express.js
- 其他
- GIT
- Docker / Drone(CI / CD自動部署流程)
英文證照
- 雅思IELTS 6.0
- 多益TOEIC 680
工作經歷
前端工程師(派遣人員)_聯發科技股份有限公司,2020年8月 - 在職中
- 使用 TypeScript、GraphQL、React.js 的 hooks、useContext + useReducer 開發 Functional Component
- 使用 Jest、react-testing-library 撰寫 Unit-test
- 擔任三個全新系統的主要開發人員,從 0 到 1 建置
- 替兩個既有系統開發權限控管及其他功能
- 優化網站效能,將網頁渲染時間從 5 秒降到 1 秒內,提升使用者體驗
- 網站功能包含資料圖像化、資料 CRUD、Subscription(WebSocket)串接
- 協助將既有系統交接給他部門 owner,並協助他部門新進同仁熟悉前端開發
- 和團隊成員互相 code review 以維持程式碼品質
- 團隊使用 Git 進行版本控制, Docker、Drone 自動部屬流程
資策會培訓,2020 年 3 月 - 2020 年 7 月
- HTML5 / CSS3 / JavaScipt
- React.js
- Node.js / Express.js
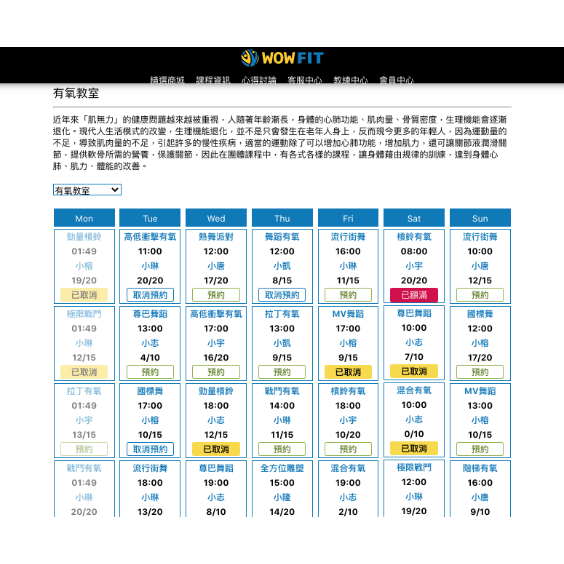
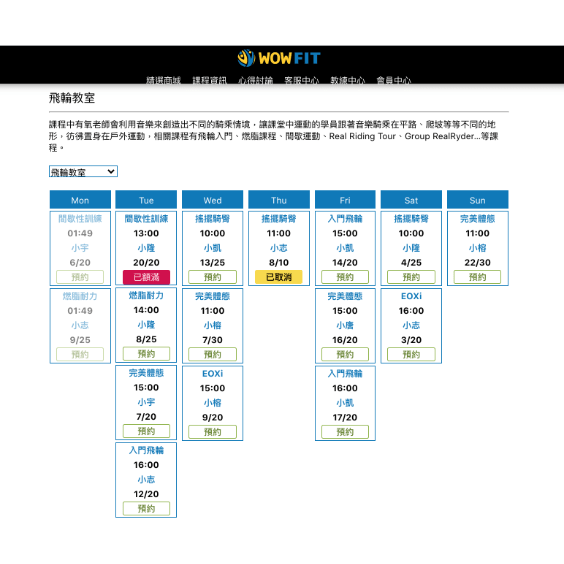
- 畢業專題使用 React.js、Node.js 建造健身房網站,負責課程預約功能
- 擔任小組組長,以 Git 整合小組的 code ,同時負責資源協調、成果發表主講人
吧台人員__愛爾蘭星巴克,2018 年 12 月 - 2019年 7月
- 在全英文的環境下面對面服務顧客,提供其所需及潛在需求。曾獲選為年度全能Barista候選人之一。
自傳
2019 年底因後端工程師的朋友介紹而對程式設計產生興趣,隔年 3 月進入資策會的前端工程師就業養成班進修,結業後有幸成為聯發科技的派駐前端工程師,到職後另外學習了 TypeScript、GraphQL、 Jest 搭配 Material-UI ,和團隊成員一起打造數個內部網站協助公司數位轉型,而團隊採敏捷開發模式,因此也熟習 run scrum 及使用 Jira 管理 task。
公司內部網站主要是將資料視覺化、管理跨部門專案資訊及文件,並將公司內部專案行政流程自動化,因此除了靜態網頁,也包含需要能夠進行 CRUD 或是串接 Websocket 的動態網頁,而在開發網頁的同時,我們也會撰寫 Unit-test ,並和團員互相 code review 以確保程式品質。
撰寫程式之餘,因開發的系統皆為跨部門專案,常需與不同部門的 PM 及工程師溝通合作,而在溝通需求時,除了評估可行性及效益外,我通常也能較快捕捉到非工程師同仁的疑問或是需要釐清的問題。而在 2021 年底因公司組織改組,我也將負責的其中一個系統交接給 Owner 團隊,並協助該團隊新進成員熟悉前端開發及 code review,以維持該網站的穩定性及延續日後維護的方便性。
過往的同事及朋友多會以善於溝通、樂於學習及有毅力來形容我,而我也不怕挑戰新事物,因此才會踏出舒適圈,選擇轉戰愈趨發達的科技軟體業,希望能夠以我所擁有的技術在貴公司貢獻一己之力,並且精進自己的能力成長為資深工程師,為貴公司及開發團隊帶來更大的幫助及效益。


WoW FIT 課程預約系統
前端React.js,後端Node.js及MySQL資料庫串接,以function component搭配useEffect使資訊能不刷新頁面就即時更新,將component細分到每一小格課程,並以課程種類、時間進行篩選,讓每一天顯示不同數量的課程,並以人數及會員身份判斷不同按鈕顯示及該按鈕的功能,另外也以時間判斷,若現在時間超過該課程,則使其無法預約。


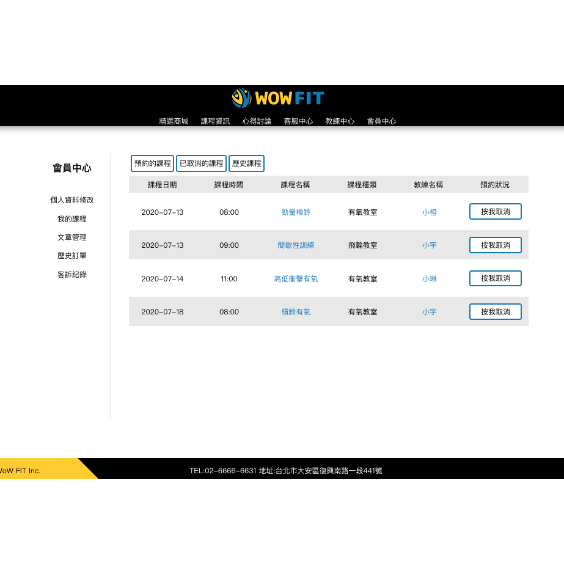
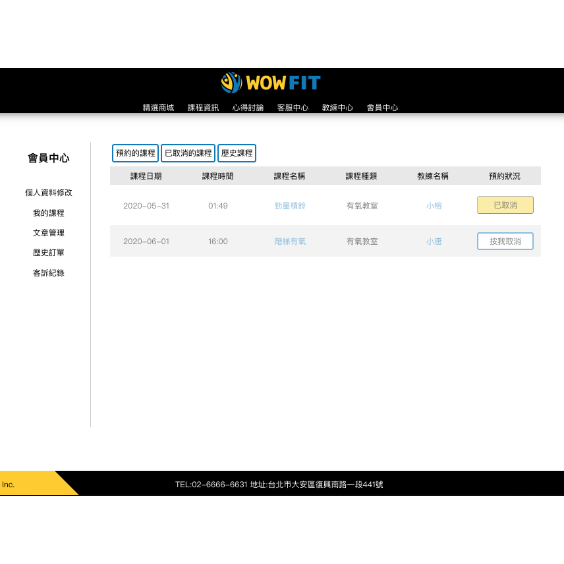
WoW FIT 會員-我的課程
以課程預約系統為基礎,連動會員資料庫,以時間、預約狀況篩選顯示,一樣擁有取消該課程的功能。
