

張景媛
Product Designer
重視使用者流程的體驗順暢度,及程式端資料流存取邏輯的產品設計師;
其中,使用者流程的不中斷,及是否順利達成使用者的目的是我最重視的事情。
Professional Background
- Current statusUnemployed
- ProfessionUI/UX Design・Product Designer
- FieldsSoftware
- Work experience2-4 years (2-4 years relevant)
- ManagementI've had experience in managing 1-5 people
- Skills
- LanguagesEnglish・Intermediate
- Highest level of educationBachelor
Job search preferences
- Desired job typeFull-time・Interested in working remotely
- Desired positionsProduct Designer (UI/UX)
- Desired work locationsTaipei, Taiwan
- FreelancePart-time freelancer
Work Experience

UIUX Designer
Designed overall experience across @METAmakeR @MarketSpace backend system and web. My work included building the architecture of information, participating in user interviews, creating user flow, wireframes, and design system, designing UI, and prototyping. Optimized and iterated the UI through usability tests.
Achievements:
- UI Standardization and UX Optimization of @METAmakeR.
- Designed 4+ new features (avatar, social, meeting, 3D model upload) of @METAmakeR.
- UI Standardization for the 2.5D project.
- Launching and branding of @MarketSapce.
設計整體產品使用者經驗,確保使用者經驗一致。包括 @METAmakeR 及 @MarketSpace 等 Saas 產品的前後台。
- 建立資訊架構、參與用戶訪談、梳理使用者流程、線框稿,建立設計系統。
- 產出 UI flow,及 Prototype 以進行演示。
- 進行易用性測試等 UX 方法,質化及量化分析,以進行 UI 迭代。
具體成就:
- @METAmakeR 產品 UI 標準化與UX 優化。
- 設計與規劃 4+ @METAmakeR 的新功能 (avatar, social, meeting, 3D model upload)。
- 2.5D 專案的 UI 標準化。
- @MarketSapce 的品牌規劃與產品上線。

UIUX & Visual Designer / Marketing
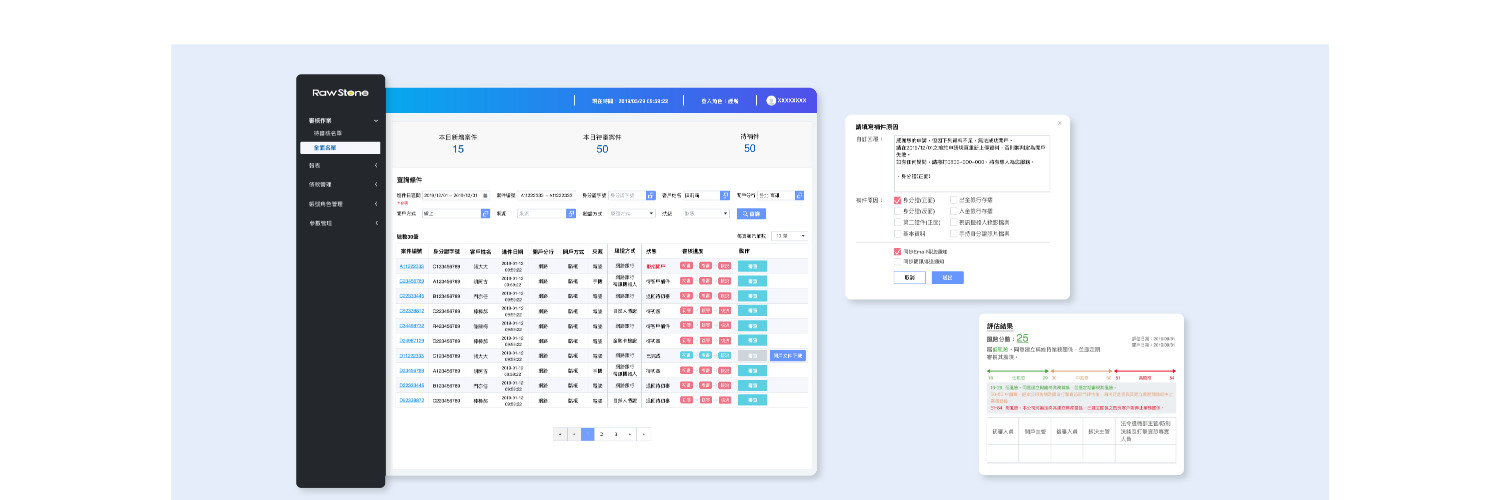
Participated in UX research. Build functional map, user flow, and wireframe. Delivered UI design on different devices, including PC and mobile. Created prototype and optimized the UI via usability tests.
Communicated with PM, SA, RD, and client, and we planned the product’s function together.
Achievements:
- Increased the opening account rate of X Securities Company by 30%, and X securities, and decreased account opening time by 20%.
- Increased A Bank's new digital-account enrollment, and saved manual work and review time.
- Via digital gate, H Bank has increased the sales rate by 70% and reduced the application cost.
- CRM、CDP 產品的手機端、PC端 UI設計,建立 Prototype。
- UX 流程規劃,建立 function map, wireframe。並在後續執行易用性測試。
- 與 PM、工程師、客戶,共同規劃產品功能、設計使用介面與操作流程。
- QA 測試,並撰寫測試文件及流程,找出 bug,撰寫使用者手冊。
具體事蹟
- X 證券戶開戶率上升 30%,開戶時間減少 20%。
- A 銀行新數位開戶客戶增加,減少人工的介入及審核的時間。
- H 銀行透過數位管道,增加 70% 銷售,並降低申辦成本。

Product Designer
・負責App整體規劃、CIS、UI/UX設計
・策劃使用者易用性AB測試,帶領團隊迭代App
・撰寫產品文案
-獲選2019「藝見」閩台畢業設計作品聯展-最佳設計獎 The Best Design Award

UI/UX Designer
Escape from dozing off - Short-time timing App UI/UX re-designing case
Department of Cooperation: Professor Liu Honghuan, Department of Electronic Engineering, Chung Yuan Christian University
- New functions: Added the alarm clock functions, customizing ringtone/ music
- UX optimization: Build UI Flow, optimized user experience, intuitive operation, increased click feedback
- UI optimization: Build Wireframe, added visual contrast effect
逃睏-短時間計時器App UI/UX優化合作案
合作科系:中原大學電子工程學系 劉宏煥教授
-新增功能:增加鬧鐘功能、自訂鈴聲/音樂的功能
-優化UX:UI Flow製作、優化使用者體驗、直覺化操作、增加點擊回饋
-優化UI:Wireframe製作、增加視覺對比效果

Animate intern
- Learned object dynamics( Eases, Anticipation, Arcs, Squash, Smears, Overlap, Exaggeration, etc. )
- Drew a valid draft with key poses of the characters based on customers’ storyboard by utilizing Adobe Animate CC
・學習物體動態法則(Eases, Anticipation, Arcs, Squash, Smears, Overlap, Exaggeration等)
・依據客戶提供的storyboard,畫出有效的草稿後架構出角色的keypose
・使用軟體:Adobe Animate CC

Animator
Yang-sheng Elder Charity Foundation - Animated Lazy Bag
Cooperative enterprise: Yang-sheng Elder Charity Foundation
- Animation: An introduction to self-healing scripts, including key poses, color planning, AI building, AE animating, dubbing, editing, subtitle editing
- Wrote the final proposal
- designed posters, made props
- Cooperate with the Department of Electronics and Business Administration
- 2018 Zhongyuan University All-around Care Award Creative Design Third Place
揚生慈善基金會 動畫懶人包
2017-2018跨學院之廣告行銷服務學習之整合行銷專案
合作企業:揚生慈善基金會
・動畫:簡介自癒力腳本、分鏡、色彩計畫、AI building、AE animating、配音、剪輯、字幕編輯
・企劃發想、提案、整合撰寫
・海報設計、道具製作
・與電子系、企管系同學跨系合作
-2018中原大學 全人關懷獎 創意設計類 第三名

Visual Design intern
- Collected pre-acquisition data
- Simplified and illustrated traditional costumes of China's eight ethnic
- Designed the cute version illustration of God beasts
- Designed packaging of masking tape
・事前資料收集整理報告
・中國八族傳統服飾簡單化、圖像化
・神獸吉祥物Q版化設計
・紙膠帶包裝排版設計




