李佩倫 Melissa Lee
Front-End Developer
2021年資管系畢業,具有React、Vue.js 前端框架開發系統經驗,於UI&UX單位實習半年,重視使用者體驗及畫面美感呈現,喜愛網頁開發、與人交流學習,持續參與團隊專案,自我精進。
輔仁大學 資訊管理學系 Fu Jen Catholic University Management Information System Department
Front-end Skills
Other Skills
- Vue.js
- React.js
- JavaScript
- JQuery
- HTML/CSS
- Sass/Scss
- BootStrap
- GIT
- PHP
- Java
- Photoshope
- Adobe Illustrator
- Google Analytics
參與專案 Project
實習專案-保單函覆系統
Vue.js / Ant-Design / Ajax API / Git /Jira
人壽公司收取機關來函文件亦或保戶詢問來信,其詢問及須回覆內容橫跨公司眾多二線部門,因此開發此系統,運用系統化方式讓公司各部門單位,個別回覆來函所需的資料,以加快流程、增加效率。
畢業專題 -RollsUp上課應用系統
React.js / RWD / PWA / Axios API / Git / Trello
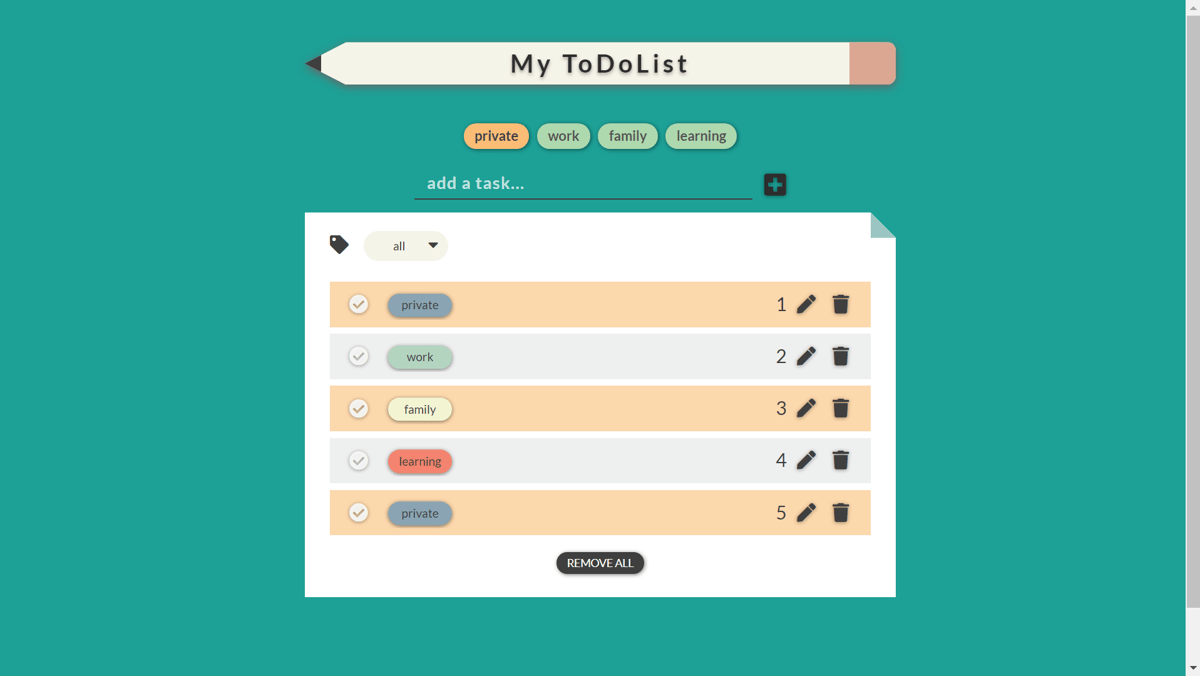
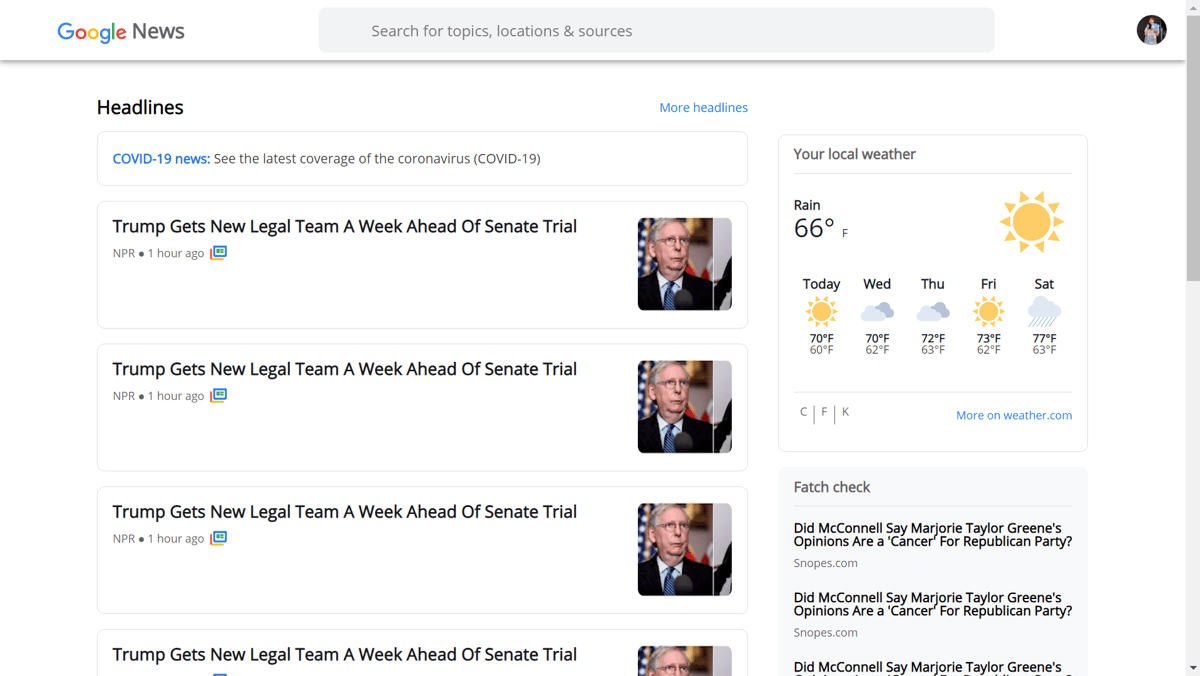
在舊有上課系統的基礎功能上,結合新技術開發 (如:QRcode、GPS),「課堂驗收」更是以解決實作課程無法分辨舉手困擾為導向的發想,依據情境及使用者經驗,開發的網頁系統,結合PWA、RWD技術,讓各裝置都能方便使用。
參賽獲獎經歷 - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
2020 輔仁大學 第37屆資訊系統專題競賽
專題優秀組別 (共25組 前8名)
2020 大專院校 第25屆資訊應用服務創新競賽
入圍 晉級決賽隊伍