
柯羽治 Evan
就職前端工程師工作經驗約三年,擅長的前端框架是 Vue,有獨自完成前端專案的經驗。
因為待過小型的開發團隊,雖然在前端多人協作的經驗比較少,但培養了我的獨立開發能力。我善於將問題或開發進度進行統整以提升效率、有很高的自主學習意願、喜歡接觸新技術、善於與他人溝通。
平時喜歡關注音樂與科技相關的事物。近期開始試著將不同的興趣結合,嘗試練習「想法的發想與實現」,享受在開發的過程中得到不同的經驗或成就感。
Portfolio|[email protected]|0956 616 456
技能
Programming
- HTML5 (pug)
- CSS3 (sass, stylus)
- JavaScript (ES6)
- Vue2, Vue3 (vue cli, Vite, Nuxt)
- vue and vite ecosystem plugins
Tools
- Github, Gitlab
- NPM, Yarn
- UI framework (el-element, vant)
- JS library (leaflet.js, day.js, echarts, fuse.js ect)
Others
- Postman
- Zeplin
- Trello, Asana
- Docker
工作經歷
Fusions360 台灣金融科技股份有限公司, 前端工程師, Nov 2019 ~ Oct 2022
- 負責前端開發、任務安排、專案規劃等。code review 維持開發程式碼統一性
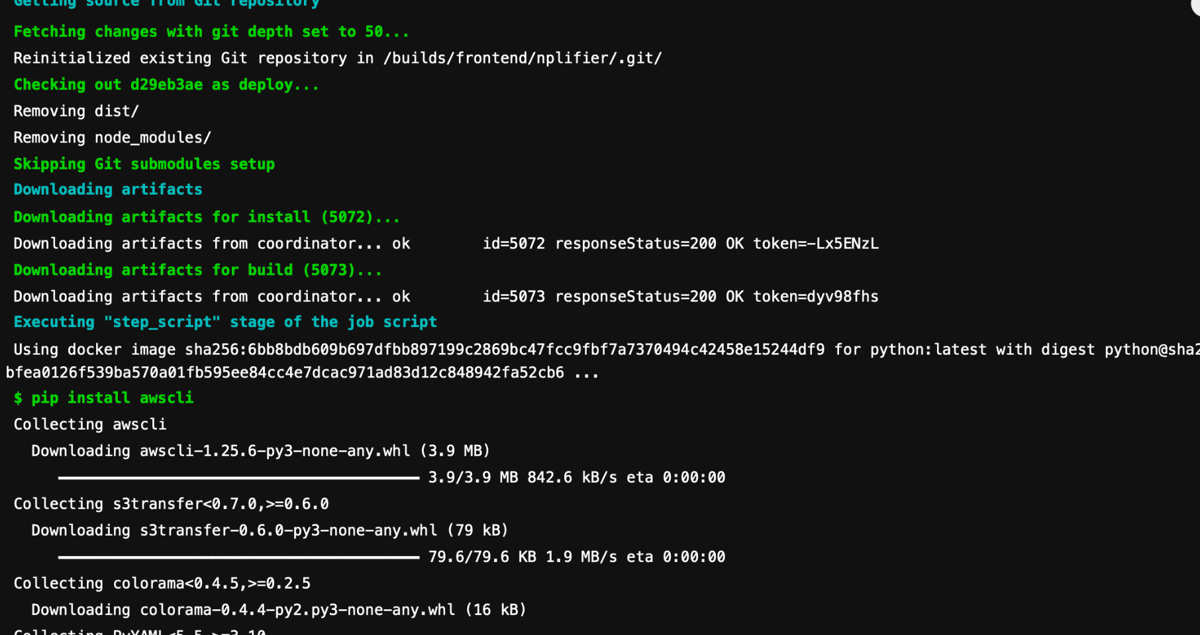
- 專案自動化測試與 CI/CD 覆蓋率 20% 提升至 80%,節省前端部署時間 30% 以上
- 建置公司內部共用組件與模組 (JS library, UI component) 節省開發與維護成本
- 撰寫專案開發文件,利於專案交接與新舊技術整合
- 開發與維護居服系統,上線至今近 10 間長照機構使用,服務居服員與個案超過 500 位
- 負責居服系統介接衛福部 api 通過 110 年度「長照自建資訊系統申請介接長照服務費用支付審核系統驗證作業」
經歷專案
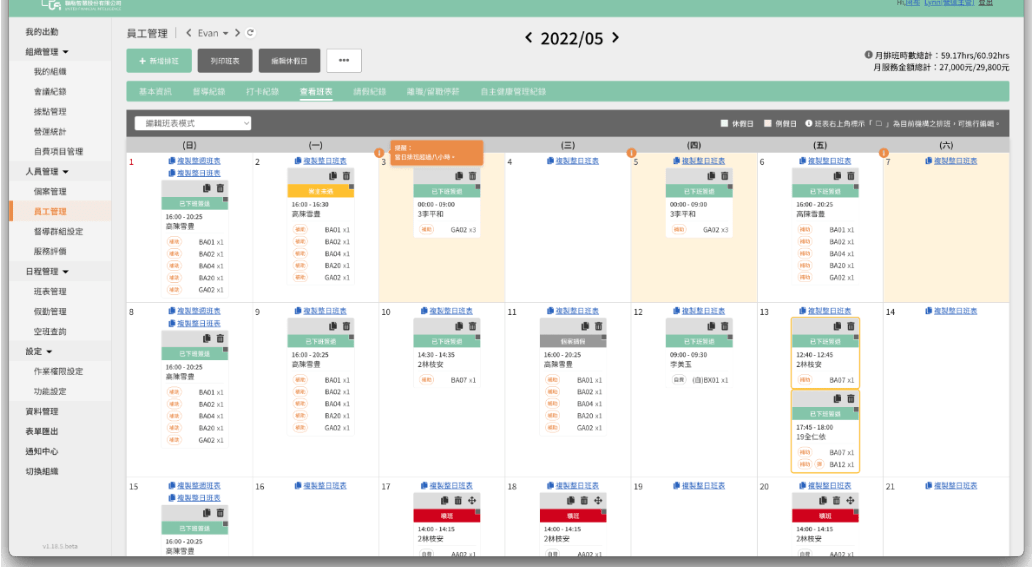
居服差勤系統
Vue2, Vuex, PWA, service worker
核心功能:
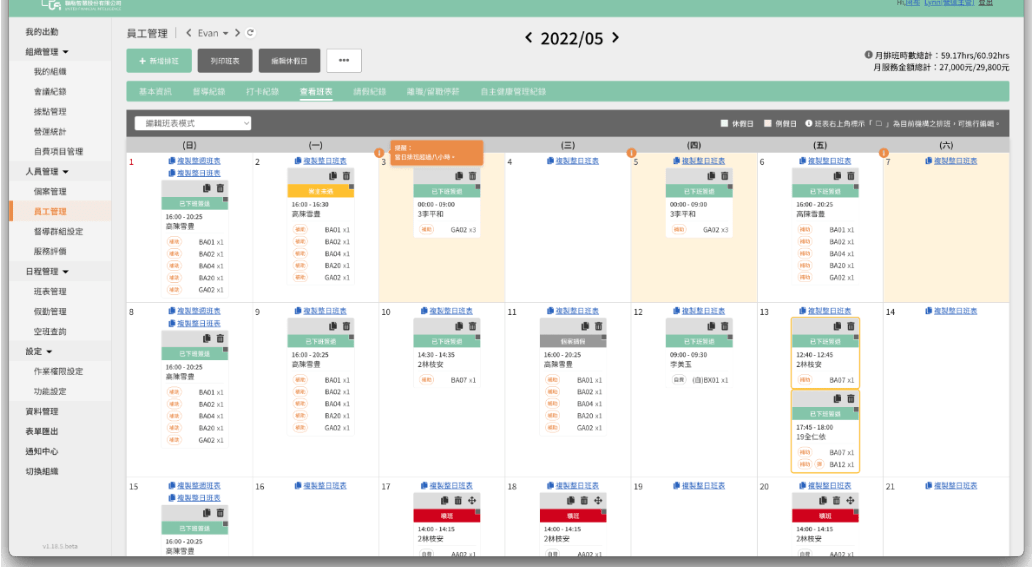
排班系統、月曆組件、打卡系統、表格組件、報表 Dashboard
共有後台、居服員、個案介面三個專案構成,使用 PWA 實作手機版介面,客製化月曆組件可以快速管理排班,帳號權限設定可控管不同的使用者功能。
高靈活度系統架構,提供機構可依使用習慣或需求自行調整系統規則,快速迭代紙本或舊有系統。

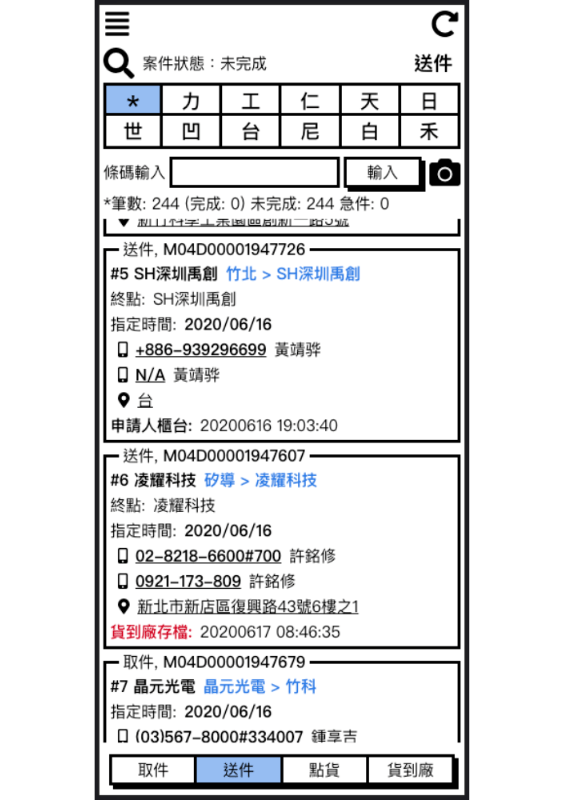
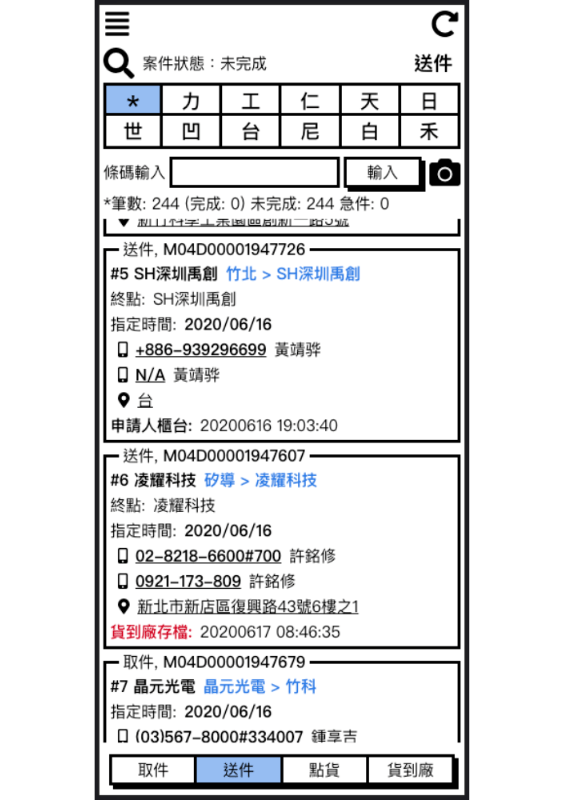
取送件系統
參考 hash table 的概念將 api 回傳的大量陣列資訊轉換為 key-value pair 的資料結構,減少使用大量的迴圈提升資料分類查找的效率,解決量能負載問題。
監聽網路連線事件,當網路沒有連線時保留 api request,使用 indexedDB 管理並在連線恢復後自動重新發送。

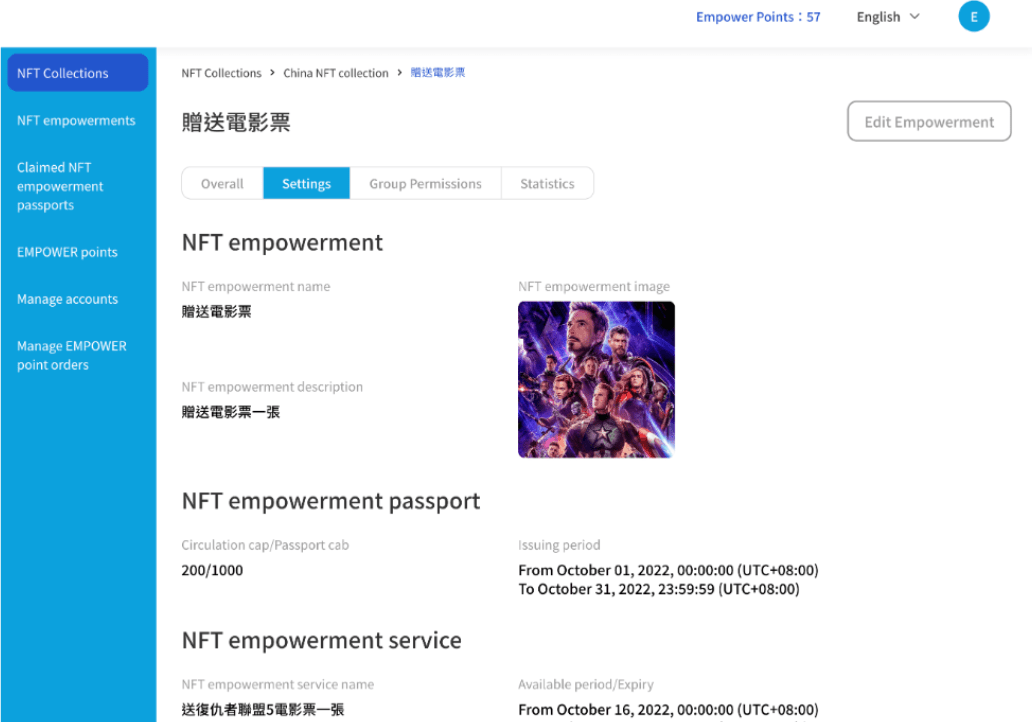
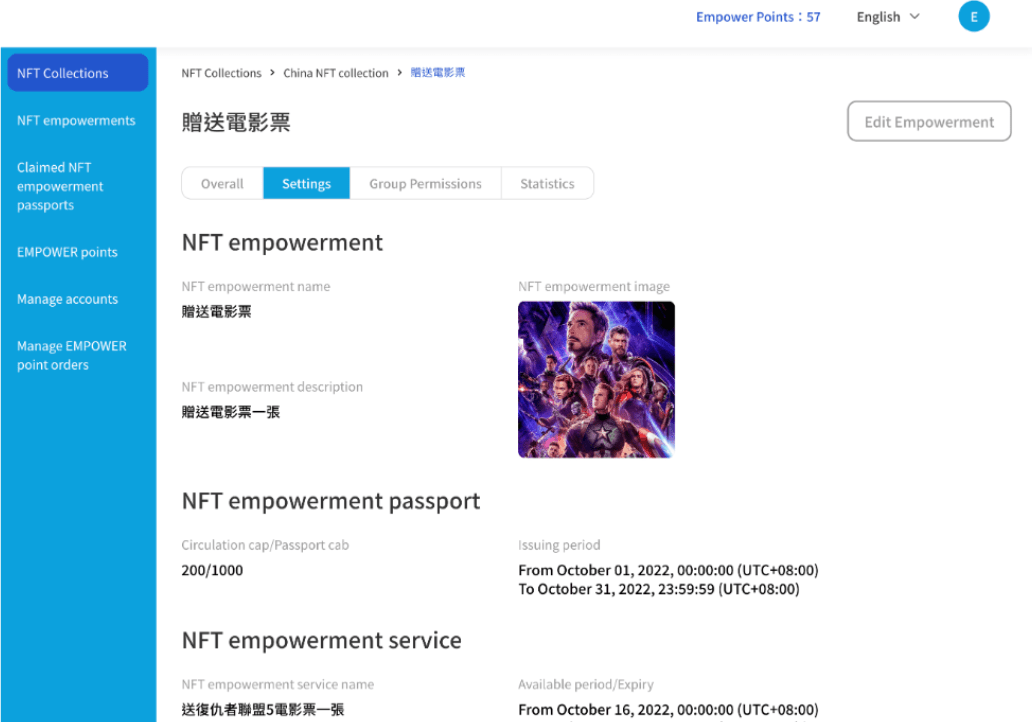
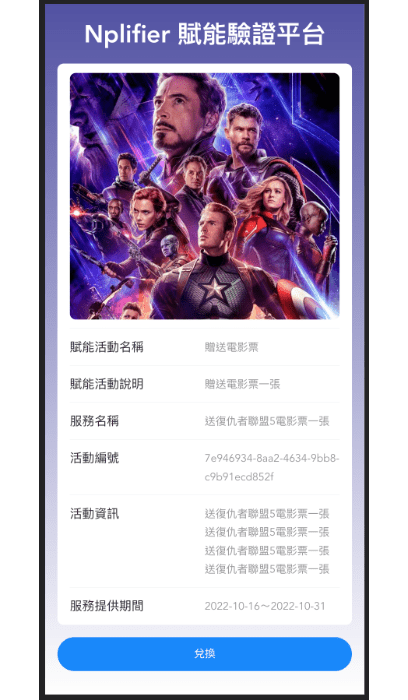
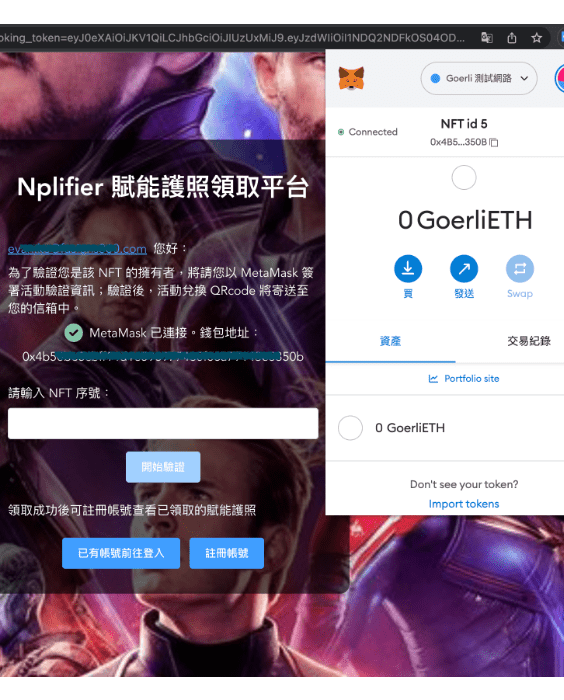
NFT 賦能服務後台
Vue3, vite, i18n, router, pinia, vueuse, web3
核心功能:
web3.js 合約互動、表單組件、多語系
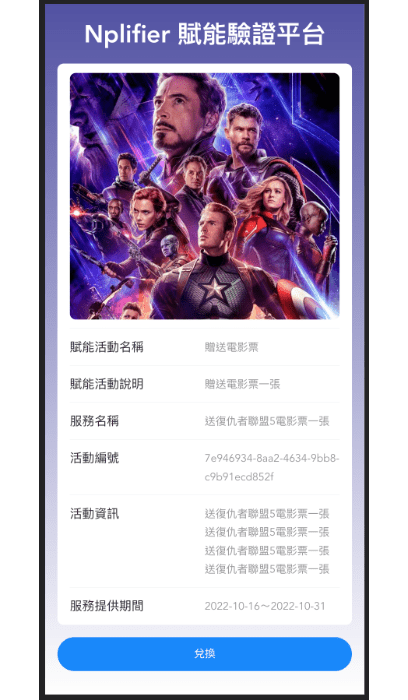
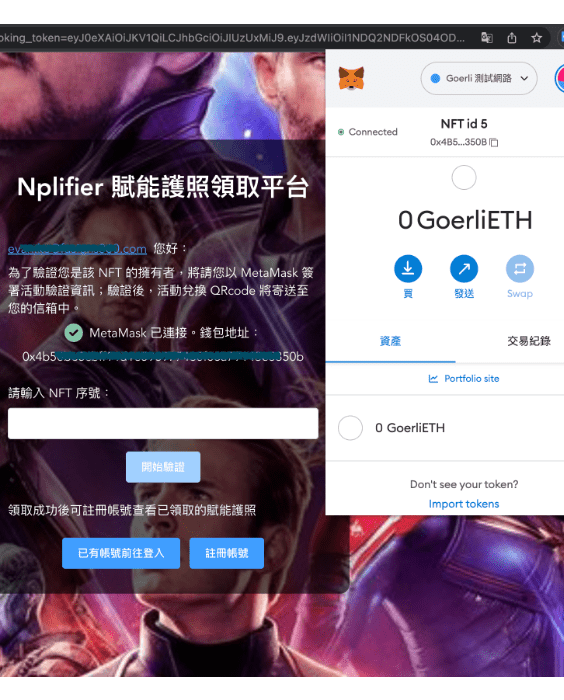
透過 web3.js 讓使用者可以載入 NFT 合約地址並建立收藏集,透過收藏集建立群組與賦能活動,讓企業與參與者可以透過 PC、手機執行 NFT 賦能活動的驗證與兌換。
後台除了管理可以賦能活動,也提供使用者購買點數、追蹤訂單等功能,建立賦能活動的商業模式。

NFT 賦能服務平台


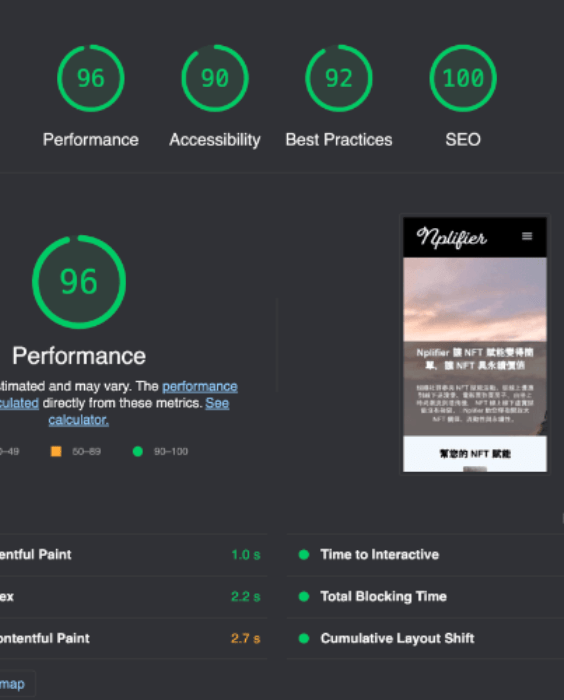
Nplifier 官網
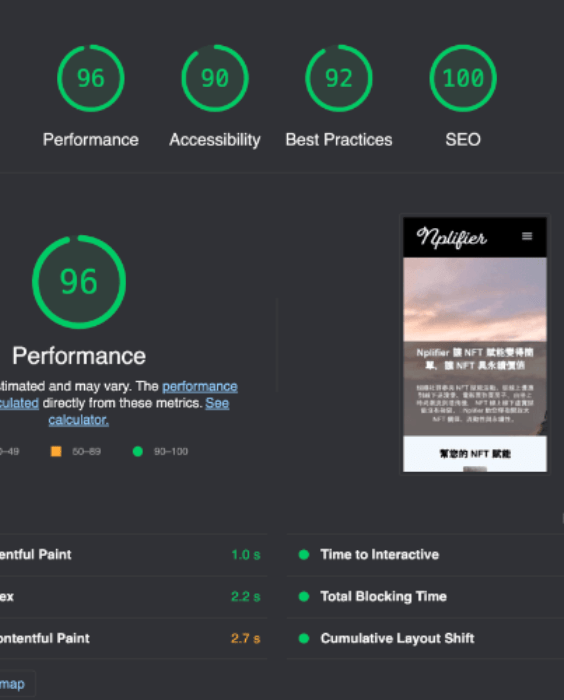
Vue3, vite, i18n, SSG, SEO
核心功能:
多語系、RWD、SEO
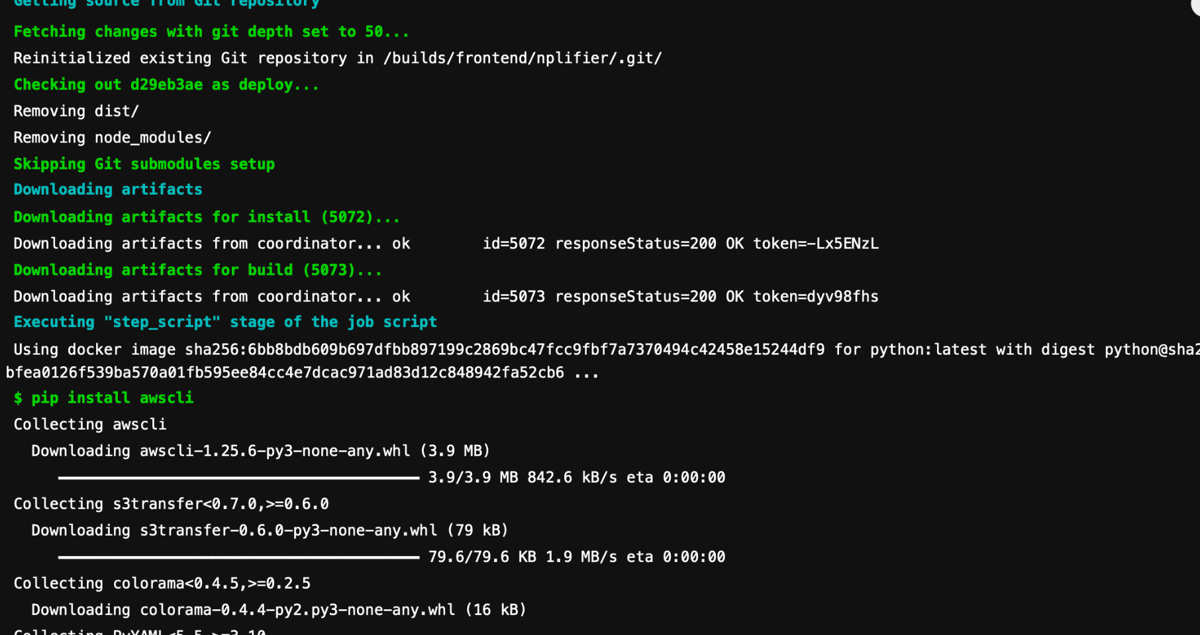
使用 Vue3 與 vite 生態系開發,SSG 架構部署,並使用 Measure page quality 調校效能與 SEO,使用 google search console 監控成效。
已完成前端開發,待品牌方正式上線。



其他作品與專案

Evan Ke
I'm a front-end engineer and I have 3 years of working experience in front-end. My specialties are HTML, CSS, JavaScript and Vue.js, and I have experience in building and finishing project by myself.
I improve my independent development skills since I have been in a small development team. I am good at integrating problems to improve efficiency, have a high willingness to learn independently, like to be exposed to new technologies, and be good at communicating with others.
I like everything related to music and technology. I've recently started experimenting with combining different interests and attempt to implement these ideas, and I enjoy the experience and the accomplishment when I develop and research.
Portfolio|[email protected]|0956 616 456
Skills
Programming
- HTML5 (pug)
- CSS3 (sass, stylus)
- JavaScript (ES6)
- Vue2, Vue3 (vue cli, Vite, Nuxt)
- vue and vite ecosystem plugins
Tools
- Github, Gitlab
- NPM, Yarn
- UI framework (el-element, vant)
- JS library (leaflet.js, day.js, echarts, fuse.js ect)
Others
- Postman
- Zeplin
- Trello, Asana
- Docker
Work Experience
Fusions360 台灣金融科技股份有限公司, Front-End Engineer, Nov 2019 ~ Oct 2022
- Front-end development, task arrangement, project arrangement, code review.
- Improving project CI/CD coverage rate from 20% to 80%, save at least 30% deploy time.
- Build public UI components and JavaScript modules to save development cost and maintain cost.
- Build documentation for project that beneficial to transition, debug and iterate.
- Develop and maintain "居服差勤系統", it has been used by nearly 10 institutions, serving more than 500 nursing assistant and cases since its launch.
- Implement and interfacing api from MOHW (衛福部) for "居服差勤系統", and the project has been approved by 110 年度 "長照自建資訊系統申請介接長照服務費用支付審核系統驗證作業".
Projects
居服差勤系統 Home Care Service
Vue2, Vuex, PWA, service worker
Feature:
Schedule、Calendar components、Punch in system、Table components、Dashboard
This system has an admin console for PC and implement client-side web app with PWA. Users can schedule quickly by customizable calendar component and setting account permissions to control function accessibility.

取送件系統 Goods ID Scan System
Convert a large amount of array api data into a key-value pair data structure like a simple hash table, reduce the tons of loops to improve the efficiency of data classification and search, and solve the problem of huge loading.
Monitor network connection events and keep api requests when the network is not connected. Use indexedDB to manage and automatically resend requests when re-connect.

NFT 賦能服務後台 Empowerment Service Console
Vue3, vite, i18n, router, pinia, vueuse, web3
Feature:
interactive contract via web3.js、form component、internationalization
Users can create collections by loading NFT contracts via web3.js, create groups and empowerments by the collection. The company and members can participate in and verify empowerment by PC and mobile phone.
Users can manage empowerments in the console; it also provides users such as purchasing points and tracking orders to establish a business model.

NFT 賦能服務平台 Empowerment Service Platform


Nplifier official website
Vue3, vite, i18n, SSG, SEO
Feature:
internationalization、RWD、SEO
This project is build with SSG architecture deployment by vue3 and vite, and use Measure page quality to adjust performance and SEO, and use Google Search Console to monitor results.