
林孟庭
2016年畢業於私立輔仁大學英國語文學系及中國文學系,並在2020年7月畢業於財團法人資訊工業策進會-前端工程師就業養成班,修習 Html/CSS/JavaScript/jQuery/Bootstrap/PHP/MySQL/Node.js/React 等市面主流之前端技術。
基本資訊
應徵職位 Front-end Engineer
居住地 New Taipei City • TW
性別/年次 女,82年
聯絡電話 0955-357-171
電子信箱 [email protected]
GitHub https://github.com/twlemon
學歷
前端工程師就業養成班,財團法人資訊工業策進會(Mar 2020 ~ Jul 2020)
修畢總時數 582 小時的前端相關技術課程,並與組員共同完成結訓畢業專題發表暨製作。
私立輔仁大學,英國語文學系與中國文學系(Aug 2011 ~ Jul 2016)
工作經歷
國立臺北大學,科技部專題研究計畫助理人員(Feb 2018 ~ Jul 2019)
☛ 需具備高度工作自主性及應變能力,主動、頻繁回報工作進度,積極與主管、校內跨單位同事協調與溝通,以利建立良好的多方合作關係,並與科技部單位聯繫確認計畫細項規定及進度,完成科技部專案研究計畫事務執行、核銷及其他事項。
科定企業股份有限公司,人力資源助理(Apr 2017 ~ Dec 2017)
☛ 精準並如期於時限內完成考勤、薪酬及勞健保作業,管理及維護人力資源系統管理,亦須熟悉公司系統與各項制度,以利解決同仁相關問題。並在公司轉興櫃期間,於公司管理部協理帶領下代理股務事務。
英格國際行銷股份有限公司,行銷企劃專員(Apr 2016 ~ Feb 2017)
☛ 發揮創意、企劃能力與簡報技巧,執行講師業務、潛在客戶提案與開發及記者會/講座活動協辦。任職期間曾承辦一場集資專案承辦,進行網路行銷推廣及新聞稿撰寫等,最終集資50萬元成功達標。
技能
HTML/CSS
HTML5
CSS3
SCSS
RWD
Bootstrap
JavaScript ES6
jQuery
Node.js
React
MySQL
PHP
Others
TOEIC 900
Adobe XD
GitHub
Visual Studio Code
作品集
HTML/CSS/RWD
網頁實作
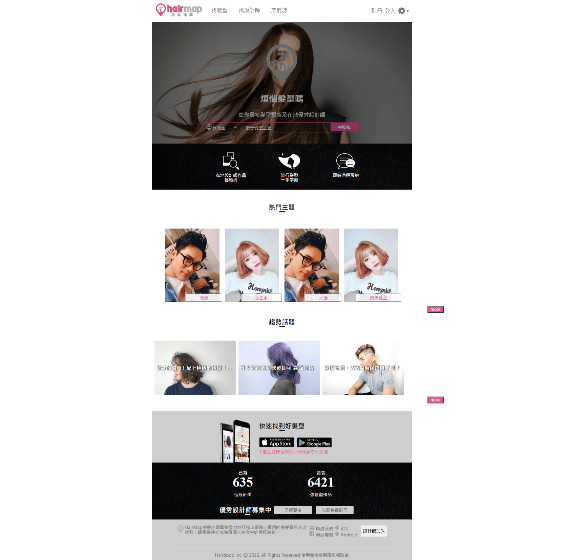
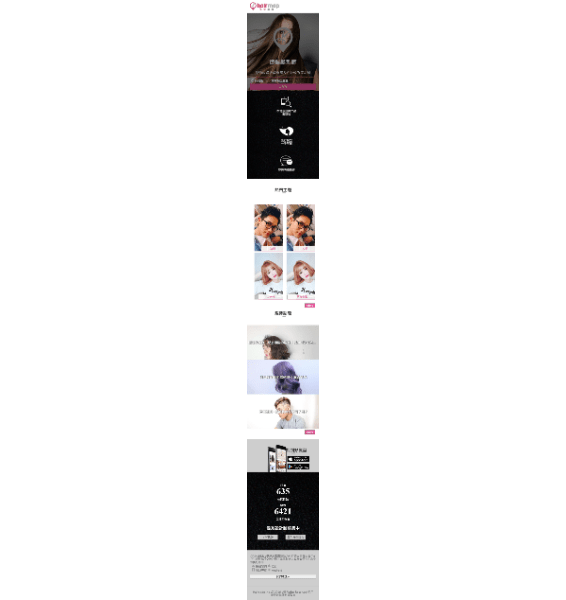
使用HTML刻畫出美髮網站版面,運用CSS進行設計及切版,並設計成RWD響應式網頁,根據視窗大小做出對應調整,讓使用者在不同的裝置上瀏覽時對應不同解析度皆有適合的版面呈現。


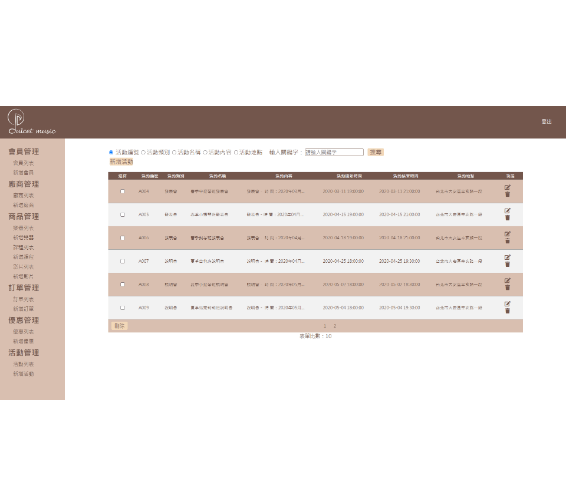
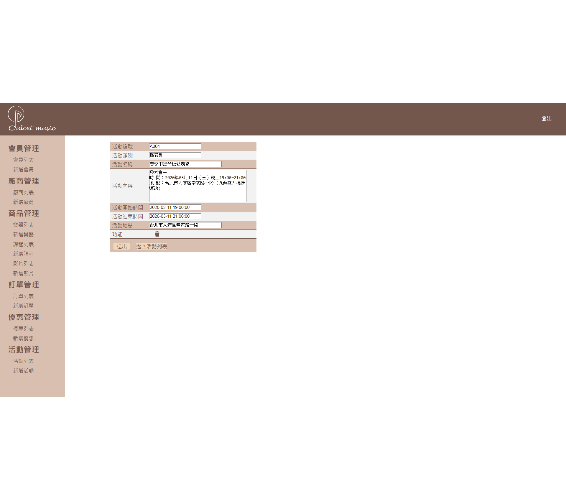
PHP/MySQL製作後台
製作資料表,並運用php撰寫MySQL語法及HTML版面,依據指定條件篩選或搜尋資料從資料庫中取得指定資料,完成CRUD功能,對資料進行增刪改查,最終完成商品後台管理系統的製作。


運用React/Node.js製作畢業專題
網站:Dulcet Music音樂教室
設計構想:Dulcet Music是一個提供實體教學課程的音樂教室,並整合線上教學影片及樂器販售而成了一個第三方平台網站。
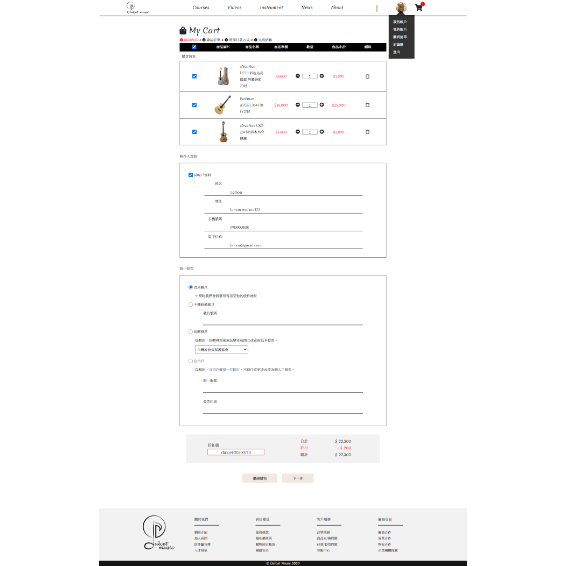
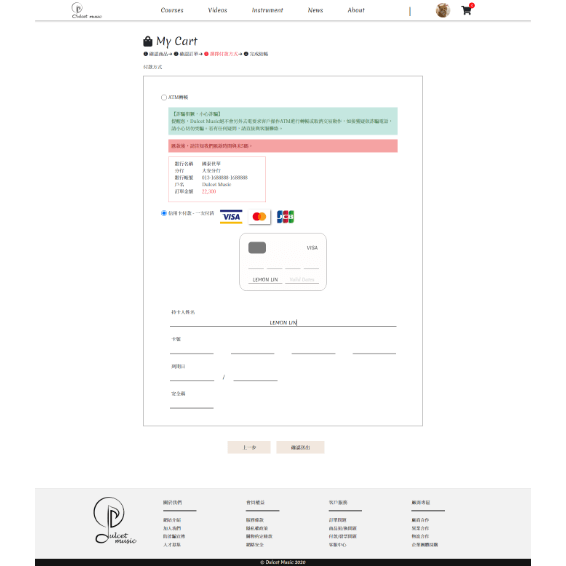
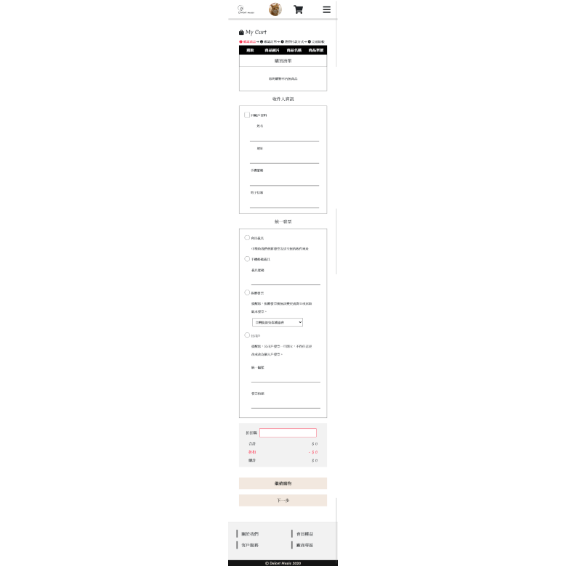
個人負責頁面:購物車頁面及結帳流程
從網站發想、設計網站各頁頁面XD圖、架設Node後端伺服器環境、建構html基本網頁結構、SCSS及手機版樣式,到React串接資料庫資料並渲染至頁面等流程,運用課堂所學技術,並需考量配合各頁面及資料串聯情況,與組員溝通協調,最終合作架構出一販售音樂產品的完整電商平台。由於我負責的部分為購物車頁面及結帳流程,實際頁面成果會較偏重於資料的整合與API串接、流程細節與諸多判斷式規劃及消費者結帳流程體驗。



網頁設計流程
- 透過Adobe XD繪製網頁設計圖
- 使用MySQL資料庫建立資料表
- 使用HTML/SCSS呈現網頁版面及RWD效果
- 使用React作為前端框架,渲染頁面並串接API
- 使用Node.js連結後端MySQL資料庫
購物車頁面
- 透過React函式型元件特性及Hook串接API,於頁面間串聯資料,完成新增訂單功能
- 根據Hook狀態保存資料並渲染出對應的畫面
- 若使用者點擊上一步回到上個頁面,仍會為使用者保留填寫過的欄位
- 使用Hook搭配javaScript,製作收件人同帳戶資訊的功能
- 為保存使用者輸入資訊,運用React高階元件完成頁面跳轉,而非刷新頁面
- 運用React套件於特定情境下跳出提示窗
- 運用javaScript完成頁面基本功能
- 數量按鈕可增減購物車商品數量
- 點擊商品右方垃圾桶圖示刪除該項商品
- 製作信用卡圖示與輸入內容的同步效果
- 填寫欄位時自動為使用者默認勾選該選項
- 設計判斷式控管結帳流程
- 商品增減數量達庫存上限時會跳出提示訊息提醒使用者,且商品購物車數量不得小於1
- 填寫資訊時會根據相對應的資訊格式進行驗證
- 必填欄位為空或購物車無商品時不得進入下一頁繼續結帳
- 使用者輸入折扣碼時,會檢核該名使用者是否確實擁有折扣碼、輸入序號是否正確、該序號是否尚未使用
- 網頁架構模組化並作RWD響應式網頁設計,頁面內容會隨載具規格作調整
- 頁面中運用javaScript及CSS設計簡單的小動畫如滑動至指定商品變色、信用卡翻轉,增加使用者互動性
- 確認送出訂單時,會自動清空購物車內的已結帳商品、更改折扣碼使用狀態,並將訂單資訊送至資料庫中
