About Me.
Hi, I'm Michael / 晁世杰
前端工程師 Front-End Developer
新北市土城區,TW
0982-516-540
[email protected]
Front-end
HTML5 / CSS3
JavaScript (ES6+) / jQuery
Stylus / Sass
Vue.js (Vue2, Vue3)
Swiper
RWD
Back-end
Node.js
Others
Git / GitLab / Bitbucket
Webpack.js
Element-UI /Bootstrap / Vant Popup
Restful API
Vue i18n
Yapi Mock
Work Experience
格拉墨科技Ltd. , Front-End Developer, Mar 2021 -- Present
公司是以平台的開發為主, 與產品部, 安卓及IOS, 後端群及產品經理協作。
前端團隊是以敏捷開發去安排每個專案需要的時程與人力, 來去支援不同專案的開發。
主要的內容包含賽事的投注資料呈現, 活動頁面展示和參與, 用戶的各項資料和嵌入體育網(外網)...等等。
參與過的項目:
桌機端, 移動端,後台刻板和開發功能, 新增元件及串接 api 資料...等等, 每日也會因應 QA 開出的 bug 做修復及調整。在推上測試環境前與同事互相 review 過各自的改動或新增的功能(透過 GitLab 版控)並在需要讓對方瞭解原因時練習以更精簡的方式讓雙方互相理解。
另外,喜歡在處理新事物或遇到bug,一個人靜下來思考的時間。在解開問題點或與同事及主管之間討論中獲得解答時,非常開心!當然與同事之間也會常常交流自己或對方不懂的技術點。

樂活資訊科技, Front-End Developer, Mar 2020 ~ Apr 2020
於2020年/03月進此公司, 爾後為銜接公司業務, 這幾個月正針對接下來客戶的案子進行技術與插件的研究學習。
在這裡的業務是以PM與客戶討論後的版面與內容進行作業。
第一份切版內容是以全手刻的方式去做練習 ( 除 slider 部份是套用 Swiper 網站上的 Demo )。
第二份切版是這間公司的案子:套用 Bootstrap 的 AdminLTE3 的樣式去做切版的動作。
中間除了基礎的技術, 也接觸了一些粗淺的 Sass 寫法, 接著套用到第三方 plugin 並從網站上提供的 api 文件去更改內容及樣式。 Ex : Swiper , Google Fonts , Bootstrap , FreeIcons ...。
最後因疫情關係, 在4月中旬時接到裁員通知 , 並於月底離職。為時雖僅僅 2 個月 , 但在前輩身上也學到很多技術且更清楚的知道接下來自己的目標技術與方向。

統一集團, 7-11職員, Jan 2016 ~ Dec 2019
時間並不是完整的四年, 斷斷續續的, 因為中間嘗試轉換跑道, 因此找不同的工作。
在大學時期就接觸這個行業。爾後通過內部考試升任至儲備店經理一職。
做這份工作學習到和喜歡的事情:
1. 喜歡與人接觸
2. 將自己的想法和對事情的改善方式討論, 並予以實現
(Ex.商品陳列, 時間分配, 帶新人)
3. 實務上很快就能上手, 偶爾也會將先前在他店學到的技術運用在當下的工作上

概述
以下簡述於格拉墨所接觸過或進行中的工作內容。

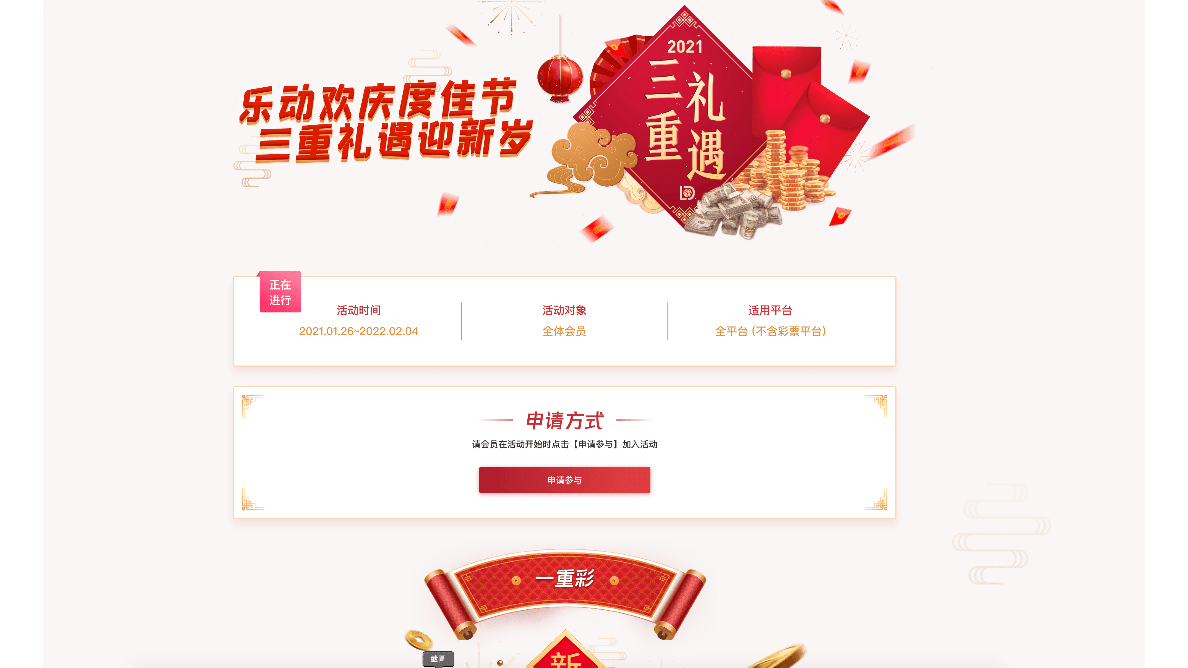
活動頁面-切版
1. 此頁內容除了刻版, banner 換圖是用到先前沒接觸過的 img srcset 特性, 然後去動態提取 api 回來的圖片資料。
2. 桃紅色底白字的內容"正在進行"則是由 api 回來的資料, 由回傳後的日期用dayjs各種屬性判斷活動的狀態。
3. 申請方式這邊:邏輯處理部分由下方的圖示做說明。
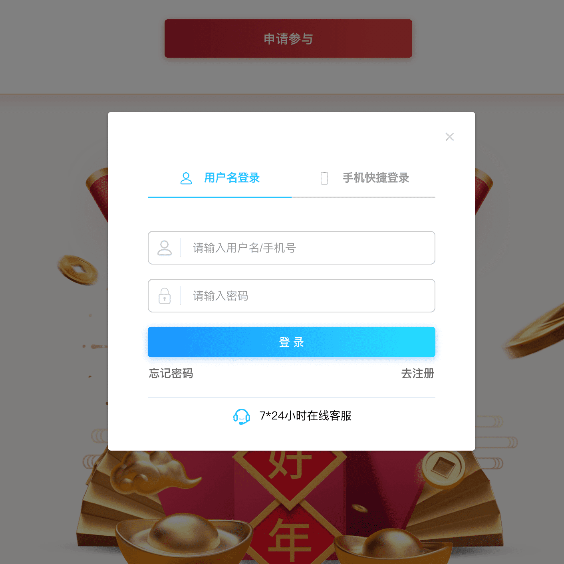
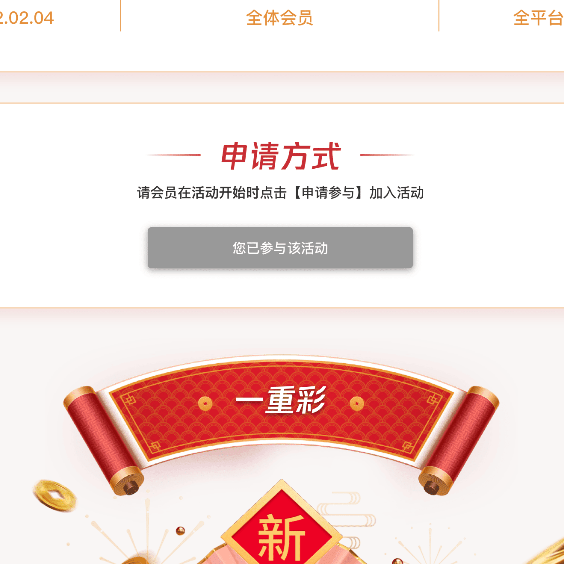
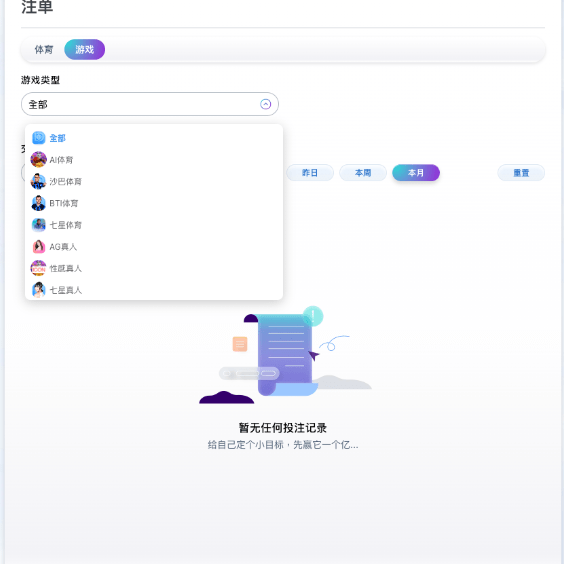
活動頁面-檢查機制
1. 左圖:
點擊參與活動按鈕會判斷各種狀態, ex: 登入與否則跳出此圖, 參與過跳message...等等。
2. 右圖:
基本的參與過則由後端回傳資料判斷該按鈕狀態。


贊助頁
還記得當初一個人開發贊助頁時有很多想法, 但因為沒有養成事前規劃頁面結構, 導致後面用 emit & props 傳得很頭痛。
不過也在此時跟後端和產品大量溝通回傳格式或內容等等, 慢慢能夠精簡的敘述自己需要的內容。
還有印象當初也和產品討論很久他們想要的輪播方式, 最後用 swiper 的coverflow, 花最久的時間也在這上面(各種大小, 模式, 翻轉角度...等等)。




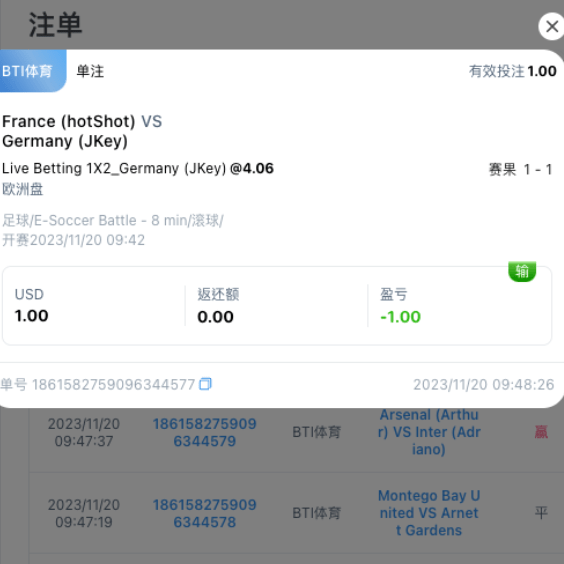
注單 iframe
1. 注單嵌 iframe, 主包和財務包溝通方式以 EventListener 為主, 並將該 js 檔掛載於全域下。 iframe 背後的注單資料表格則是使用 element-UI 製作。
其中有趣的地方在用該套件本身的屬性 ( cell-style ) 去判斷並更換顏色。
2. 無資料時引入共用元件 - 空資料頁面展示。
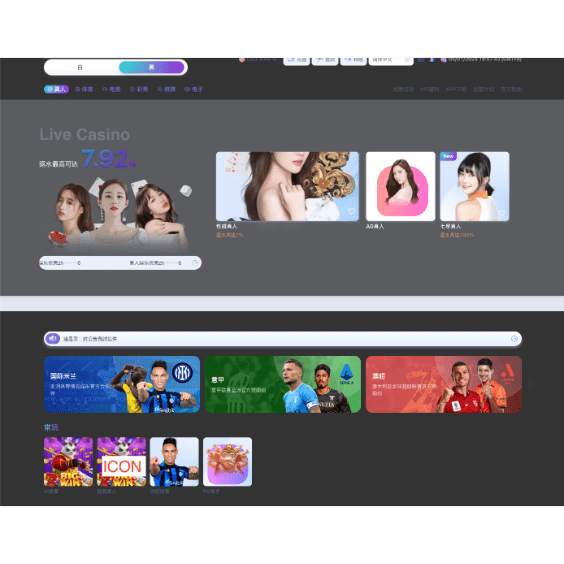
全站黑化
原本用 localStorage 去存取參數, 之後改用專案已使用的 vuex-persistedstate 將該參數置於其內, 達到相同效果。
與大小網專案拆分開的財務包及活動包, 則使用前述的 EventListener 接收原站點切換過後顏色的值, 得以全站統一色系。



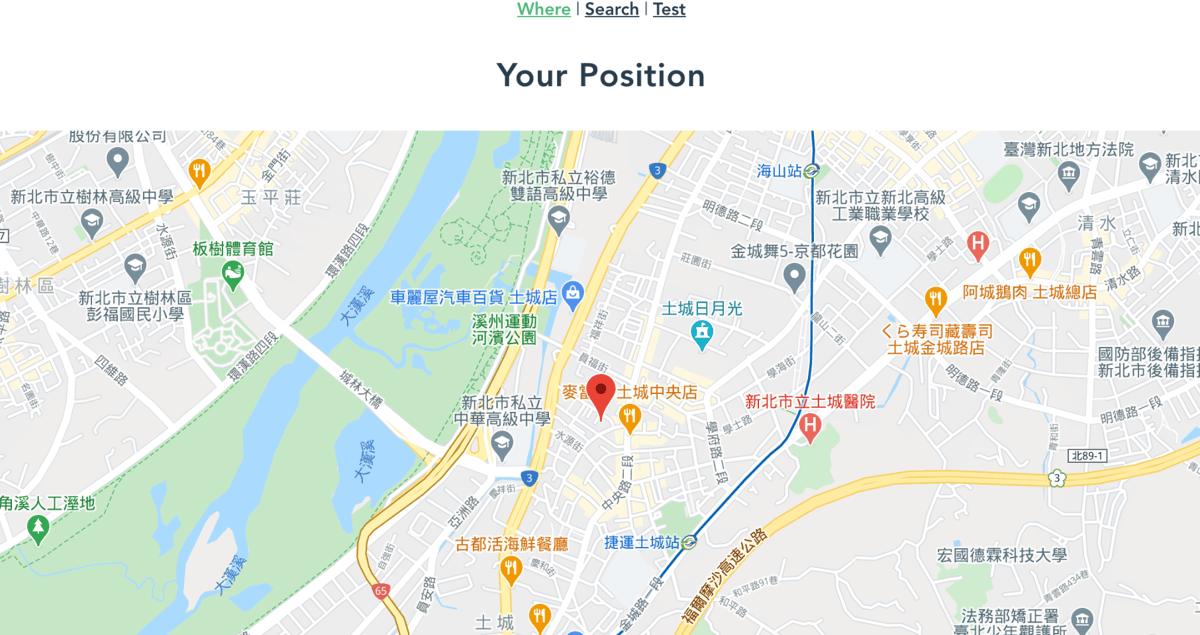
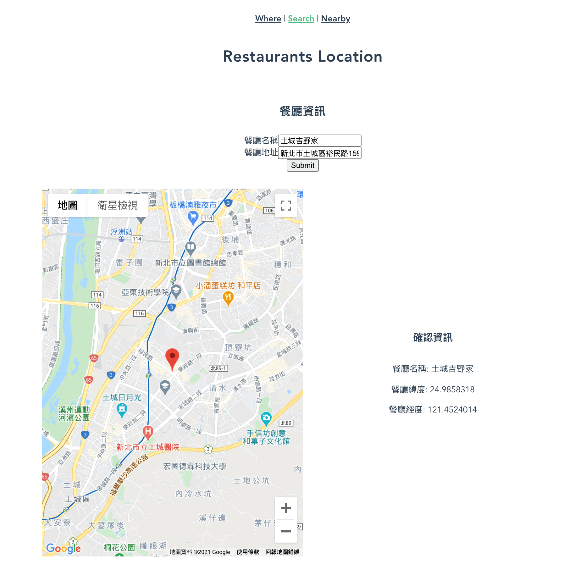
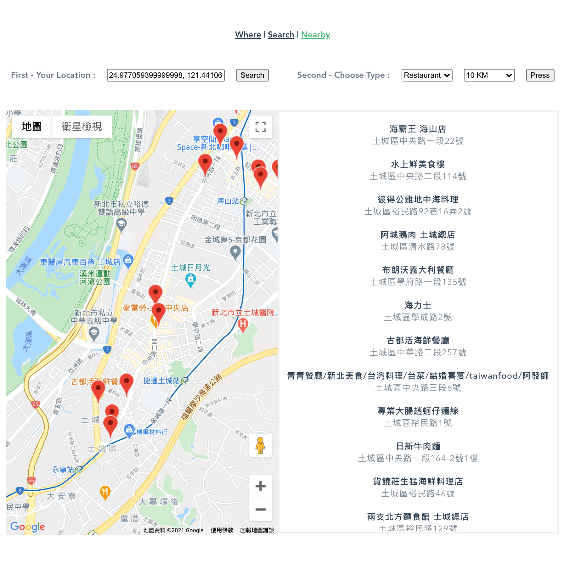
Google Maps API
Google Maps
第一頁:
能夠抓取到現正位置。
第二頁 ( 左圖 ):
輸入資料後可以抓取到該資料位置。
第三頁 ( 右圖 ):
依序點擊 Search 抓取到目前位置,接著選則類型和距離,最後按下 Press 即可看到附近的餐廳位置。



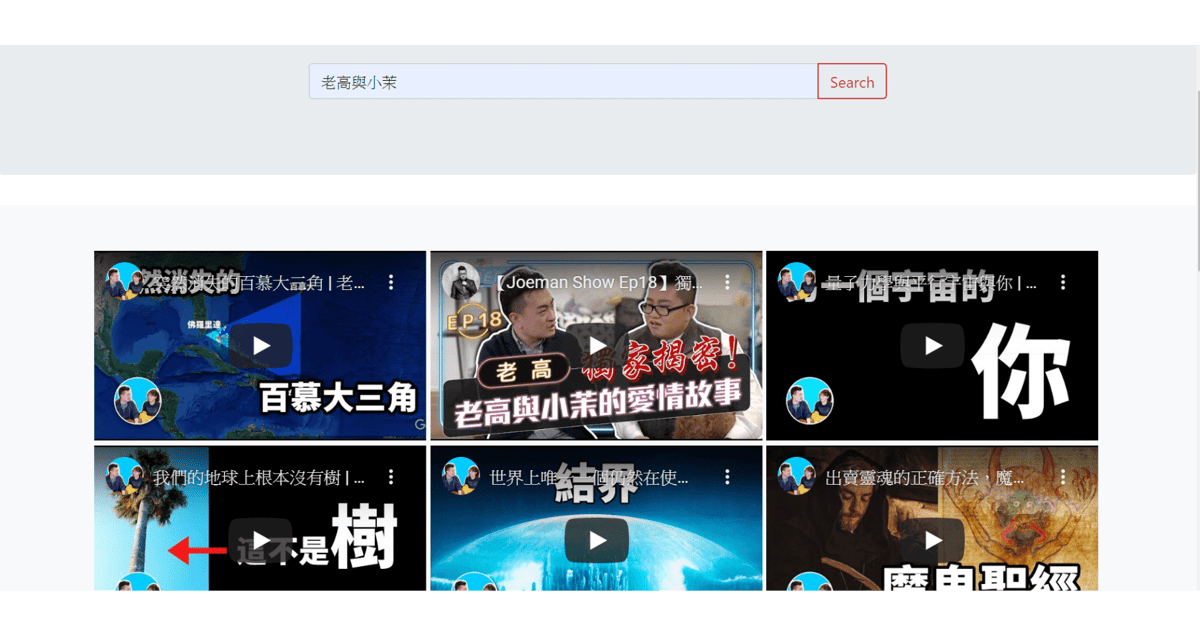
YouTube API
Favorite stuff

被討厭的勇氣
閱讀此本書籍時是在失戀的時候。
喜歡內文中的一句話 : 沒有一個人是住在客觀的世界裡,我們都住在一個各自賦予其意義的主觀世界。
這句話點醒了我, 其實一直活在自己的世界裡, 卻忘記用心去與他人交流。
此書是以一位哲學家和一位年輕人做為主軸去探討阿德勒的心理學, 深入淺出地呈現給各位讀者。

吸血鬼獵人D
小時候, 非常喜歡這本書, 本書的作者菊地秀行無與倫比的將 D 這個腳色發揮的淋漓盡致。
個人認為喜歡這本書的原因除了奇幻冒險之外, 譯者 - 高胤喨 也是不可或缺的元素之一。
高老師的文筆真的媲美詞詞曲界的方文山!
生活在80年代, 有讀過這本的絕對會愛上。


Friday-Night
Friday night basketball group
週五運動團。
部分是國中同學、家人或是揪各自公司的同事來打球, 一起互相切磋 or 將一整個禮拜的壓力化作動力 - 當自幹王 XD
大家來運動, 聊聊近一個禮拜生活上的大小事, 分享 share the stuff from you~
左邊是在大四畢業前夕時與班上的同學和其他系所的朋友們一起去畢旅, 在機場的留念。
右邊是同班裡最好的幾位同學, 畢業時一同拍攝的。