干定綸
F2E/ 前端開發
• 台灣桃園• [email protected]
手機:0931206759 出生82/12/17(役畢)
我有熱愛網頁開發,喜歡新事物,保有活力與熱情,對於新技術勇於學習、探索,最近有在學習Vue.JS,。 我認為充實自己的人生 才能夠讓自己在工作/學習與學習上發揮更高的效率,我急於挑戰自己的能耐,希望能獲得更多讓自己成長的機會 !上一份工作著重網頁視覺效果及互動效果呈現,有能力解決網頁跨瀏覽器及各種裝置的兼容,能夠和設計師與 PM 討論網頁製作需求可行性
技能
HTML5 / CSS3
- 能夠解決跨瀏覽器的相容性
- scss/postcss(autoprifixer)
- HTML5善用語意化的命名
- SVG的繪製
- CSS模組化
- JavaScript模組化撰寫(import/export)
RWD/Bootstrap4/套件
- bootstrap 4快速節省原始碼編碼時間,並完成網頁與行動的設計
簡易自行撰寫 RWD,無須套用框架
動畫套件:velocity.js、tweenmax.js、CSS3 (animation、keyframe )
輪播套件: Swiper.js
JavaScript/JQuery
ES6- Class、解構、展開、其餘...
建立 CRUD 功能
jQuery、plugin
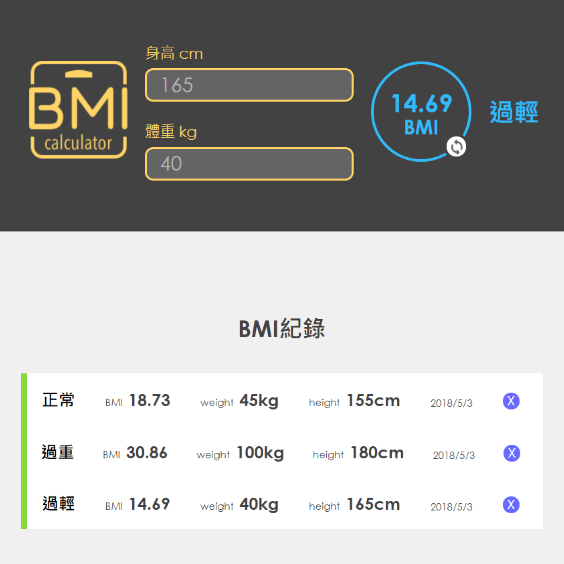
Ajax / Axios 串接 API 撈取遠端 JSON 資料 實作第三方 API 的串接
Google Map API 經驗
- Regex的基本應用
Other Skill
Vue.js/Vuex
Git 建立版本控制,讓你專案留下歷史痕跡,協同同事共同完成專案
- Gulp - css minify、 uglify
- 透過 Vue-CLI 3與 Router 管理專案
- Lodash處理資料結構
Other Skill
- Vuex 狀態管理
- vue component 模組化
- 一點點的設計模式(工廠模式 (Factory)
、策略模式 (Strategy)、外觀模式 (Facade)、觀察者模式) - Promise(async,await)
- code規範:eslint、prettier
- API工具:Postman、json-server
- 了解https code
- Parcel.js 、webpack
- Chrome Dev Tool
- 稍微了解prototype、閉包、Currying






學習經歷
未來展望,至今 -未來
未來想學習更多的新技術,但當前想努力完成自己份內的工作,並完成前端技術剩下的拼圖,例如 nodejs
、RESTful API、express.js、react.js、canvas,也期許自己未來可以跨出不同領域,認真學習的每一天。
Front-end Engineer / 專注科技 2018 年 6 月 -2019 年 4 月
- 依客戶需求完成網頁製作
- 解決 Internet Explorer 10+ 及各瀏覽器兼容
- 活動頁都是響應式網頁設計(Responsive web design)
- 提供靜態頁面以利後端套版
- 使用 Vue.js 串接RESTful API
學習新技術,2017 年 9月 - 至今
對於未來工作,我想大家都是徬徨,我也一樣,但回想自己曾經擁有過什麼,我覺得我大學專題曾熱愛的前端方面的程式,但對於工作上,非常不夠。所以展開學習之旅,買一堆書,和線上影片,雖然中途遇到挫折,但之中有人協助幫忙,無論是家人或是曾經幫過的人,其中從線上教學學習甚多,也讓我對於前端有更深的瞭解。之中學習了bootstrap 4和vue.js,以及JAVASCRIPT(ES6),也對於之前曾經學過的東西,有更進一步的認識,也希望自己所學的技術,可以更加的精進。
男人必經旅程,2016 年 8 月 - 2017 年 8 月
成功嶺的前14天,至今還是難忘,紀律的生活、以及摺棉被的生活。在替代役期間遇到很多來自不同地方、不同學歷背景的役男,不論是學長和學弟,都有我可以效仿的地方,也因為認識很多不同的役男,也瞭解到自己很多的不足。
並且在國防醫學院當任役男時,幫忙全國各大學院晚會,也感謝在我服役時的長官,對我們如家人般的照顧。
專題研究,2015 年 6月 - 2016年 3 月
大學的專題研究我們是為新竹縣的一個小鎮-竹東鎮的世光教養院,幫他們做一個網站,而院方是一個幫助弱勢兒童性質的教養院,當時我們專題每個月兩次需求訪談,並了解他們的工作環境與需求,當時不只做首頁的介面而已,還有做社工和護理的部分,我們從一開始的需求訪談,利用axure rp設計雛型給院方了解網站之架構,而一開始我們做網頁時,老師真的讓我們自己去摸索,自己去找書,自己去找網路資源,從中學習,我也是那個時候,開始接觸到HTML&CSS,一開始不大懂,誤打誤撞,但因網路上看PTT,很多人推薦,而看到這本書「HTML&CSS:網站設計建置優化之道」,也因為這本書,也是我對前端踏出的第一步,當時我是負責前端方面的工作,進度與壓力下,每天休息就是在電腦面前,也因為這份堅持和熱情,這對於我現在奠定前端的基礎,我當時喜歡前端程式的原因是因為它有別於後端,他有豐富的介面,而且程式一RUN起來,他也隨著網頁給動起來,這也是我喜歡它的原因。
在這之間,我們與與院方無數次的需求訪談,還有與老師無數的開會,網頁也是修修改改,最後終於有個雛型出來,雖然最後沒得獎,但是帶不走的是之間學到的技術與同伴互相合作完成一份作品。
大學生活,2012 年 9月 - 2016年 6月
大學生活讓我學第一次碰到程式,到困難,也曾經想放棄過,但學了一年的JAVA,和半年的android app,和半年的C#.net和vb課程,對程式的邏輯,有初步的認識,也開始奠定現在寫程式的基礎。
基本技能
語言能力
中、台、英
軟體
git、sublime、vscode
Word、Powerpoint、Excel
證照
鼎新ERP軟體應用師 財務模組
鼎新ERP軟體應用師 生管製造模組
中華企業資源規劃學會 BI規劃師認證
TQC 2013 WORD
TQC 2010 PPT

Mason Gan干定綸
我有熱愛網頁開發,喜歡新事物,保有活力與熱情,對於新技術勇於學習、探索,最近有在學習Vue.JS,。 我認為充實自己的人生 才能夠讓自己在工作/學習與學習上發揮更高的效率,我急於挑戰自己的能耐,希望能獲得更多讓自己成長的機會 !上一份工作著重網頁視覺效果及互動效果呈現,有能力解決網頁跨瀏覽器及各種裝置的兼容,能夠和設計師與 PM 討論網頁製作需求可行性