張益菕 Nick Chang
就讀政治大學資訊管理研究所,對於商學管理與程式設計皆有所涉略,於求學過程中製作過許多網站與系統,主要負責前端程式編撰,而目前正在自學Python3,期望能結合自身前端專長,實現全端開發。
研究所的論文主題為銀行應用金融科技之數位轉型,針對數位銀行業務流程與使用者需求、體驗、滿意度進行調查與分析;除了攻讀碩士外,在課餘時間也兼職兒童程式教學,並於政大開設程式工作坊,培養初學者的程式概念和邏輯。
軟體開發與金融科技都是我熱衷追求的領域,因此科技業、金融科技轉型的銀行、管顧企業都是我渴望嘗試和挑戰的職涯方向。
Taipei, TW
0911-697-025
MIS/ Frontend/ Fintech
學歷 國立政治大學
碩士學位,資訊管理研究所 (2018/09 - 2020/06)
- 舉辦程式工作坊
- IBM金融科技課程黑客松 - 季軍
- 全國菁英盃啦啦隊錦標賽 - 大專混合組季軍
學士學位,資訊管理學系 (2014/09 - 2018/06)
- 雙主修數位內容學士學位學程,並順利取得該學位
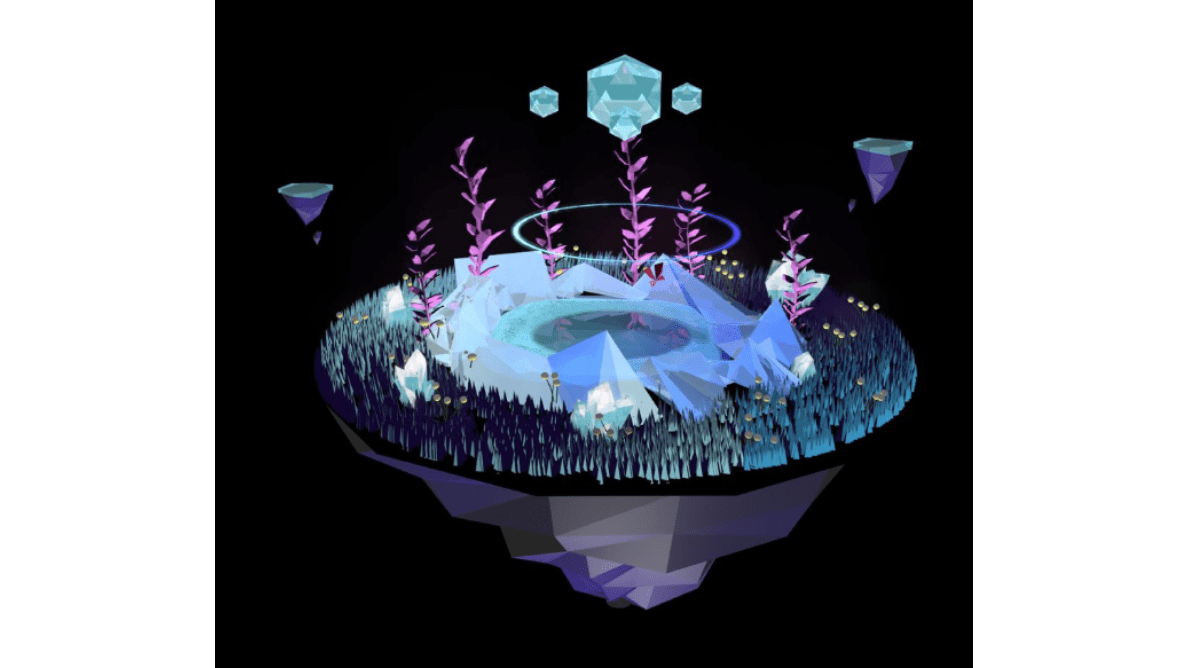
- 互動裝置作品<情緒星球>參展2018白晝之夜
- 大專校院資訊應用服務創新競賽 - 複賽
- 全國啦啦隊錦標賽 - 大專混合團體組殿軍
- 政治大學競技啦啦隊 - 教學長
- 政治大學中部地區校友會 - 公關長
- 政治大學中部地區校友會 - 宿營活動長
- 政治大學文化盃 - 資管系聲部長
- 政治大學包種茶節 - 資管系美宣長
工作經歷
橘子蘋果兒童程式學苑 - 講師 (2017/10 - 至今)
- 教授學生Scratch, App Inventor, HTML, CSS, Javascript等程式語言,並運用Bootstrap、Jquery等套件
- 寒暑假Minecraft程式營隊講師
- 寒假聊天機器人程式專題營隊講師
- 暑假人工智慧程式營隊講師
- 累積超過200名學生教學經驗
馬尼拉經濟文化辦事處 - 資訊專員 (2017/06 - 2018/05)
- 獨立維護網頁系統,系統採用PHP、MySQL架構,並使用Bootstrap、Jquery套件
- 維護辦公室硬體設備與網路環境
- 答覆仲介公司對於系統之疑問
享卡出行新創團隊 - 暑期實習生 (2017/06 - 2017/09)
- 撰寫團隊網站前端
- 協助規劃行銷策略
技能
Programming
前端
- HTML、CSS、Bootstrap
- Javascript、Jquery、D3.js
後端
- Python3
資料庫
- MySQL
- Firebase
其他
- Watson API
Software
互動裝置
- Unity
- Max/ MSP
- Choregraph
多媒體影像
- Photoshop
- After Effect、Video Studio
文書處理
- Word、PowerPoint、Excel
- Adobe Acrobat DC
- Google Drive
Personal Skills
語言能力
- 中文母語人士
- TOEIC 金證 870/990
溝通與管理
- 在求學階段曾與不同科系的同學共同製作過許多專案,具備跨領域思維與溝通技巧
- 於馬尼拉經濟文化辦事處實習期間,能夠在全英文的工作環境與菲律賓同事協調、合作,培養良好英文聽說能力
- 在大學期間參與許多社團、活動,並且擔任多個幹部,能夠有效分配工作、帶領成員完成目標
前端作品
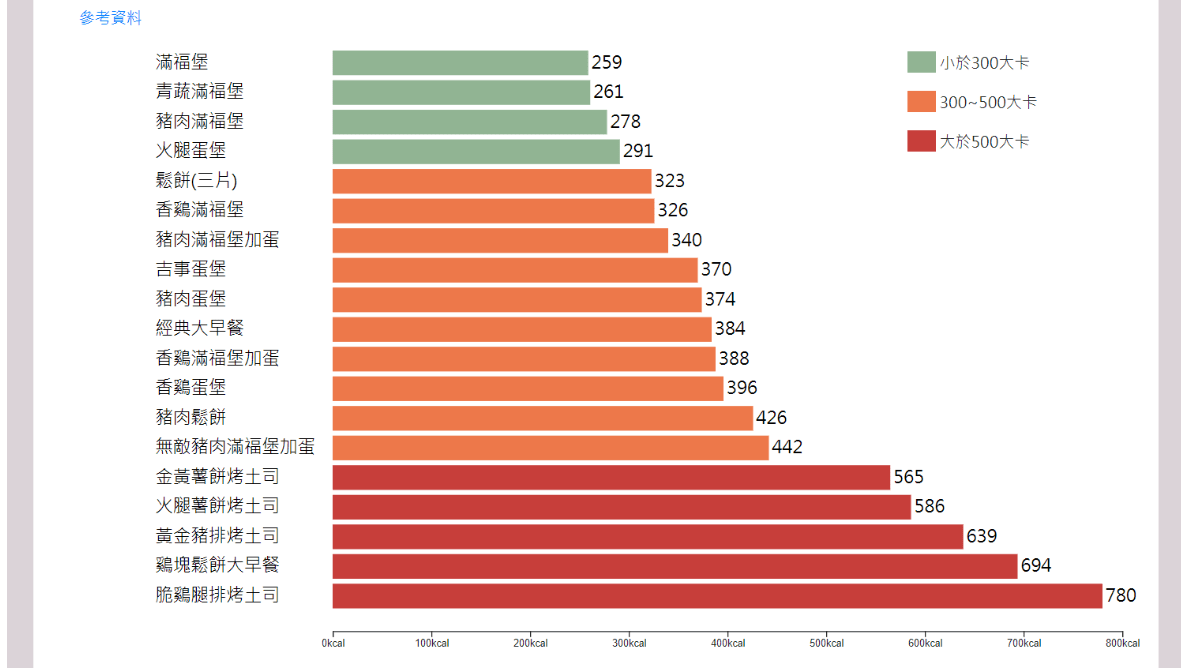
麥當勞熱量評估長條圖
- 資料視覺化課程
- 使用語言:Javascript
- 使用框架:D3.js、Jquery、Bootstrap4
- Demo

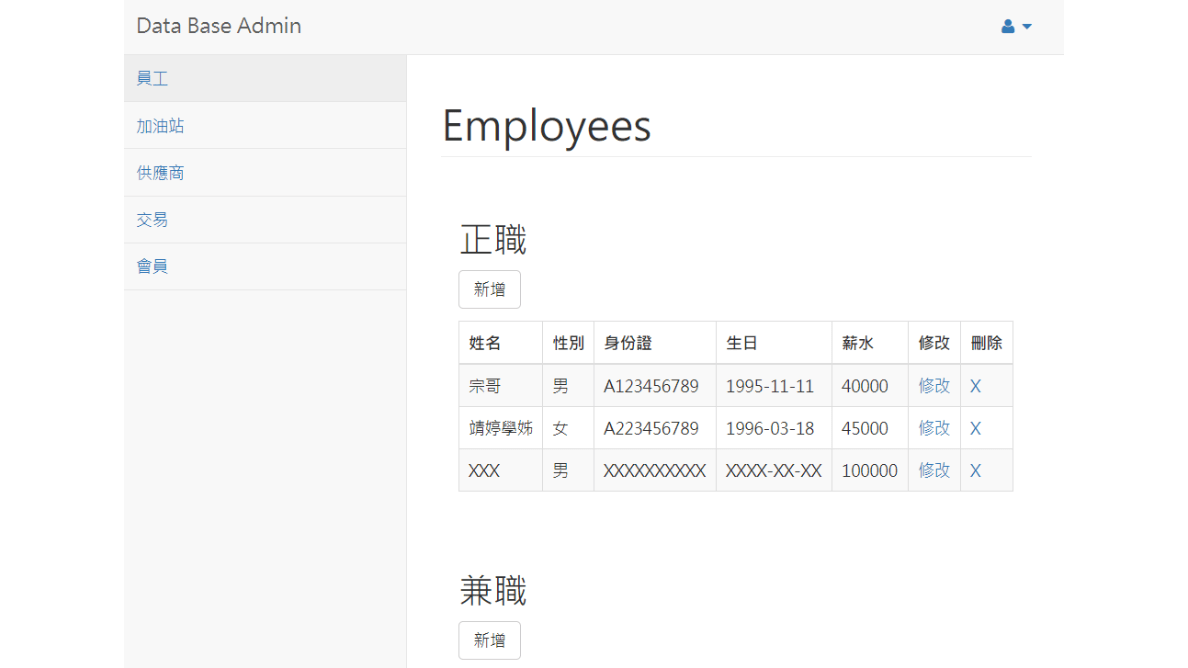
加油站後臺管理系統
- 資料模式(進階資料庫設計)課堂專案
- 使用語言:Javascript、MySQL、PHP
- 框架:Jquery、Bootstrap4
- Demo

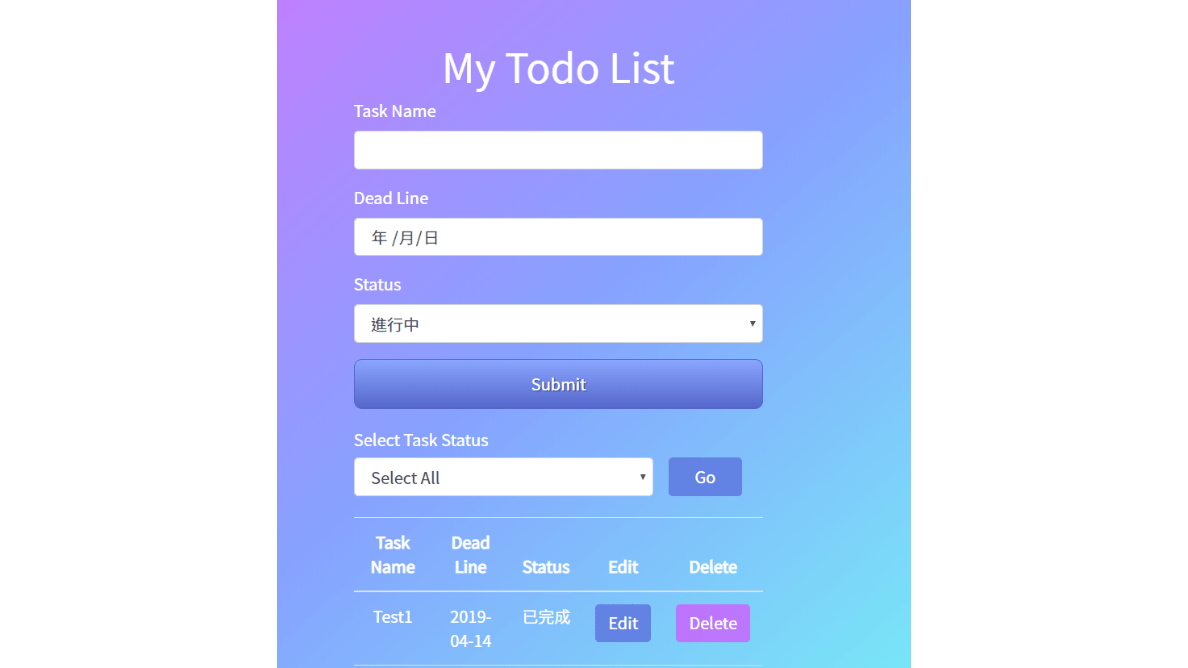
Todo List
- 使用語言:Javascript
- 框架:Jquery、Bootstrap4
- Demo

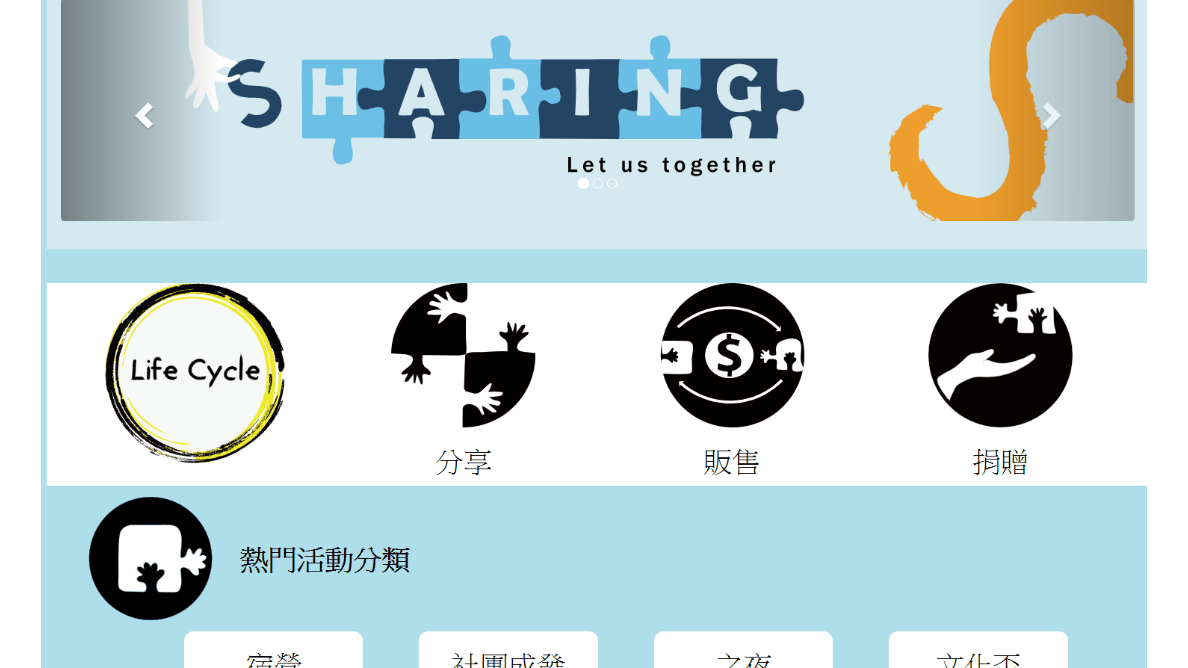
共享租借交易平台
- 政大資管系畢業專題
- 使用語言:Javascript
- 框架:Jquery、Bootstrap3
- 影片展示

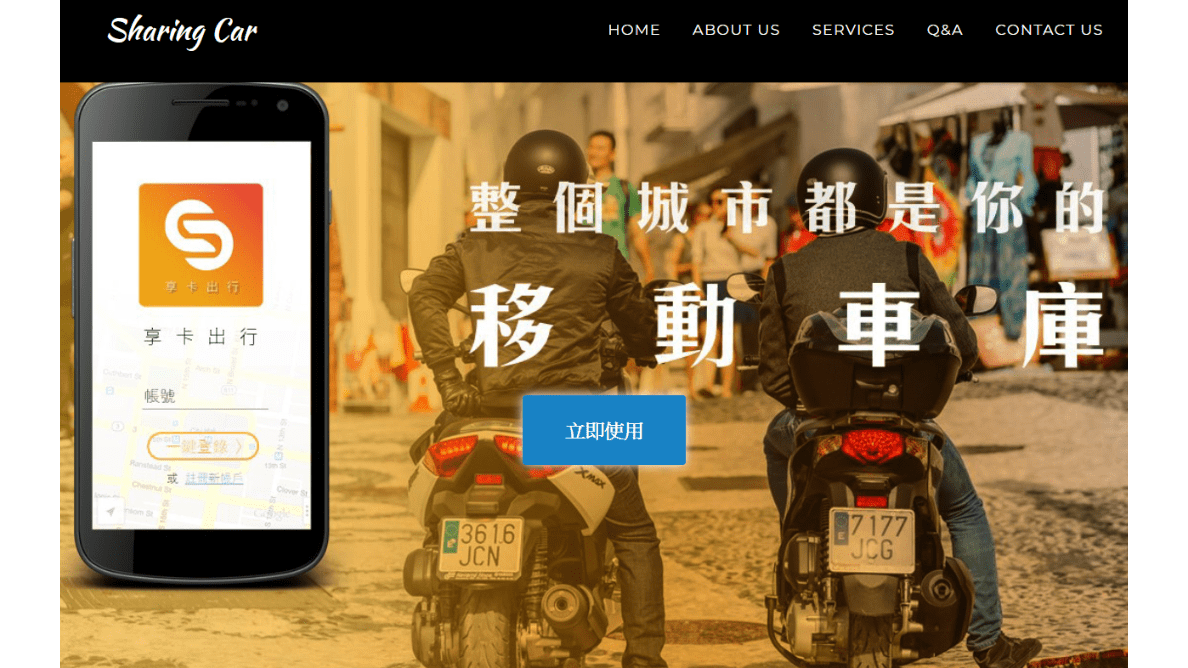
Sharing Car
- 在Sharing Car新創團隊時開發的網頁前端
- 使用語言:Javascript
- 框架:Jquery、Bootstrap3
- Demo

Southeast Asia Coffee
- Web程式設計課堂期末專案
- 使用語言:Javascript
- 框架:Jquery、Bootstrap3
- Demo

其他作品
網頁系統維護
- 於馬尼拉經濟文化辦事處勞工分部實習時所維護、更新的網頁系統
- 系統語言:Javascript、PHP、MySQL 系統框架:Jquery、Bootstrap3
- 系統網址

Pepper幼童教育機器人
- 使用軟體:Choregraphe
- 程式語言:Python
- 設備:Pepper
- 影片展示

Fool Destiny
- 3D遊戲設計課程期末專案
- 使用軟體:Unity
- 程式語言:C#
- 影片展示

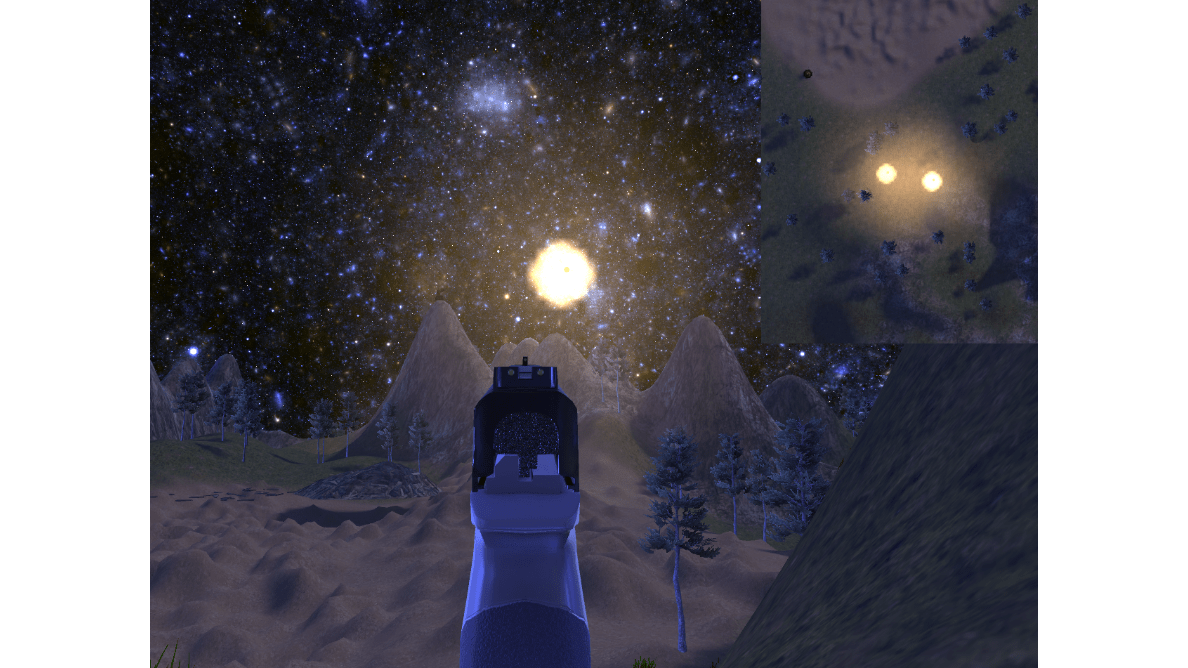
星空守衛
- 遊戲企畫與設計期末專案
- 使用軟體:Unity
- 程式語言:C#

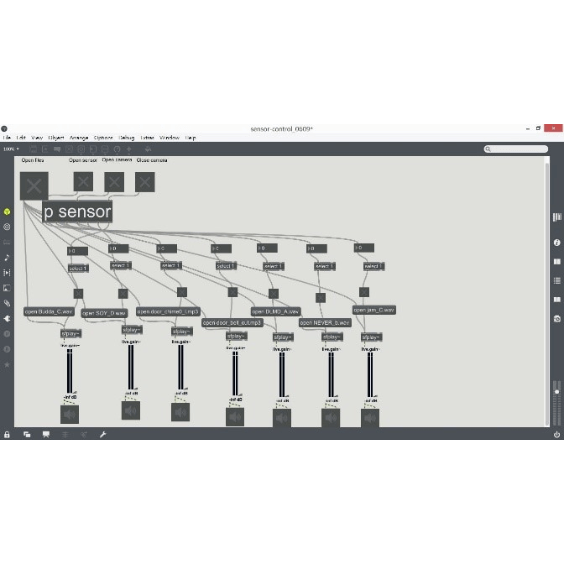
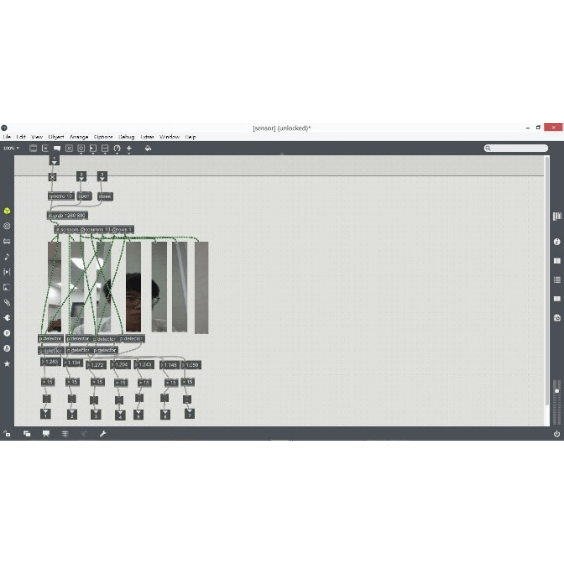
互動裝置設計
- 使用MAX/MSP軟體製作出運用能與使用者進行互動的裝置,在投影呈現的情況之下,不透過操作滑鼠與鍵盤等方式,使畫面、聲音產生變化。
- 將攝影機畫面切成七等分,每一等分內含不同的音效,再接著透過影像動態變化數值控制,當畫面某區塊產生變動時,該區塊即會發出的音效,藉此產生人與影像、聲音互動的體驗。
- 使用軟體:MAX 7