趙冠逸 Nono
前端工程師
Taipei, Taiwan
原任職於卡訊電子擔任前端工程師,主要研發公司的新產品,以及將舊有產品改寫為網頁應用程式,透過網頁對控制相關硬體設備如攝影機、電視牆、導播機等,主要使用 Vue 開發,熟悉 Vue 相關生態,不排斥未來使用 React、Angular 等框架,若有工作需求有信心快速轉換。
熱愛開發網頁應用程式,樂於分享,且喜歡接觸新的技術、想法。有約三年前端開發經驗、一年後端 PHP 開發經驗,致力於撰寫乾淨可讀性良好的程式。
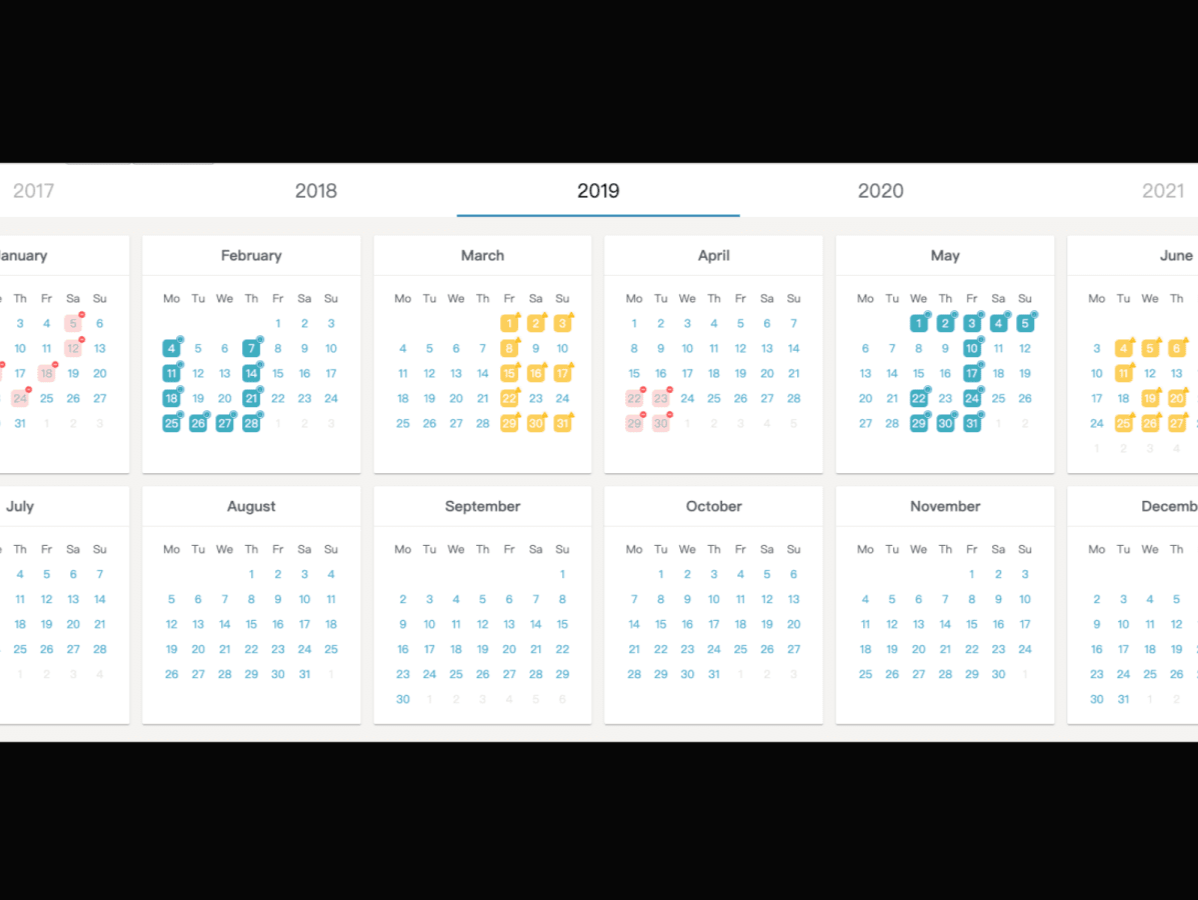
透過參與前端社群、活動來學習和分享新知識,曾參加過 IT 鐵人賽連續 30 天的技術文章分享,並受到肯定在 Morden Web 組別獲得優選。
前端技能
其他技能
- ES6 語法並持續追蹤 ECMAScript 推出的功能
- Vue.js 與相關生態 (Vuex、Vue Router、Vue i18n)
- Jest 單元測試增加程式可用性
- CSS 預處理主要使用 SASS/SCSS
- UI Framework Vuetify、ElementUI、Bootstrap
- Webpack 根據產品需求打包
- Electron 編寫跨平台應用程式
- Canvas 開發互動式圖片編輯介面、圖表、視覺效果
- Git
- ESLint 維持程式碼整潔
- Restful API 串接經驗
工作經歷
前端工程師
KKBOX • 六月 2021- Present
- 使用 Vue.js 開發 KKBOX 年度音樂回顧,並加入引人注意的動態效果讓用戶有更沉浸的體驗
- 與 marketing 團隊合作,開發無損音質耳力鑑賞室、傳說對決合作猜歌測驗等等活動頁面,包含前後端開發
- 使用 Nest.js & Laravel 開發 API
- 參加公司舉辦的黑客松,做了即時猜歌互動遊戲拿到第一名
- 在公司舉辦 3 次技術分享會
Frontend Tech
Vue3、Vite、Pinia、tailwindcss、JAMStack、Lighthouse CI
Backend Tech
CI/CD、Docker、Nest.js、Laravel、LangChain
前端工程師
卡訊電子股份有限公司 • 四月 2018 - 五月 2021
- 與後端工程師與 UI/UX 設計師合作,負責網頁前端部分,研發公司新產品
- 將舊有產品改寫成網頁應用程式
- 將原本條列式的操作改為圖形化操作
- 將 i18n 檔案和 google spreadsheet 同步,讓產品語系更好的被修改
- 利用 Electron 製作應用程式讓廠務人員使用,協助廠務進行產品出廠前的測試與更新
-曾自願擔任內部講師教 Git
-導入 Jest 前端單元測試
相關技術
Vue、Electron、Git、Node.js

網頁工程師實習
曠世國際有限公司 • 二月 2017 - 九月 2017
- PHP Laravel 撰寫後端
- PhoneGap 使用
- Restful API
- 網站 SEO 優化
- Canvas 製作客製化手機膜功能

網頁工程師實習
振碩科技 • 六月 2016 - 二月 2017
- 使用 dojo toolkit 的相關功能及UI
- 提供 web api 供相關模組使用
- 網頁平台建構
- java http server 撰寫
- 撰寫系統分析文件

專案
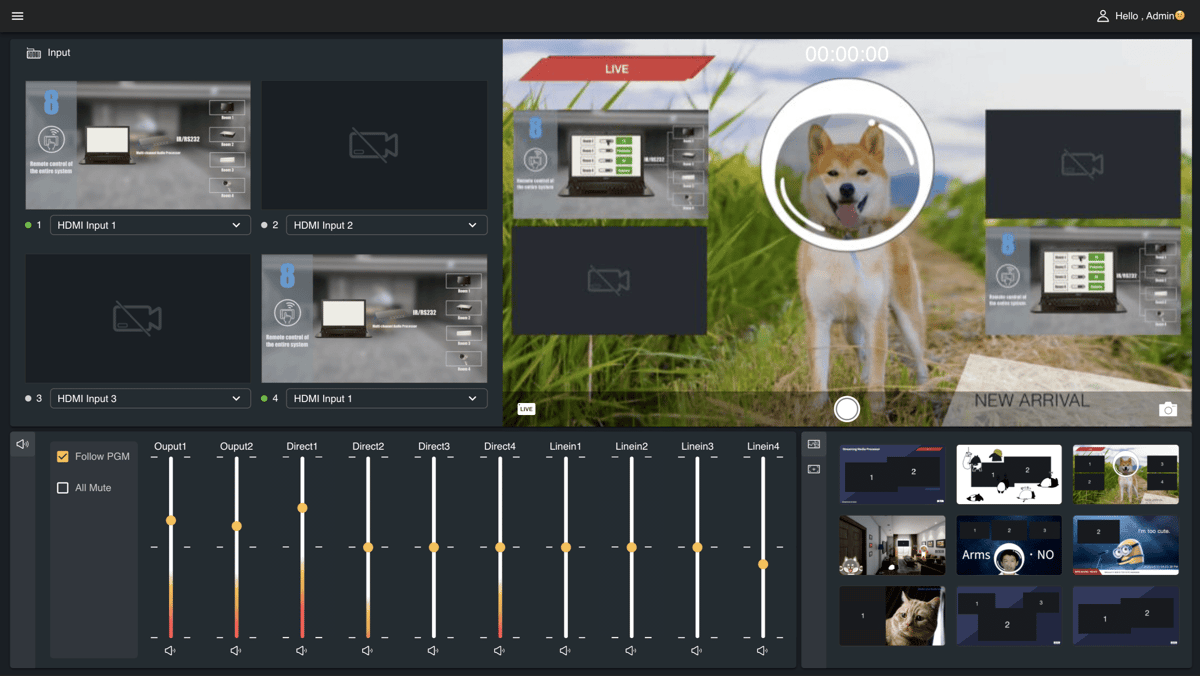
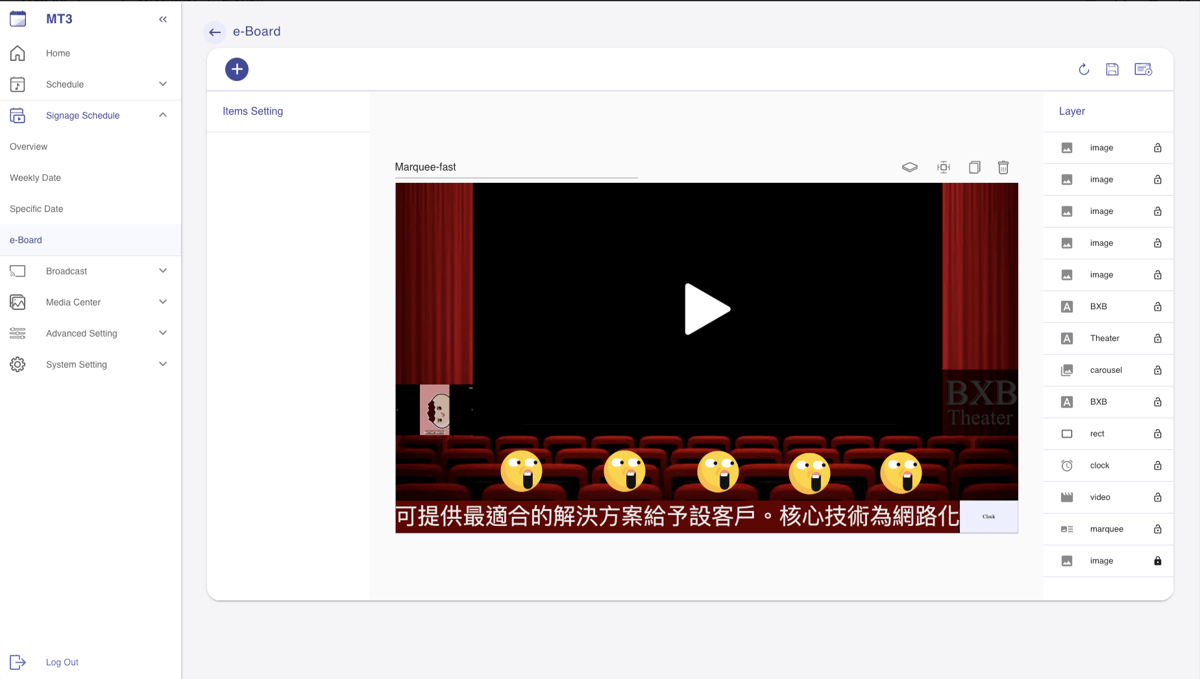
直播串流處理器
一台能夠接收外部影音訊號,透過使用 Web 介面編輯多個導播畫面,並能讓使用者即時切換不同導播畫面等功能,主要參與前端部分。
- 參與規劃前端架構
- WebSocket 與設備狀態即時同步
- 自訂編輯導播輸出畫面,並輸出完成的縮圖
- i18n 多國語系
- Jest 單元測試自訂元件
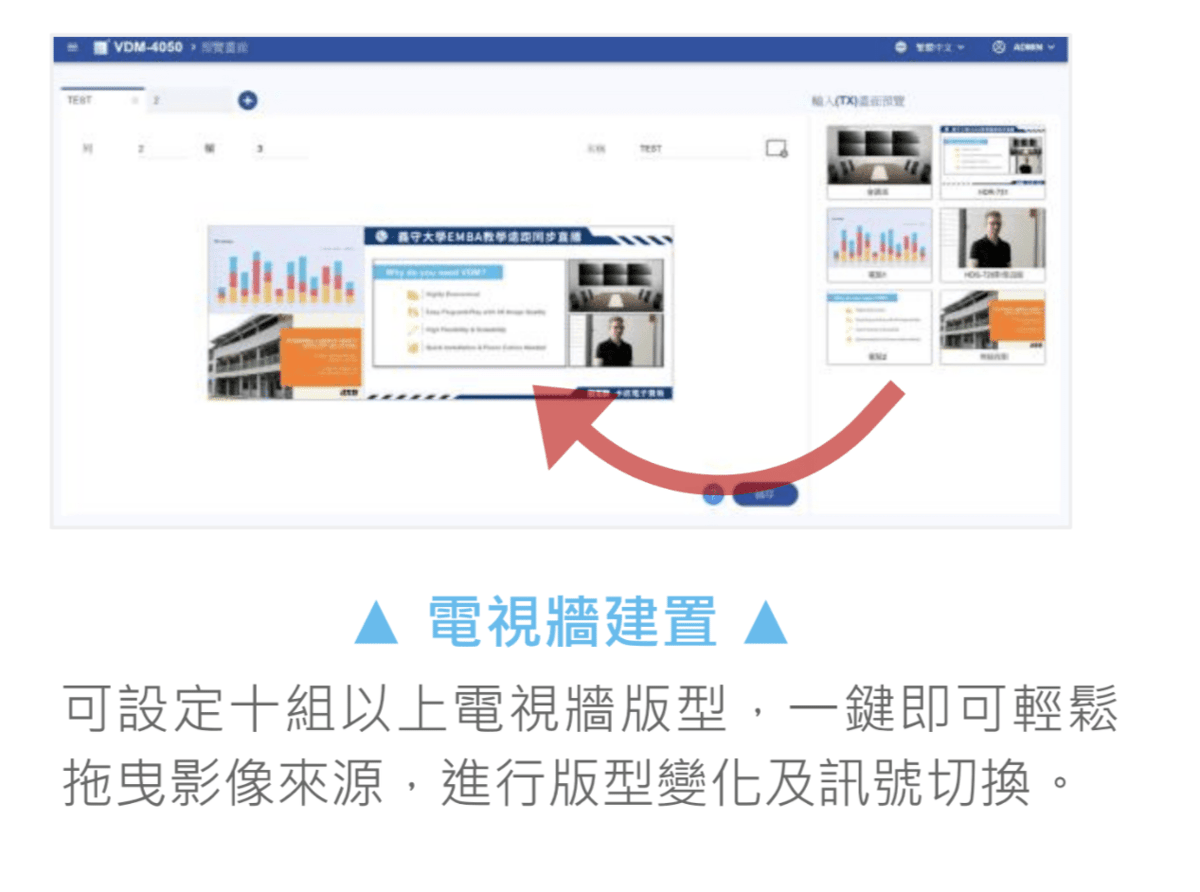
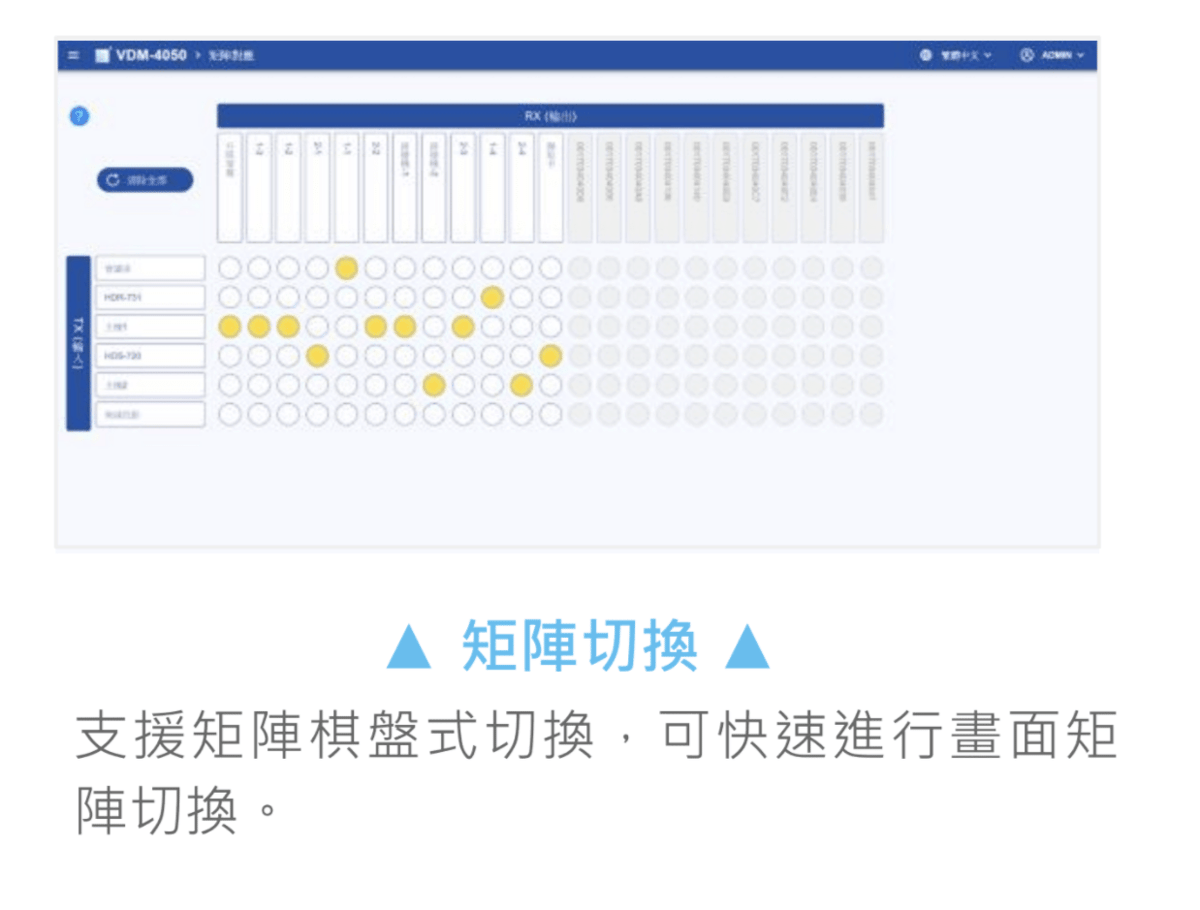
 (編輯電子看板操作)
(編輯電子看板操作)
獎項
作品


作品 - The F2E
The F2E 活動為六角學院舉辦的一週前端小專案挑戰,會有設計師在前一週投稿,一週後前端工程師能挑喜歡的設計稿來實作。
學歷
高雄應用科技大學
資訊管理學系 • 2013 - 2017
主要奠定程式基礎,期間有和學校合作接過一兩個案子,使用 PHP 負責開發客製 ERP 中的一部份模組。
一部份時間花在系排上,從大一排球新手到大四獲得南資盃冠軍。這部分讓我體悟了對一件事擁有熱情是很重要的。