周珮琪 PeggyChou
前端工程師
Taipei,TW • [email protected]
畢業於中央大學網路學系科技研究所工學碩士,大學為設計學士,擁有跨領域的雙專長。
曾任職於台達電子,擔任軟體工程師一職,負責網路通訊產品的網頁開發與維護。
目前任職於明基電通,擔任網頁前端工程師一職,使用 canvas (konva)開發互動白板工具、開發與維護現有系統,解決客戶回饋問題。
工作經歷
明基電通 - 前端工程師 2020/09~
- 使用 canvas, konva 開發雲端互動白板
- 使用 vue.js 作為主要開發框架
- 實作互動工具,如:調色盤、選色工具、畫面縮圖繪製等
- 擁有解析PDF檔案與匯入匯出的經驗
- 擁有使用AWS服務之經驗
- 擁有與後端溝通與串接API經驗
- 擁有使用docker建立開發環境相關經驗,達到多人協同開發時統一環境
- 使用git作為版控軟體
- 開發與維護設備管理系統
- 擁有與 UI, GUI, PM 多位RDs 共同合作經驗
台達電子 - 軟體工程師 2017/10 ~ 2020/09
- 主要負責網通產品網頁服務的維護以及解決問題
- 參與開發網通產品的網頁製作,主要負責網頁前端
- 曾參與PM與客戶之間的會議,一同討論網頁UI
- 使用RESTful API 串接前後端
- 與部門人員介紹「網頁前端」的程式vue.js,曾帶領6~7位同仁進行開發
- 解決過瀏覽器相容性問題,並使用docker建置不同的測試環境
- 使用git與svn作為版控軟體
Project develop and maintain· Web (Javascript, VUE.js, CSS, HTML, Node.js, GIT)1. Data center switch (Architecture design and implementation)- Define development rules. - Design GUI components.- Develop web front-end pages.- Data series.- Assist in maintaining back-end.2. Management switch (Use the template provided by the customer)· Document For data center switch project1. Web GUI specifications2. Web RESTful API specifications (JSON) ·Network protocol1. HTTP, TLS, TCP, UDP2. SNMP issue
學歷 Education
國立中央大學 網路學習科技研究所 2015/07~2017/08
專注於網站開發,在開發系統過程中,學習到人與物兩方面的重要性。
開發分與使用者溝通討論需求和系統開發兩個面向。
在與人溝通方面,能了解使用者需求並依照需求開發;
在系統製作方面,能通盤規劃系統設計,並有將系統實做的程式能力。
國立台北教育大學 數位科技設計學系 2011/09~2015/06
修習於程式與設計雙領域,擅長使用Photoshop與Illustrator設計軟體。
就學期間的團隊合作,需要大家各盡其職,在團隊中如何與成員溝通、互助學習,一起成長是重要的收穫。
技能 Skills
Front-end
●●●●○ CSS
●●●●○ Bootstrap
●●●○○ JavaScript/jQuery /Vue
●●○○○ RWD
Back-end
●●○○○ MySQL PHP
●●●●○ RESTful API
●●○○○ LUA
UI/UX Design/Others
●●●●○ Illustrator
●●●●○ Photoshop
版本控管:Git、SVN
Office: visio
Web Design
for VUE.js javascript framework
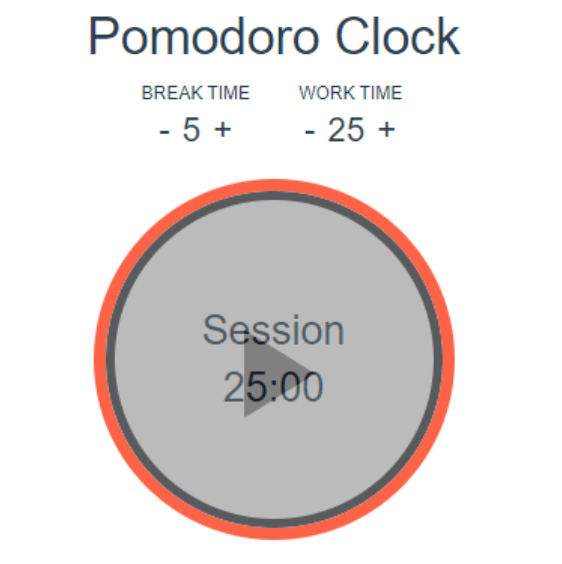
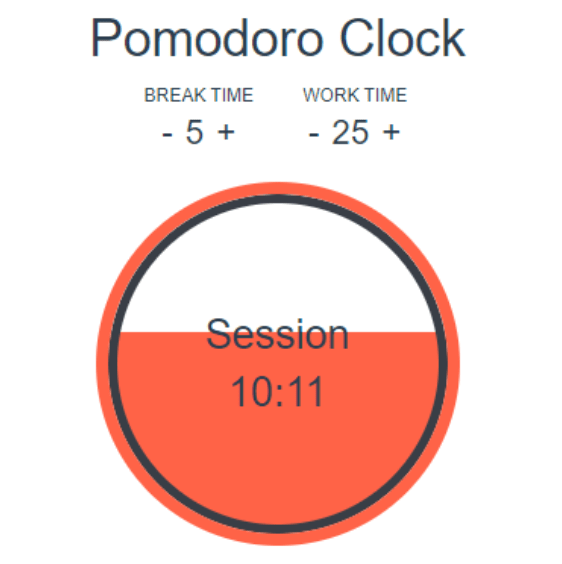
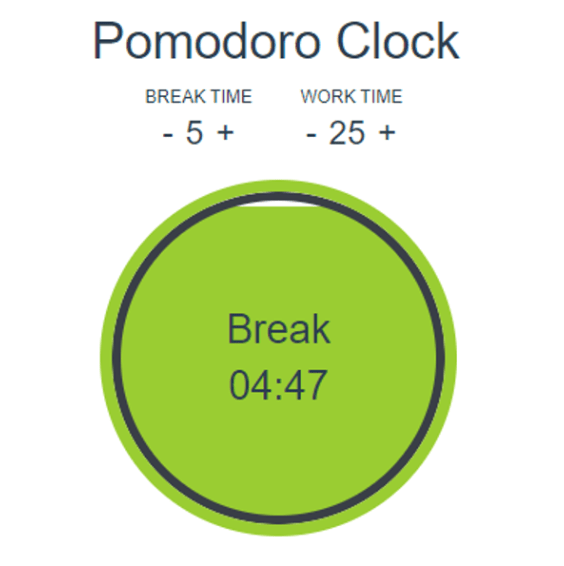
番茄鐘
簡易倒數計時器。
・以基本25分鐘專注,5分鐘休息的模式循環。使用者也可以自己調配兩者的時間。



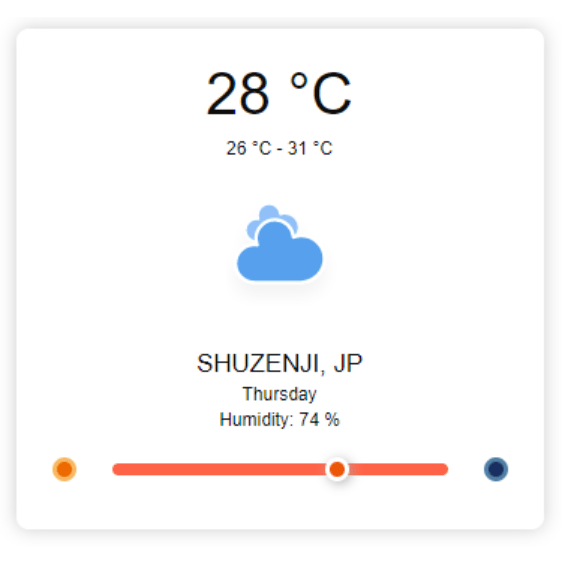
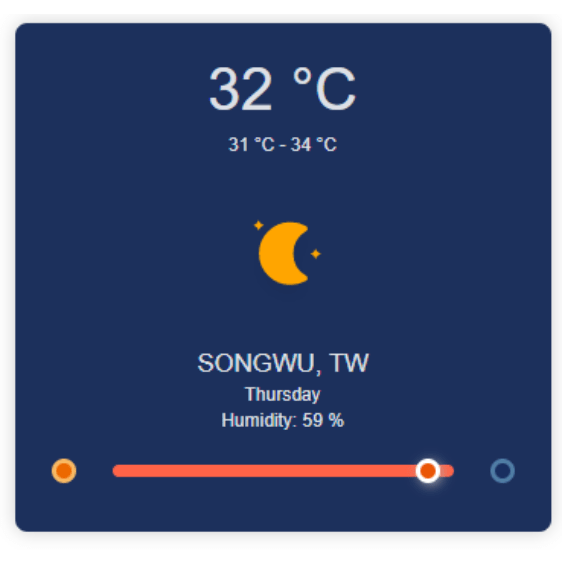
當地天氣
・使用開源API抓取目前裝置的位置。
・UI提供目前的氣溫,最高溫與最低溫
・使用圖示讓user能夠輕易的了解目前氣候,下方長條為目前距離日落還有多久。
・遇到的困難:API 回傳的目前位置似乎與實際位置有誤差
・圖示使用free source SVG


Web Design
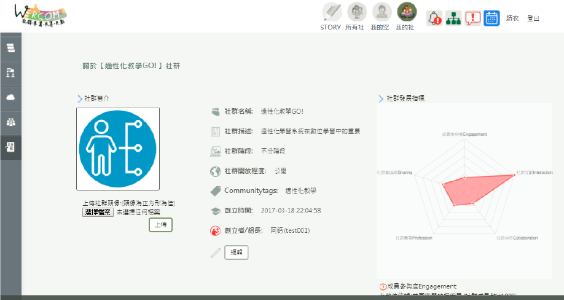
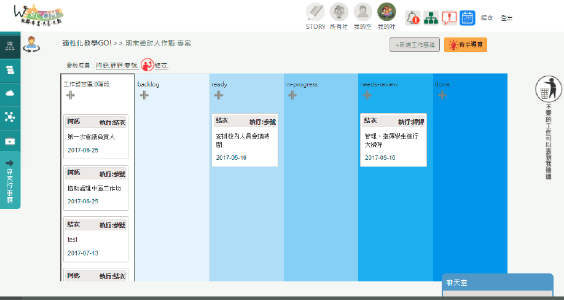
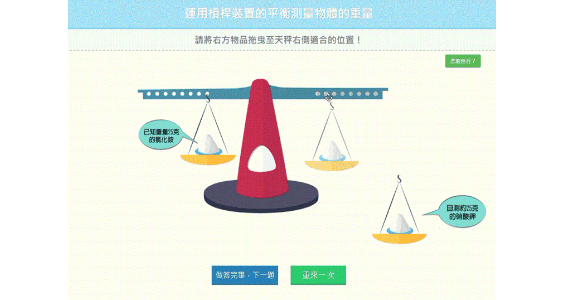
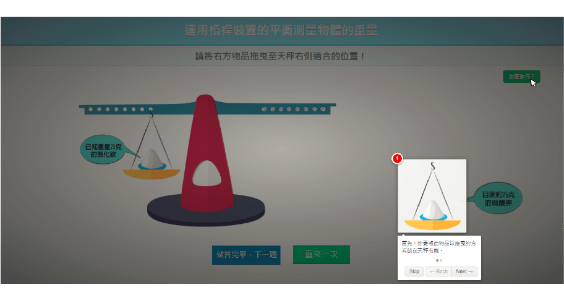
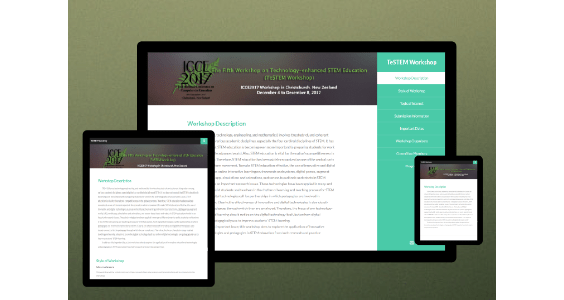
教師專業知識成長社群 WeRCom
教師專業知識共享與共創社群。
・對象:教師
・工具:javascript, jquery, bootstrap, mySQL, php
・WeRCom 輔助教師們將專業知識交換、進行內化行吸收與螺旋創造的活動。
此平台提供圖表分析、專案管理、個人與社群交流工具,讓使用者可以對平時所累積的活動數據進行分析。












從設計跨入程式世界
我是周珮琪,從喜歡觀察成為實踐者。
為什麼要做網頁?一個簡單的網頁很容易被大量複製,但其中包含的細節是容易被忽略的地方,網頁跟書報文章都能夠承載大量的資訊,但相較於靜態的書報,動態的網頁能夠給人們更多互動的感覺。
我喜歡解決問題的成就感,從平面繪圖進入電腦設計,接著學習網頁程式開發。在學習網頁開發的過程中,不是一路順暢,但問題總需要被解決,過程中使用網路社群的力量、詢問周遭的前輩、自己從錯誤訊息中找除錯誤,錯了很多但也中學習。至今對於與使用者最相關的介面,網頁與人的互動性,到資料傳遞的串接,前端與後端相互配合,都有些微的經驗。
資訊世代,學習是永無止盡,希望自己能夠帶給使用者一個優良的使用體驗。如何對應快速的變遷時代,是現代人學習的課題。