 前端工程師
前端工程師
陳品儒 (Peter)
熱愛學習新知,亦是曾經的夢想。努力當下,不著眼於過去或未來,只朝目標往前邁進永不停歇。只要想做,絕對沒有做不到的事。
給自己一個為目標勇敢的機會!不怕改變,只怕沒機會。
 技能
技能
React
- 使用 React 框架開發
- 了解 React Hooks
- React router 配置
- 了解 JavaScript 基本與 ES6 語法
- 熟悉 AJAX / JSON 串接 RESTful API
Web Layout
- 熟悉 HTML5 / CSS3 開發網站
- 熟悉 Bootstrap5 網頁排版
- 使用 SCSS 編譯
- 手寫 RWD 響應式網頁
 前端專案
前端專案

React
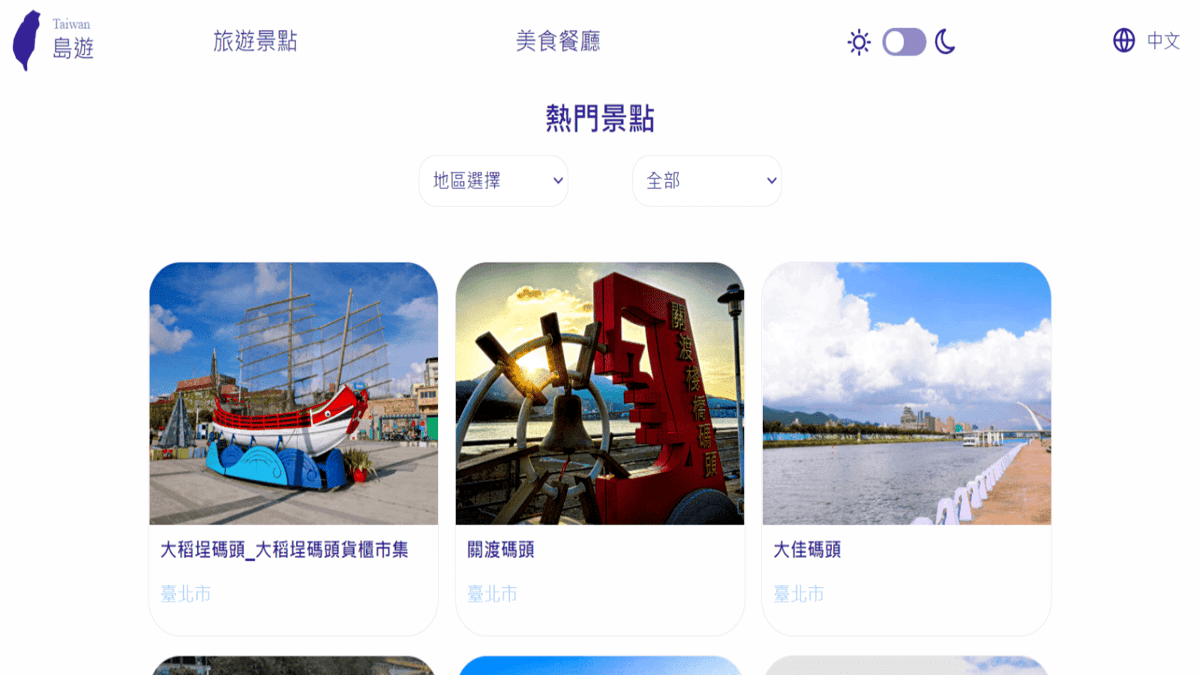
台灣旅遊導覽 - 島遊
主要技術:
- React
- JavaScript
- HTML / SCSS
- RESTful API
使用axios串接交通部 TDX API 所架設的旅遊網站。內容包含旅遊景點與美食搜尋的功能。

JavaScript
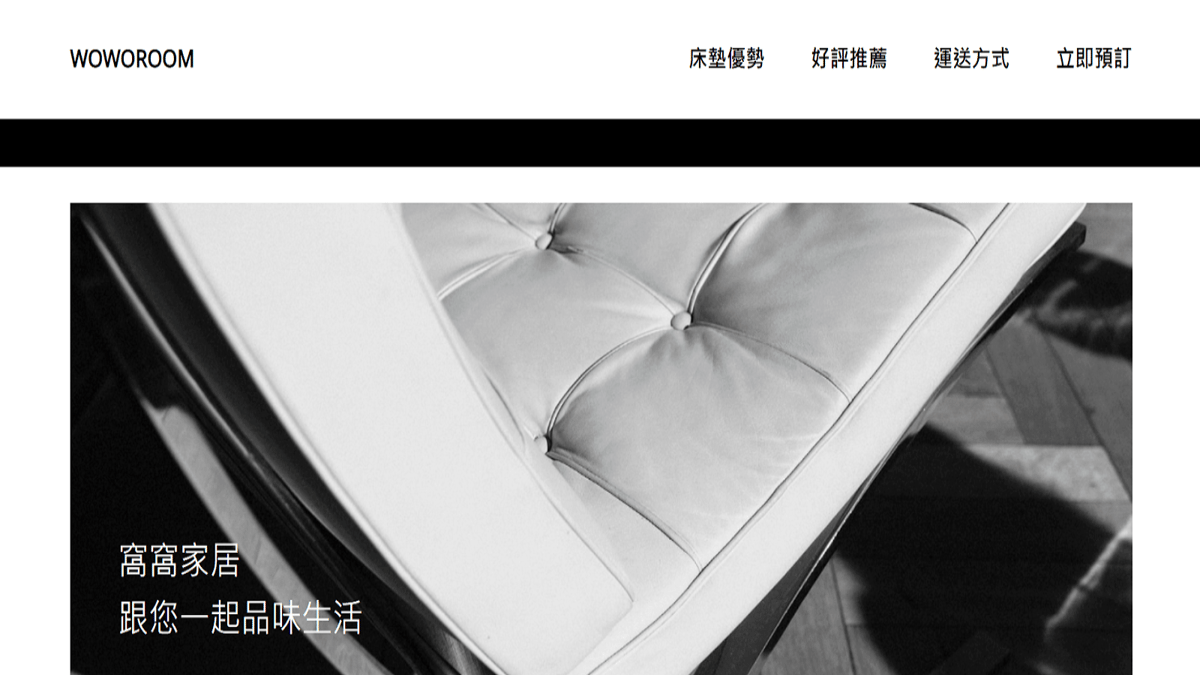
WOWOROOM 家具購物網
主要技術:
- JavaScript
- RESTful API
- axios
- C3.js
虛擬的家具品牌,分為前台和後台系統,前台供使用者使用,後台供管理者使用。 使用者可在前台完成購物體驗(加入購物車、刪除訂單、訂購等等); 管理者可在後台查看訂單紀錄與修改訂單狀態或刪除訂單等等。

Bootstrap5
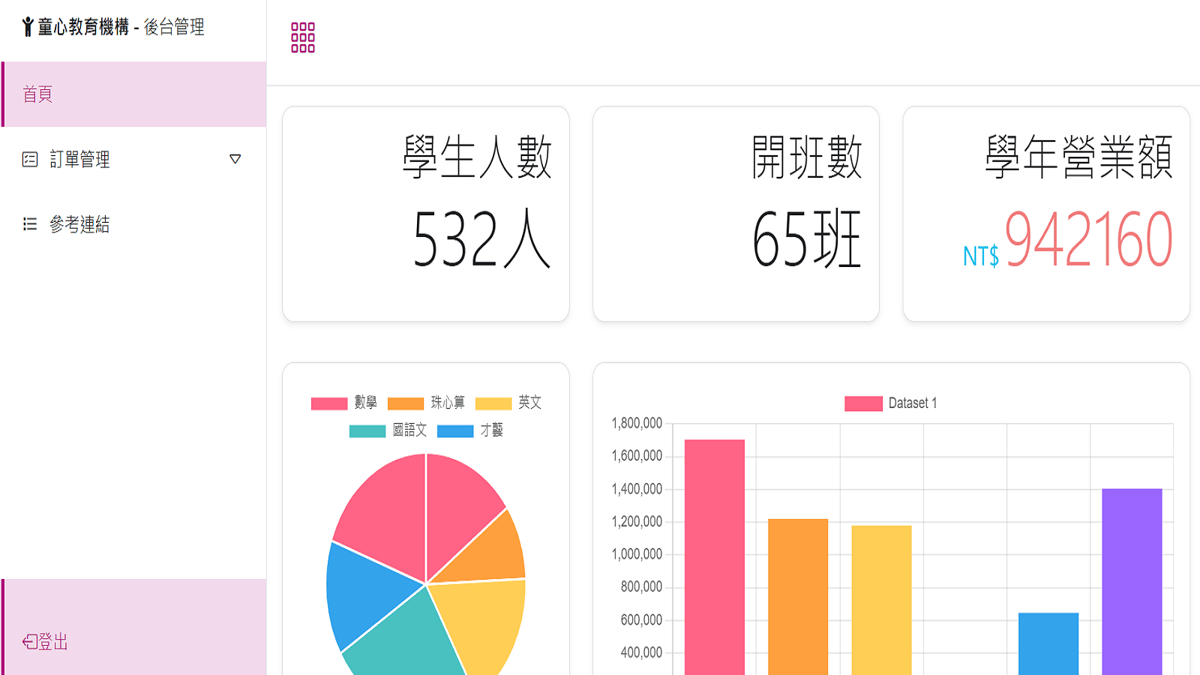
童心教育機構 - 後台管理
主要技術:
- Bootstrap5
- JavaScript
- HTML / SCSS
使用虛擬的後台管理系統。使用者可以在後台完成訂單管理流程、銷貨分析與圖表展示。
 工作經歷
工作經歷
機器人程式教師
ROBOROBO百世機器人股份有限公司 • 七月 2018 - 六月 2021
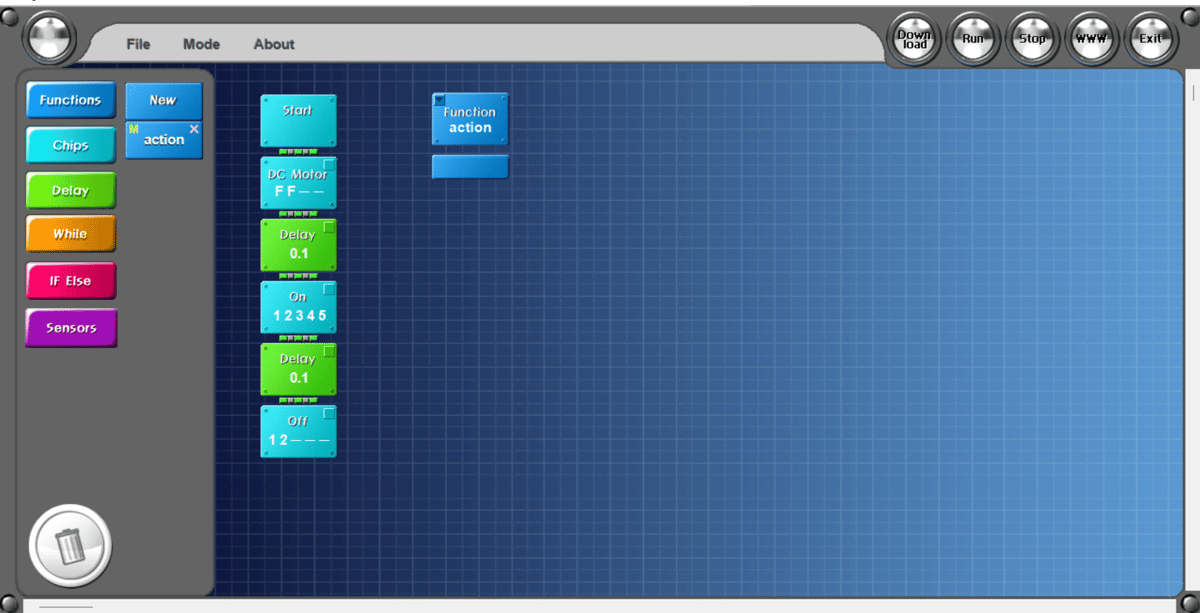
使用技術:Scratch
- 將艱深的程式語言(JavaScript 、 Scratch 等等)轉化為一顆顆代表著不同含意的方塊,去拼裝出想要執行的程式。
- 教授組裝機器人與改裝,發揮聯想與創意。
- 使用圖控模組程式來教育程式的基本原理與產生問題時的解決問題能力。
- 團隊創意的發想,思考能與未來接軌帶的走的能力。
- 研發創意教學內容,使參與學習者,能有興趣並學到實用的技能。
機器人程式教育:
搭上流行動漫{鬼滅之刃}元素,設計{迷之呼吸}闖關迷宮。使用圖控模組的程式撰寫出會動的機器人。
圖控模組程式介紹:孩子的第一堂程式課

國中小數學科教師
百世教育科技股份有限公司 • 七月 2012 - 六月 2021
1.教育國中、國小數學科目。
2.研發特色教材(數學桌遊、數學魔術等等),適性教育。
3.啟發孩子邏輯思考與解決問題的能力。
成就:三度獲選年度卓越教師與優良教師(全國教師評鑑前10%,綜合評比包含:學科、溝通、留班、評鑑與貢獻度五項指標)



教學組長
林佩勳文理補習班 • 六月 2004 - 六月 2012
公司網頁使用技術:HTML / CSS
1.設計公司形象網頁(問班率與前年度相比,提升200%)。
2.設計招生相關海報、文宣等製作。
3.規劃年度計畫與相關策略。
4.介紹課程,協助招生。
5.提供家長服務及密切的學生狀況分析回報。
6.調整與評估學生學習狀況。



 學歷
學歷
