MERN專案是一個前後端整合的專案,包括了 MongoDB, Express.js, React.js 和 Node.js
在這個專案中有以下功能:
註冊會員,登入會員,教師新增課程和學生註冊課程,並且將專案串聯 MongoDB Atlas 部署在 Heroku 平台上
專案連結:
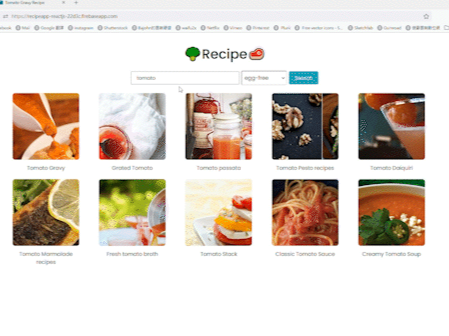
首頁介面

為了成為新會員,首先需要點擊首頁下方或左上方的"註冊會員"按鈕,進入註冊會員的畫面
在註冊會員時,如果使用者沒有填入密碼或者密碼低於六個字,則會跳出警告訊息


會員身分必須填入"student" 或 "instructor" 之一,如果空白或填入其他不相關字詞,也會跳出警告訊息

在這個專案中,先將會員身分填入 "instructor" 作為範例,當會員註冊成功時,會顯示一個註冊成功的視窗,然後跳轉到會員登入頁面

在會員登入畫面,如果使用者未填入帳號或密碼,或者輸入了錯誤的帳號,系統將會跳出警告訊息


在會員登入畫面,如果使用者填入密碼少於六位數或輸入錯誤的密碼,系統將會跳出警告訊息此外,在比對密碼是否一致時,本專案使用了 bcrypt 套件來進行加密和比對。


當會員登入成功後,系統將會顯示一個登入成功的視窗,接著會跳轉到個人頁面

如果使用者在註冊時的身分是 "instructor",登入後的個人頁面會在上方導覽列看到 "新增課程"的選項,點擊後進入新增課程頁面,填寫課程標題、內容以及價格後,點擊"交出表單"按鈕即可完成新增課程的流程
新增課程成功後會顯示一個課程創建成功的視窗,接著會跳轉到課程頁面

接下來,在登出教師會員後,註冊一個新的學生會員
在註冊學生會員時,需要遵循與教師會員註冊相同的帳號密碼規則,如有沒填寫密碼或密碼不符合規範都會跳出警告訊息

當學生會員成功登入後,系統會將頁面跳轉到個人頁面,並且與教師會員不同的是,在上方導覽列會將 "新增課程" 選項改為 "註冊課程",這樣學生會員就可以註冊課程

左圖為教師會員,右圖為學生會員,教師會員和學生會員的頁面會有所不同
在學生會員尚未註冊任何課程時,課程頁面會是空的,學生會員可以點擊上方導覽列的 "註冊課程",在註冊課程頁面中搜尋想要學習的課程,並點擊 "註冊課程" 按鈕註冊想要學習的課程
註冊課程成功後,系統會顯示一個課程註冊成功的視窗,並且跳轉到課程頁面,並且該課程的學生人數會 +1


在此情況下,重新登入教師會員,點擊上方導覽列的課程頁面會發現學生人數已經從 0 更新成 1 了,表示有學生已經註冊該課程,這是因為該系統會時時更新註冊人數

另外,在註冊會員時,若使用者嘗試使用相同的電子信箱註冊,系統會判斷此電子信箱已經被使用過,並且跳出警示訊息提醒使用者
這是為了防止會員資料重複的情況,以維持系統的整體完整性

最後補充,在使用 MongoDB Atlas 作為資料庫的系統中,可以查看到會員的相關資訊,包括會員 id、用戶名稱、帳號、加密後的密碼、會員身分及註冊時間
同樣地,也可以查看到所有課程的標題、內容、價錢以及註冊該課程的學生 id
這些資訊能夠在後續追蹤或管理會員及課程上非常實用
專案技術
- Node.js v16.18.0
- axios v1.2.1
- react v18.2.0
- react-dom v18.2.0
- react-scripts v5.0.1
- react-router-dom v6.5.0
- bcrypt v5.1.0
- cors v2.8.5
- dotenv v16.0.3
- ejs v3.1.8
- express v4.18.2
- joi v17.7.0
- jsonwebtoken v8.5.1
- mongoose v6.8.0
- nodemon v2.0.20
- passport v0.6.0
- passport-jwt v4.0.0
- passport-local v1.0.0
完整程式碼(Github):
Tools