React.js Single page application | August 2019 - September 2019
The Objective of the project is to
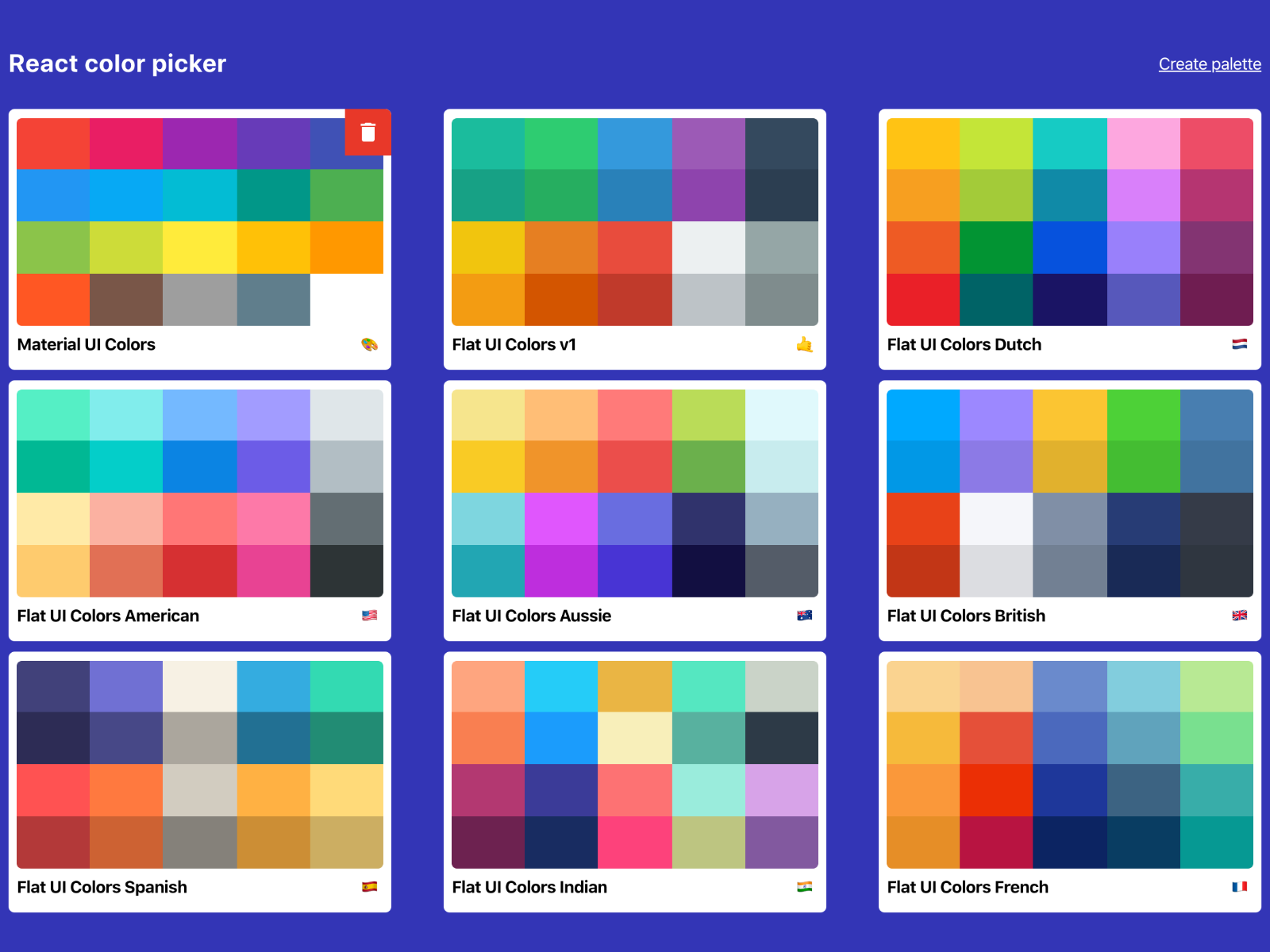
Create an application to aid designers pick a color pallets for their design scheme
Should be stateful and store custom pallets locally
View different saturations of a single colour
Copy a colour’s format in RGB, HEX, RGBA
I was the sole developer for this entire project
Approached the problem via a single page application with Material - UI components
Using Chroma.js package’s scale method, saturation and hue of a color can be controlled
Used EmojiMart Component to pick a funky emoji for each pallet and localStorage to save them
Tech stack used - HTML5, CSS3, React.js (Simple State), Material UI, Webpack, Chroma.js, Babel
Learned concepts of Material UI’s useStyle Higher-Order components, and Complex CSS Transform properties
Please login to comment.