React Media player
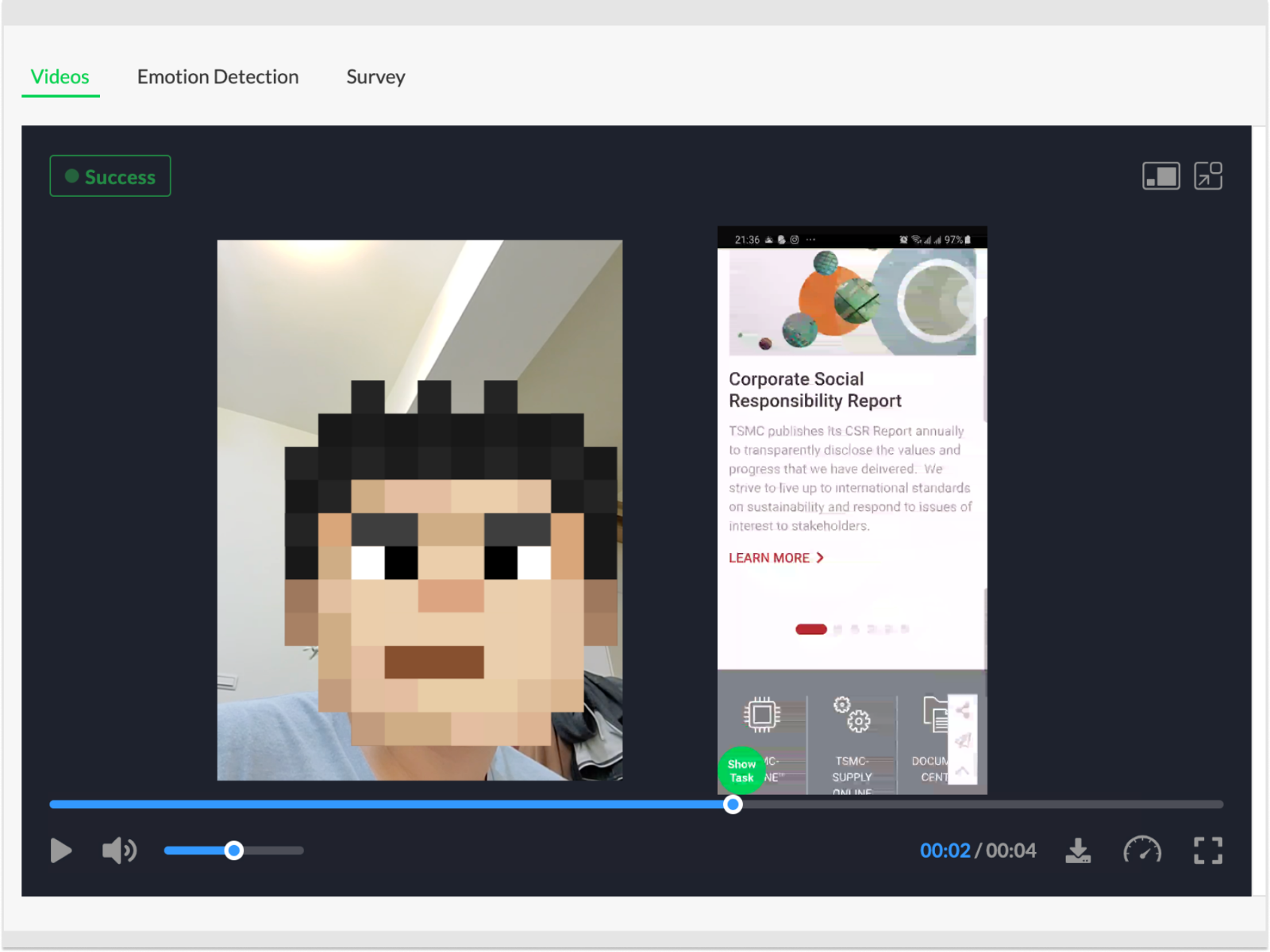
實作影音播放器與後台介面開發,讓使用者可以針對多部影音進行操作、標記、留言與討論,並能透過報表檢視每個人的測試結果。在這個專案中除了版面與資料的串接外,同時負責影音播放介面的實作。使用到的技術包含:
- 透過 Video and Audio API,於單一畫面同時操作兩部影片,提供全螢幕檢視、分割畫面、速度切換、下載影片等功能
- 前端畫面的框架使用 Ant Design,搭配 styled component 進行樣式上的調整
- 使用 redux 搭配 redux-toolkit 和 redux-saga 串接後端 API 資料
- 使用 AWS Lambda 搭配 S3 針對上傳後的影片進行處理
- 使用 ffmpeg 擷取影片縮圖、取得影片時間、音軌擷取
- 使用 highcharts 製作使用者測試結果的圖表
请先登入再留言。