
陳柏允 PoYun Chen
喜歡接受不同挑戰,學習各樣的事物
目前致力於研究前端技術
2020年 11月 到 2021年 5月 TIBAME前端工程師養成班
畢業後,等待兵役的期間為了增進自己的技術而報名了前端工程師訓練班,透過老師的教導及和同學一同交流,了解到如何與他人合作從零到有的規劃並完成專案,無論是開發環境的應用,甚至是UI/UX的的設計都全程參與,除此之外,也培養出我除錯的能力,當遇到問題時會查找技術文章並融合自己的思想再去解決,進而養成了會時不時查看一些技術文章的興趣,不只可以發現自己的不足,也可以增進自己的技能。
-個人專題最佳網站獎
2020年 6月 嘉義大學數位學習設計與管理學系畢業
大學時修習了互動網頁程式的課程,發現原來將設計可以透過程式碼可以實際的呈現在網頁上,使我對這個領域相當感興趣,開啟了研究前端技術的大門,除了教授教導的課程外,我會另外在不同的平台找額外的課程,每當更深入了解時,就會發現更多更有趣的東西可以學習,使我更有動力繼續前進。
SKILLS
前端開發
 Jquery
Jquery前端框架/套件
 Vue.js / Vuex
Vue.js / Vuex Bootstrap
Bootstrap GSAP
GSAP其他
專案商品陳列及購物車是由 PHP 撰寫 SQL 指令搭配 MySQL 資料庫使用。
專案是使用sourceTree當作版控工具
 API
API 使用XMLHttpRequest & Fetch 串接資料
PROJECTS
Spaced(旅遊行程訂購平台)
可以在上面購買旅遊行程和一些相關的商品,也有各種景點的簡介,在這個專案中我負責商城及結帳流程的部分,從設計到程式撰寫都是獨自完成。
- 使用 vue 來製作
- 使用 ajax 技術
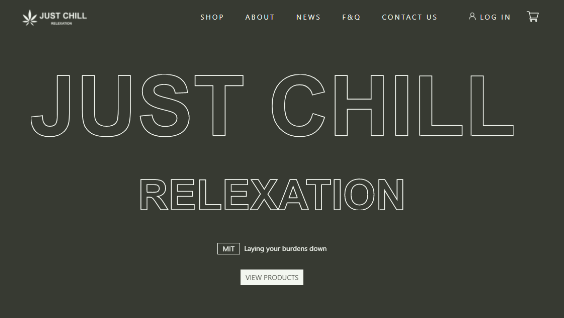
JUSTCHILL
個人專題網站
- 利用gsap做出動畫讓整體較為生動一些
- 研究three.js,了解如何將3d模型載入到網頁中
- 學習如何做出商品放大鏡的功能