學歷

國立臺灣大學 (National Taiwan University)
大氣科學系
2017 - 2022
語言能力
英文 - TOEIC 850
日文 - JLPT N2
技能簡介
熟悉 HTML5、 CSS3、Javascript、ReactJS,具備Node.js、Next.js、MongoDB、Firebase、Jest等相關知識,且擁有串接RESTful API的經驗。
工作經驗
颱風實驗室 - 大學生助理
參與颱風雨量與強度預測技術改善計畫
- 將Matlab程式轉換為Python語言
- 利用Python程式抓取NOAA網站的颱風資料
- 將IR1和WV數據繪製成200x200網格圖的nc檔
過去40年預報員透過衛星回傳的紅外線和可見光雲圖來判斷颱風強度,根據不同預報員的主觀判斷會產生不同結果,因此這項計畫以深度學習中的CNN模型來客觀的估算颱風強度。
社團經驗
第12屆新生書院 - 隊活組組員
- 負責約3000人的新生書院活動籌備事宜
- 管理並協助96位隊輔與課程組、行政組合作
- 利用C++程式統計成果發展會的投票結果
- 驗證學號資料,避免大量洗票
- 刪除相同學號重複投票
專案
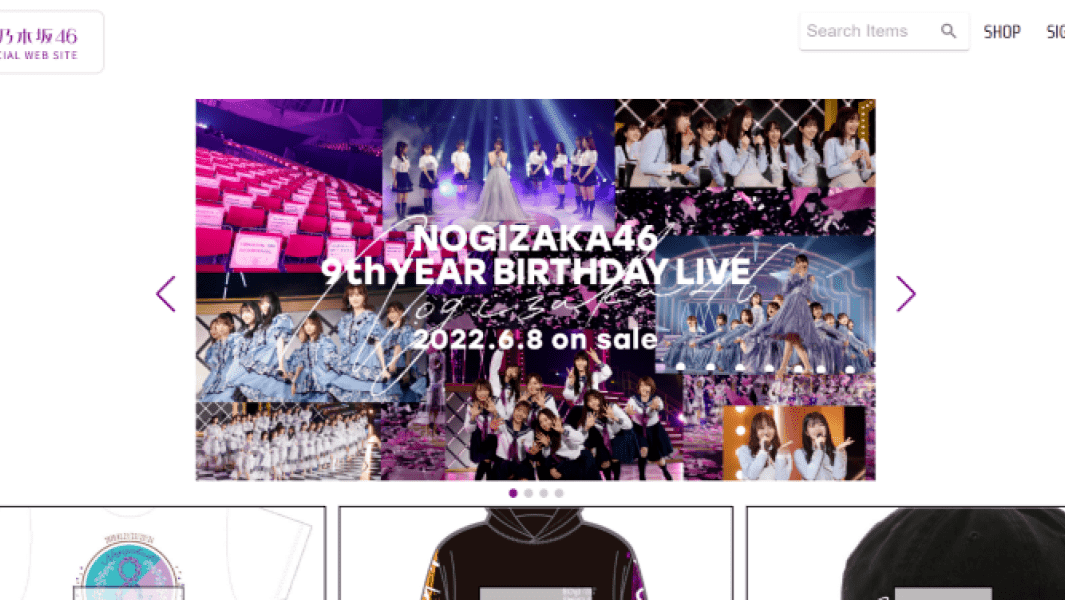
乃木坂46周邊商品購物網站
- 以React建構的線上周邊購物網站
- 連接Firebase資料庫實現Google帳號直接登入
- 利用Redux管理使用者、商品和購物車狀態
- 使用Stripe實現刷卡付款功能
- 網站有加入購物車、搜尋關鍵字、影片播放等功能
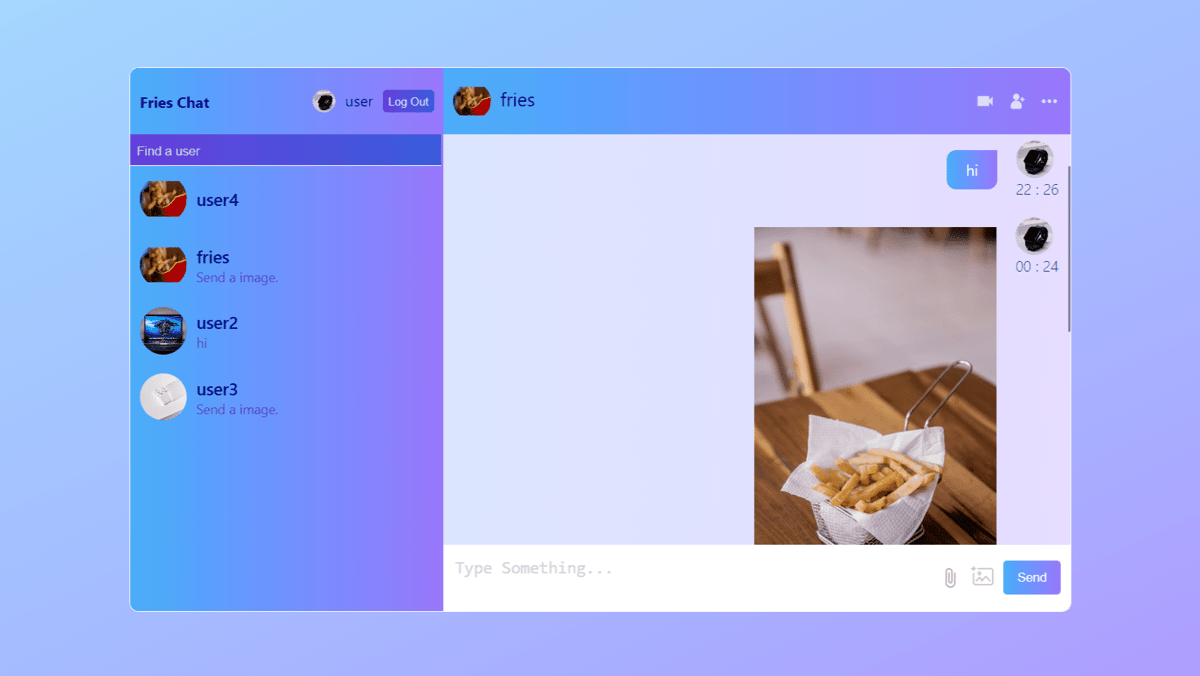
網頁聊天應用程式
- 以React建構的聊天應用程式
- 連接Firebase資料庫儲存聊天訊息、圖片檔案
- 使用Context、Reducer更新用戶和聊天訊息資料
- 不同用戶間除了傳文字訊息以外,還可以發送圖片和添加好友
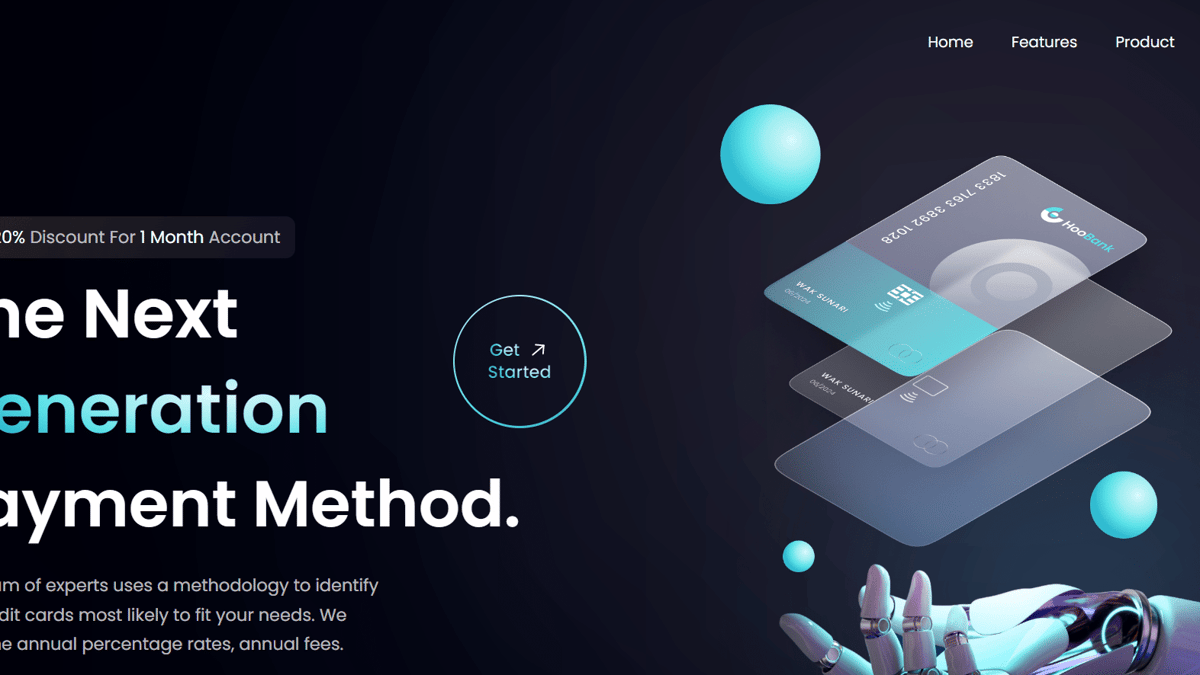
銀行首頁
- 以React建構的銀行首頁
- 使用Tailwind CSS來實現響應式網頁設計
- 利用IntersectionObserver搭配useEffect來偵測組件與可視區域是否相交

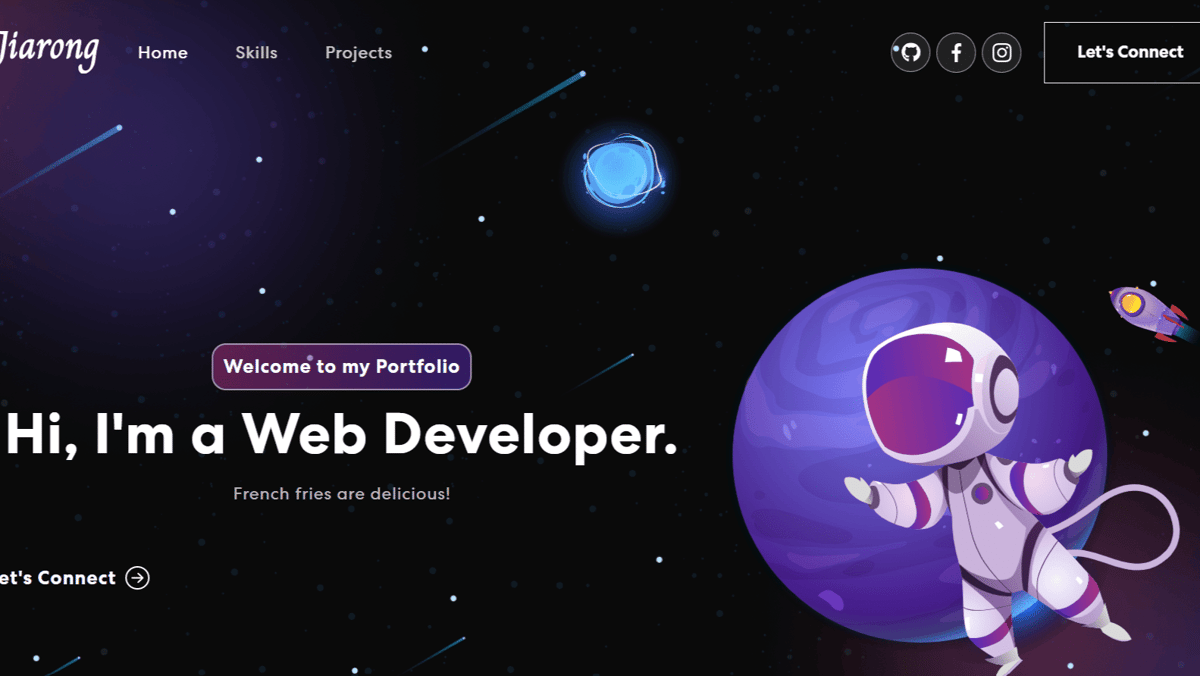
個人網站
- 以React建構的個人網站
- 使用React-bootstrap來實現響應式網頁設計
- 網站內容包含技能介紹、作品展示、Github連結