Best Front End Developer Portfolio Examples [+How-to guideline]

TABLE OF CONTENTS
If you're a front end developer, having a portfolio for front end is crucial as it's a social proof to showcase your skills and expertise, and provides potential clients and employers with concrete examples of their work.
Today, more and more new businesses are launching on the internet – shifting from traditional brick and mortar stores to online stores – and front-end developers have become one of the most highly-demanded jobs. In order to survive in the competitive field and be noticed, a front end portfolio is a must-have for anyone who has been in the industry for some time or who is considering getting on the bandwagon.
A front-end developer's main duty is to integrate programming technology and design in creating an appealing user interface (UI) website or web application that is easy to use. To work efficiently, front end developers need to be able to communicate well to understand the goal their clients are aiming for. Front end developers often collaborate with other IT professionals, like web developers, to make sure how the code strings affect the design.
We have put together the ultimate list of ways to create (or optimize) a winning front end developer portfolio along with some examples. We'll discuss what content to put on your portfolio for front end developers, explore the steps to create a front end portfolio from scratch, and unveil industry tips to improve your front end developer portfolio.
And remember front end developer portfolio is not a resume.
Why You Should Have a Front End Developer Portfolio
A high-quality portfolio for front end developers requires time and effort to build, but it is an essential step that cannot be neglected. Why all the hype? This is because with front end portfolio, you can:
Showcase your skill set.
What better ways to display all you can offer to a potential client in one place if not through your personal front end portfolio? You can show off both your design and coding skills with a front end developer personal website. Naturally, you want your portfolio to look its best. Therefore, pouring your 100% into making an impressive front end developer website portfolio is necessary.
Demonstrate your commitment to learning.
Once you have made your mark on the internet with the presence of your front end developer portfolio, you need to maintain it to keep it relevant. As technology continues advancing, cutting-edge methods and new programming trends will also evolve. Meaning you need to stay on top with your skill game, and it should transfer to your front end developer website portfolio.
Increase your chances of getting hired.
Aside from the traditional technical resume you provide, potential employers or clients usually require you to include your front end web developer portfolio to be submitted with your application as a way to gauge your practical skills and personal style to see if you fit the job. Without one, your chance will automatically be gone if your competitors have theirs.
Increase your visibility.
Having a front end developer portfolio provides a pathway for potential clients or employers to find you, especially if you work freelance. This will also help previous clients to recommend you to others who might need your service. More traffic on your freelance front end developer portfolio website means more people will know about your expertise, and there will be a higher chance for people to require your services.
Archive your past projects.
You have to admit, after dwelling in the industry for a few years and completing many projects in the past, it will get harder to keep track of the accomplishments or milestones you achieved. A front end developer portfolio also serves as an inventory system for your completed projects. When you need to provide proof of a specific project you did 7 years ago, for instance, you can simply go over your front end portfolio.
To learn more about what a portfolio is, read this blog to find out more!
What to Include in a Front End Developer Portfolio
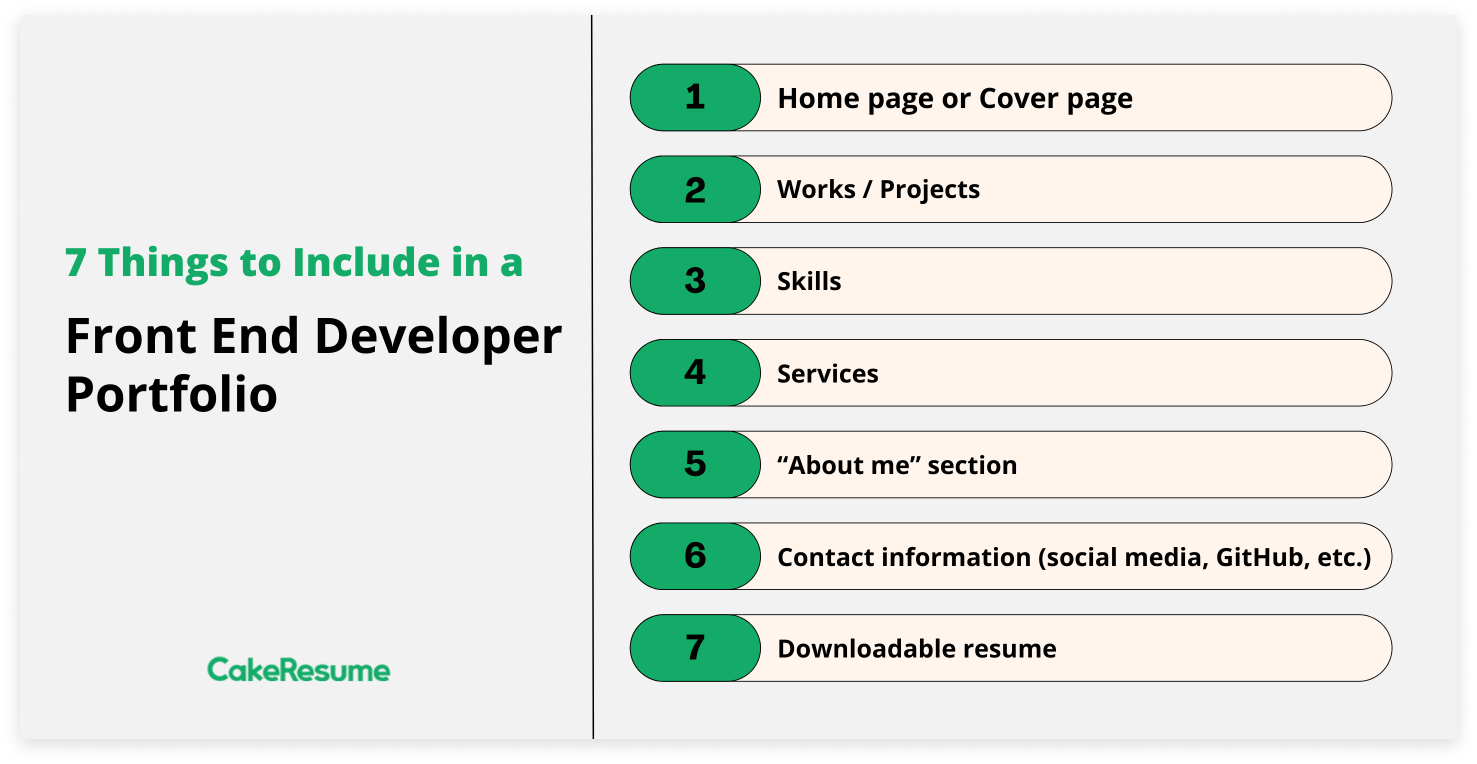
The first key of constructing your front end developer portfolio is identifying the information that should be included. Let's break down the basic content all front end developer portfolios should have:
1. Home page / Cover page
This landing page of your front end portfolio website is the first thing that people see. Make sure you create an inviting design so they are keen to stick around and browse through your front end portfolio.
2. Works / Projects
Highlight some of your completed works on your front end developer portfolio projects section. Keep in mind that in this section, you want to illustrate your individual style and skills. So choose projects that are relevant to those.
3. Skills
Elaborate what design tools and programming languages you are adept with. Mention the skills that you can actually demonstrate. Trustworthiness is a vital aspect of your front end developer portfolio. If your client requests you to work with something that you aren't proficient in and you end up doing a poor job at it, it will only damage your credibility.
4. Services
Dedicate a page on your front end developer website portfolio to describe what kind of services you provide and the work you specialize in. Be concise because your specialties are the things that distinguish you from your competitors.
💡 Pro Tip: A front end developer portfolio skills section is to indicate what you can do, while the front end developer portfolio service section is to suggest what you are willing to do. Be sure to differentiate these two parts.
5. “About me” section
Putting a short bio on your front end developer personal website will help people connect with you on a more personal level. Hiring managers or potential clients don't only look for qualifications from your skills and experience. It is equally important for them to get to know the people they will potentially work with as an individual. You can even put your photo, as long as it is appropriate for a portfolio.
6. Contact information
Your email address (or phone number) should be easy to find in your front end portfolio so that people can be more likely to contact you if they're interested to inquire about service. Industry-specific social media accounts such as GitHub, Dribbble, or LinkedIn can also be included.
7. A downloadable resume
Provide options for people to view your information, therefore, linking the front end developer website portfolio to your resume for people to download is fundamental.
How to Create a Front End Developer Portfolio
The next step after gathering all of the above data is to actually start building. Follow the steps below to create your front end portfolio that wins clients and employers.
Step 1: Design the layout.
A front end developer website portfolio should be easy on the eyes. After all, it is exactly what you are good at. Planning how your content is viewed is extremely crucial as it will either attract or repulse people to look at your portfolio. You should also consider optimizing the user experience (UX) through the layout of your choosing.
Step 2: Select a suitable website or portfolio builder.
With many resources out there – each with its own pros and cons – you have the option to utilize a portfolio builder or make a front end portfolio website from scratch. A personal website portfolio for front end developers lets you be as creative as you want, with absolutely no restriction! But it might take a significant amount of time.
Meanwhile, using a portfolio builder will save you a lot of time. CakeResume's free portfolio maker offers customizable templates for you to choose from, giving you some front end developer portfolio inspirations to create your personalized front end portfolio.
Create your online presence and personal branding by creating your very own online portfolio. Check out these creative online portfolio designs and portfolio examples, and create your very own online portfolio for free on CakeResume!
Step 3: Insert relevant works/projects.
Your projects are one of the core components of your front end portfolio. Illustrating your know-hows through projects allows potential clients or recruiters to evaluate your competencies for the job.
If you don't have any paid gigs yet, don't worry! Try making a few websites to demonstrate your skills in building a few visually pleasing and smooth-functioning web pages. After completing paid projects, you can update your front end developer portfolio with them.
Step 4: Briefly describe your projects.
Context matters the most when it comes to portfolio making. Having a short description of the project that you included with each of your front end developer portfolio projects helps people understand what the project was about and what the goals were and what your work and thought process was like. You just need to write a few sentences and leave the rest for the interview.
Step 5: Include some testimonials.
Positive reviews from previous clients or employers will never be overlooked by potential clients or recruiters. A testimonial can range from a few sentences of good words for a specific project or a complete review of your performance. The more testimonials you can get on your front end developer portfolio, the easier for other people to entrust work to you.
Tips for Creating the Best Front End Developer Portfolio
More tips for you to get the best front end portfolio result:
💡 Quality over quantity.
Your front end developer portfolio projects should be mindfully selected to suit your style, skills, and overall portfolio design.
💡 Highlight the resources for and takeaways from each project.
You can highlight what resources you used for the projects you include and what you learned from them to show that you are constantly improving.
💡 Check disclosure rights of projects.
When including your front end developer projects for your portfolio, always confirm with your client or employer whether you are allowed to disclose the project before it is launched.
💡 Exclude irrelevant social media accounts.
Exclude social media accounts such as Facebook, Twitter, or Instagram, unless those accounts are professionally tailored to support your portfolio, as they can come off as rather informal.
💡 Show off your personality.
Be yourself! Don't forget to splash some personality into your front end web developer portfolio. This can be a huge selling point in the eyes of recruiters and potential clients.
10 Best Front End Developer Portfolio Examples
If you're still stuck on how to start, browse online for some front end developer portfolio inspirations. You might come across a developer that specializes in the same thing as you do and see how they make their front end developer portfolio stand out.
Here we've compiled 10 front end developer portfolio examples to get your brain juice kicking in.
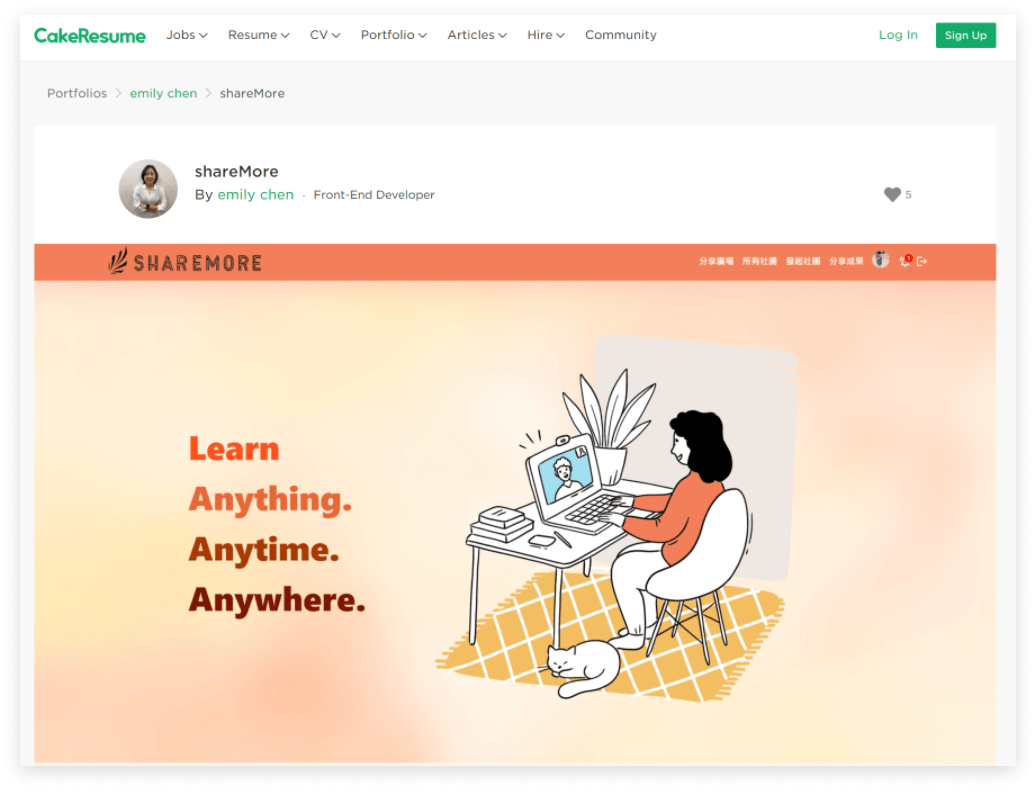
1. Emily Chen

Emily’s front end developer portfolio might not be abundant, but it concisely provides the right information. From 2 of the projects she showcases, she put a lot of thought into describing the project as well as her contribution and mentioning all the tools she utilized in creating it.
2. Isadora Martinez

Isadora Martinez created her front end developer portfolio on CakeResume. The great thing about CakeResume portfolio is that you can quickly see how many people have clicked and liked your projects.
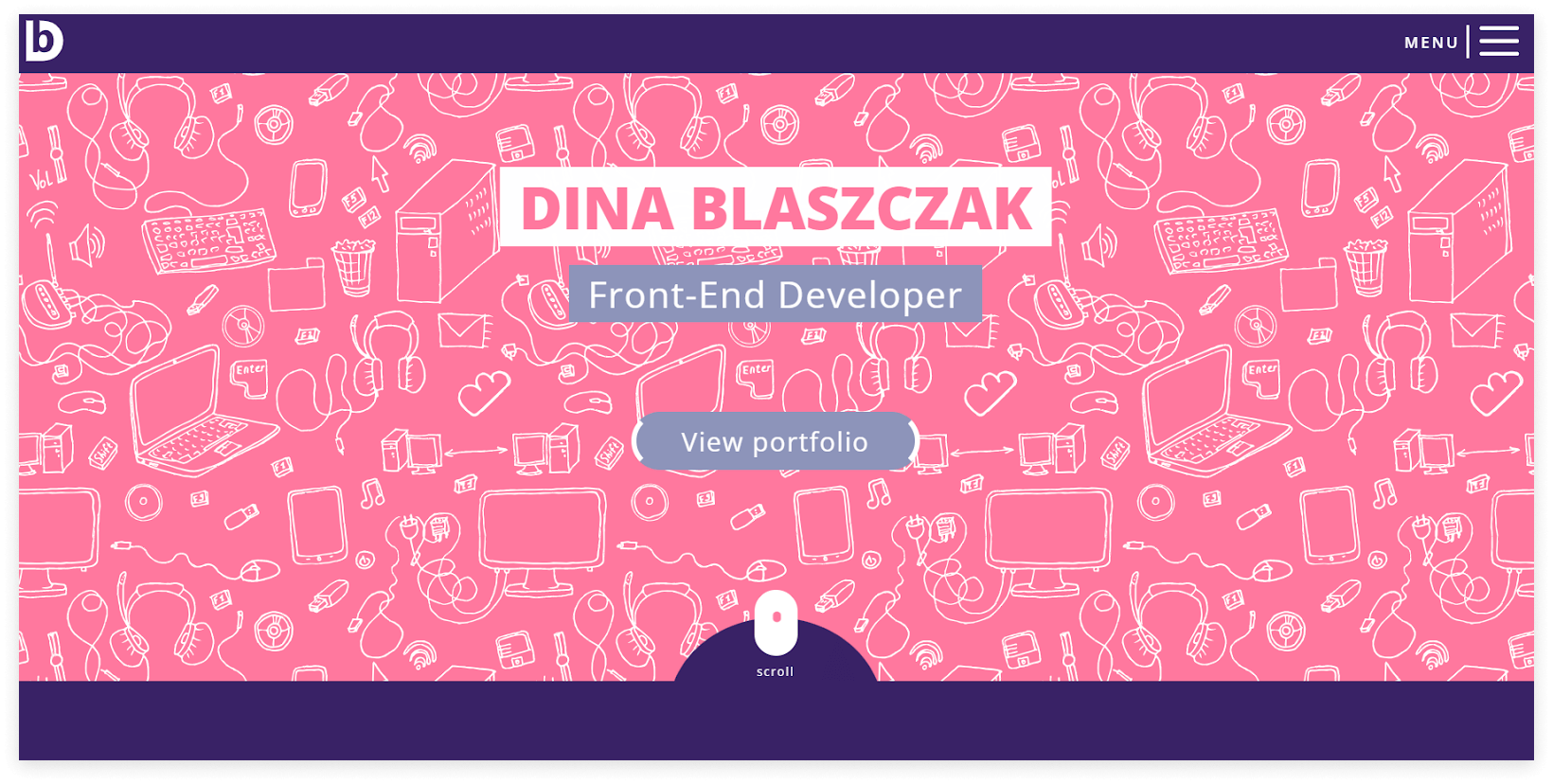
3. Dina Blaszcak

In Dina's front end developer portfolio website, we can see a good example of how to put your personality and individual style through your website. The design itself is minimalistic, but her play with the color palette makes it interesting and striking.
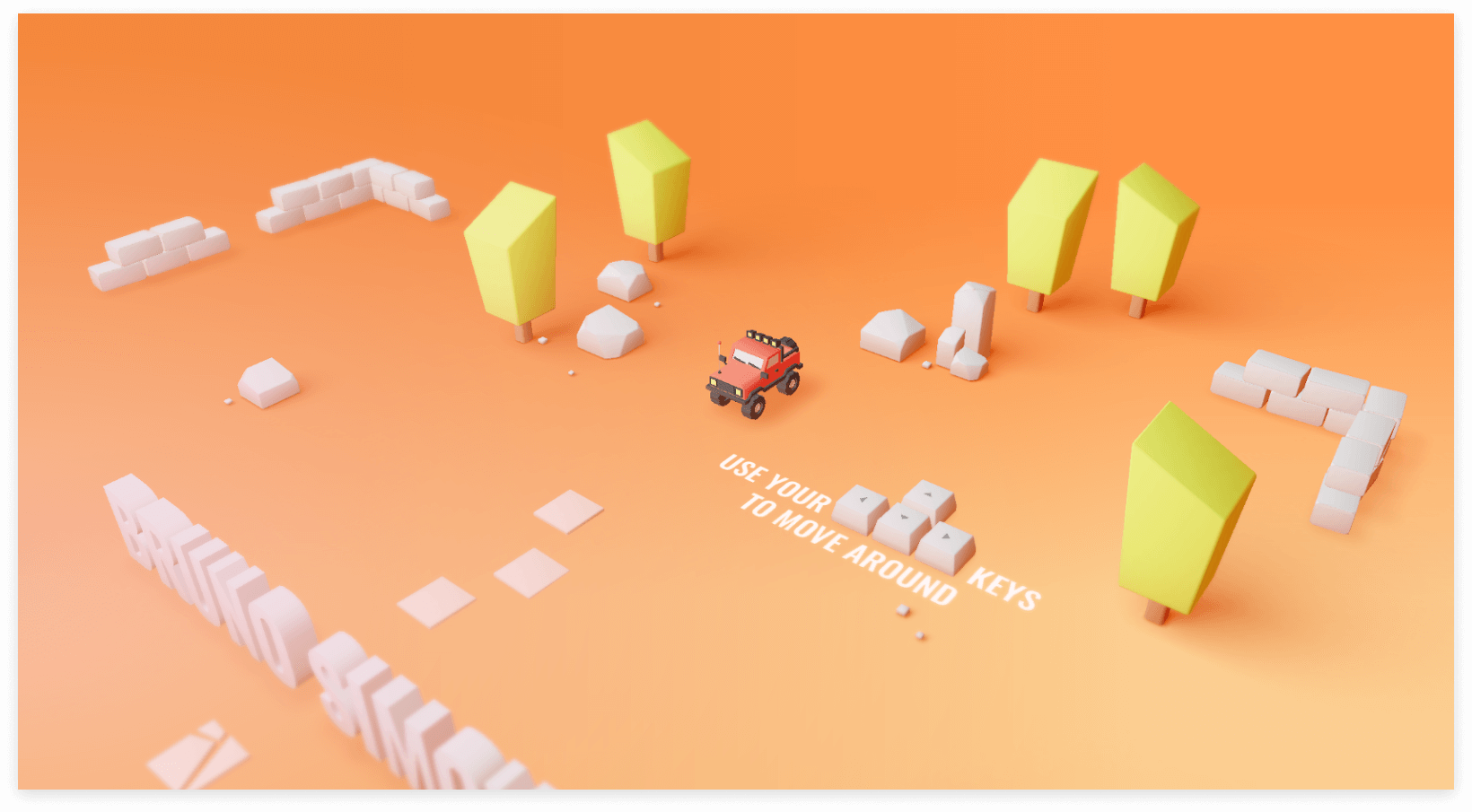
4. Bruno Simon

If we had to describe Bruno Simon's website in one word, it would be interactive. This type of portfolio is ideal for web developers who are keen on 3D animation and want to entertain their visitors.
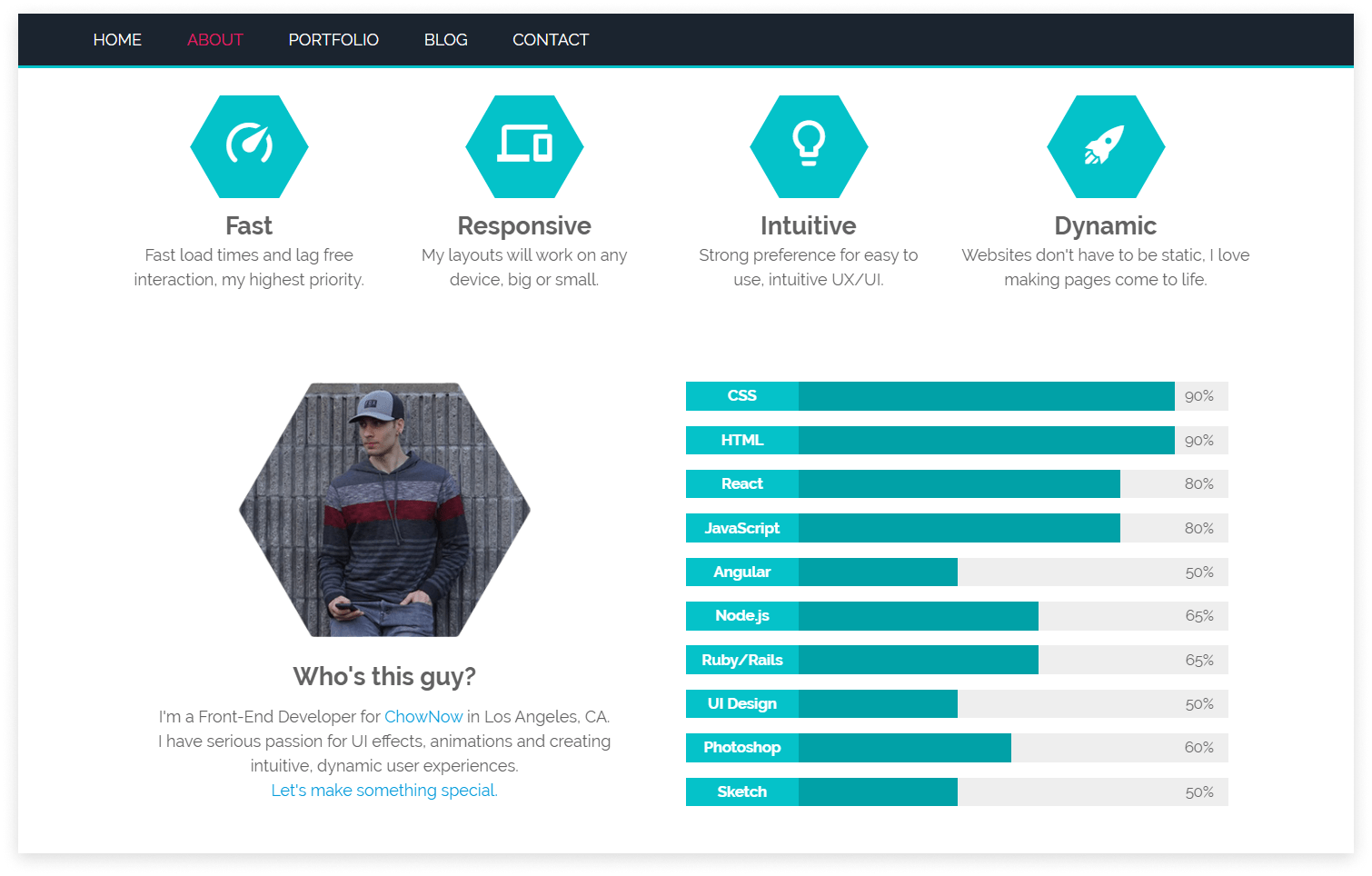
5. Matthew Williams

For developers who are fascinated with creating a dynamic interface, Matthew William's portfolio website is a great inspiration. His front end portfolio is clean, concise, and captivating.
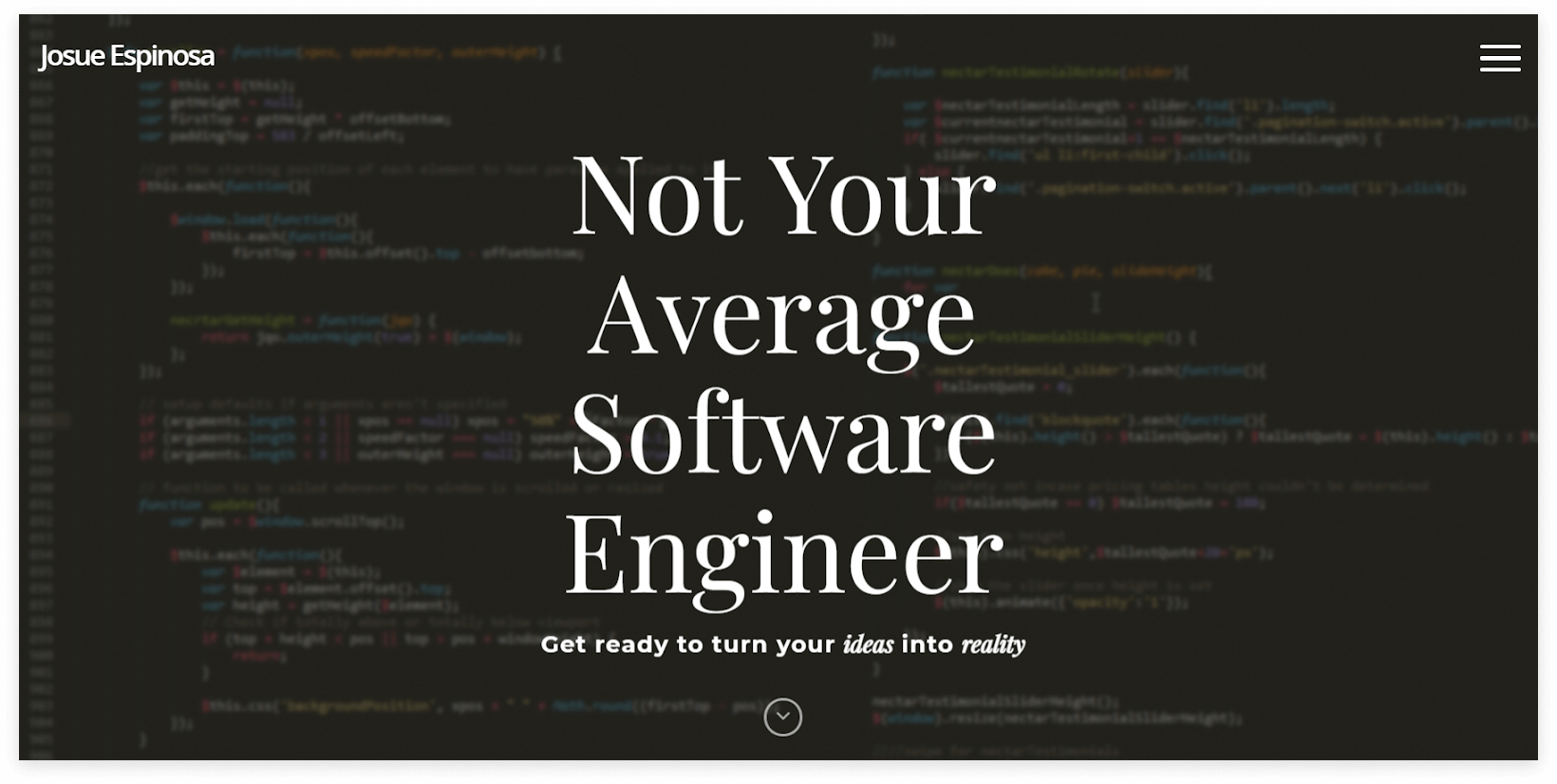
6. Josue Espinosa

As a software engineer who's also a front-end developer, Josue's portfolio is the epitome of an impressive resume that should be matched with an equally attractive portfolio. Far from simple, his portfolio is thorough and possesses the wow factor.
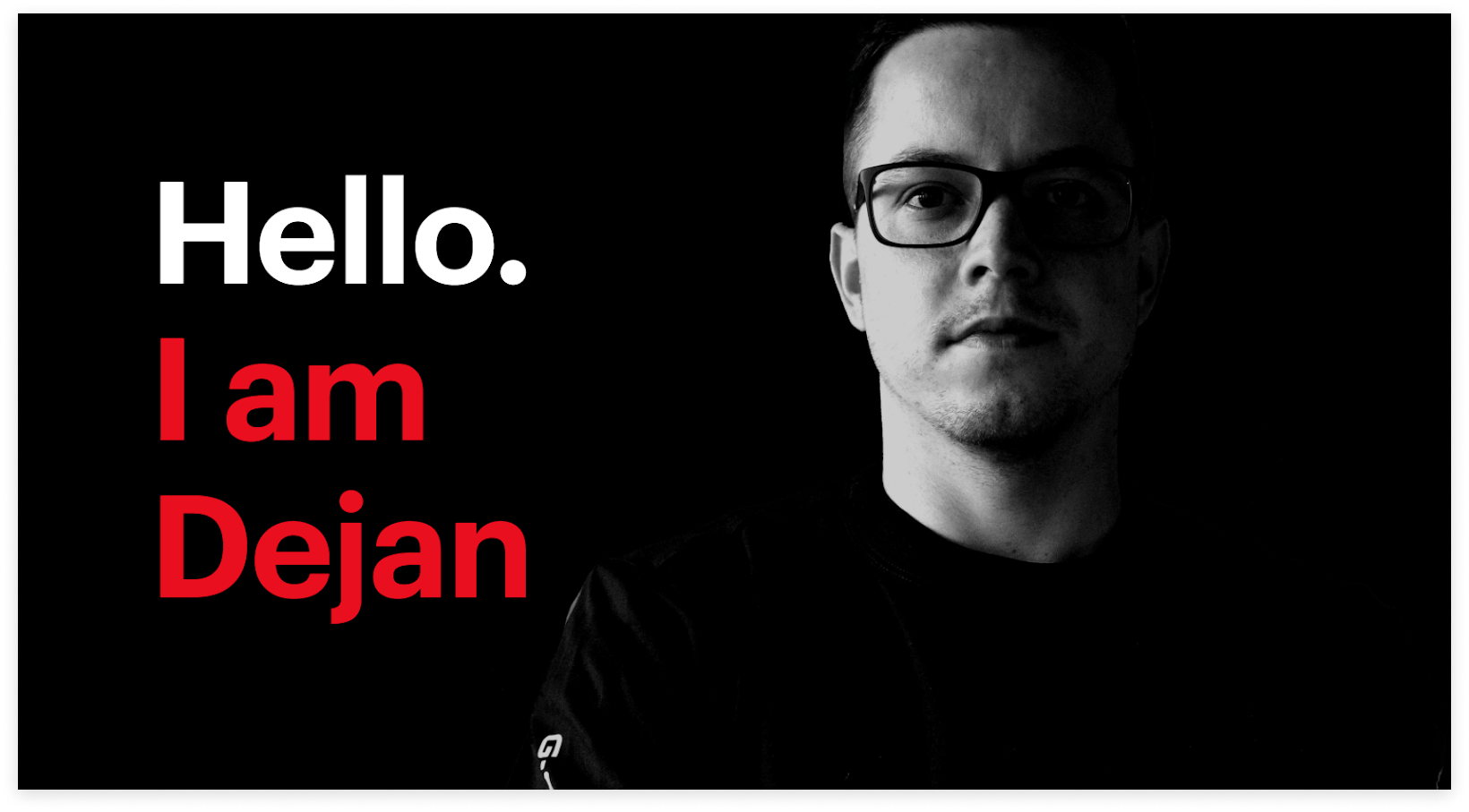
7. Dejan Markovic

Minimalistic and mysterious. The landing page of his online portfolio invokes curiosity. You just can't leave his portfolio website without at least clicking one or two buttons there.
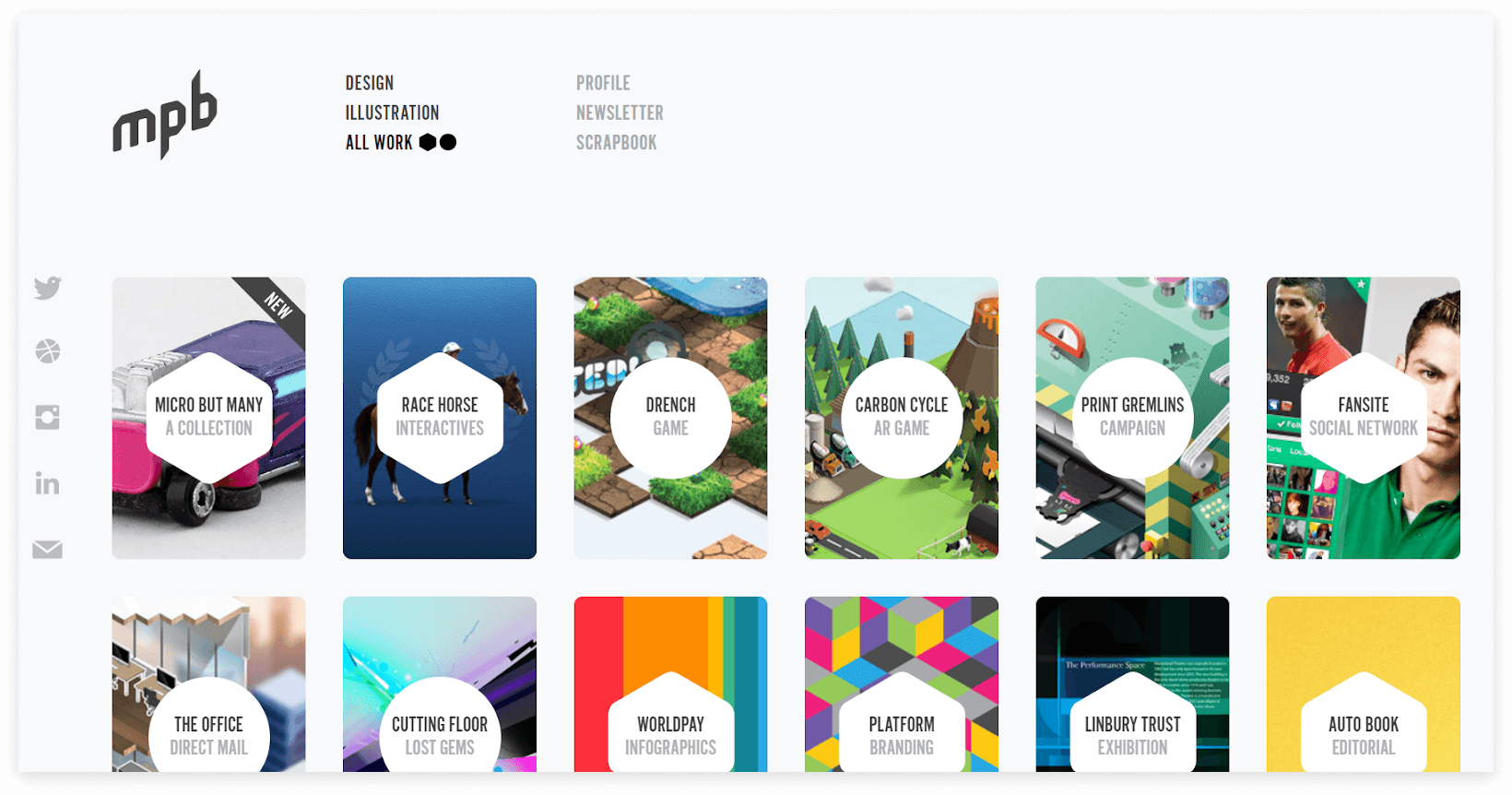
8. Tim Smith

Specialized in graphic and UX design, MyPoorBrain by Tim Smith lays his projects with a card deck website layout. A simple yet creative way to display your work when you have done a lot of projects!
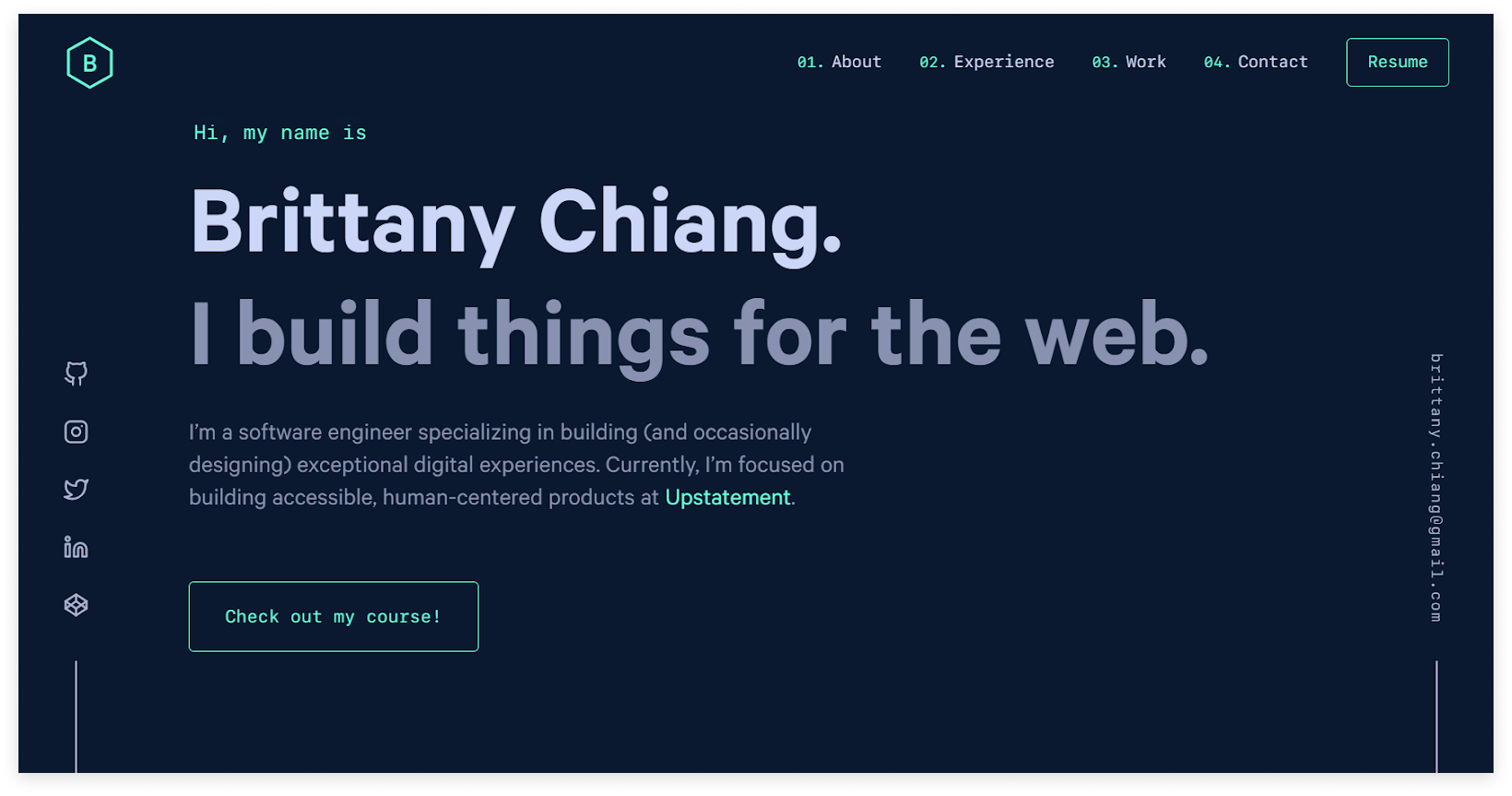
9. Brittany Chiang

Adopting a dark minimalistic design approach with an analogous color scheme, Brittany's web portfolio is both engaging and fresh. It's informative and professional-looking while you can also play with some statement colors!
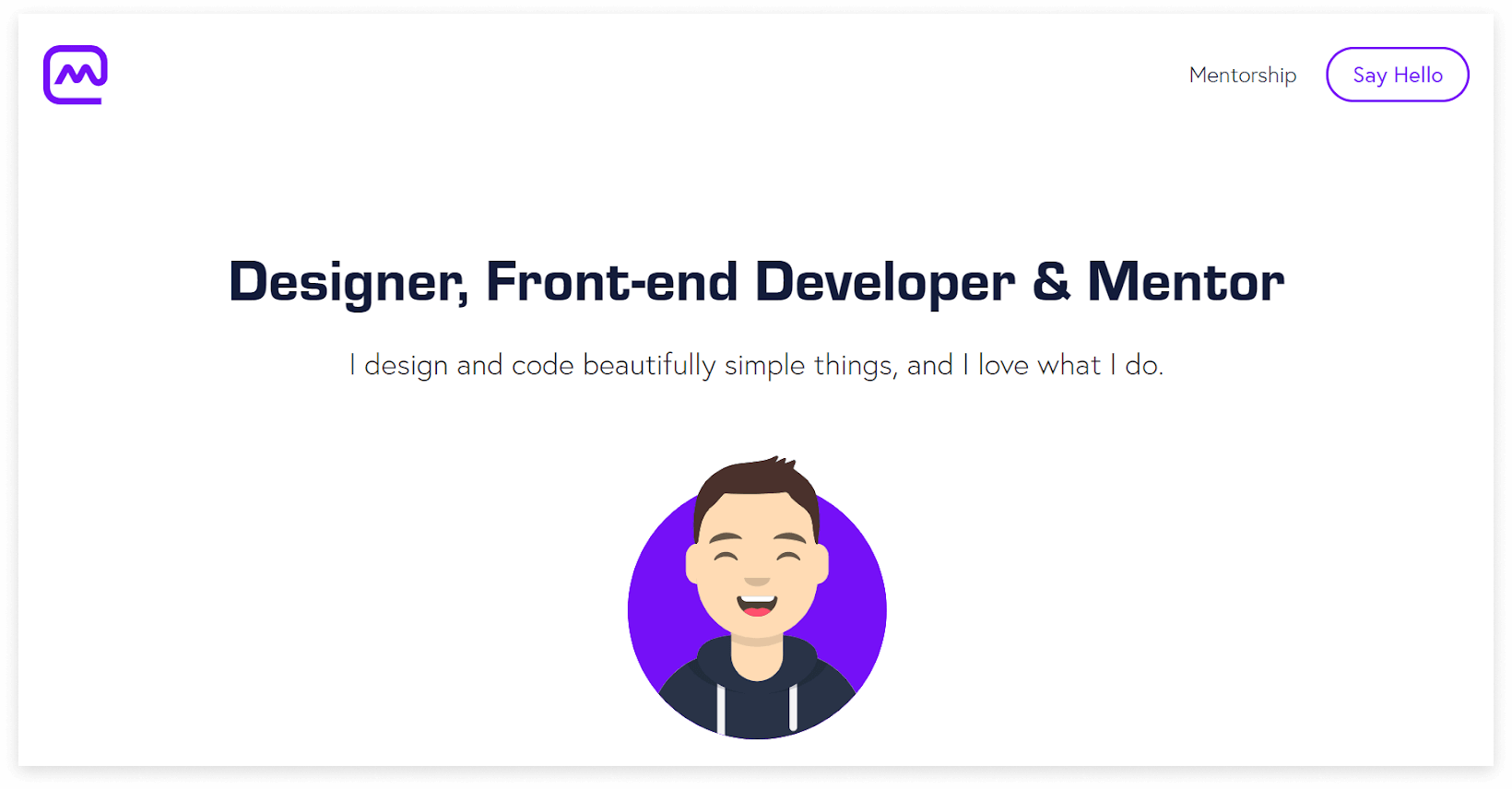
10. Matt Farley

Matt's portfolio has pretty much all the information you need about his expertise in design and coding. Decorated with an avatar on his homepage easily sends a friendly and easy-going first impression to the visitors.
Find this article helpful? Follow us for more insightful articles.
CakeResume does not only provide job seeker with a resume builder but also a free portfolio maker. With its user-friendly interface, the solution enables users to easily customize their resumes and portfolio using a drag-and-drop editor and various prebuilt design templates. The platform is suitable for people of different backgrounds and levels of experience, from fresh graduates to experienced professionals. Start your CakeResume journey today!
--- Originally written by Teresa Edria ---
その他キャリアや採用に役立つサービス

With the intention of helping job seekers to fully display their value, CakeResume creates an accessible free resume/CV/biodata builder, for users to build highly-customized resumes. Having a compelling resume is just like a piece of cake!