React Developer Resume (w/ Examples, Template, Format)

You'll learn:
- Pick the Best Layout for Your React Developer Resume
- Choose the Right Format for Your React Developer Resume
- Start with Contact Information and Basic Personal Details
- Create an Intriguing Resume Title
- Craft a Professional Resume Summary Statement
- Include Skills and Abilities Relevant to the Job
- Highlight Your Best Experience and Accomplishments
- List Educational Qualifications and Background
- Add an Extra Section to Highlight Personal Traits or Achievements
- Craft a Convincing React Developer Cover Letter for Your Resume
- React js Developer Resume Sample
A React developer or React.js developer is hired to design and implement user-facing features specifically for websites and mobile applications using React.js - an open-source JavaScript library. In other words, they are responsible for users’ seamless experience when using web browsers or applications. The job often requires applicants to have strong knowledge of JavaScript, CSS, HTML, and other programming languages.
People applying for a React developer vacancy often confuse it with the position of an angular developer. Generally speaking, while a React developer deals with building user experience, an angular developer is responsible for developing a structural framework for dynamic web applications.
To level up in the job-hunting process of this position, one must be able to demonstrate in their resume essential skills, knowledge, and experience that make them the best fit. Therefore, it’s important that you know which details to include in your resume and how. Let’s worry no more because, in this article, we will guide you through the steps of making a React developer resume!
Pick the Best Layout for Your React Developer Resume
✒️ How long should a resume be?
The advisable length of a React JS resume is within 1-2 pages. You should try to include all of your React resume keywords, work history, experience, and skills in 2 pages - only one if you are a junior-level developer. Any resume that extends to 3 pages and above will probably cause more of a disadvantage than an advantage since the hiring managers often prefer short, meaningful, and impactful resumes over lengthy ones.
✒️ What is the best font to use in a resume?
The font size and style are also key elements in presenting your React JS developer resume. Using the right font and style helps ensure that your React resume is well-demonstrated and readable.
The optimal font size for paragraph content is between 10-12 pt, and some highly recommended fonts include Helvetica, Calibri, Cambria, Times New Roman, Arial, etc.
✒️ What is the standard margin for a React JS resume?
To ensure the resume’s readability, you should leave a one-inch margin on all sides. You can reduce the margins if you need more room, but they should be at least ½ inch left on all sides. If they are smaller, your React resume content will appear too busy and therefore hard-to-read.
✒️ What spacing should a React resume be in?
The entire resume should be presented in a single-spaced format, including a blank break between sections for optimal readability. If you have more space to spare, you may consider leaving one to half a space between a heading and its content.
✒️ What format should a resume be in, Word or PDF?
It’s highly recommended to send over your React developer resume in pdf instead of Microsoft Word. A PDF file will help you avoid mistakes of font and layout, ensuring the document’s readability when delivering through emails across different devices.
Choose the Right Format for Your React Developer Resume
The right kind of format will not only help demonstrate the best version of yourself when applying for a certain position, but also help you avoid exposing your weaknesses or bringing up unnecessary details.
Here are some of the most common React JS developer resume format types with their pros and cons:
Chronological Resume Format
Listing your work experience and achievements in an order which states the latest updates first.
✔️ Pros
- Easy to read and follow.
- Compatible with ATS (Applicant Tracking System).
❌ Cons
- Not recommended for junior React developer resumes.
Functional Resume Format
Highlighting sets of professional skills and relevant achievements.
✔️ Pros
- Suitable for highlighting skills, such as React full-stack developer resumes.
- Recommended for career changers and freshers.
❌ Cons
- Unfamiliar with readers.
- Need changes to be ATS-friendly.
Targeted Resume Format
Covering required qualifications, including skills and work experience, for the React JS developer position.
✔️ Pros
- Used when targeting a certain vacancy.
- Highly customized which can better draw attention.
❌ Cons
- Need extra time and effort when making.
Start with Contact Information and Basic Personal Details
At the beginning of your React JS resume, remember to include your contact information and personal details in case there’s any further consideration from hiring managers. There’s also a list of things that you shouldn’t mention in this section to avoid possible discrimination.
The list goes as below:
Essential:
- Full Name
- Email Address
- Phone Number
Optional:
- Address
- LinkedIn URL
- Personal website
Avoid:
- Date of Birth
- Sexual Orientation
- Religion or Belief
- Marital Status and Dependency
- Expected/Current salary
Create an Intriguing Resume Title
An intriguing React JS developer resume title plays a vital role in seizing the hiring officers’ attention. It’s often placed in the header section to provide the employer with brief information about your role and years of expertise.
💡 3 tips for a well-drafted version of your resume title:
- Keep it meaningful, short, and concise with essential information of your expertise.
- Quantify your achievement, or years of experience if any.
- Boil down your content in one line.
Examples of senior React developer resume titles:
- UI developer with 8+ years of IT experience, specializing in Graph Databases.
- Creative React Developer with over 4 years of extensive experience in developing web-interface.
- React JS Developer with 6 years of experience in building user-facing mobile features.
CakeResume helps React developer build professional resumes! Start from choosing a suitable resume template & layout, you can learn from our step-by-step guide to make a perfect React developer resume for free.
Craft a Professional Resume Summary Statement
A React JS developer resume summary often includes details of your experiences, and achievements to convince the hiring managers to read on your resume. Therefore, you need to be selective when choosing what to mention.
💡 3 crucial elements to include in a persuasive resume summary:
- Years of experience.
- Outstanding achievements.
- IT knowledge/skills.
Examples of profile summary for React JS developer:
- React JS developer with more than 3 years of experience with MEAN stack development. Possess in-depth knowledge of UI designs using complex concepts in enhancing users’ experience and website performance.
- React Developer having more than 6 years of experience in working with React Flux architecture. Specializing at analyzing DOM Functions, DOM Layout, and Cascading Styles for detecting errors across cross-browser.
- Result-driven React Developer with 8 years working with CSS frameworks. Having extensive knowledge and experience in customizing frameworks using CSS preprocessors LESS, SASS and Compass.
Include Skills and Abilities Related to the Job
The skill section in a React resume is where you present yourself with relevant skills that promote you as the best fit for the position. Therefore, you should spend extra time and effort on the section for the most eye-catching version of it.
📌 4 ways to introduce your skills, depending on your skill set:
- Bullet lists: Simply list down the name of skills you possess.
- Expanded bullet lists: List down the name of skills you have along with further descriptions.
- Integrated with work experience: Explain each skill along with your work experience in which you adopt the skill.
- Categorized skills section: Categorize skills into several skill groups.
Below are skills for a React JS developer resume:
Soft Skills
- Leadership
- Communication Skills
- Flexibility
- Problem-solving
- Creativity
- Teamwork
- Emotional Intelligence
- Attention to Detail
- Ability to Work Under Pressure
Hard Skills
- Knowledge of Stack Development
- Familiar with Website Frameworks
- Team Testing
- Front-end Development
- IDE Tools & Techniques
- Project Planning
- HTML
- CSS
- Javascript
Highlight Your Best Experience and Accomplishments
You should never forget to include the work section since it’s the part where you demonstrate your ability with past experience and achievements. By assessing this section in your React developer resume, an employer can tell whether or not you are qualified for the position.
Key elements to include in this section:
- Name and employment date of the most recent positions with details of main tasks.
- Outstanding work results.
- Knowledge or skills implemented during work.
You can also adopt these advanced tips when crafting this section:
- Tailor to the job for increasing relevance to the vacancy.
- Add quantifiable results to persuade the employer with your impressive achievements.
- Use action verbs to present yourself with confidence.
Example of a React-Native resume work experience section:
React Native Developer
SIG Ltd., NJ
Sept 2013 - Dec 2017
- Troubleshot website interfaces and mobile applications to detect bounce rate problems and debugged applications code which improved site performance by 30%.
- Reported monthly reviews of applications’ requirements to make suggestions of components’ optimization for maximum performance across web devices and browsers.
List Educational Background
It’s a must to include your educational background in your React front-end developer resume, even if you graduated from another field. This is considered one of the concrete proofs to assess your compatibility with the job.
Essential elements to mention when drafting the education section:
- Bachelor’s or master’s degree in information technology, computer science, or similar fields.
- Name of school and dates of enrollment.
- Courses in HTML, JavaScript, CSS, and other front-end languages.
- Courses related to React tools such as React.js, Enzyme, Webpack, Redux, and Flux.
However, the section can also be tailored to describe your ability in the best way depending on your level of education.
Here are a few cases:
- People with only high school qualifications:
List down your school name followed by your graduation year. Add up any available outstanding achievement or extraordinary GPA as supporting factors for your ability. However, you don’t need to mention your high school diploma if you obtained a higher degree. - People with in-progress education:
If you are yet to finish your education, you can list your expected graduation time, the courses you have taken, and your GPA (recommended for GPA of 3.5/4.0 and above). - People with incomplete education:
In case you didn’t finish a degree, you can still explain further on credits or courses you have finished with their corresponding time.
Example:
University of California, Berkeley
2016 - 2018
Completed 48 credits toward B.A. in Computer Science
Add an Extra Section to Highlight Strengths
A React resume can be even more outstanding if you can include some of the following additional sections!
- Hobbies and interests
- Volunteer work
- Certifications and awards (.g., React Certification for Full-stack Web Development)
- Projects
- References
❗️ Remember to mention only key elements that bear a certain level of relevance to your React resume.
Craft a Convincing React Developer Cover Letter
While sometimes not requested, it’s highly recommended that you submit a cover letter along with your React resume to increase the chance of getting accepted for the interview round. An intriguing cover letter can be what sets you apart from other candidates!
🗝 Key elements to include in your React developer cover letter:
- Contact details
- Self-introduction
- Motivation (Intention to apply for this job)
- Qualification
- Closing
It’s not an easy game for you to successfully present yourself in a resume without taking references of a React JS developer resume template. However, we do hope that our step-by-step guide and examples have provided you with valuable and interesting information for a job-winning React developer resume!
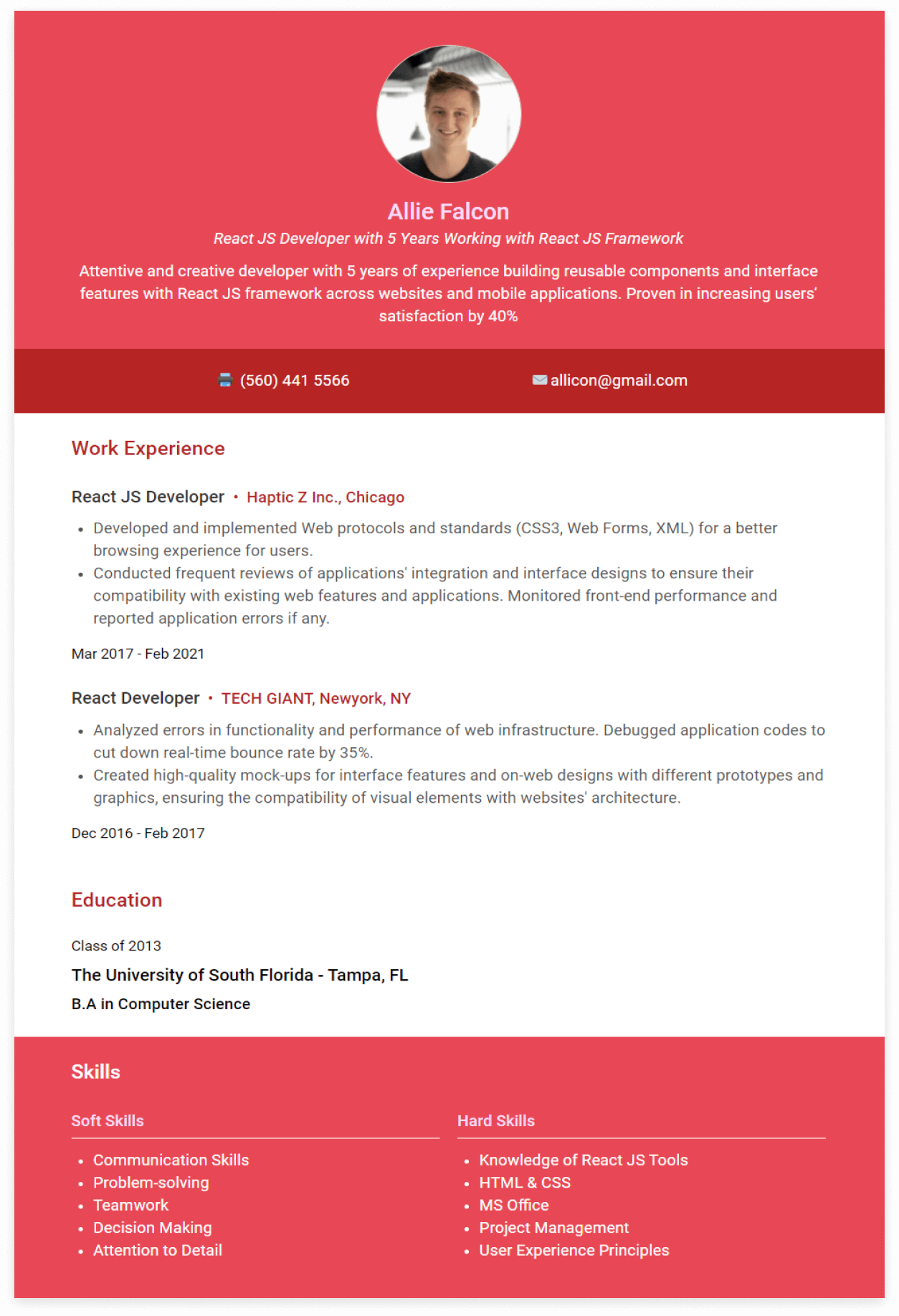
React JS Developer Resume Sample
Allie Falcon
React JS Developer with 5 years working with React JS framework
Phone: (560) 441 5566
Email: [email protected]
Resume Summary
Attentive and creative developer with 5 years of experience building reusable components and interface features with React JS framework across websites and mobile applications. Proven success in increasing users’ satisfaction by 40%.
Work Experience
React JS Developer
Haptic Z Inc., Chicago
Mar 2017 - Feb 2021
- Developed and implemented Web protocols and standards (CSS3, Web Forms, XML) for a better browsing experience for users.
- Conducted frequent reviews of applications’ integration and interface designs to ensure their compatibility with existing web features and applications. Monitored front-end performance and reported application errors if any.
React Developer
TECH GIANT, Newyork, NY
Dec 2016 - Feb 2017
- Analyzed errors in functionality and performance of web infrastructure. Debugged application codes to cut down real-time bounce rate by 35%.
- Created high-quality mock-ups for interface features and on-web designs with different prototypes and graphics, ensuring the compatibility of visual elements with websites’ architecture.
Education
The University of South Florida - Tampa, FL
B.A. in Computer Science
Class of 2013
Skills
| Hard skills | Soft skills |
| Knowledge of React JS tools HTML & CSS MS Office Project Management User Experience Principles | Communication Skills Problem-solving Teamwork Decision Making Attention to Detail |
--- Originally written by May Luong ---
More Career and Recruitment Resources

With the intention of helping job seekers to fully display their value, CakeResume creates an accessible free resume/CV/biodata builder, for users to build highly-customized resumes. Having a compelling resume is just like a piece of cake!