UX Designer Portfolio: 10 Best Portfolio Examples and Why They Work

In this article, you will read about:
A UX designer portfolio is the most critical tool for any UX job applicant. It showcases our creative works and explains our design rationale.
However, you might not know what a UX designer portfolio looks like or even what to put in a UX designer portfolio for junior UX designers.
But worry not, because in this article, we’ll guide you through how to make an organized and structured UX designer portfolio, the best websites to refer to while making your UX portfolio websites, some UX portfolio website examples and what to learn from them as well as tips for creating a UX portfolio website.
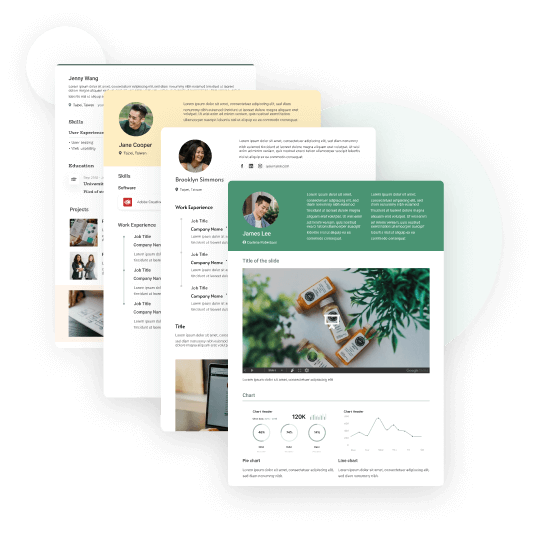
What to Put in a UX Designer Portfolio
To ensure that your audience can get to know you and have a pleasant experience when going through your UX designer portfolio, there are a few components that you should consider including:
Front page
A front-page or home page is an excellent place to start your UX designer portfolio planning. When choosing how to present the front page, consider the following essential questions:
- How do you want to introduce yourself? Professionally? Or friendlily?
- Will the front page include a catalog of your project?
Headline
A headline is the largest title on your front or home page. It is basically a powerful greeting to anyone who comes to your UX designer portfolio website.
Similarly, crafting a unique and impressive tagline is a part of attracting your audience! So, make sure to craft a strong headline that describes your personality as a UX designer.
About me section
The “about me” section in your user experience design portfolio is where the reader expects to know more about your background. In this section, you can include:
- A summary of who you are, what you do, your accomplishments, and what you are interested in
- External links to LinkedIn, Instagram, Facebook, Github, Dribbble, or other sites
- Your education and work experience(s)
- More personal stories, details, or photos you want to share
Contact information
Always make sure your contact information is accessible on all pages. Add a simple call-to-action and make it easier for them to reach out and say hi.
Resume (optional)
Your UX portfolio website is often included in your LinkedIn page, resume, and other application portals that a potential client and hiring manager reach. Likewise, it would be convenient if a resume is available on your UX portfolio website directly.
Works
UX design projects are the center of your portfolio website. It is definitely not easy to organize the qualitative materials you had, let alone select the highlight and focus on the essence. In the next part of this article, we will discuss in more detail what components to be included when adding UX design projects to your portfolio.
Other projects (optional)
If you have graphic design work or case studies, hiring managers might be glad to see them. Give them a separate section for those who want to know more about your skills.
How to Include UX Design Projects to a Portfolio
As mentioned before, UX design projects are the key element in your UX portfolio. Since UX design is a long and complex process, many might wonder how we can keep the portfolio brief and not include too many unnecessary details
We’ve organized a template for you to consider when creating your UX design project.
Here are the things that must be included in your UX design portfolio:
Project description, scope, and timeline
First, in the summary section, briefly explain the project: what is the product? What does it provide? What is unique about it?
Explain the scope of your project and the timeline of your involvement as well as how much time you spent on it.
Your role and list of collaborators
Be specific with your contribution in a project. Clarify the size of your team, who you collaborated with, your role, and your responsibilities.
Problem and methods
Next, state the problem you were trying to solve. Make your problem statement short and precise. You can also state your project goal.
Your design method is the process, tools, and methodology you’ve adopted to solve your problem. List the design steps you took, but specify why. For example, perhaps you’re trying to validate a hypothesis and decided to start the first round of user testing to confirm your assumptions.
Primary and secondary research
Recap the research information you collected to share the stats, facts, and figures that are important to know.
User research
Following up on your UX designer portfolio, when recapping the user research, remember to explain your goals.
For instance, you may have conducted surveys or user interviews. What is the essential information you want to know? What are the most important questions you’ve asked to reach the goal?
These explanations can be short, but it needs to address insights and highlights instead of simply presenting unsorted information. Moreover, it’s ideal to use numbers to support your findings.
User persona and user journey map
Next, showcase the persona your team has made.
Rather than copy-pasting the image of your persona and UJM, what you can do is make your UX design projects even more crucial to highlight the most crucial highlight that is discovered.
For example, provide more explanation on key pain points and touchpoints in your user journey map. This way, any reader can quickly get a gist of what the map is illustrating and the objective of your design solution.
Design iterations (sketches, wireframes, low and high-fidelity prototypes)
Present the tools you’ve used to design the product. That may include messy sketches, simple wireframes that are used for discussion, and low fidelity models for establishing user flow.
Final product
Showcasing your final product is a tricky part as well. A great hack to do this is to choose a mock-up template that is clear and simple.
Conclusion and quantified results
Finally, conclude your UX design project by stating the efficiency of your design solution. Why is this a successful project? Moreover, if you have conducted user testing, use quantified testing results to explain the success of your final product.
Lessons
If you want to sum up your project, adding a “lesson learned” or takeaway summary is a good option. It explains your self-reflecting ability and gives you chances to improve on future UX design projects.
Best UX Designer Portfolio Websites
Below we have compiled a list of 5 platforms that you can use to kickstart your UX designer portfolio creation.
1. CakeResume
CakeResume’s free online portfolio maker is ideal for creative professionals and UX designers like you. With user-friendly tools, you can build UX design projects quickly.
✨ Features:
- Link to your digital resume and professional profile on other sites easily
- Create your UX designer portfolio online, free of charge, and with no limit to the number of projects
- Multimedia tools: Embed media such as images, websites, audio files, or video files
CakeResume’s free online portfolio maker is suitable for creative and design professionals. With our user-friendly portfolio-making tools, anyone can make their very own portfolio hassle-free. Create your online UX designer portfolio now!
2. Behance
Behance is a free portfolio website by Adobe. Creators can discover other works by other creators. On Behance, users’ works will appear on the website’s homepage, so UX designers can easily view the works.
✨ Features:
- Link and save UX design projects from other creators that you like
- Multimedia tools: Embed media such as images, websites, audio files, or video files
- Create your projects without limit
3. Squarespace
Squarespace is a popular website builder that includes categorized templates. You can easily build and customize your UX designer portfolio by utilizing Squarespace’s style editor. It’s ideal for designers who don’t want to spend too much time customizing the appearance and interaction.
✨ Features:
- All Squarespace templates are fully responsive
- Ideal for UX beginners to intuitively design your website without coding
- Easily manage or try out multiple websites on the Squarespace dashboard
4. Dribbble
Dribbble is commonly used as a UX design portfolio website. It is also used by digital designers and artists. Recruiters who are looking for talented collaborators could also post opportunities.
✨ Features:
- Uses 4:3 size, ready-made single images as shots to catch the viewers’ eyes
- Use job boards and freelance projects pages to find jobs easily
- Learn courses online directly from industry leaders
5. Wix
Wix is a famous portfolio website builder that offers drag-and-drop tools to add customized sections. There are hundreds of templates to choose from, ideal for UX designers, shop-owners, or web developers to build their portfolio website.
✨ Features:
- Easy to maneuver with no coding skills needed
- A huge number of templates to choose from, so no need to spend too much time starting from scratch
- Premium account enjoys free domain for one year
10 Best UX Design Portfolio Examples (+ Analysis)
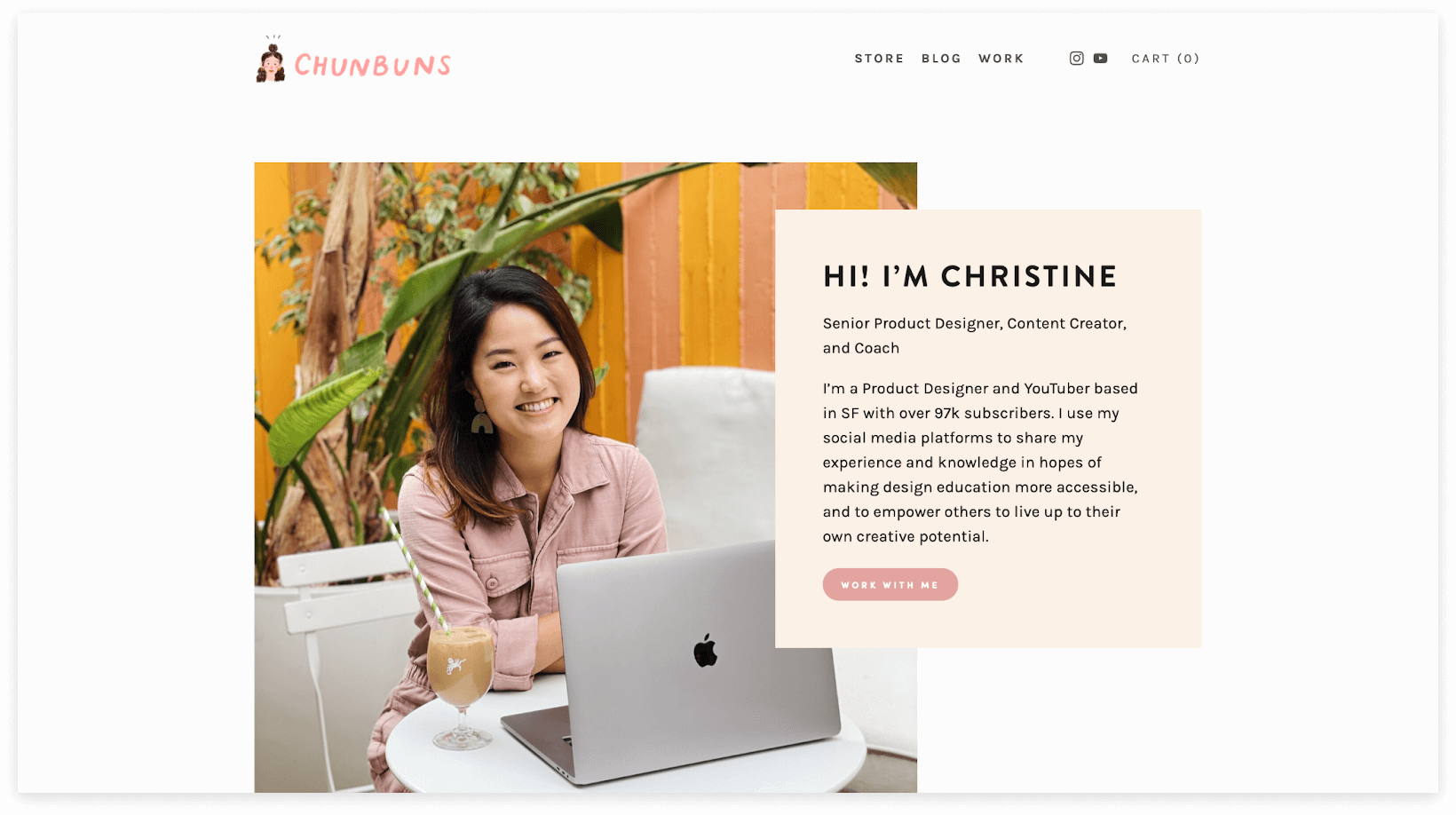
1. Chunbuns – UX portfolio website

Chunbuns’ UX portfolio website is fun and colorful. Her works of “Instacart” app design demonstrate clear design solutions, functions, and objectives.
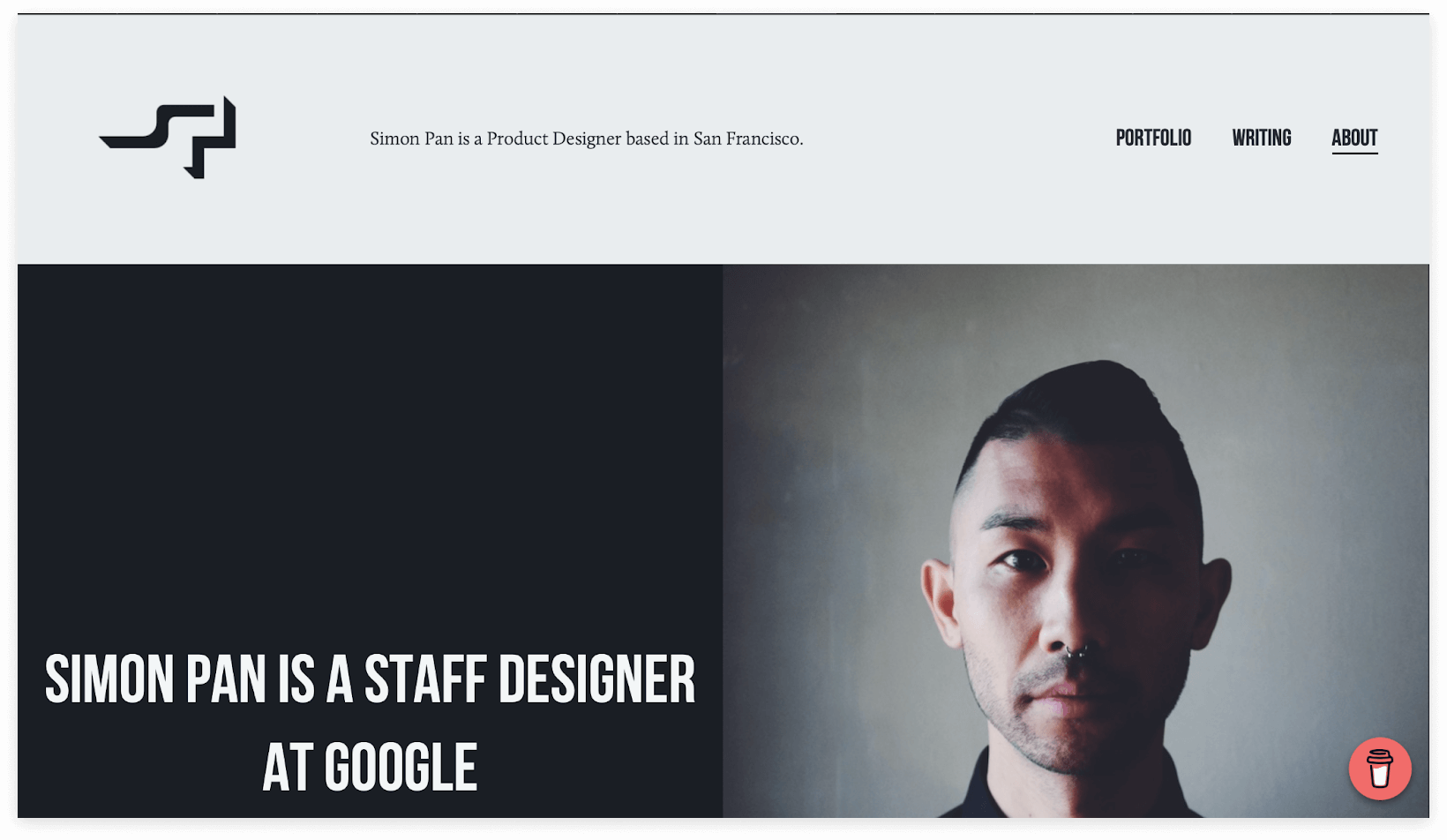
2. Simon Pan – UX portfolio website

In Simon’s UX designer portfolio, the “Uber Magic 2.0” project uses visualized material and explicit description to guide the readers through the thinking process. You can walk through the process, understand the struggle, the clarification method, as well as the design solution and numbers to support the claims.
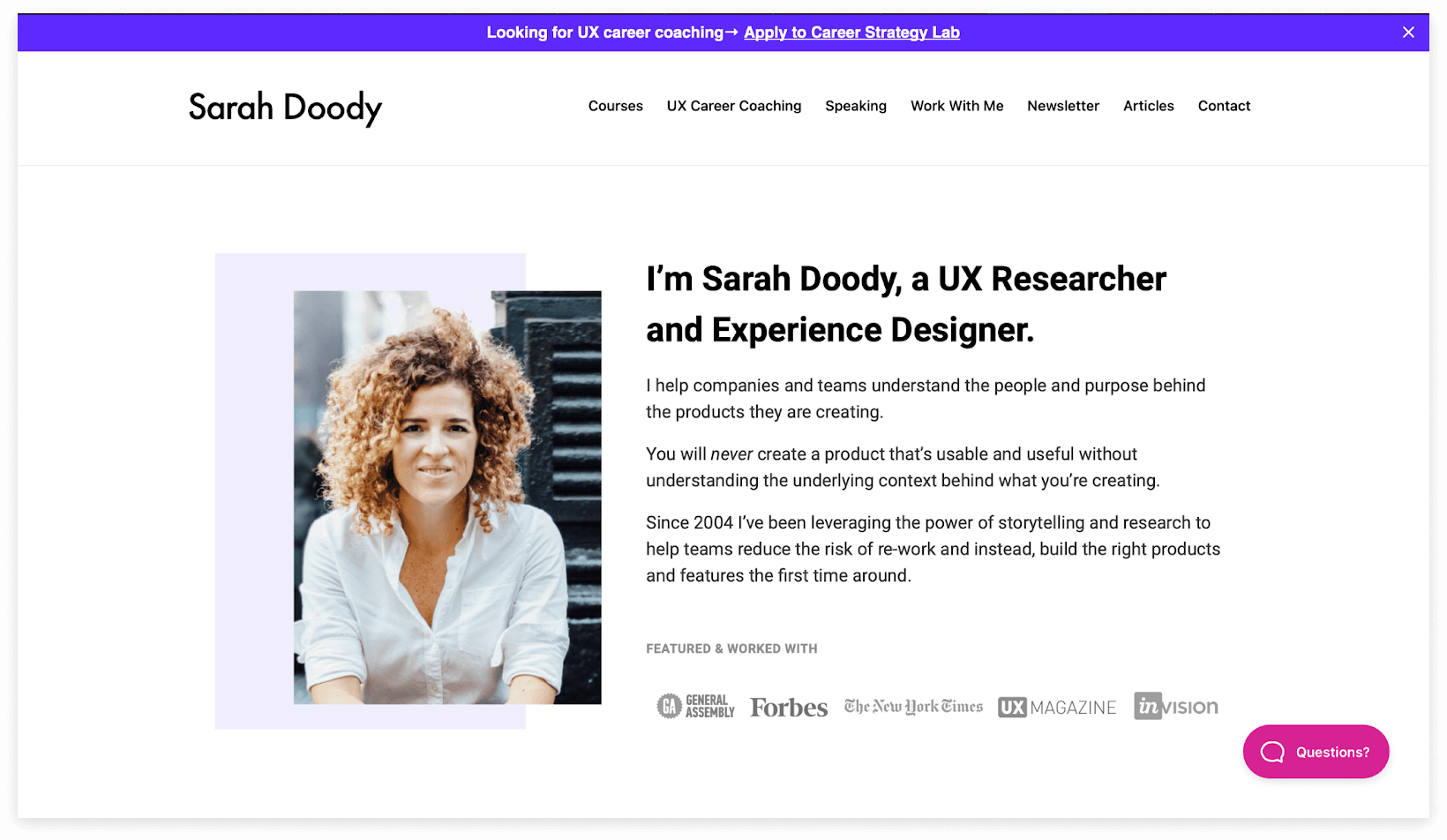
3. Sarah Doody – UX portfolio website

Sarah Doody’s website includes her profound experience in UX lecturing, coaching, and researching. Her articles are insightful and specific, and they are helpful for companies, product managers, marketing specialists, and UX designers.
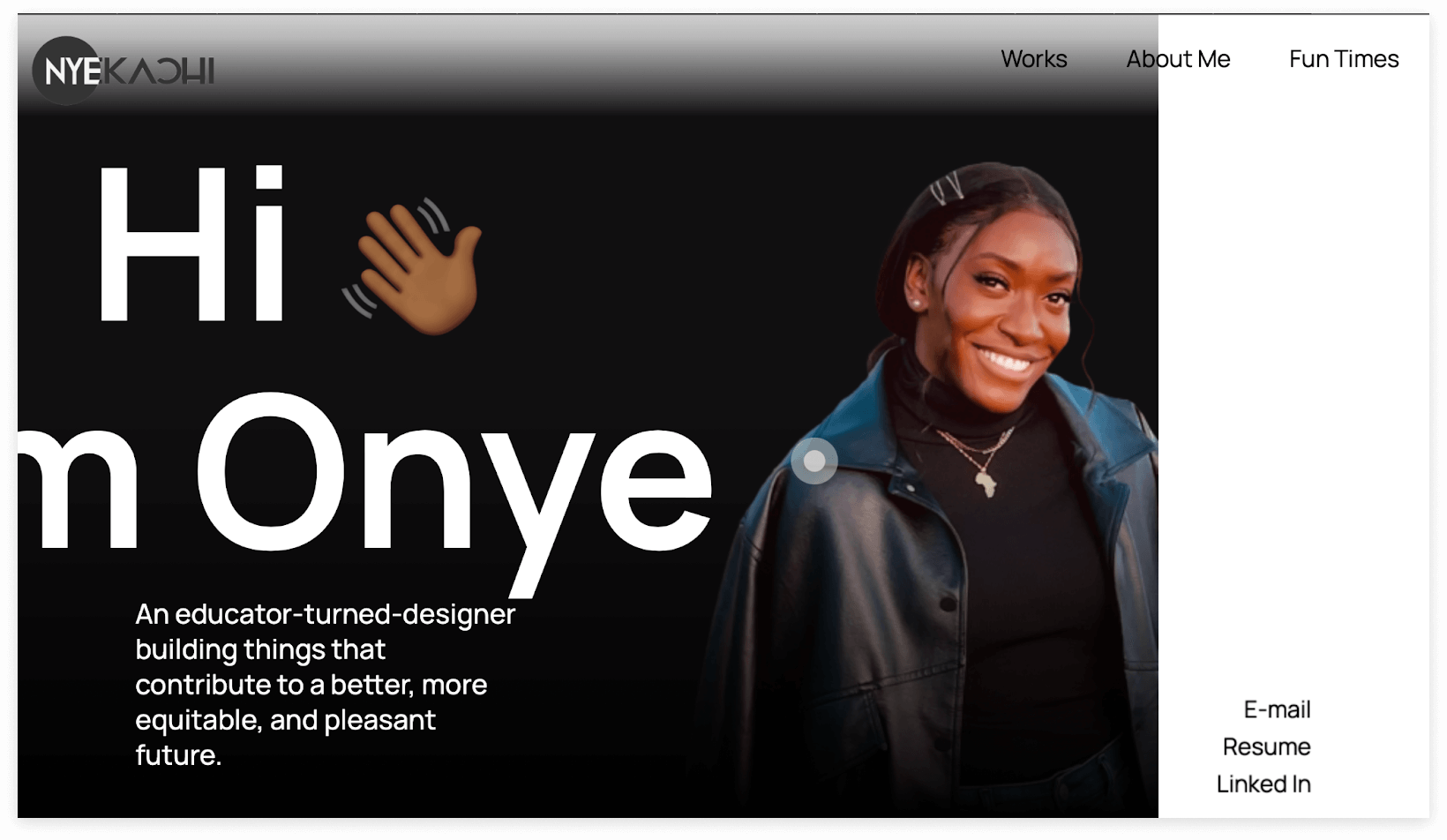
4. Junior UX designer portfolio

In Onyekachi’s UX designer portfolio, You can see a well-developed process flow. For junior UX designers, you can see how her UX design website’s projects walk through each design stage steadily.
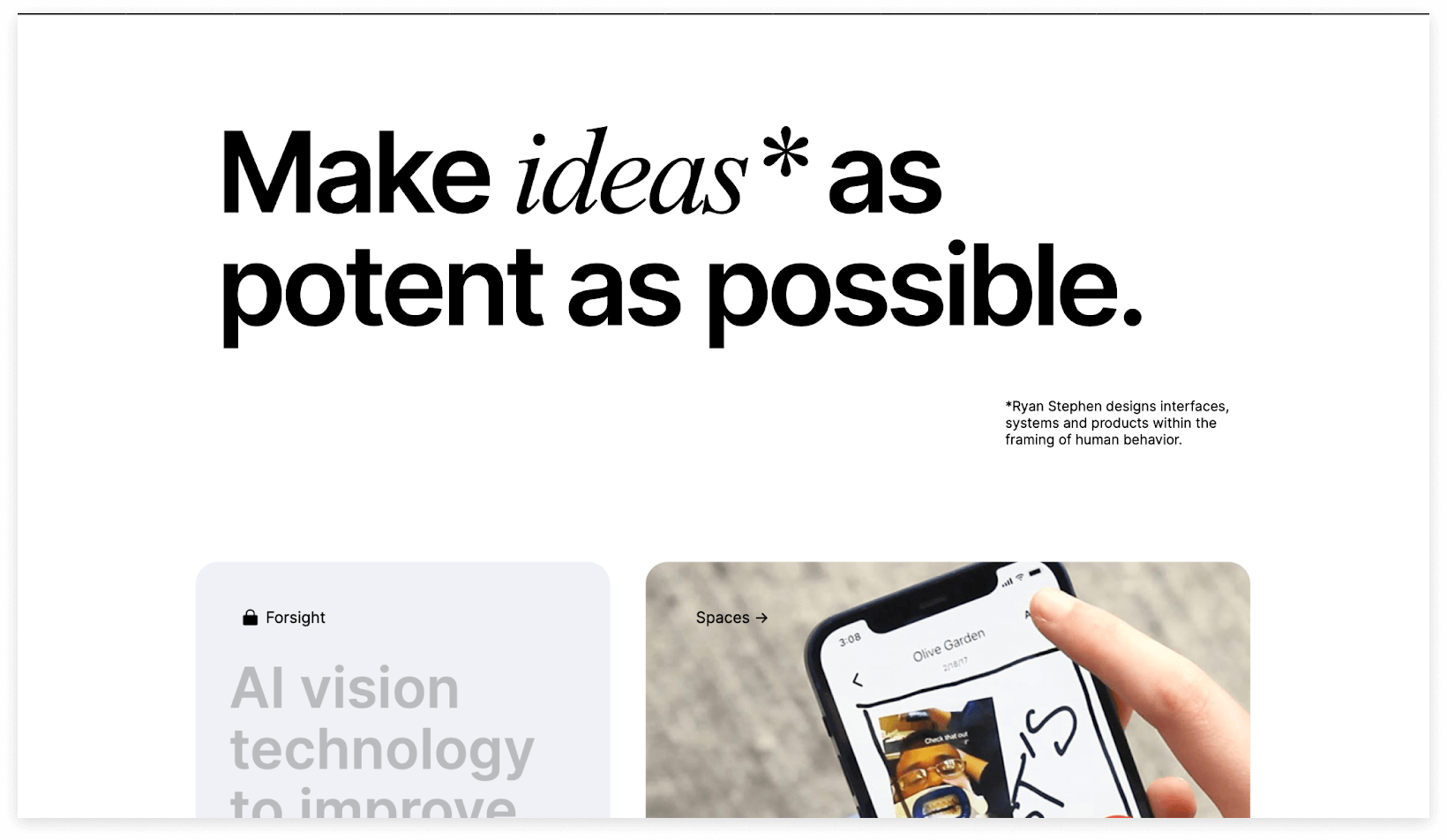
5. UX design student portfolio

Ryan Stephen is a student at the University of Washington. His projects include AR, digital journals, and other projects that are experimental but have high fidelity. His works are inspiring and nicely presented with illustrations and graphic design.
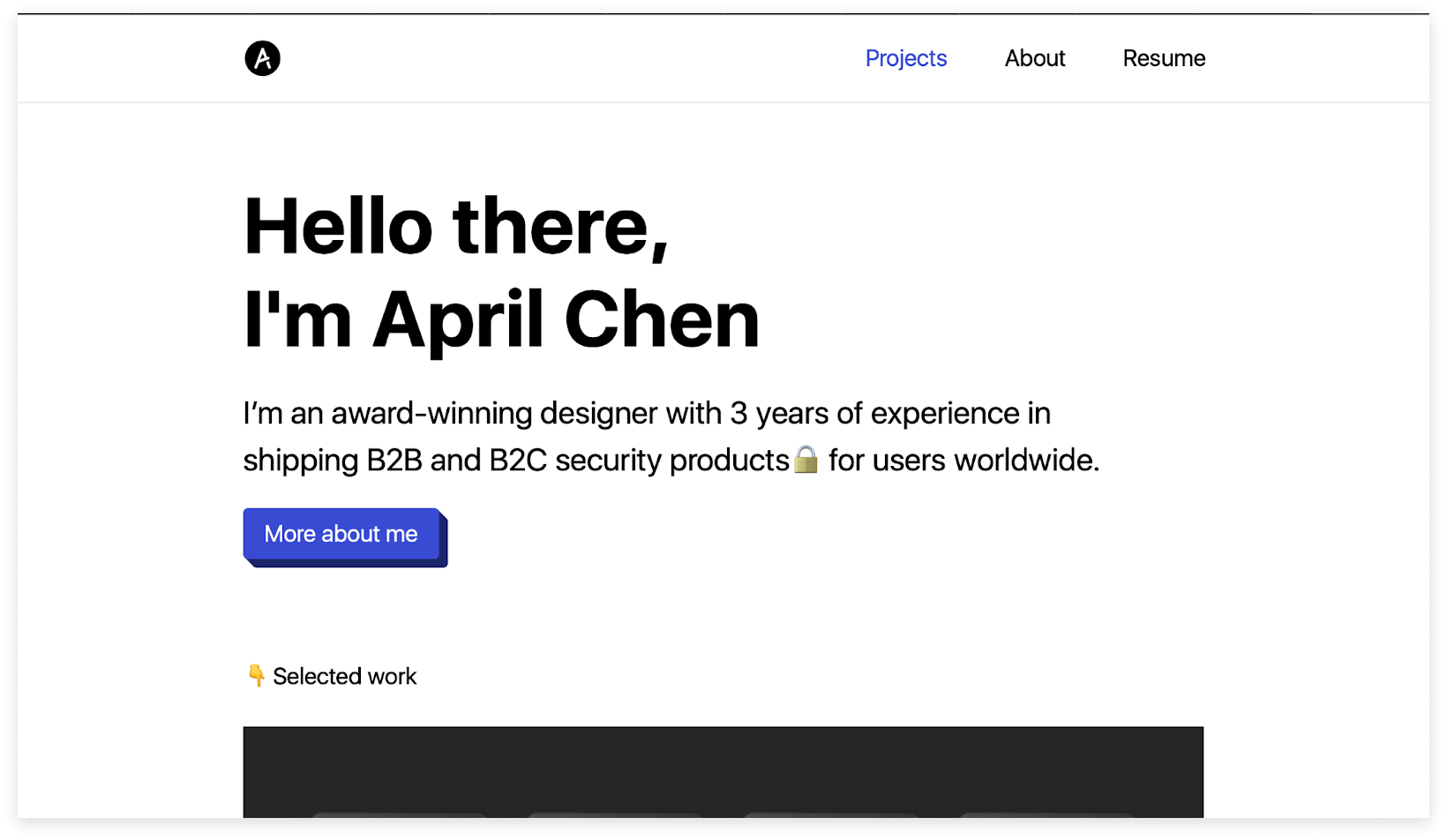
6. April Chen – UX portfolio website

April’s UX portfolio website is simple, but the project’s goals are clearly defined. In each project, you can see her design highlights and impact.
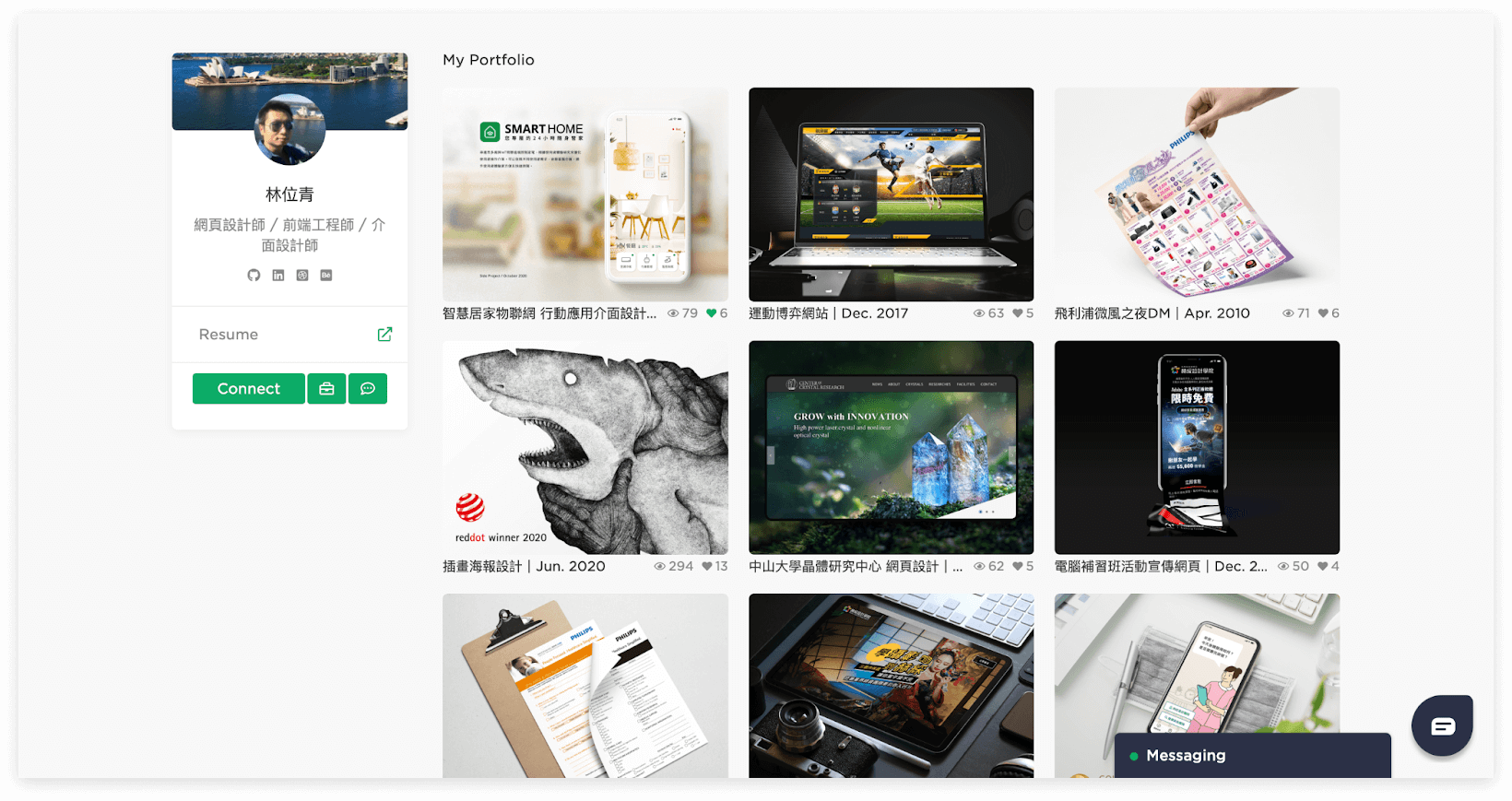
7. Wei-Ching Lin – UX portfolio website

Wei-Ching uses CakeResume’s portfolio builder to present his UX design projects. In his smart home project, he demonstrates the user flow and design system explicitly.
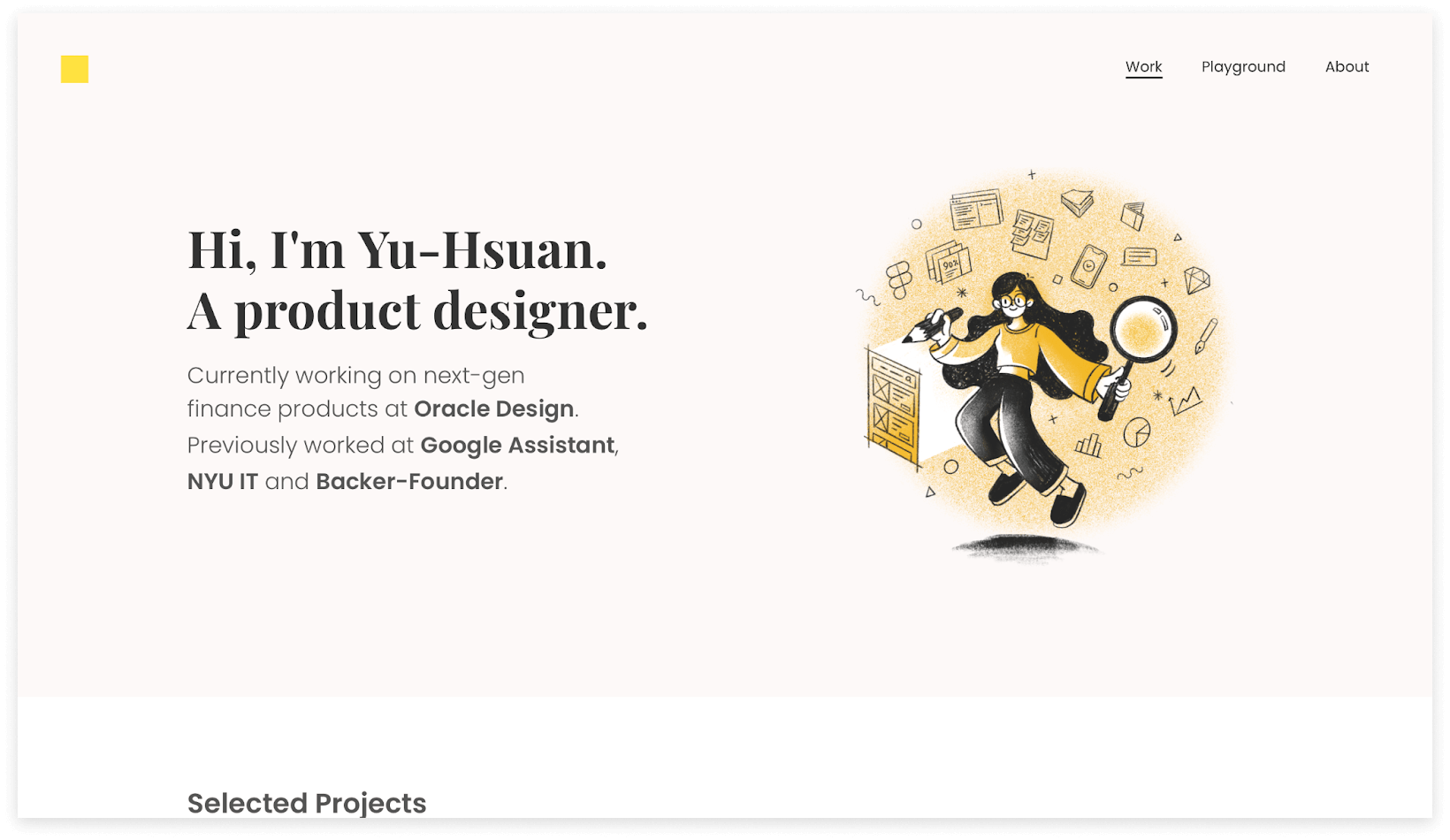
8. Yu Hsuan – UX portfolio website

In Yu Hsuan’s UX design portfolio website, her project Virtual Torch Tech (VTT) includes thorough research and consideration for accessibility.
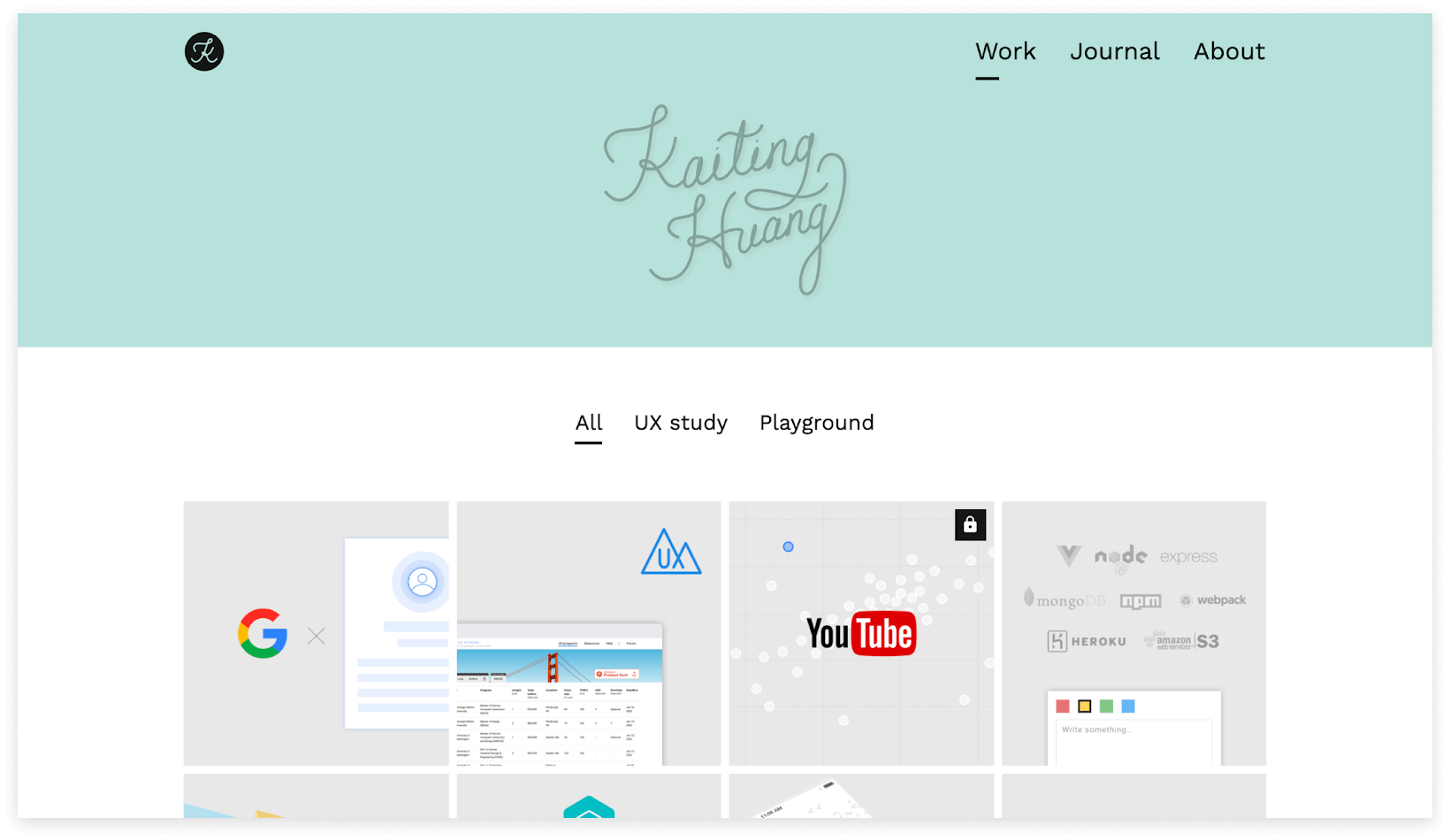
9. Kaiting Huang – UX portfolio website

Kaiting is a UX designer at Google. Her UX portfolio website includes 10+ UX design projects, and all provide profound context and details of the process.
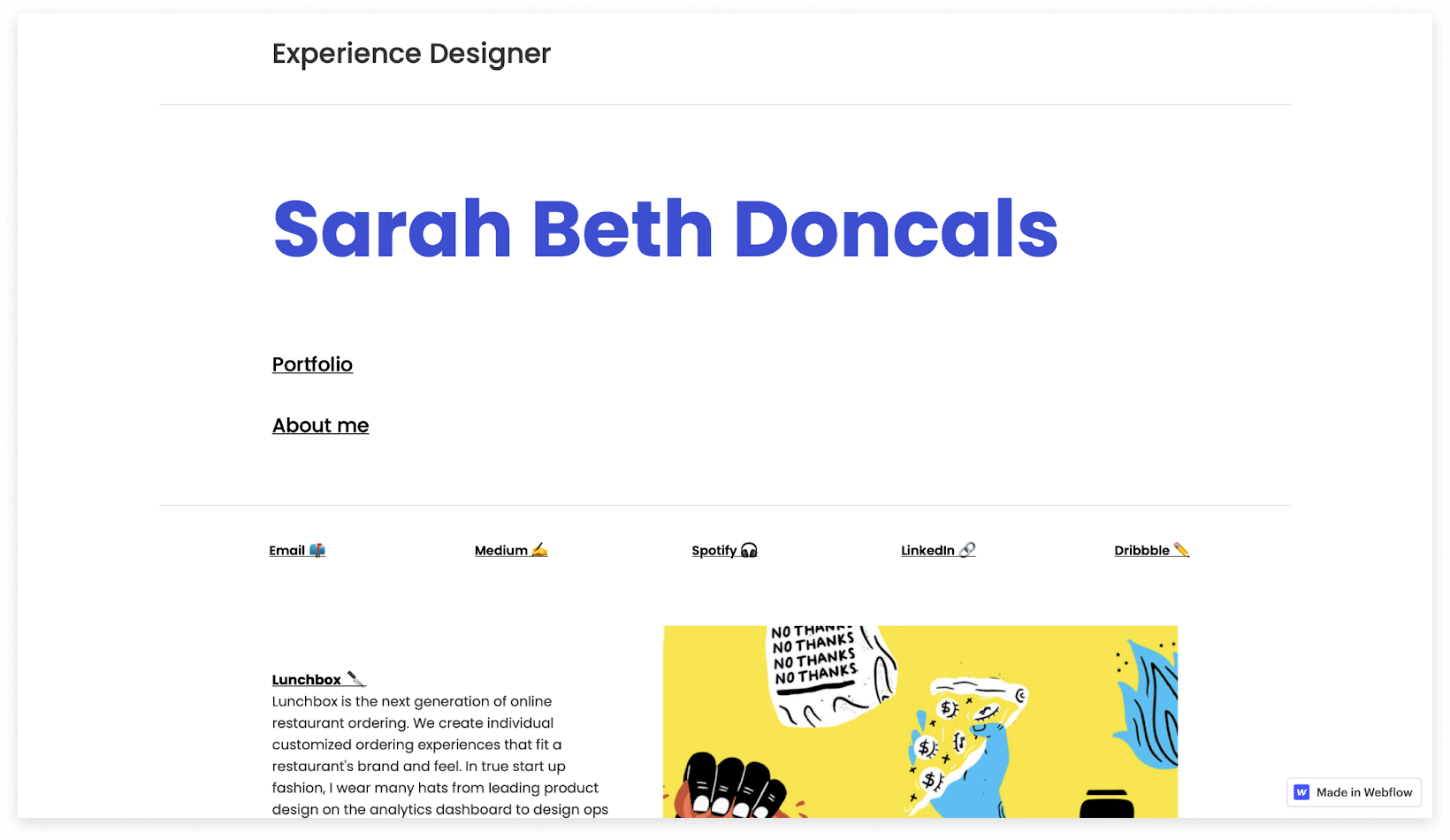
10. Sarah Beth Doncals – UX portfolio website

Sarah Beth Doncals’ UX designer portfolio is friendly and colorful. Her senior year project “Pocket” allows people to document places they have been and encourage users to explore new places to grow.
Tips for Creating a Good UX Designer Portfolio
💡 Put on a reader’s hat.
When outlining your UX design portfolio website, be empathetic. Imagine yourself as a hiring manager or a potential client. What do you expect to see in a UX project? Making a UX designer’s portfolio is like making another UX design project. Keep your reader in mind to plan out the best presentation.
💡 Share the details, but only the best ones.
You may be excited to finally present your UX work on your portfolio website. However, be restrained when you describe your project. It is tempting to write a long and rambling paragraph. Nevertheless, most viewers have limited attention and can lose interest quickly.
💡 Make your UX project case study visually appealing.
When presenting your works, visual materials are eye-catching. As a result, whenever possible, make your point visible. In addition, you have spent so much time on UI prototypes. Why not present them more clearly?
💡 Describe and explain the process without using jargons.
Your UX designer portfolio website is not meant for senior UX designers and specialists. Your audience is probably not familiar with the complex technical jargon. Use a professional voice that is approachable and avoid excessive self-promotion.
💡 Be careful with stock images.
Many UX designers use sites such as Freepik or Unsplash to add visual elements or mock-up their designs. However, when using stock images, pay attention to the consistency of your portfolio style as well as the attribution.
--- Originally written by Wu Chao Min ---
Khám phá thêm tài nguyên tuyển dụng và nghề nghiệp

With the intention of helping job seekers to fully display their value, CakeResume creates an accessible free resume/CV/biodata builder, for users to build highly-customized resumes. Having a compelling resume is just like a piece of cake!