謝宛均
嗨!我是Ruby! 從事前端工程師有 3 年的經驗,熟悉 Vue3 並且有維護Vue2專案的經驗,同時也有一年的React開發經驗。
對於新技術充滿好奇心,願意不斷學習和探索。在團隊中,我以積極的態度和良好的溝通能力著稱,喜歡與團隊合作,共同解決問題並創建出色的產品。
前端工程師 台中

技能
Vue
Vue3 ( 2年開發經驗)
vue2 (Side Project 、專案維護/開發經驗 2 年 )
pinia
vite
Vue cli
vuex
vue-i18n
vue router
React
HTML / CSS
UI Framwork
Element UI
primeVue
Bootstrap
Material-UI
Vuetify
版本控制
Others
部屬專案至 Firebase 經驗
部屬專案至 GCP 經驗
使用 Typescript 開發經驗
UI繪製:
Photoshop
Adobe XD
專案
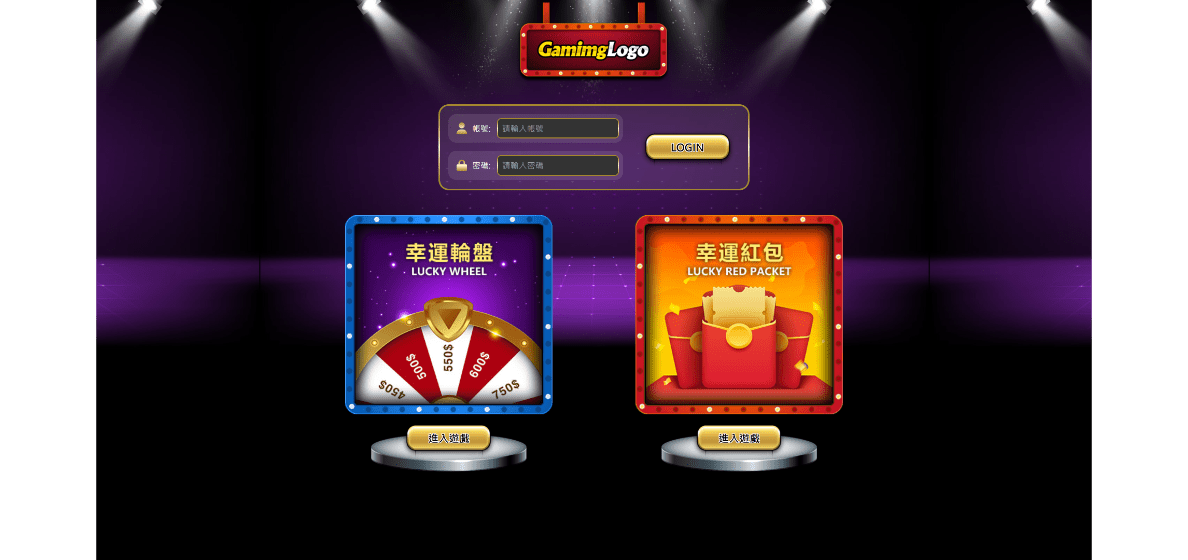
遊戲活動大廳

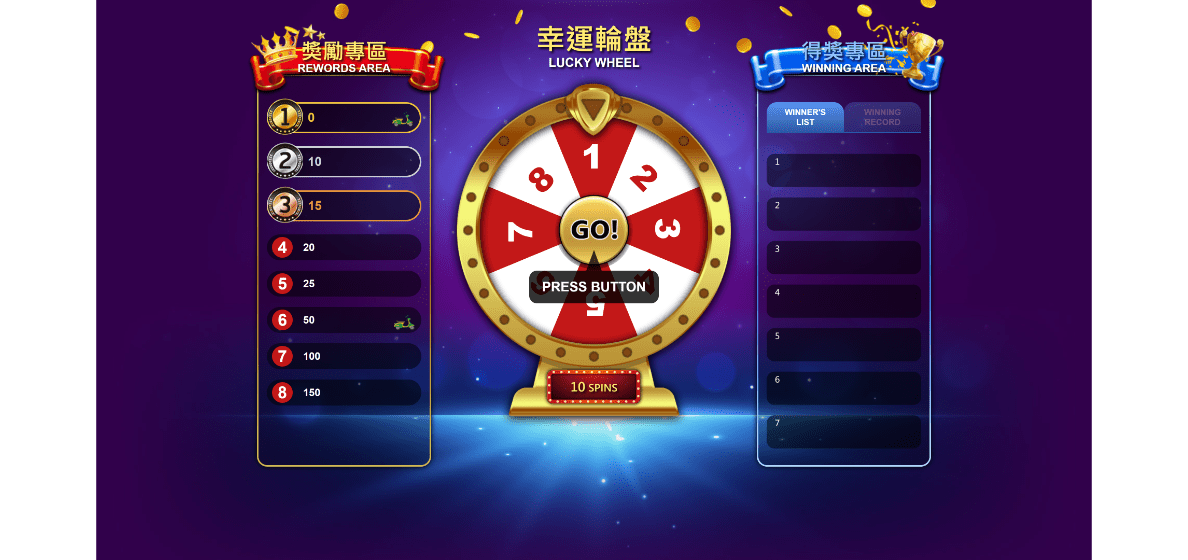
輪盤遊戲

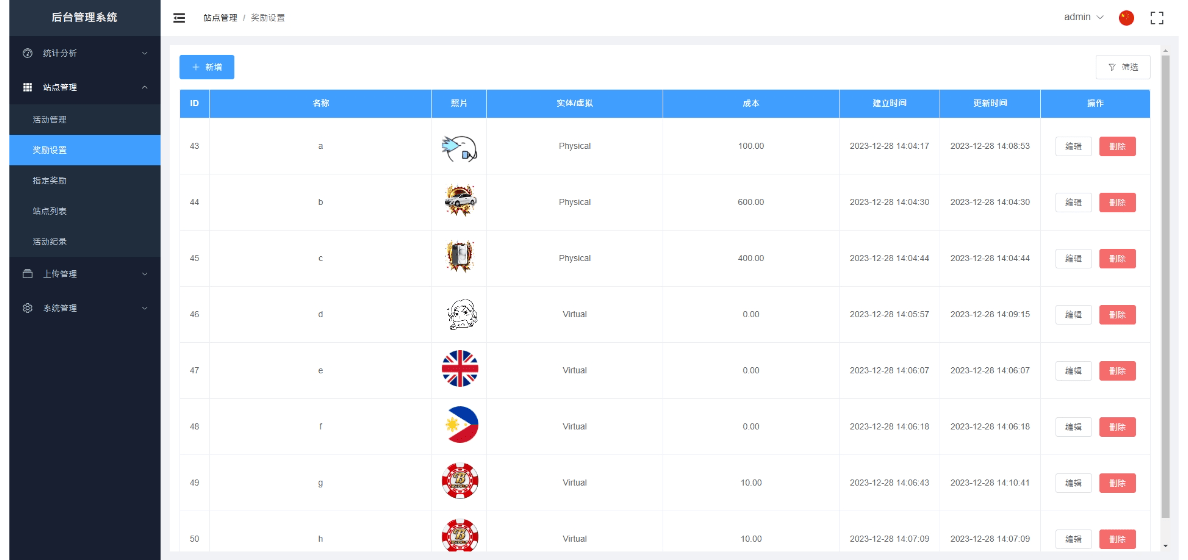
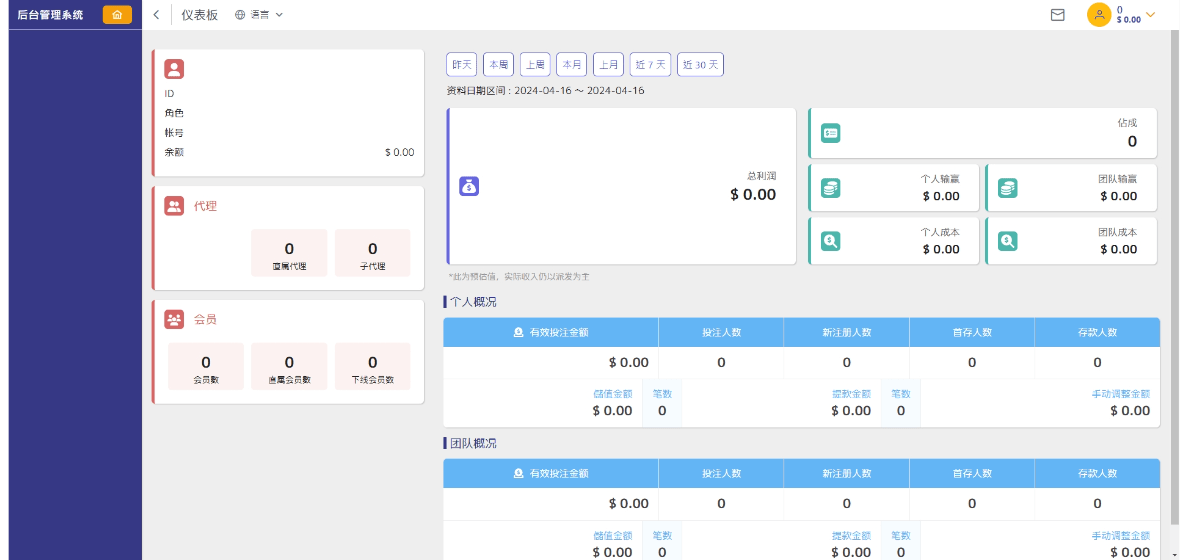
遊戲活動大廳後台

FancyPlay 遊戲平台

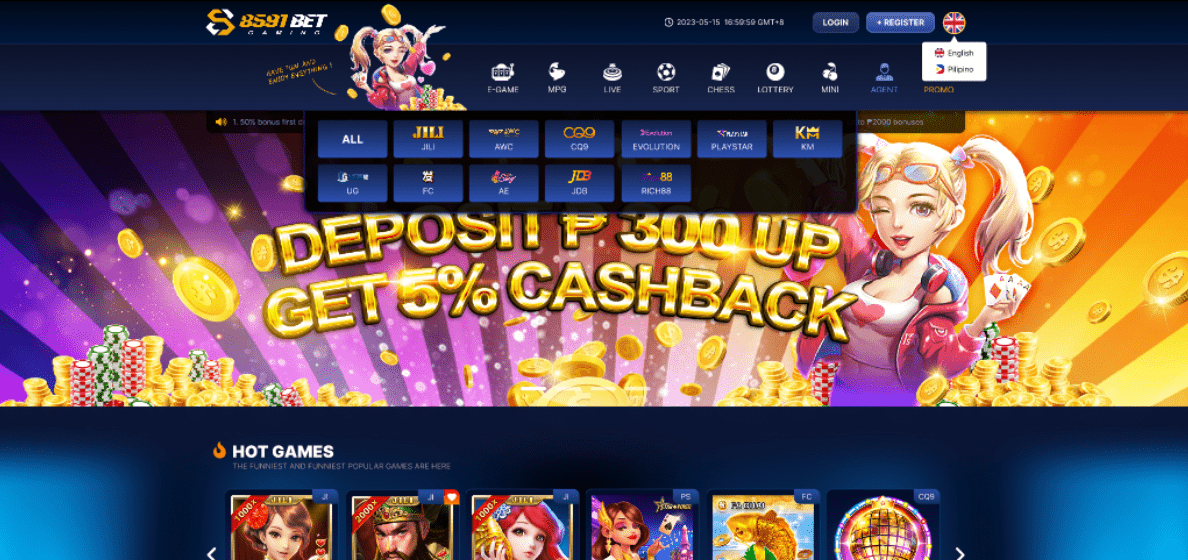
8591BET 遊戲平台


代理管理後台

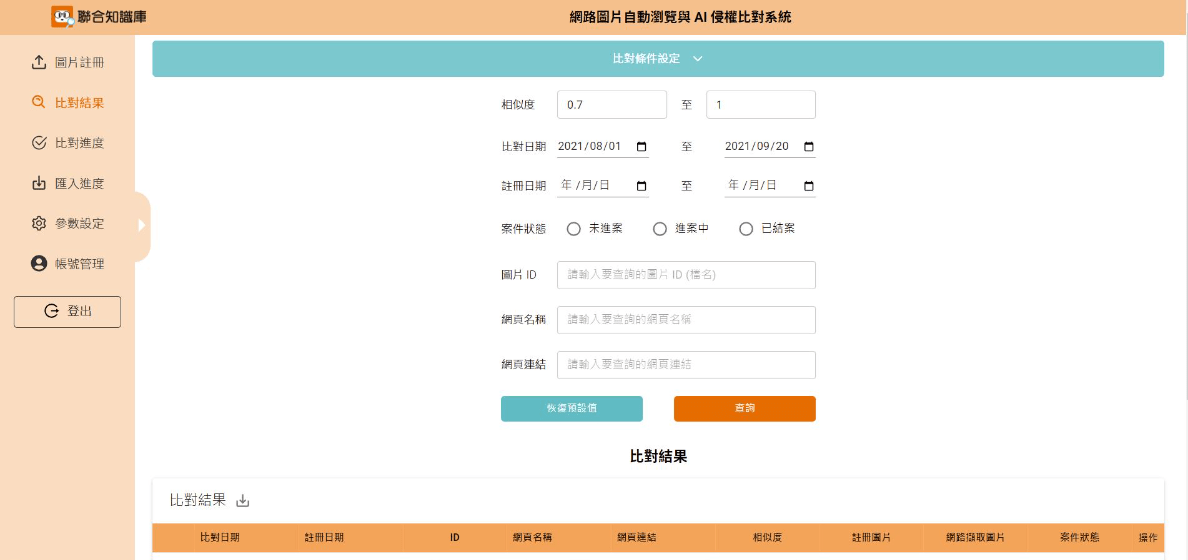
網路圖片⾃動瀏覽與 AI 侵權比對系統
與外包後端工程師協力完成,以 AI 辨識比對使用者所設定的網站中圖片是否侵權,並記錄、輸出比對結果、追蹤進度...等等
使用技術:
React.js
React-router
material-table
material-ui
axios
RESTful API
SCSS
SASS 7-1 pattern 管理 CSS
SVN 版控 ... 等

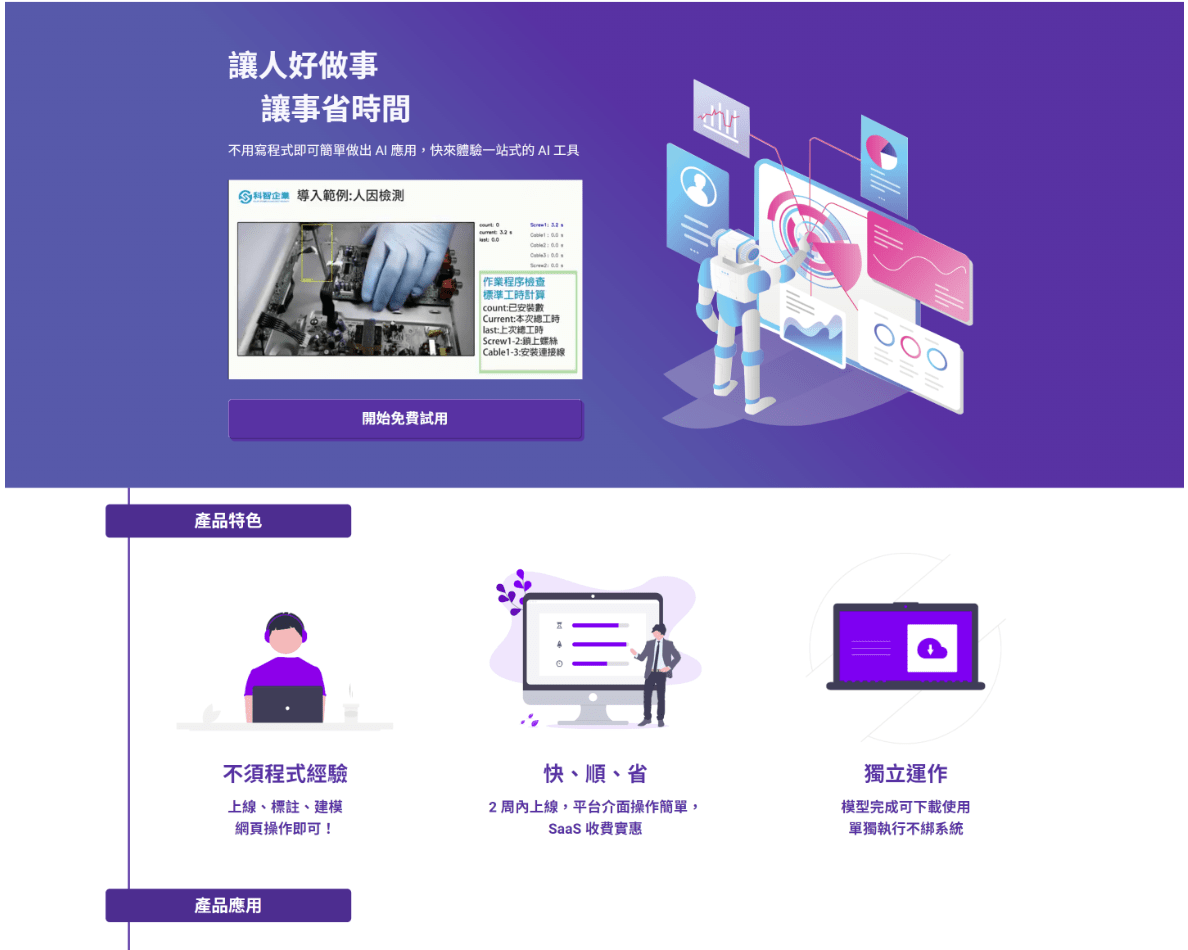
MusesAI 入口網站
主要負責入口官網、後台會員頁面、管理員後台頁面開發、設計、RWD、API 串接、網站維護。
使用技術:
React.js
React-router
react-intl ( 原本有做 i18n ,後續因為網站更新 + 翻譯的問題先註解 )
react-player
material-table
Bootstrap
Material-UI
Swiper ( custom輪播卡片 )
SCSS
Ajax
RESTful API
Firebase
SVN 版控 ... 等

工作經歷
永恆國際網路有限公司, 前端工程師, Jul 2022 ~ 現職
◆ 使用框架 Vue3
科智企業股份有限公司, 前端工程師, Apr 2021 ~ Apr 2022
◆ 使用框架 React
豐晨貿易股份有限公司, 內容⾏銷課 儲備課⻑, Mar 2018 ~ Jan 2020
工作內容:
網站維護 / 網站SEO優化 / 文章撰寫 / 直播企劃 / 廣告投放
旗下社群粉專管理 / 網站管理
學歷
資訊⼯業策進會, 其他, 前端工程師就業養成班, 2020 ~ 2020
前端開發:
React.js 、HTML 、CSS 、JavaScript(ES6) 、jQuery 、Bootstrap 4、SCSS
後端開發
PHP、MySQL、Node.js、Express.js
其他使用工具
VScode 、Git 版本控制、Adobe XD

亞洲大學, 學士學位, 幼兒教育學系, 2010 ~ 2013

