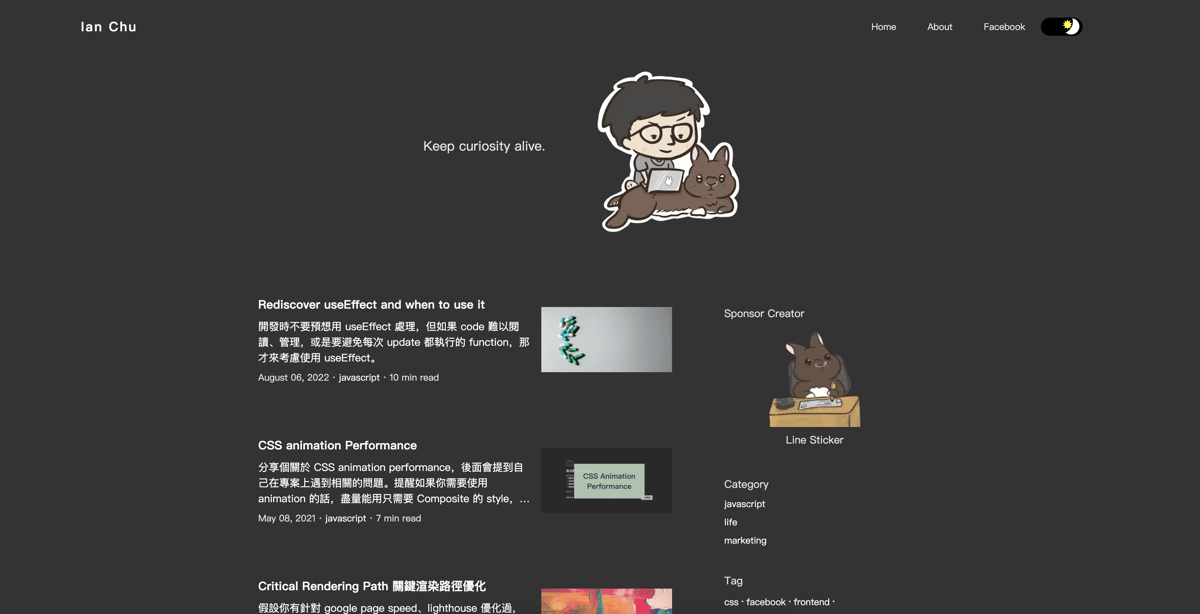
Ian Chu
關於我
目前在 AI 軟體公司服務,負責兩個團隊的 web 開發,建立不同的前端工具,包括 component library, javaScript SDK,以及參與後端 fastAPI 開發。運用 GCP 開發、領導設計 client side 追蹤服務,包括 CI/CD、javaScript SDK、GTM template、serverless API、database 管理。
經歷
Senior Frontend Engineer 2021 年 8 月 - now
開發 AI platform、追蹤使用者服務,公司兩部門的前端,及協助後端開發,包括 CI/CD、監控、管理 GCP
- 領導設計 client side 追蹤服務,追蹤 SDK 以服務每秒鐘 103 用戶,開發 serverless API 處理每秒鐘 13 個請求
- 開發人工智慧平台服務的使用者介面,處理複雜的互動和視覺化數據
- 建立內部 component library,提供內部使用,提高前端團隊開發效率
- 優化網頁效能、載入速度,減少 resource 33%
- 協助開發後端 API fastAPI,提供 CRM、廣告監控產品資料
- 參與協助 GCP 的維運工作,確保系統的穩定運行
技術: React.js, Typescript, Ant Design
前端工程師 2018 年 5 月 - 2021年 8 月
擔任 發燒互動 前端工程師,負責 SaaS 產品開發、維運產品、內部業務用後台功能開發
- 開發維運 server side render 服務,優化 SEO
- 以 React.js 翻新活動架設產品,並開發新模組功能
- 開發 Form 表單產品,提供客戶使用解決 google form 難以追蹤 GA 問題
- 開發企業串接點數扣點功能、多元登入、Liff 串接
- 模組化並擴產客製化功能文字編輯器 Froala Editor
- 優化頁面載入速度 ( pagespeed 29 分 -> 69 分 )
- 處理 SEO 優化相關專案
- 參與新產品由零到有開發
技術: React.js, Redux Node.js, Next.js, Tag Manager, Google Analytics
前端工程師 2016 年 12 月 - 2018 年 4 月
擔任 窩牛網 房屋買賣平台前端工程師,網站的前台、後台開發任務,同時支援後端撰寫 Controller、JSTL、JSP。
- 使用 React 建構頁面
- 串接 Google Map API、Google App Script API
- Local storage、Cookie、Session Storage 處理瀏覽紀錄、使用者未登入紀錄
- 撰寫符合各瀏覽器的 JavaScript ( IE9+ )
- 開發可重複用前端元件模組
- 優化處理 SEO,Google Analytics、Hotjar 追蹤設定
- 優化產品頁加快載入效能 ( GA 檢視近100%)
- 整體流量 SEO 成長 ( GA 檢視 入站搜尋成長 近85%)
技術: React.js, JQuery, google map api, JSP
網站企劃 2014 年 10 月 - 2016 年 12 月
負責 台灣知識庫 公司自有的電商平台,GA 網站流量分析、SEO 優化、關鍵字廣告。
同時會編寫 JavaScript & JQuery 設計網站的互動效果、還有 CSS 網站設計調整,
優化使用者使用體驗。
- SEO專案 流量成長 300%
- 痞客邦 Blog Vailla JavaScript &CSS 網頁修改
- 活動頁面撰寫 Mockup 處理成畫面
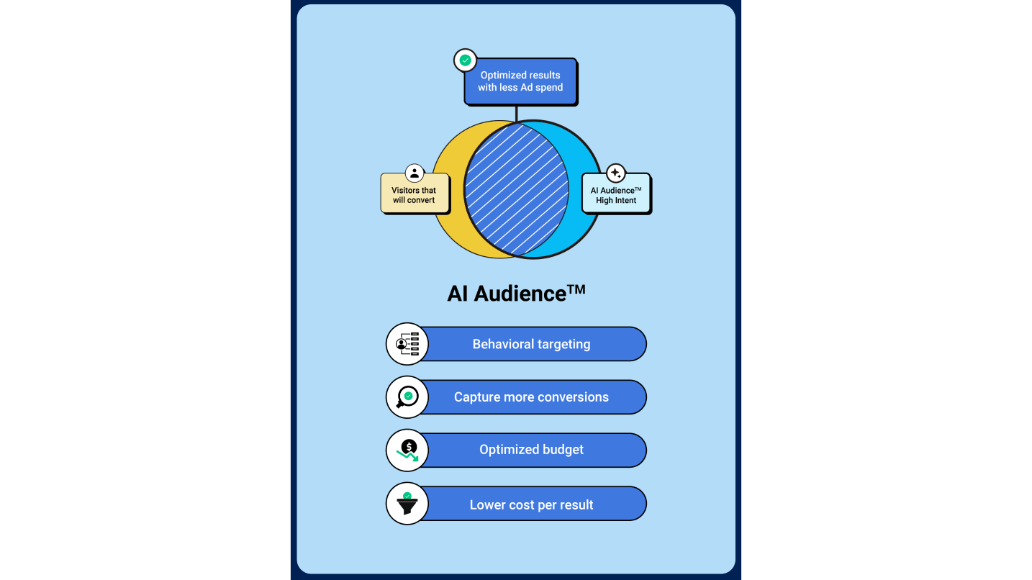
AI Audience ( 8ndpoint )
優化廣告成效服務
追蹤使用者數據,並提供透過 model 產生優化的使用者名單
負責設計開發 client side tracking sdk、serverless API、database manage,處理大量使用者資料存取
Skill:
javaScript、CI/CD、rollup、CDN、severless API、database

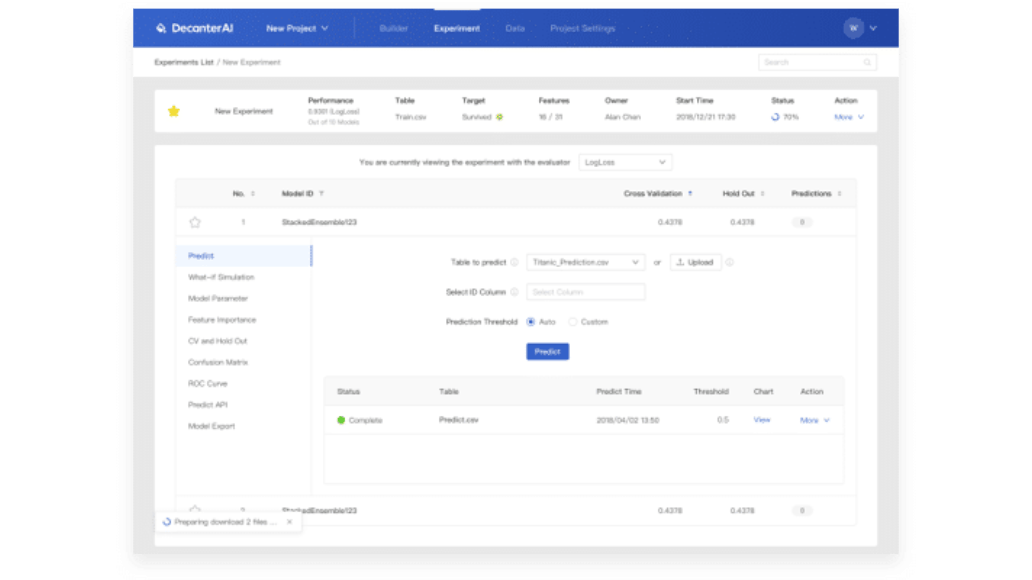
Decanter ( Mobagel )
AI 軟體服務平台
使用者可上傳資料,並且調整期望的設定建立訓練Model,並且使用 Model 來進行資料預測。
處理複雜的資料驗證,以及資料視覺化。
前端技術主要為
React.js, Redux, Socket.IO, Styled-component, Antd, webpack

網頁內容編輯器 ( Feversocial )
網頁網頁編輯器,讓使用者能簡易的架構設計出網頁,所見即所得的操作風格
維運 server side 部分,前端部分功能開發 ( Froala-Editor, Image lambda Resize, Redis ),頁面載入效能優化 page speed。
前端技術為
React.js, Redux, React-intl, glamor, Express, Next.js
此服務主要需要搜尋流量導入,使用 Next.js 開發,並搭配 Redis 做 cache 處理。

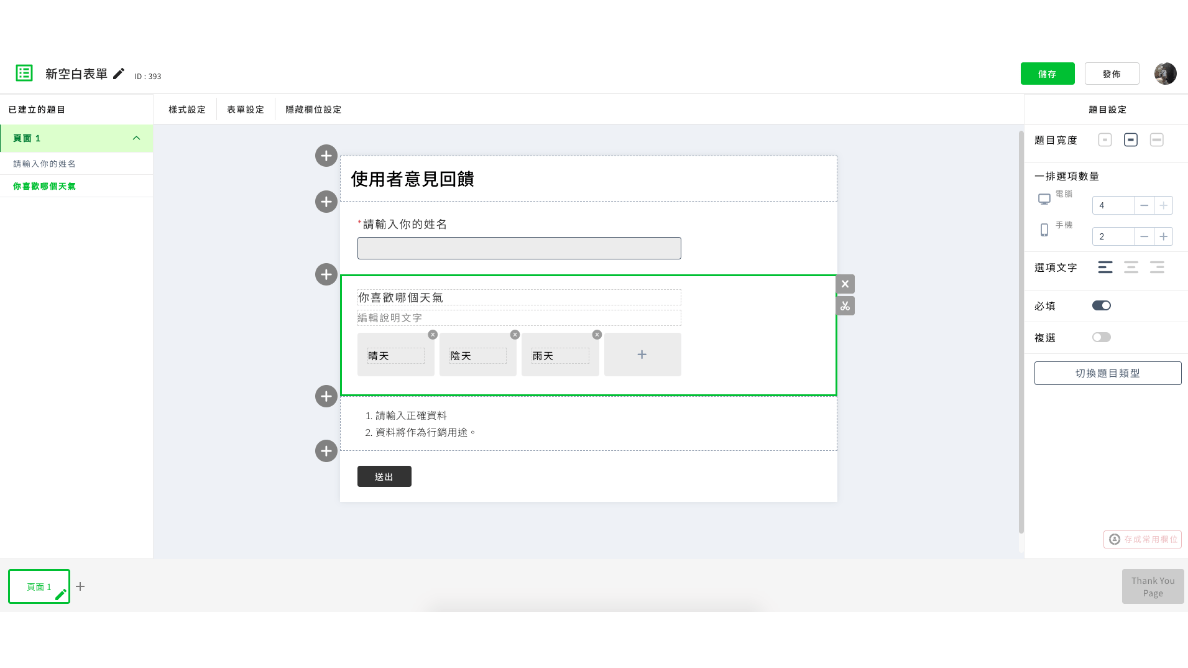
Form 編輯器 ( Feversocial )
以 React.js 開發新產品,產品功能為表單填表服務。
前端技術為
React.js, Redux, React Router, Redux-thunk, react-i18next, emotion, ESlint, Jest
技術為靜態頁面部署,頁面狀態依賴 API 產生,因為頁面主要是軟體服務,業務面上不需要依賴搜尋流量,進而減少不必要的效能負擔 ( SSR Sever、 cache )。