
陳俊豪
前端工程師
Hsinchu, Hsinchu City, Taiwan
個人技術筆記部落格:https://crazycjh.github.io/andy-tech-note/
技術筆記Threads:
https://www.threads.net/@chc_web_dev
網頁前端作品集:
https://www.cakeresume.com/me/jean-hao-chen/portfolios
前端技能:
- Vue3(Vuex, Vue Router)
- Javascript(ES6,AJAX)
- REST API / WebSocket / SharedWorker Web API / Google oAuth
- CSS3 / Tailwind / primeVue
後端技能:
- Node.js(Express)
使用工具:
- git、github、bitbucket
- Postman、Dbeaver
學歷
碩士
國立暨南國際大學 資訊工程研究所
學士
國立宜蘭大學 電子工程學系
工作經歷

全端工程師
Gcreate創意數位科技有限公司
四月 2023 - Present
Hsinchu, Taiwan
- Vue 廟宇祈福平台(頁面切版RWD、購物流程、Firebase 簡訊驗證登入(JWT))、FB頁面嵌入
- Vue 建立音訊串流播放器(切版) - 亞洲電臺
- 改善MySQL資料庫index,提升 10 倍query速度。
- 專案連絡窗口與客戶溝通並確認 APP、網頁需求。
- 以 Mock API Server 改善開發流程
- 建立CI/CD開發工作流程(Bitbucket)
- 使用 Swagger 建立REST API 文件撰寫,加速專案開發
- 以Vue撰寫客製化Wordpress Plugin
- 以Wordpress 建立REST API(Postman)與APP工程師對接,提出改善建議避免發出不必要的API請求。
- Wordpress專案客製化功能、網站部署

軟體工程師
自雇者
五月 2018 - 四月 2023
Hsinchu, Taiwan
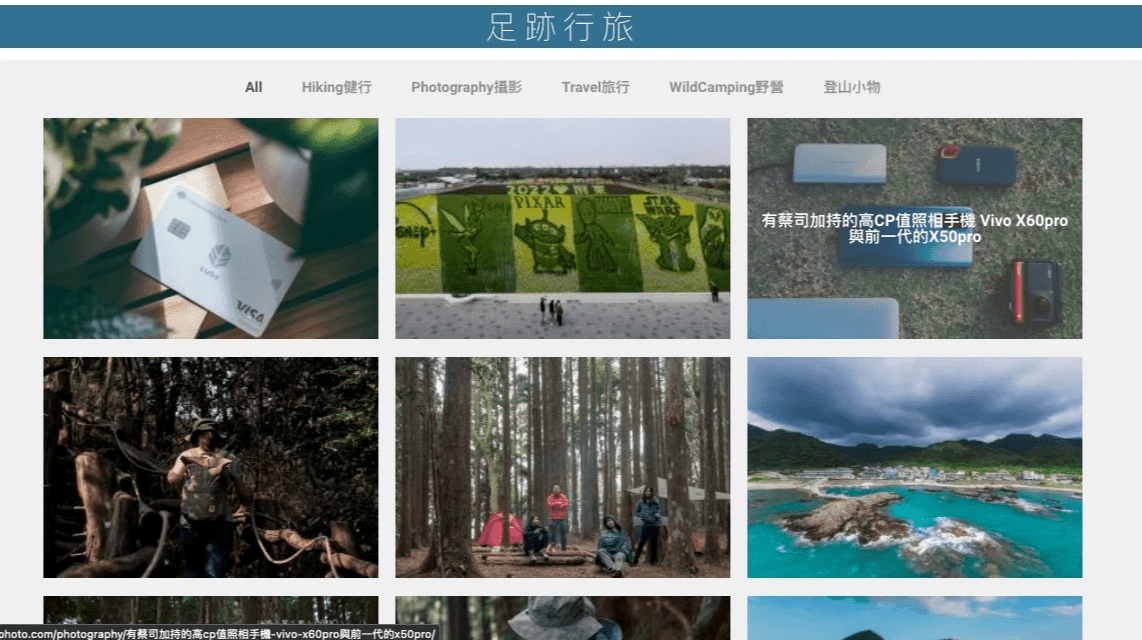
建立攝影工作室網站與維護更新:架設網站、購買網域、網路主機、設定DNS、調整網站架構、設定SEO/GA、後台使用教學
網頁前端:Vue.js, Vuex, Vue Router, Vuex, Tailwind, Tailwind element, Codemirror, Marked

攝影師
自雇者
五月 2018 - Present
Hsinchu, Taiwan
攝影:活動紀錄、空拍攝影、人像攝影、風景攝影、宣傳影片拍攝、影片剪輯

共同創辦人
樂逍窯烤麵包
五月 2018 - 二月 2020
Hsinchu, Taiwan
營銷與管理

軟體工程師
盟創科技股份有限公司
七月 2016 - 五月 2018
Hsinchu, Taiwan
Wi-Fi路由器作業系統移植
- 應用程式與底層硬體溝通(C語言)
- 配合測試工程師實測網路速度
- HTML/Javascript/CSS 建立使用者管理介面(web)
- 團隊使用git 管理專案程式碼
- 專案聯絡人

軟體設計工程師
明泰科技股份有限公司, Alpha Networks Inc., Taipei
六月 2014 - 三月 2016
Hsinchu, Taiwan
Diagnostic
- Porting system
- linerate test
- Debug issued from LAB
- tracing system code & study(MRP MVRP protocol, SSH)
- SVN管理程式碼
你好,我是陳俊豪,具備多年的軟體工程經驗,目前於創意數位科技網擔任全端工程師以Vue、Wordpress、MySQL建置各類專案及曾於網路通訊公司研發部擔任軟體工程師,參與網站開發及Wi-Fi路由器的研發。
於創意數位期間除了程式撰寫之外同時也擔任專案窗口與客戶溝通,並以後端工程師身份與APP 工程師溝通協調REST API,亦與 PM 討論功能可行性讓專案得以順利進展。同時也以前端身份建置祈福平台串接後端資料,也因有後端經驗讓專案開發更為順暢。
2023/04 - present
GCreate創意數位期間(全端):
- 以 Vue 開發廟宇祈福平台前端畫面(購物、firebase驗證登入、頁面切版RWD),建置後端管理平台(訂單、商品)、REST API。
- 以 Vue 於 Wordpress 建置音訊串流播放器,依照顧客需求切版,製作桌機版以及手機版本播放器(RWD) - 亞洲電台
- 以Wordpress 建立後端與 APP 及後台以 REST API 串接,其中以 Postman 確認 API 正確性,以及將 Postman 設定檔給予合作工程師同步 API 需求及回傳資料正確性 - 某直銷商。
- 在Mock API Server 改善開發流程
- 於Wordpress(PHP) 撰寫 REST API 串接 APP。
- 作為窗口與客戶溝通並且確認功能,並將相關資訊告知APP工程師及相關人員。
- 製作演唱會購票平台後台操作Flow chart以及UI Flow,與工程師溝通確認後台操作介面樣式並且修改。
2016 - 2018
於網通廠(明泰科技與盟創科技)期間:
- 以HTML/Javascript/CSS製作家用路由操作介面。
- 以底層C語言撰寫資料中心及家用路由器系統,串接硬體功能及上層使用者使用的網頁控制功能。
- 移植系統至新專案的路由器硬體上,並使其可以啟動並且不斷的修正與硬體的API串接
創業及其他經驗:
我亦有創業經驗,曾經營過一家麵包店,並同時成立了一攝影工作室,提供無人機空拍、靜/動態攝影、剪接、後製等影像服務。兼職攝影期間,我透過Wordpress建置攝影工作室的作品網站,將攝影作品展示在網頁上。另外自學Python並申請清華大學自強工業科學基金會AI資料科學家的課程,進修Python程式設計和初階機器學習。也是在這門課程中,我接觸到了網頁前端,並進行了一些專案,例如以Vue.JS為主的專案,這開啟了我對網頁前端開發的興趣。
我認為兼職攝影師的經驗對於網頁前端程式設計有許多幫助,前端工程師與攝影的共通處在於對美感與使用者/被攝者的敏感度,這使我與UI/UX設計師有良好的溝通,能更明確的確認設計的畫面是否可以透過CSS/JS/HTML來實現,並能更精確地傳達實現的方法。
前端專案
- Markdown 線上編輯器
Demo :https://vue-mdeditor.web.app/ (請用電腦登入使用)github:https://github.com/crazycjh/MDEditor-vite-vue3
- Vue.js / Vue Router/ Vuex
- Tailwind/ Tailwind element
- Codemirror/ Marked /Google Firebase API
- 功能
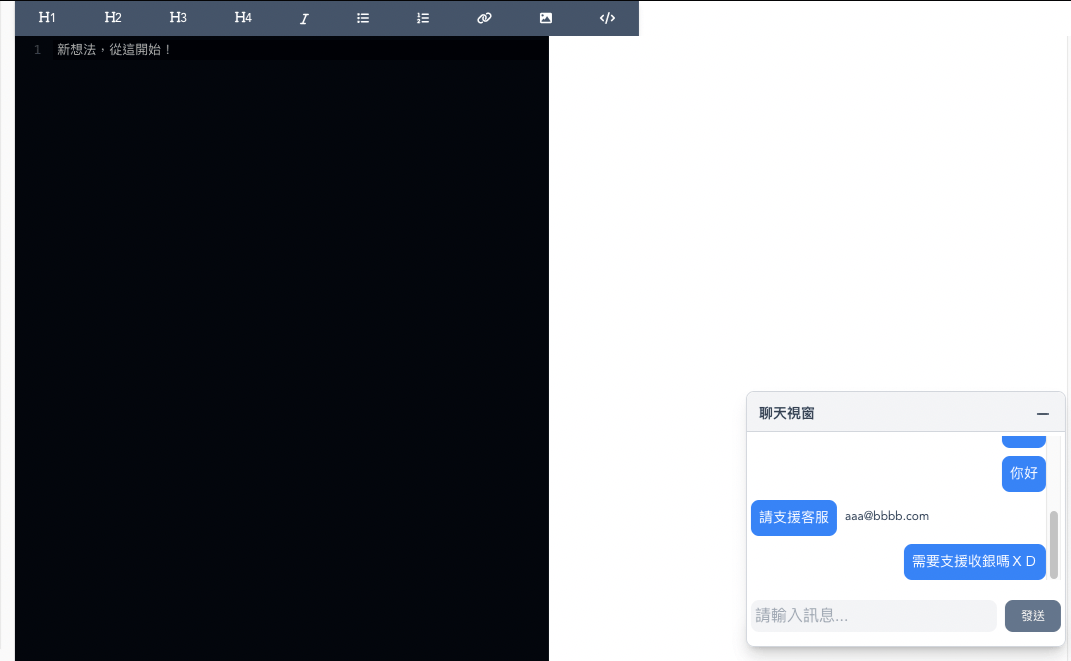
- 畫面左側輸入Markdown語法,右側顯示HTML頁面
- 輸入文章標題關鍵字會跳出提示列表供選擇(ShowHint)
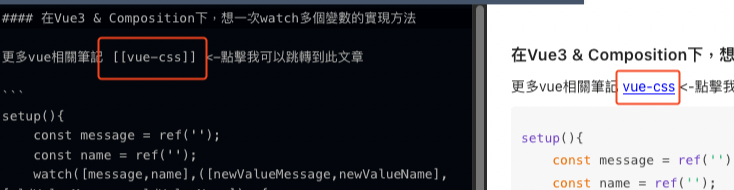
- 輸入雙中括號([[ 文章標題 ]])搭配文章標題會建立文章連結,點擊可跳轉到該文章
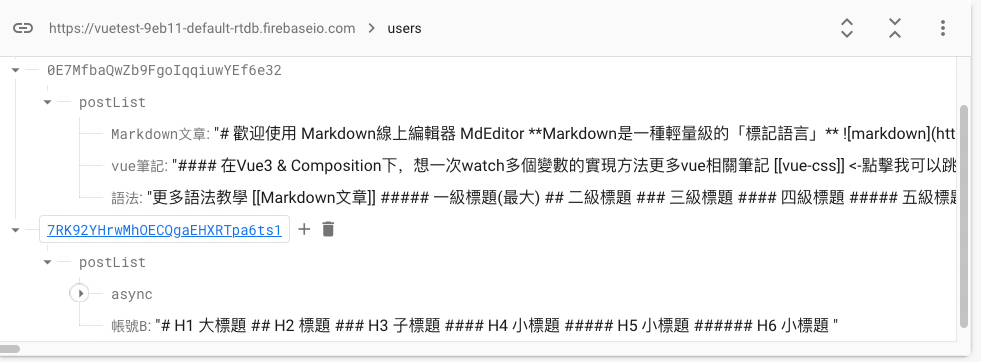
- Goolge Firebase Realtime Database作為後端儲存文章內容以及列表
- 點擊上方按鈕可以建立相對應的Markdown語法
- Codemirror v5為編輯器介面、Marked為Markdown編譯引擎
- Tailwind Element 建立編輯器外觀
- Vuex管理登入狀態、文章內容,Vue Route管理路由

 新增功能:藉由修改codemirror裡面的showHint功能,把此功能改成當前流行的 MD軟體(obsidian)裡面的”文章連結”,當在編輯器輸入兩個中括號 “ [[ ]] “,隨後會跳 出一個下拉式選單供選擇,而這個下拉式選單的內容會是文章列表中其他的文章。 在右側HTML code的部分會顯示可點擊的連結,點擊後會直接跳轉至對應的文章。
新增功能:藉由修改codemirror裡面的showHint功能,把此功能改成當前流行的 MD軟體(obsidian)裡面的”文章連結”,當在編輯器輸入兩個中括號 “ [[ ]] “,隨後會跳 出一個下拉式選單供選擇,而這個下拉式選單的內容會是文章列表中其他的文章。 在右側HTML code的部分會顯示可點擊的連結,點擊後會直接跳轉至對應的文章。
新增功能:以Google Firebase realtime database為後端資料庫製作聊天室功能。
1.串接Firebase API呼叫Firebase資料庫,支援帳號登入驗證、資料讀取和寫入。 在資料部分使用Realtime database功能,並且可以依照個別使用者存取資料。
2.使用Codemirror version5作為編輯器,Markdown編譯引擎選擇”Marked”。在 codemirror編輯器輸入文字同時會把文字透過marked API轉換成對應的HTML code 並顯示在畫面右邊。
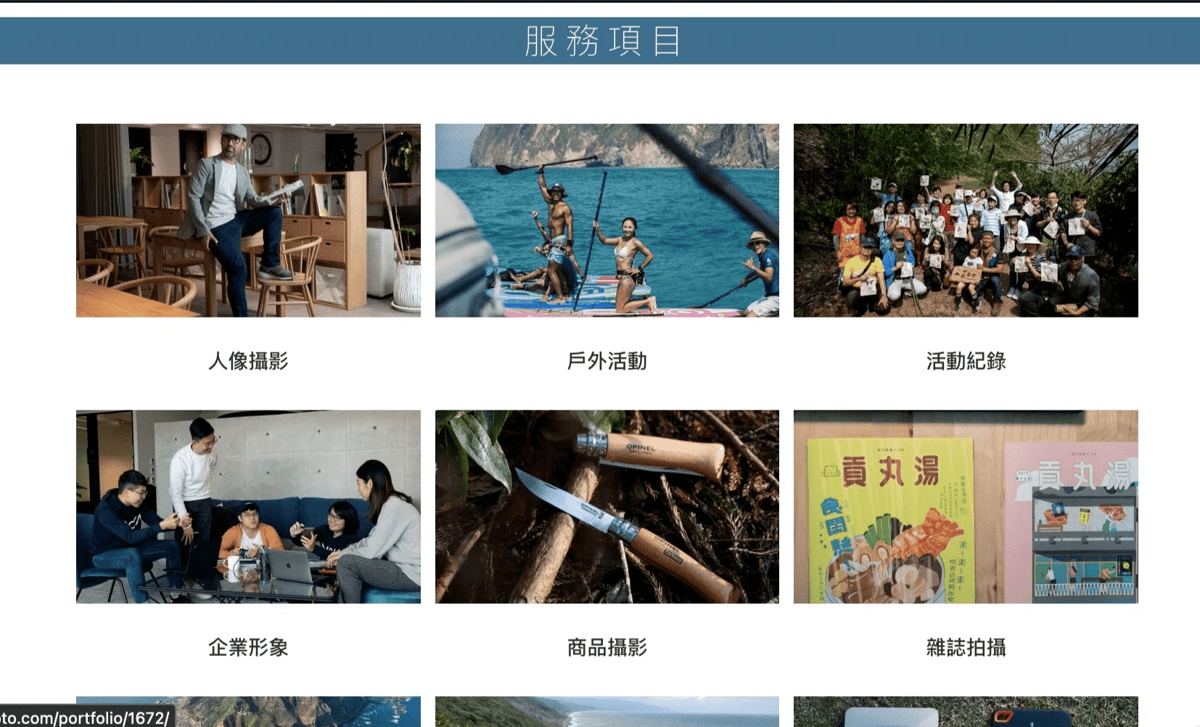
- 攝影工作室網站 - Wordpress網站建置:網站架構:wordpress網路主機:sugarHostDNS:Google DNS套件:Elementor以上述架設攝影工作室的作品網站以及部落格,初始版本為部落格模式,而後與夥 伴討論後將首頁改為可以展示相關攝影服務列表相簿,並且在新增接案經歷頁面。成果:改版後更容易讓業主看到所需的服務以及相關作品,可以很有效率的溝通。


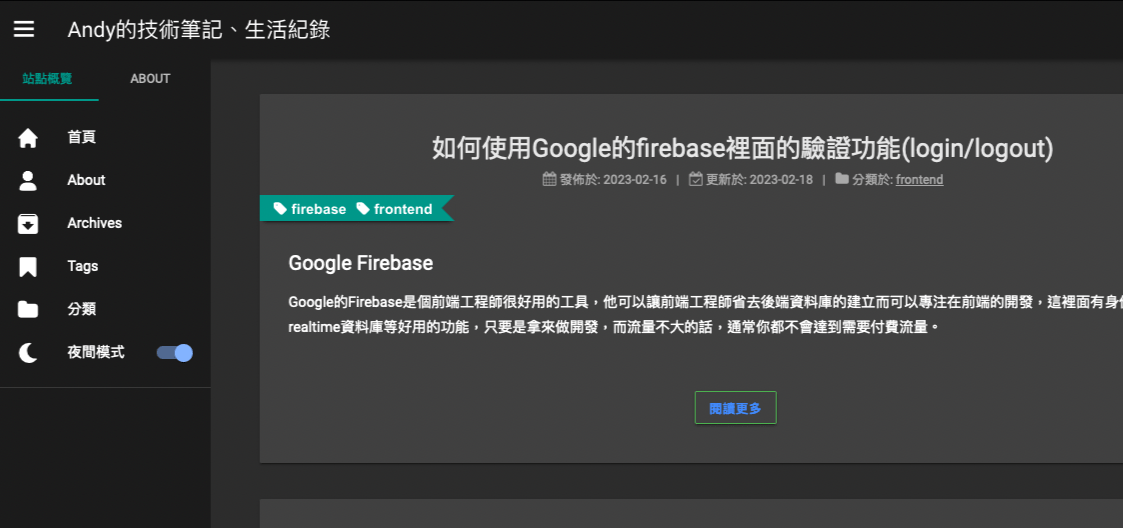
- 技術部落格:
- https://crazycjh.github.io/andy-tech-note/
- hexo
- Markdown
- github/git
 技能:
技能:- 前端:
Vue.js、HTML、Javascript、CSS、Tailwind、Tailwind Element - 網路:TCP/IP、802.11、Socket programing
- 其他語言:C、Python
- 作業系統:Linux指令
- 其他:網路爬蟲、Wordpress網站完整建置
- 前端:
技術部落格
用來記錄曾經研究過的新技術、專案過程碰到的bug,藉由了解並且再次轉化成文字來確保自己搞懂此技術,若是有遺忘也可以再回到部落格查找。也能了解未來可以對於哪些新技術加強學習補足不足之處,以求不斷進步。
https://crazycjh.github.io/andy-tech-note/
碩士論文
題目:基於延遲時間控管和地理資訊輔助之緊急封包路由協定
主要研究方向為車載通訊(VANET),目的是在高速公路上事故的緊急事故通知,也就 是當高速公路上發生車禍要能在最短的時間向後方車輛通知事故情況,讓後方駕駛能 有足夠的距離與足夠的時間作反應,進而減少傷亡,主要方式是透過車上的無線通訊 裝置的WAVE/DSRC架構傳送事故通知,提出新的通訊協定作封包routing,並進而降 低封包延遲時間,改善前人所提的通訊協定,透過ns2網路模擬軟體模擬緊急事故通 知環境與封包傳遞,ns2主要是以C語言與TCL語言為主體,ns2架設於Linux上執 行,我們修改ns2的routing層的C code達到我們提出通訊協定的需求,由於需要修改 ns2的程式碼所以對於網路架構有一定的了解與C語言的撰寫也有一定的能力,研究 論文已經投至國際期刊。
