
陳姵安
在不斷思考與解決問題間求進步
畢業於輔仁大學統計資訊學系,目前擁有三年多的前端開發經驗,熟悉 Vue.js ,也有 java後端的專案經驗,喜歡探討產品的易用性與設計,主動思考如何改善現有程式或操作流程,希望能一同打造市面上一流的產品。
工作經歷
雲端生活家股份有限公司-前端工程師, 2019/8 ~ 2019/11
1.負責點餐系統前端開發與維護工作,包含POS機, 平板及手機端介面的優化功能和性能
2.設計餐廳候位系統畫面,並使用vue-cli3開發前台手機端,和後台管理平板端
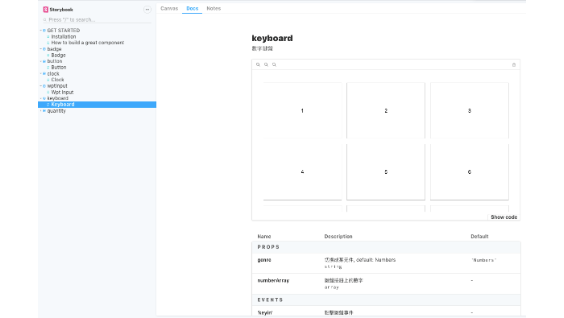
3.導入Storybook工具,有效構建與管理UI元件,提升開發品質
4.設計問卷調查管理系統的畫面與操作流程,改善UX體驗
5.與後端工程師協作,串接API,及調整前端架構
香港商台灣邏輯媒體科技有限公司-網頁前端工程師, 2019/2 ~ 2019/8
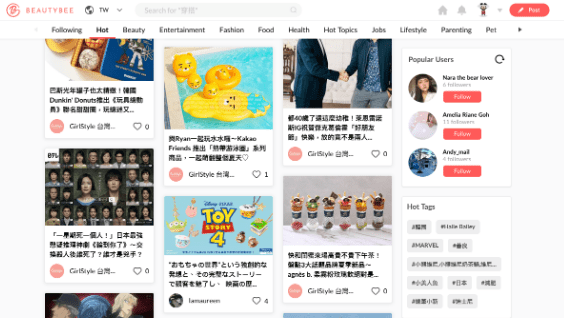
1.使用Vue.js、Nuxt.js 開發BeautyBee網站前端
(包含圖檔編輯上傳、留言板編輯器、瀑布流卡片呈現、下拉滾動加載文章、圖片懶載入和實現載入前佔位符)
2.採用畫面元件驅動開發(CDD)方式,開發及改善產品使用的組件,並導入Storybook (UI 組件環境) 來建構共用元件庫
3.維護及優化頁面效能、提升SEO
4.解決跨平台、跨瀏覽器問題
5.實踐CI/CD、敏捷開發流程來完成產品開發
6.配合後端工程師串接RESTful API 資料
7.與UI/UX 設計師合作切版
資拓宏宇國際股份有限公司-軟體工程師, 2016/7 ~ 2019/1
1.使用 jQuery和 java完成前後端開發,與測試維護
2.參與過台9線蘇花公路交通控制系統、台61線西濱快速公路交控系統、新北市交通與多元資訊應用平台、強化商品分析案等軟體建置
3.前端版面配置、套版、自製日期共用元件
4.使用Highcharts.js繪製統計圖表,並應用Google Maps API呈現路段績效
5.負責經濟部主題式開放資料網站的前後台前端開發、遵循無障礙網頁開發規範
6.根據通訊協定及施工規範,完成對設備的控制與操作畫面
技能
Scss ★★★★☆ 運用Scss管理CSS樣式,方便維護、降低CSS的重複性 相關成果
Vue/Nuxt ★★★★☆ 熟悉 Vue.js 搭配 Vuex、Vue Router,將Web組件化開發,具備解決SSR能力 相關成果
JS/jQuery ★★★★☆ 熟悉 ES6 語言特性,具有物件導向設計概念,熟悉jQuery操控DOM元素、互動效果 相關成果
Bootstrap4 ★★★★☆ 熟悉Bootstrap功能、掌握其元件使用 ,能加以套版或改造樣式 相關成果
RWD ★★★★☆ 熟悉RWD設計模式、針對跨裝置製作 相關成果
TweenMax ★★★★☆ 熟悉TweenMax、TimelineMax動畫庫,來建立動畫效果,加強視覺體驗 相關成果
Java ★★★☆☆ 有Spring MVC及Hibernate框架開發經驗
SQL ★★★☆☆ 熟悉資料庫操作、SQL語法,使用過MSSQL、Oracle&PostgreSQL
Git/SVN ★★★☆☆ 會使用Git或SVN做版本控管,能解決版本衝突問題,有Git flow五人前端團隊合作經驗
Webpack ★★★☆☆ 有 webpack 配置及打包的使用經驗
參與專案

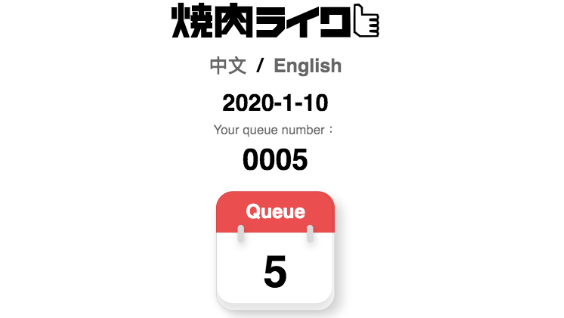
燒肉LIKE - 候位服務的前台手機端
使用技術:vue-cli3、vue-i18n、pwa
網址:https://drive.google.com/open?id=1vPsfFCJcJhyLsAauXi-DaPL2xdecrnLk

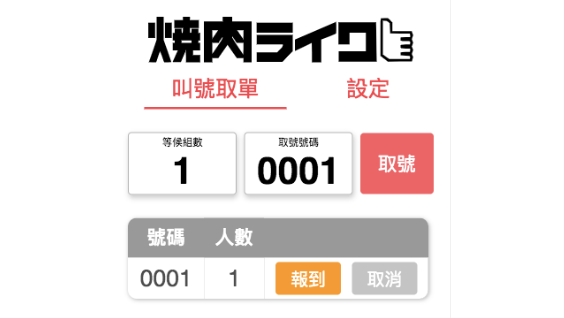
燒肉LIKE - 候位服務的後台平板端
使用技術:vue-cli2、vue-i18n、vue-router、vuex
網址:https://drive.google.com/open?id=1H79t38CxC0hSIPmUu8_IbvTzLNhGZvDe


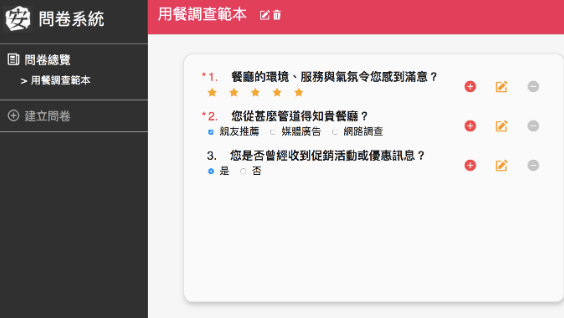
問卷調查管理系統
設計問卷調查後台畫面和撰寫操作流程圖,離職後,獨自將尚未在工作期間完成的功能實作出來,變成個人專案
使用技術:Vue.js、vue-router、vuex


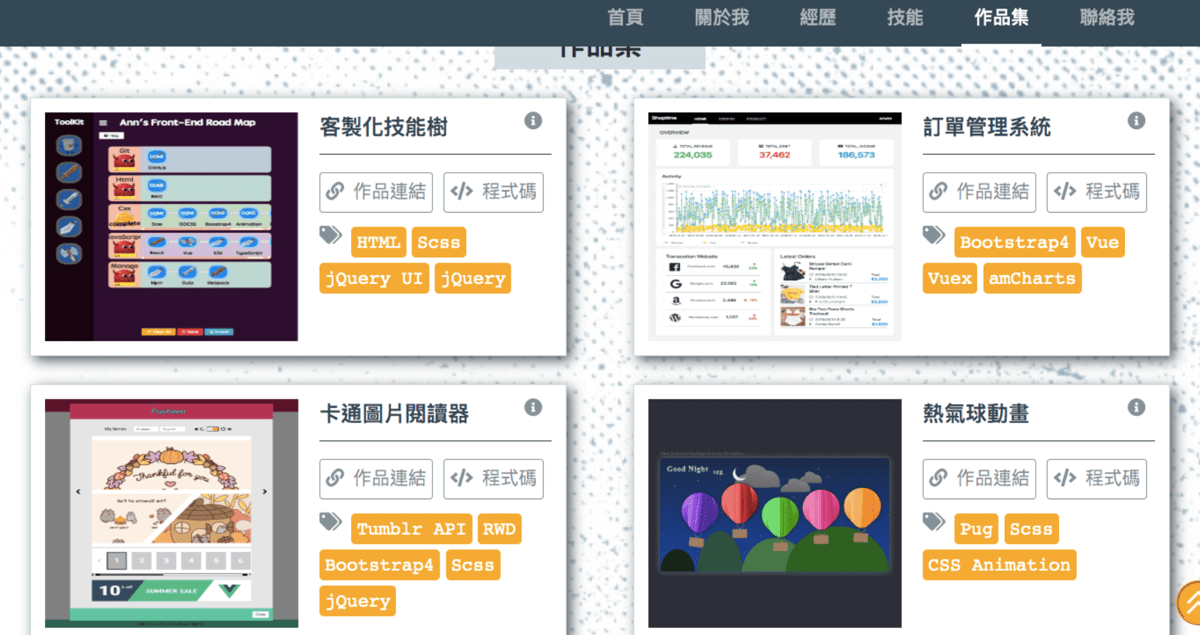
Side projects

個人網站
喜歡寫帶點互動特效的頁面,樂於研究前端技術、挑戰新事物
歡迎參觀認識更多的我,及其他作品集
