
王士誠
0968-679-772 • [email protected] • 4-x.tw
我是王士誠。 熱衷於實作與系統開發,並擅於透過網頁整合各種資訊系統。
休閒之餘喜愛發想 Side Project,開發各種網頁擴充功能目前累積總使用人數約 30,000 人以上。
學歷背景
國立成功大學 工程科學學所 碩士,2019 年 9 月 - 2021 年 9 月
Multimedia Network & E-Learning Lab
Research Interests:
- E-Learning
- Computational thinking
- Visual Programming
- Learning Analysis
長榮大學 資訊工程學系 學士,2015 年 9 月 - 2019 年 6 月
學業成績 歷屆系排名第一,斐陶斐榮譽會員
技能
- Basics:HTML5|CSS3|JavaScript|jQuery
- Styling:Bootstrap|RWD
- Frontend Frameworks:React
- Backend Frameworks:Node.js
- Building tools:Webpack|Npm & Yarn|Eslint
- Database:Firebase|MySQL
- Dev skills:Git Version Control
- Mobile Application:Webview | PWA Application
專業經歷
成功大學 工程科學所 研究助理,2019 年 7 月- 2021 年 9 月
- 設計與開發線上數位學習系統
- 開發資料蒐集系統,並進⾏資料分析
- CSS 框架使⽤ Bootstrap
- 後端使⽤ Node.js 與資料庫 Firebase
- 規劃與掌控專案時程及成本

成功大學 工程科學所 教學助理,2019 年 7 月 - 2021 年 8 月
- 高等計算機數學
- 管理資訊系統
- 知識管理

勝強科技 前端工程師,2018
年 7 月 - 11月
- 設計與製作公司形象規範、網站視覺風格
- ERP 系統開發
- CSS 框架使⽤ Bootstrap
- 後端使⽤ C# 與資料庫 MS-SQL
- 與業務、企劃、程式設計等相關⼈員配合,協同執⾏專案
- 規劃與掌控專案時程及成本
- 設計電⼦商務平台,並進⾏維護
- 負責網⾴程式的開發設計與修正更新
- 協調其他網⾴設計師,進⾏網站連結設計之相關事項
- 負責網站更新與管理

蘋果仁 科技媒體 R&D Engineer,2017 年 9 月 - 2018 年 2 月
- 網站維護
- Technical Support

蘋果仁 科技媒體 編輯,2017 年 6 月 - 2018 年 6 月
- 網路服務應用工具評測教學
- apple 最新科技新聞

長榮大學資工系 兼任助理,2016 年 - 2018 年 7 月
連續兩年獲聘 智慧生活整合性人才培育特色大學計畫 兼任助理

接案架站,2011年 - Present
- WordPress 網站架設
- IoT 網站系統開發
得獎榮譽
科技部大專生研究計畫
榮獲 科技部大專生研究計畫研究創作獎
計畫名稱:
用虛擬實境眼動儀進行虛擬實境廣告影片視覺注意力的眼動分析
專案內容:
自行設計一則虛擬實境 (VR) 廣告影片,並自製一款虛擬實境眼動儀(將眼動儀與虛擬實境眼鏡結合)。
透過虛擬實境眼動儀量測受測者在觀測 VR 廣告時的動態興趣區、凝視時間與凝視次數等數據,探討受測者在觀看VR廣告影片時,其眼睛移動的軌跡在各個興趣區域視覺注意力的分布情況。

斐陶斐榮譽會員
凡國內大學校院之大學部應屆畢業生,品學特優者,每一學院得推薦應屆畢業生人數百分之一,為本會榮譽會員,不足一人者以一人計。
應屆畢業生會員推薦資格,以應屆畢業生學期前各學期成績平均為準。
—摘自 中華民國斐陶斐榮譽學會推薦榮譽會員標準

亞洲跨國黑客松
榮獲 臺灣研發獎勵以及台灣代表隊
主辦單位:經濟部工業局
專案名稱:
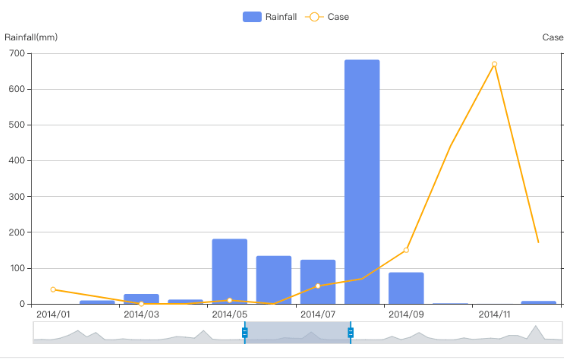
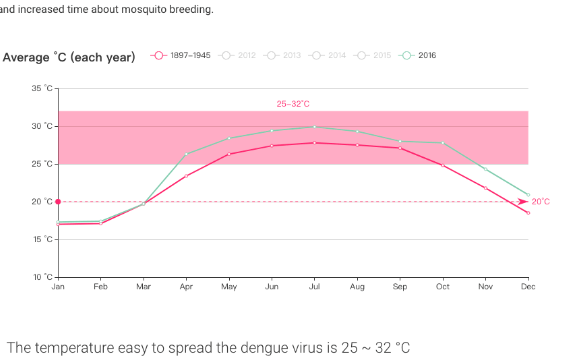
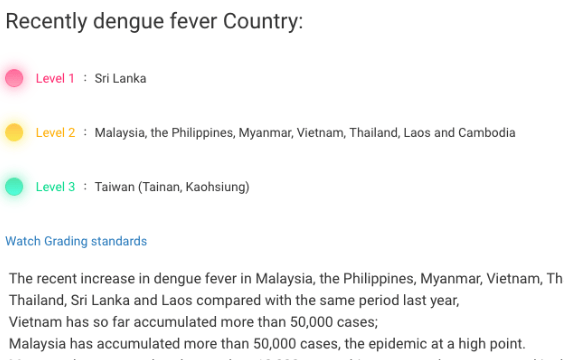
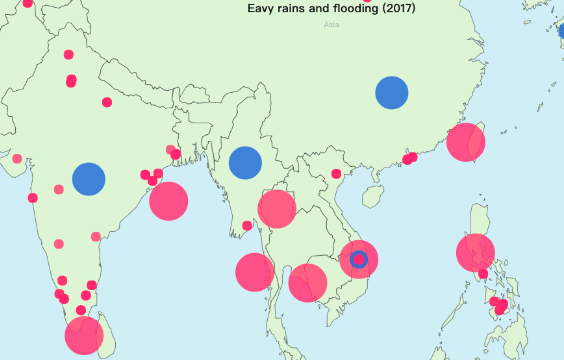
Weather Disease - Dengue Fever
專案內容:
因亞洲跨國黑客松而開發的專案。 在本專案透過自適應(RWD)網頁技術打造登革熱疾病的網站,並透過視覺話圖表來呈現病情與分析。

專案得獎榮譽
PaoGo 共享代購平台
- 榮獲由工業局及台北電腦公會舉辦之 2017第22屆全國大專校院資訊應用服務創新競賽 敏捷開發特別獎 佳作
- 榮獲 長榮大學 106學年度資工系專案實作發表展 第一名
- 榮獲 2018 智慧生活整合性人才培育計畫成果發表會暨三創競賽 創業組入選
- 榮獲 2018 放視大賞 行動應用類-資訊應用組 入圍
- 榮獲 2018第六屆資訊應用服務創新創業新秀選拔 複選入圍
結合共享經濟及電子商務的代購平台。使用者可以將自己的購物需求在平台上分享,若有志同道合的使用者恰好也想購買該物品便可幫忙代購。平台使用者除了可以委託他人代購,也可以自己賺取代購費用。金流與交易系統導入區塊鏈技術,保障交易紀錄也使交易更加安全。


前端開發作品
PaoGo 共享代購平台
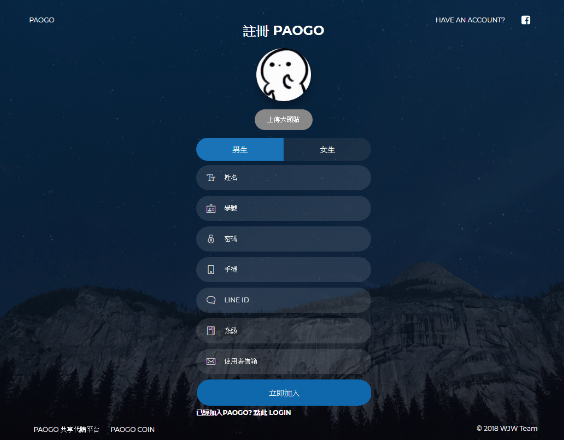
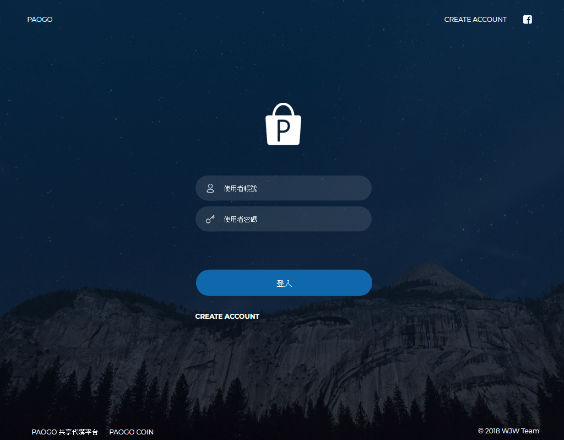
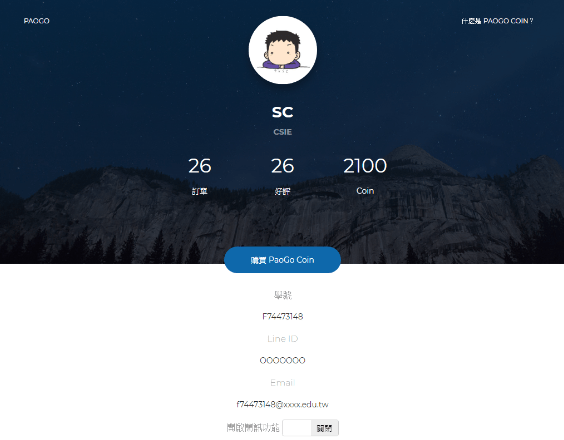
這是一個讓使用者互相代購的平台。 使用基於 Bootstrap 的 Creative Tim NOW Ui Kit ,並進一步刻板的網頁。 透過 AJAX POST 方法與後端串接,帶入使用者 JWT Token 請求頁面相關資料。


註冊畫面

登入畫面

個人頁面

建立需求

需求清單

任務清單
前端開發作品
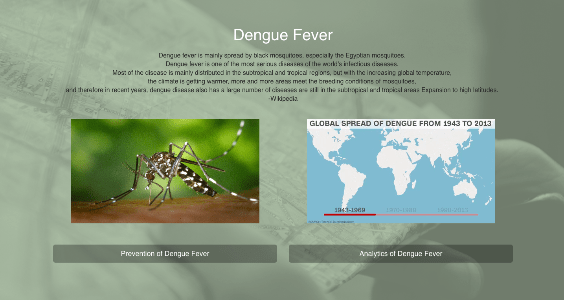
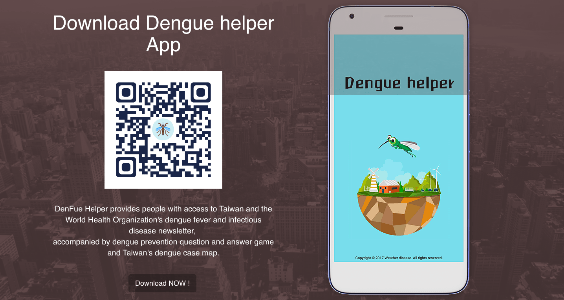
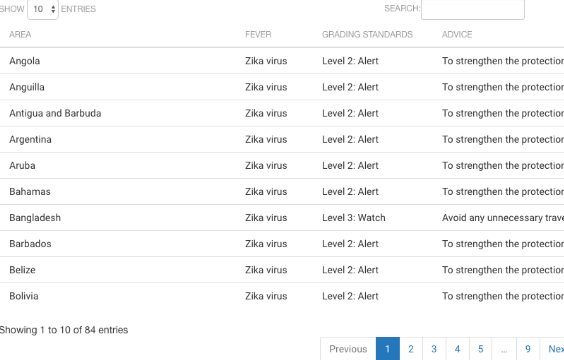
Weather Disease
Weather Disease - Dengue Fever 是一個整理有關登革熱的分析平台。
使用Bootstrap 刻板的網頁。 全站為靜態網頁,使用 JS 刻畫大量視覺化圖表。


簡介畫面

產品畫面

小組介紹

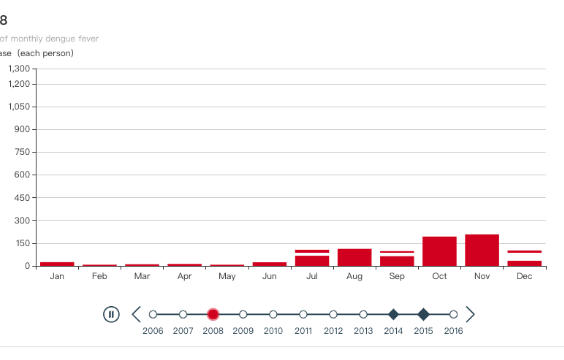
(視覺化資料) 動態歷年圖表

(視覺化資料) 可分區 圖表

(視覺化資料) 標示分區折線圖

呼吸燈閃爍標示

(視覺化資料) 世界地圖 圓點標示

(視覺化資料) 動態搜尋表格
Chrome Extension

將網址列中不必要的參數移除,點按擴充功能圖示可以快速複製網址。

讓 Google Meet™ 自動接受所有加入者請求,不用再手動一個個案同意。

基於 SCI-HUB 快速搜尋論文PDF檔案。右鍵可以使用 Google Scholar。

將整段句子透過右鍵選單使用 Google 翻譯進行翻譯。同時翻譯內容將會自動換行功能,提升翻譯整段句子易讀性。

將整段句子透過右鍵選單使用 DeepL 翻譯進行翻譯。同時翻譯內容將會自動換行功能,提升翻譯整段句子易讀性。

在任何一處瀏覽到需要查詢的單字時,只需要將單詞選取後右鍵點擊「NAER 找單字」,即可快速開啟搜尋結果。

一款可以直接點擊圖示即可開啟 Facebook Messenger 的小工具。

將 YouTube 片尾推薦縮圖與頻道縮圖等資訊移除,避免遮擋到片尾內容。

瀏覽到感興趣的商品名稱時,將名稱選取後右鍵快速開啟蝦皮搜尋結果。

一款簡單的 Google 地圖搜尋工具。
選取字句右鍵透過 Google 搜尋地圖。

一款簡單的 Google 圖片搜尋工具。
選取字句右鍵透過 Google 搜尋圖片。

將包含貨幣單位的價錢選取右鍵點擊「貨幣搜尋」,即可快速開啟搜尋結果
專案開發
COVID-19 防疫平台
- React.js
- reactstrap (Bootstrap 4)
- Webpack
- Npm & Yarn
- Eslint
- babel
- Sass
- Firebase Hosting

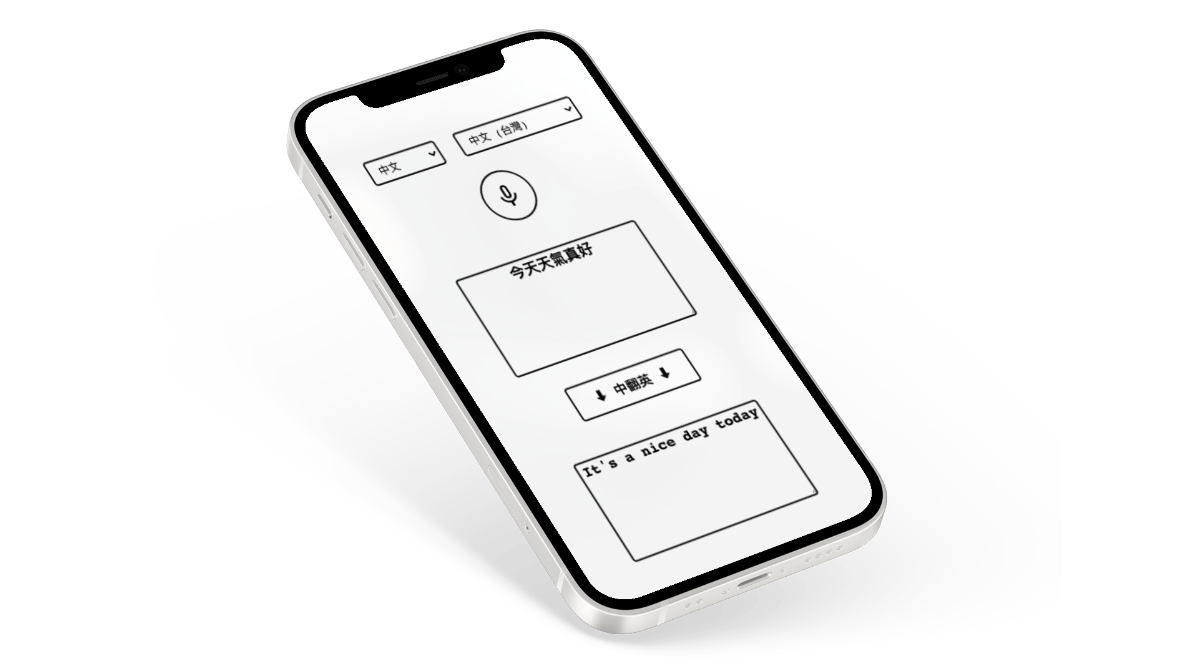
語音轉文字服務
- Microsoft Speech to Text API
- Microsoft Translator API
- Progressive Web Apps
- HTML5
- CSS
- JavaScript
- Firebase Hosting

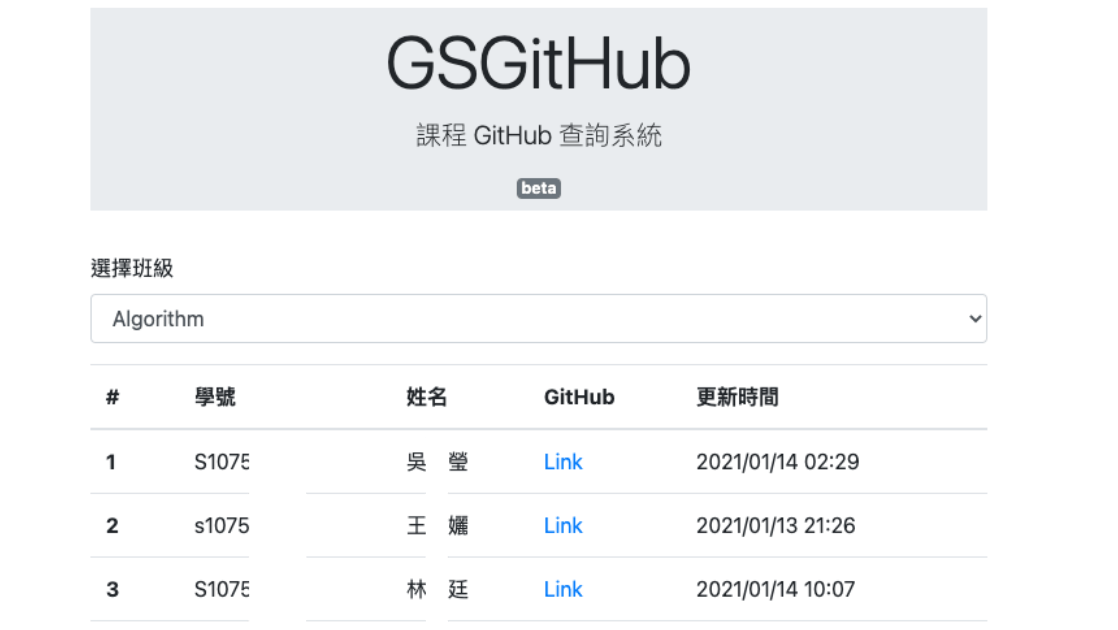
JS爬蟲 GitHub應用
- HTML5
- CSS (Bootstrap 4)
- JavaScript
- Google Sheet Api
- CORS Anywhere
- Firebase Hosting
- Without GitHub API

專案開發
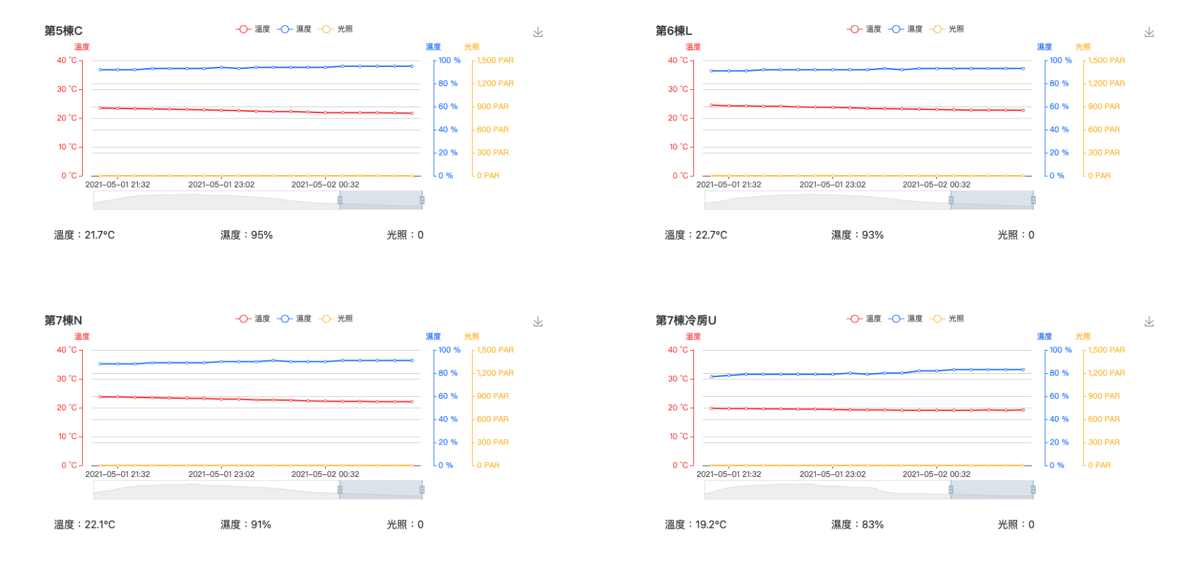
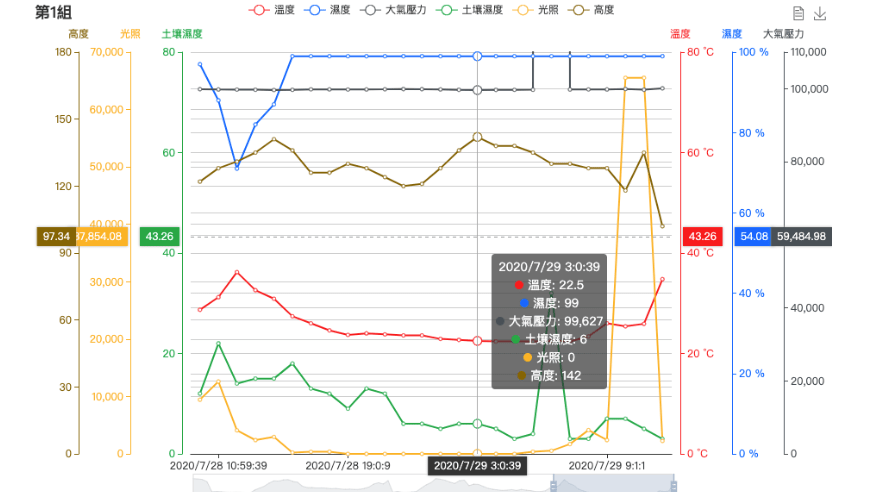
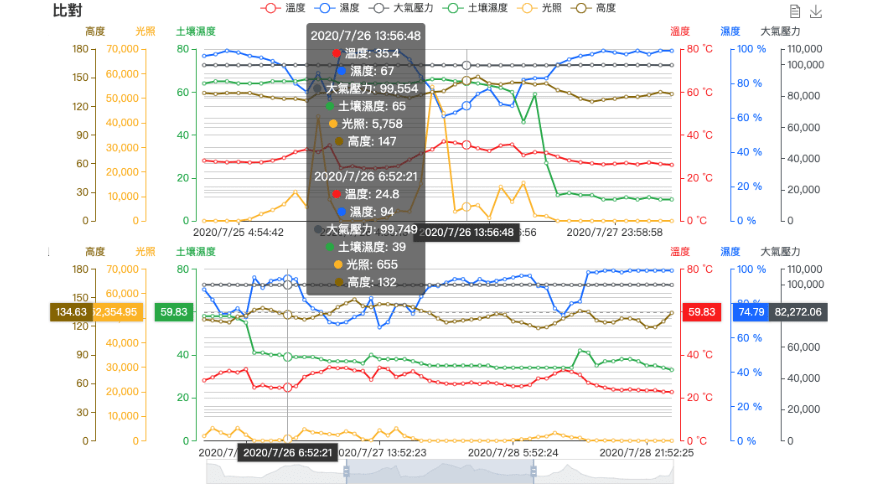
溫室環境監測系統
- Apache ECharts
- HTML5
- CSS (Bootstrap 4)
- JavaScript
- Firebase Hosting
- Firebase Authentication

爬蟲備份感測器數值

多個感測器清單

單感測器視覺化圖表

雙感測器視覺化圖表
專案開發
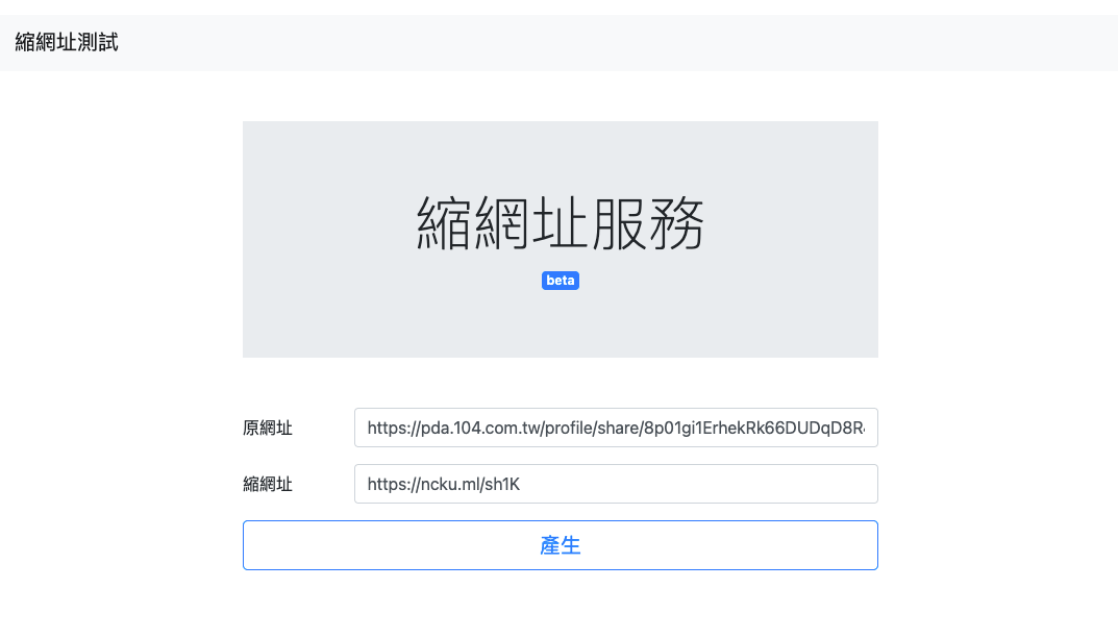
縮網址服務
- HTML5
- CSS (Bootstrap 4)
- JavaScript
- Firebase Dynamic Links
- Firebase Hosting

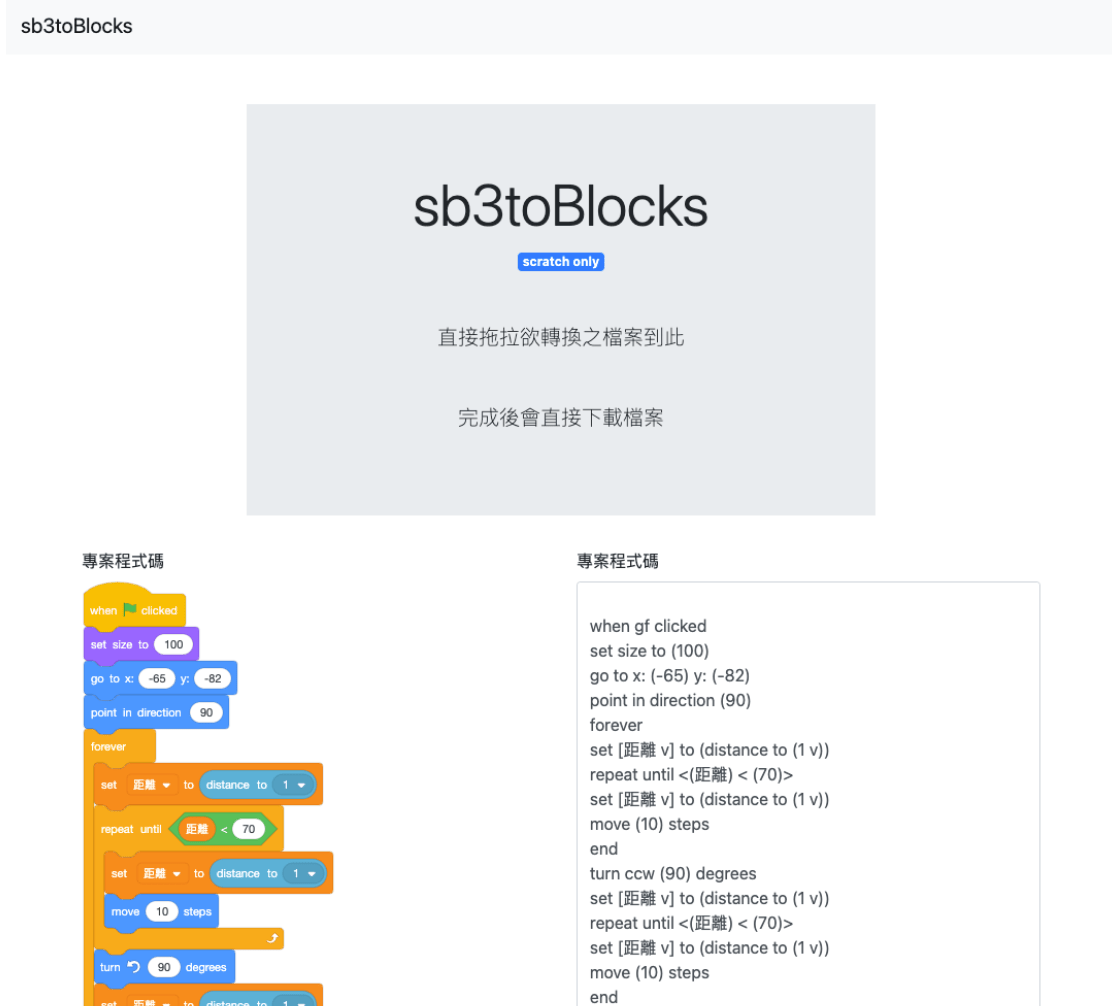
解析 Scratch 專案
- HTML5
- CSS (Bootstrap 4)
- JavaScript
- Firebase Hosting
- JavaScript library (zip.js)

WordPress 專案
丰尚整形外科診所
APlus 睿智網路工務所

受好事創生創意有限公司邀約,對丰尚整形外科診所進行網站規劃與製作。並在擔任公司網站顧問,與技術支援。

協助 Aplus 站長進行架設科技部落格,並擔任網站技術支援。
台灣科技促進語言學習理論與實踐學會
愛瘋樂園

受實驗室學長邀約,共同製作 PPTELL 學會官方網站。

協助 愛瘋樂園站長 站長進行架設科技部落格。
王士誠
0968-679-772 • [email protected] • 4-x.tw