CakeResume Talent Search
Definition of Reputation Credits

謝政衡
[email protected] • 0971 – 302 – 509 • 台北, 台灣•
大家好!
我是 謝政衡 (Garry)
熱愛運動、網路、電影、電玩、音樂、Netflix 影集。
熱衷關注於 新媒體、新科技、數位創業 領域。
自詡為 創意人、創業觀察者、資深微肥宅。
畢業於
國立台灣藝術大學 廣播電視學系研究所
私立淡江大學 大眾傳播學系
國立台北商業大學 五專部 國際商務系
大學時期主修:電視新聞製作
研究所主修:媒介敘事分析、媒介政治經濟學
專長:媒介研究、影像製作、視覺設計、創意發想。
學生時期至今曾參與過 MV、網路廣告、網路媒體的美術助理工作。
近年來曾擔任 科技媒體編輯、雲端自傳服務新創 社群編輯實習、旅遊新創 視覺設計實習、長照新創 視覺設計實習、藝文空間設計助理 等工作。
未來希望從事
網路、數位新創、新媒體領域的產品設計、內容設計、影音編輯 相關工作。
Skills
影像/平面/後製 軟體(Adobe Premiere / Photoshop / Illustrator / Indesign / Lightroom / DaVinci Resolve)
介面設計軟體與工具(Sketch / Zeplin / Balsamiq)
文書/簡報 軟體(Microsoft Word / Powerpoint / Keynote)
社群媒體管理(Facebook粉絲團 / Google Analytics)
CMS系統操作與管理(Wordpress / Google blogger / Wix / Squarespace)
Certification
2020 Google Analytics(GAIQ)個人認證
2016 Google AdWords 個人認證
Current state (2021. 05. 01 - 至今)
現為自由接案設計工作者(Freelance designer)
- 網站架設與設計
( 作品:https://www.mica-art.com/ )( 作品:https://foisonart.com/ )
- 活動社群宣傳視覺設計
- 實體活動現場協助
- 影像拍攝現場協助
- 活動企劃創意發想
Experience
雲母(MICA)藝文空間_創業協助暨規劃設計助理 (2018. 03. 20 - 2021. 05)
- 空間創辦人訪談與價值主張撰寫
- 空間計價參考表單製作
- 空間命名參考表單製作
- 空間設備器材比價、影像紀錄存擋與管理
- 空間臉書粉絲團資訊文件製作
- 空間社群媒體策略策劃(FB、IG、Medium)
- 空間行銷活動發想
- 試營運期間:問卷調查設計與整理
- 試營運期間:實體活動協助與活動參與者行為紀錄
- 試營運期間:空間定價策略設計
- 六大系統表單製作
內含:『日常業務紀錄系統』(四種表單)、『內部設備記錄系統』(四種表單)、『內部日常管理流程系統』(五種表單)、『人員工作紀錄系統』(四種表單)、『媒體資源管理系統』(三種表單)、『客戶管理系統』(三種表單)
- UX設計導入
內含:12家競爭對手_競品分析矩陣(Competitive Analysis Mertix)、媒體轉換漏斗設計(Convertion Funnel)、人物誌(Persona)範本製作、空間使用者旅程設計、Funnel Matrix 設計等等)
- 架設空間官網
- 打雜

愛照顧長照平台_網頁視覺設計實習 (2017. 09. 25 - 2017.12. 26)
- 官網視覺稿設計
- 官網介面優化與調整
- 服務條款修改協助
- 照護人員資訊導引文字撰寫
- 打雜

2erguy_網頁視覺設計實習 / 創業顧問助理(2017. 06. 29 - 2017.10. 02)
- 隨創業顧問參訪新創公司並記錄會議內容
- 撰寫「輔導記錄表」與「顧問輔導情形表」
-「創業曼波」部落格介面優化協助
- 創業講座活動協助
- 招募商家活動視覺設計
- 2erguy 官網 介面優化協助
- google blogger 與 Wix 操作與管理
- google blogger 貼文教學製作
- landingpage 視覺稿設計

uSTORY 有故事 行銷部 社群行銷實習 (2016. 09. 05 - 2017. 01. 12 )
-臉書粉絲團管理
-線上線下實體活動協助(青樺記者會、華佩專輯發表會、心樂音樂講座、毛小孩有故事專案、 藏說我愛你專案、銀翼餐廳專案等)
-訪談稿整理撰寫
-行銷企劃發想 (毛寶貝有故事專案、花貌專案、希捷專案、MARK聊天機器人等)
-製作廠商報價單
-打雜

兩岸醫情雜誌 編輯部 編輯助理實習 (2016. 09. 05 - 2017. 01. 12)
-臉書粉絲團管理
-訪談問題大綱撰寫
-訪談錄音檔整理撰寫
-校正稿件
-雜誌內容移轉至平台
-雜誌圖片挑選
-名片建檔
-讀者問卷調查設計
-讀者電話調查

科技報橘 社群編輯 (2016. 05 - 2016. 06. 17)
-粉絲團管理
-新聞議題採訪 (威航總經理採訪、Appwoks demoday#12採訪)
-小型內容策展製作
-線下實體活動協助
-新聞資訊投放

網路媒體:藝電視 / MV / 網路廣告 美術助理 (2011 - 2017)
-曾參與過的內容製作:
2019: 廣藝廳《在時光的皺摺中起舞》舞台美術設計助理 //
2017: 長榮航空《機上安全廣告》美術設計助理 //
ChocoTV 微電影《泡麵篇》《地震篇》 美術設計助理 //
2016:《ORBIS 10周年鉅獻》網路廣告 美術設計助理 //
2013: Miss Ko《Call Me》美術設計助理 //
劉美麟《胡說》美術設計助理 //
廣藝基金會 『藝電視』九月號 攝影、現場執行、影像初剪 //
2012: i o 樂團《到頭來瘋的難道是我》《向左向右》《PATI PATI》美術設計助理 //
信《我記得》美術設計助理 //
時尚動態影像誌《Yahoo! Fashion Week》花絮影片初剪 //
爭鮮 廣告創意競賽《粒菁篇》現場攝影與初剪、創意發想與企劃
2011: 淡江大傳畢業製作 x NewBalance Life style CF 導演與剪輯 //
華視教育頻道「職場達人SHOW」兩集節目 初剪 //
周華健《花旦》美術設計助理 //
林凡&郁可唯《聽你說》美術設計助理 //
高雄48小時拍片大挑戰_參賽作品:過境室 現場攝影與初剪 //
-拍攝現場執行
-前置作業(道具、佈景製作與設置、借還器材)
-場地復原與清潔
-創意發想與企劃
-影像初剪
-找reference

國立臺灣博物館 教育推廣組 文化服務役 (2014. 12 - 2015. 011)
-媒體與來賓接待 (活動記者會、環境教育課程、國際自然史博物館專業委員會等活動)
-實體活動執行與協助 (2015世界地球日、猴採桃開箱嚐鮮會、舊事要講古-古蹟之旅、新住⺠ 服務大使計畫、大專生服務學習課程、南門園區密室脫逃等等活動)
-活動紀錄與人數統計
-活動現場攝影紀錄
-會議佈置與紀錄
-會議室器材管理與操作
-圖書室典藏書籍資料庫管理
-永和書庫存貨管理與搬運
-打雜

數位傳播賽博光廊學術研討會 籌畫組 副總召 (2012. 09 - 2013. 03)
-活動籌辦
-活動推廣(設置活動臉書、各校傳院系所宣傳、邀稿)
-流程規劃(活動進度表、工作分配表)
-場地、器材租借
-評審教授聯繫
-現場活動執行

淡江電視台 助理組 (2009. 05 - 2011. 06)
-新聞攝影
-電視新聞節目製作
-校內活動轉播 (第59、60屆淡江大學校慶與畢業典禮、第22 、23屆淡江金韶獎現場活動轉播 舞台攝影)
-器材調派、管理、維護
-影棚技術指導與教學

人格特質
父親為業餘攝影師,母親於大學教授西洋藝術,姊姊從事視覺藝術與劇場工作。深受家庭影響,從小接觸許多藝術展覽與藝文資訊,潛移默化下影響我的視野與價值觀,培養我以更開放的胸襟來看待事物;塑造我熱情、幽默、具創意、富好奇心、同理心強,喜愛分享的個性。此外,運動、網路、電影、電玩、音樂、漫畫皆是我熱愛的事物與創意來源。
大學時期
大學時期,除了平時課業外,利用課餘時間加入實習媒體「淡江電視台」,學習動態攝影、現場轉播與新聞製作。兩年半的實習時間,帶領我走入社會不同族群階層作第一線觀察與記錄,並學習如何操作影音器材、產製媒體內容、培養團隊合作、領導節目製作,強化自身解決問題的能力並快速累積媒體實務經驗。此外,在畢業製作中,與球鞋品牌 NEW BALANCE 合作行銷活動,將產品精神融入消費者日常生活為主軸,擔任導演拍攝影音廣告,學習運用影像訴說故事,宣傳品牌態度與理念。



研究所時期
研究所期間,大量學習媒介理論,研讀研究報告,藉由撰寫論文的過程,強化自我微型觀察、資料搜集統整與批判思考的能力。
畢業論文主題為「台灣新聞媒體報導林書豪新聞之國族主義接收分析研究」,探討國內媒體報導風行一時的「林來瘋」熱潮如何再現國族主義的意識形態。而閱聽大眾在接收大眾媒體新聞報導後,國族主義的表現會如何且是否會影響傳播相關行為與態度。
此外,課餘時間更參與影片競賽、MV拍攝、網路媒體內容製作。藉著參與業界影像內容製作的過程,讓我瞭解如何製作不同性質的媒體文本與其產製邏輯,有效拓展了自己的視野,學習用更多元的方式來產製媒體內容。
服役時期的特殊經驗

文化服務役時期,曾參與⻘創會舉辦的「桃園平鎮社區行銷計畫」,學習與來自不同領域的役男合作並親身前往在地文化景點,認識當地社區的傳統文化,親身採訪在地居⺠,瞭解實際需求,更深刻體會到『社區行銷』有別於傳統的商業行銷活動在「內部宣導」、「凝聚社區居⺠共識」與「可執行性」,三個關鍵因素必需有效整合,才能順利推動。
服役時期的工作
在國立臺灣博物館服役時,曾擔任媒體嘉賓與環教課程的接待人員,並參與多項實體活動的現場協助與攝影紀錄。這個時期除了能親身參與許多豐富有趣的文化活動與事件,更有機會操作活動現場的控製室之影音燈光設備,從而增加活動現場執行控管與合作溝通的能力。
服役時期的自學
服役期間,因接觸到數位時代、創新30、火箭咖啡評論、inside等媒體,開始對數位領域產生興趣,並透過大量閱讀培養自己的數位思維與敏銳度。深感身處數位時代,科技進步迅速,許多新創公司運用網路技術顛覆傳統產業,產生許多新型態的網路原生服務與商業模式。因此,退伍後參加「Google數位火星人計畫」,跨界學習數位行銷課程並考取Google AdWords 檢定證照,持續累積數位時代所需的專業知識。
退伍後的日子

經由「數位火星人計畫」的媒合,我加入了網路媒體『科技報橘』,擔任科技線的「社群編輯」,學習採訪新聞、策展小型數位內容與撰寫原生廣告。這個時期讓我理解網路媒體如何藉由「內容行銷」的方式,精準接觸目標受眾,從而延伸販售線下課程或講堂等商業活動。

當年九月初開始,我加入AppWorks第10屆育成團隊『Ustory有故事公司』擔任「社群行銷實習生」。負責管理公司粉絲團、行銷企劃發想、線上線下實體活動協助、兩岸醫情雜誌發行協助、讀者意見調查等工作。
在新創公司透明開放的工作場域中,也讓我有機會貼身觀察一家新創企業如何運作、主管如何作決策規劃、如何快速反應市場錯誤、如何串接資源與人脈、如何管理內部團隊、如何提升用戶留存等等,這些都是難能可貴的經驗與成長,更讓我深刻體會到新創公司營運管理之不易,面對市場變化又會如何進行關鍵性的軸轉。
介面設計自學
透過付費教學平台hahow和yotta,我開始自學「資訊設計」與「UI 介面設計」,嘗試將自己的創業構想描繪出來。雖然僅停留在概念性的視覺稿階段,但在此一過程中讓我學習必須「以使用者為中心」作設計,思考如何與使用者溝通,幫助使用者有效的完成工作,並不斷地測試藉以驗證自身的假設。學習UIUX,帶給我過去從未有的觀點與啟發;過去的媒體訓練聚焦於內容產製與傳播層面,學習運用媒介文本訴說一個漂亮的故事,吸引閱聽大眾注意,觸發閱聽人的情感,進而喚起共同的情感連結或集體記憶。而UIUX則教導我必須具備同理心,透過研究使用者,找出問題與困難,並建構與測量問題的解決方案。此時的設計奠基於研究與資料,透過真實的使用者來證明自身假設,並運用科學方法解決問題,從使用者的觀點創造價值。
換言之,過去的媒體所學偏向由上而下的傳播行為,我們被教育成為媒體菁英的角色以掌握話語權,決定閱聽大眾的意見風向與品味;UIUX則藉由挖掘使用者欲求,將使用者的經驗與回饋納入產品設計流程,重視易用性並提供使用者簡單清晰的操作體驗。雖然兩者的最終目標均是說服人們採取行動,但藉由UIUX的學習幫助我將思維模式切換到「產品層面」,而非僅停留於「內容傳遞層面」,我認為這兩種思維的轉換是非常重要的訓練與必經過程。
旅遊新創 2erguy
五月份時,透過台大創創中心所舉辦的「2017台大夏季新創人才媒合會 - 新創方程式」媒合進入『2erguy』擔任「網頁視覺設計實習生」至今。2erguy是以分享經濟為主軸推廣「在地體驗旅遊」的平台,藉由「時間共享」的概念串聯使用者與在地旅遊達人。進入這家公司實習讓我有機會親身瞭解台灣分享經濟現況,並接觸UI優化相關工作。除了有效強化自身整體的數位策略思維,培養自己對於網頁介面的敏銳度與螢幕思考。更難得的是能近身觀察一家新創公司如何在驗證商業模式與成長中並存。


長照新創 愛照顧
在 2erguys 創辦人的邀請下,我參與了愛照顧團隊的平台介面設計與開發。在這個過程中,我逐步瞭解一個數位產品的開發流程,並開始學習如何在極少的資源與有限的框架下進行設計。透過和創辦人、工程師的討論與協作,讓我理解不同職位的思考模式與困難之處,更深刻體會資源匱乏的新創公司運作之艱辛與不易。


雲母(MICA)藝文空間
因緣際會下,我的家人與其幾位朋友共同創立了一家小型活動策展公司,而雲母藝文空間就是屬於該公司的第一個場域實驗空間。六月初開始試營運至今(註:截至2018/07/14)已舉辦六場實體活動,總計超過三百人以上參與。
因為幾位創辦人對於我接觸過的領域感到興趣,便希望我將過去所學的數位創業與UX設計知識導入至藝文空間中。我也首次嘗試將所學與經驗,融入於藝文空間的工作體系與流程之中。在這一個過程裡,讓我親身參與從0到1創建一個小型事業,在將UX思考導入到組織時,我發現重點不是分析工具的套用,而是如何透過工具,提供組織成員更多未曾思考的層面與切入角度,從中挖掘關鍵訊息,協助創辦人更立體地瞭解自己面對的客戶,幫助制定更接近目標客戶需求的決策,並有效凝聚組織成員們之間的共識,才是導入UX設計的價值所在。
未來展望

期許自己能加入具創意能量與數位思維的公司,發揮自己媒介研究所學、影像/產品 設計思考、媒體使用經驗,以及對於數位產業滿滿的熱情,學習數位時代所需的技能、聆聽目標社群需求、培養數據思維、策展數位內容、擬定數位策略;更將自己定位為『具有文化傳播力的數位人』,為組織提供不同的洞察與創意,持續地學習與成長,進而產生更多的價值。
Garry Hsieh
UI 作品簡介
我將UI作品分成兩大類;首先是 APP介面設計,這部分的作品主要以Daily UI challenge 的題目為主,並根據自身的興趣作為創作主題,所以較為強調「概念性」,並非屬於完整的一套產品設計。再者,這些作品部分會遵循2017年9月發布的IOS11Human Interface Guidelines。至於並未全部套用的原因是,我會去思考作品的性質,如果該作品想要提供使用者較為獨特或沈浸式的體驗,我會選擇加入一些原創性進去,在努力不損及易用性的原則下,讓作品有較為鮮明的視覺調性與風格。當然,「遵循設計規範」與「原創設計語言」兩者之間的拿捏,也是我持續鍛鍊精進的方向。
第二個部分是網頁介面設計,創作來源是我日常生活的觀察與經驗,並將衍生出來的有趣洞察予以視覺化呈現。此外,我也將在愛照顧平台實習的設計作品放入其中。
Daily UI Challenge:UIdesign_MusicPlayer

創作理念:
這是我第一個介面設計的創作作品,概念很簡單:「希望將使用者的視聽體驗與專輯視覺加以結合,形成一個更完整更全面的閱聽體驗」。我想,我們常常會有這樣的經驗,聽到這首歌感覺很熟悉,卻遲遲無法聯想到原著是誰?專輯是哪一張?
我認為要解決這個問題,可以在播放軟體上以全版視覺呈現專輯,並進一步提供該作者 歷年來的作品、製作音樂的後設故事、詳細的個人訊息、相關的mv與影像紀錄等等。在不打斷使用者的狀態下,以文字、圖像、影像等多種媒材,結合音樂輸出作者最豐富的資訊,幫助使用者在聽音樂的當下能與 作者/專輯/音樂 產生更深一層的締結,讓使用者在潛移默化下開始記憶。

Daily UI Challenge:UIdesign_User Profile
創作理念:
因此,在整體視覺設計上除了希望能和球員所屬的職業球隊主視覺顏色有所呼應外,和球員有關的貼文、照片、影音,甚至是去過的地點,都能在此頁面加以瀏覽觀看,有效強化使用者與該球員的情感連結和社群氛圍。
比較特別的是,在貼文排列上,我希望能捨棄一般社群軟體常用的卡片式排版,取而代之的是以貼文與追隨者的互動程度來呈現版位大小,形成一個動態的發文環境,讓每一則貼文能發揮其最大的社交價值。
最後,我設計了一個「My Legendary Story」功能希望讓運動員能將自己的生涯榮耀事蹟以小型策展的方式,紀錄下值得紀念的片段,藉此建構出更具個人化特色的自媒體內容。




Daily UI Challenge:UIdesign _Sign up
創作理念:
這個作品的原生概念是:「幫助使用者快速媒合個人專屬的衝浪教練」。所以在整體的視覺規劃上,希望能呈現出一種衝浪運動的浪漫與美好!所以選擇了大版面的圖片與漸層設計,期盼能給予使用者一個無壓力的使用環境與氛圍。
因此,不管是在主視覺的顏色、字體的選擇、版面安排、icon設計等,適度地留白形塑出整體的悠閒慵懶感是我最喜愛的部分。
最後,希望在使用者註冊時,能填入自身的衝浪技術程度與其所在地,以便能更精準地與適合的教練進行媒合。或許可以結合機器學習的推薦機制,媒合出更切合使用者自身需求的專屬教練,進而演變成衝浪交友軟體也並無不可能。
Daily UI Challenge:UIdesign_Location Tracker

創作理念:
此作品的最初構想是:「希望能提供自行車愛好者一個平台,藉由軟體功能快速組團出遊並撰寫使用者的個人單車故事」。
我希望這個平台能將『單車』、『城市』、『地標』三個元素緊密地連結在一起,讓每一趟自行車旅程變成專屬個人的個性化故事。讓自行車運動可以橫跨虛擬與現實,更兼具社交功能,我想這會是一件很有趣的事!

因此,「以車會友」作為出發點的話,平台需要有搜尋所在地其他用戶的功能。所以在Navigation Bar 的右方規劃了「篩選」功能,讓使用者在搜尋之前能優先過濾,精準地配對適合自己的族群。或者可以直接使用Search bar搜尋用戶帳號更方便的尋找其他用戶。
此外,我也設計了一個原創UI,希望使用者過濾完後,系統能迅速推播符合條件的用戶,透過+功能立刻加成好友。此功能也能同時收看其他使用者所製作的內容。
再者,我在Toolbar也設計了揪團功能,藉由多元的揪團(例如:主題性揪團、自動配對揪團、品牌揪團等等)強化使用者和其他用戶的連結與黏著度。當然導航功能的易用性也是十分重要,這些均是影響平台社交價值高低與否的重要關鍵。
註: 此兩個頁面我均設計成暫時隱藏Status bar的狀態,藉以提供使用者一個更加沈浸式的體驗,導引使用者聚焦於功能,避免讓使用者分心。

這一部分,是希望使用者可以將騎車路途經過的景點加以 打卡/收藏/評價,將線下場景納入自己的虛擬版圖,藉此打造成為個人專屬的私房景點,並能和其他使用者加以互動(如:交換、分享、追蹤),讓每一趟的單車旅行變成個人化故事或事件紀錄。
我同樣也設計了一個原創UI,讓使用者能迅速收藏景點。除此之外,透過下方Tool Bars的功能可以立即編輯(撰寫故事、評價、留言等)該景點,更能使用影音方式加以紀錄。
而歷史功能(Toolbar左邊數來第四個)可以將這些儲存於平台的故事/紀錄 轉換為使用者珍貴的個人化資產,除了能回顧該地區的故事之外,甚至能協助使用者成為所在地區的自行車導遊/達人,藉由販售個人私房景點(收費組團出遊),成為一種具個人特色的商業行為。
WEBdesign〖Soulmate〗 _landing page


創作理念:
我想為所有中高年齡層的使用者創建一個「熟齡交友平台」,理由源自於我日常生活的觀察。從小到大最常聽到長輩們抱怨年輕時不會挑選對象.才會嫁給你爸/媽之類的對話.....後來長大後才發現這是許多朋友們的共同經驗。 我認為這個現象存在十分普遍,可能原因是,因為「感情」是一個動態的狀態(dynamic),畢竟人生每一個時期的思維、價值觀、視野都不一樣,追求的對象也會有所不同。
此外,我自己實際使用交友軟體的經驗也發現,市場上沒有專門為長輩設計的交友軟體,因此有一點年紀的使用者在交友平台的世界中往往會被貶抑或邊緣化成為弱勢族群(超過30歲就會被調侃為大叔/ 阿姨...),交友平台最受歡迎的使用者族群往往是15~28歲的年輕男女。因此我想有必要為熟齡族群建構一個交友空間,用該年齡層熟悉的介面、功能、語言、資訊架構與他們溝通,量身製作並傾聽他們的交友需求。
所以,即使只是一個概念性作品,我也去詢問了幾位長輩,理解長輩如何看待交友網站,有什麼功能或服務能夠吸引他們試用。經過聊天後發現,原來想為他們搭建熟齡交友網站,他們也會非常在意不想被當成『老人』看待,即使目標族群設定為50歲以上,他們依然偏好網站圖片的展示能多以時髦漂亮的模特兒為範例,賞心悅目才是重點。有一位長輩不諱言:「即使知道這是一個專門為長輩搭建的交友網站,但想一想裡面都是一些老人多無聊啊!」我想這是一個有趣的思考點,也直接引導了我去做後續的設計與思考。
最後,也赫然發現,原來長輩對交友網站最在乎的還是『高隱私性』與『安全性』,他們甚至不想讓親朋好友知道自己正在使用交友網站,這可能與整個社會的風俗習慣、道德觀念、家庭教育都有連帶關係。畢竟東方社會,結婚就要對另一半死心蹋地,忠心耿耿的婚姻觀念仍然根深蒂固。我想每一個人都有權力選擇自己的另一半對象渡過餘生,或許目前東方社會看待感情的態度還不像歐美國家開放,但我認為不久的將來,台灣會有這個原生需求的平台出現,就讓我們拭目以待吧~
愛照顧平台_官網UI設計

在 2erguys 創辦人的邀請下,開啟了另一個數位產品愛照顧平台的介面設計與製作。這個作品與其他作品不同之處,是建立在一個框架之下;從主視覺的顏色、商標設計、icon設計、 網站流程、網頁排版等等,是在建立大體上的共識,拿到線框稿後才開始著手進行設計。
這次的設計我必須從目標使用者(老人的親人家屬)與網站核心功能(媒合服務)去切入作思考,所以在主視覺上希望營造出『認真』、『樂觀』、『樂於付出』的氛圍。和其他長照平台不同之處在於,首頁就顯示平台核心服務的icon(依序為:居家復健、護理照護、代客煮飯、家事服務、代客採買、聊天陪伴、餐食宅配、接送服務),且當使用者透過滑鼠hover時能給予明確的解釋與回饋。此外,未來也將拍攝產品影片,希望能以覆蓋式介面(overlay)的方式將產品影片彈出作直接播放。
搜尋頁面&城市搜尋頁面
創辦人非常重視搜尋功能,因此希望在搜尋頁面中能同時規劃輪播式介面(Carousel)與進階搜尋介面。 基於自身對於2erguys平台的使用經驗,我在此部分的輪播式介面增加了喜愛( Favorite)功能,希望能幫助未來使用者將有興趣的照護人員立即珍藏起來,不需要再進入到第二層頁面(畫面不用切換),藉此縮短使用流程且方便使用者瀏覽更多照護人員。
再者,城市搜尋頁面是依照平台未來目標的重點區域進行規劃。此部分有明確地標示服務範圍登記於該城市的照護人員人數,讓使用者能尋找就近地區的照護人員,便於聯絡與協調。


主要服務&服務流程 說明頁面
這兩個頁面的設計重點皆為:簡單、明瞭、易讀性佳,並幫助使用者快速尋找所需的資訊與便於理解為首要目標。
在服務流程說明頁面,幫助不同的使用族群作資訊導引,字體設計偏大,方便使用者瀏覽與閱讀。


進階搜尋頁面 & 照護人員資訊頁面

此二頁面皆屬於愛照顧平台第二、三層級的頁面;創辦人希望使用者在搜尋頁面看到有興趣的照護人員時,能點選照護人員的大頭顯示,瞭解照護人員的網路評價與確切的服務範圍,進而找到更切合自身需求的服務提供者。
頁面在設計上聚焦於「功能明確」與「易於使用」兩大原則,除了能善於利用頁面上半部份的進階搜尋功能外,下方則會顯示照護人員的基本資料與提供的服務種類與空閒時間,幫助使用者在最短的時間之內迅速媒合到適合的照護人員。

此一頁面為照護人員資訊頁面;除了登載更詳細的照護人員訊息,讓使用者能更深入地瞭解照護人員的背景與計價方式。此外,在此一頁面更可以調閱該照護人員過去的工作評價與相關討論。
再者,此頁面也能讓註冊的服務提供者上傳自己喜愛的照片作為頁面背景,幫助建構出其自身風格與個性。我們希望,照護人員背景資訊的充分揭露,簡單明暸的服務顯示與閒置時段選擇,讓使用者在瀏覽的同時,更能增加彼此之間的信任感與瞭解程度。


使用者見證&頁尾
此一部分未來將規劃以影音方式,製作小型紀錄片,錄製使用者家屬實際使用此平台獲得的體驗與反饋。並結合實際統計數據的文案獲得更多的使用者關注與瀏覽。
頁尾目前規劃以訴說平台願景、電子報訂閱(蒐集潛在使用者電子信箱)、簡易的網站地圖為主。目前仍保有一定的彈性,方便未來作優化與更動。
WEBdesign〖GameCoach〗 _landing page

創作理念:
『GameCoach』這個創作源自我日常生活的經驗與觀察。我本身是一位運動競技遊戲的愛好者,從NBA LIVE系列、2K系列、FIFA 足球系列、THE SHOW棒球系列等涉獵多年,假日和朋友對戰更是人生一大快事。但是單純的遊戲競賽,根據我多年的觀察,男性朋友們對比賽勝負的執著度與勝負心,遠遠超過我的想像(包括自己也是)。可能原因是運動競技遊戲是運動精神的具體表徵之一,它不僅僅只是遊戲,更是激化男性使用者的雄性激素與展現男子氣概的場域。
這幾年運動競技遊戲大受歡迎,遊戲也朝向更真實化、高沈浸感並與實體世界同步連結等趨勢作為設計,運動競技遊戲不在只是流於娛樂性與技巧性,更著重於戰術設計執行與球場上的解讀(判斷力)。易言之,「運動競技遊戲的強弱與否和使用者對該項球類領域的智慧/經驗有關」。根據我的觀察,平時籃球打的不錯的朋友,他的籃球競技遊戲表現不會太差,這之間的關聯性彷彿存在一個正向關係。因此,運動競技遊戲技巧性較差的朋友,平時確實較少從事實體運動。再者,運動競技遊戲能力較強的朋友,較容易受到同儕的尊敬與信任。反之,遊戲能力較差的使用者自信心會較為低落,在一群朋友一起連線對戰時這個現象更為明顯。
綜合前述,運動競技遊戲彷彿成為男性遊戲玩家的社交貨幣。遊戲使用者的線下實體運動技巧、能力、經驗會直接反映在運動遊戲的表現上。這個假設催生了此一作品的誕生,我希望能創造一個網路原生服務,幫助需要強化自身線上線下運動遊戲/運動 能力的使用者,快速精進實力重獲自信。透過媒合 職業/業餘/退休 等有專業知識與經驗的專家(例如:電競選手),為使用者精準配對專屬教練、量身訂作個人化戰術、規律有計畫性地訓練,並傳授專業知識與關鍵訊息等方式,進而幫助使用者有效地強化線上線下的運動技巧與專業素養。

設計理念:
首頁
首頁的設計是要呈現出,一個獨自練球的小孩,需要一旁有人協助並傳授實戰經驗,而右方的數位顯影正是象徵著GameCoach所媒合的專業教練,這個畫面正是要強調GameCoach的核心服務:「幫助需要強化自身線上線下運動遊戲/運動 能力的使用者,快速提升實力並重獲自信。」所以頁面規劃的重點是先要引起使用者注意,並提供一個管道讓使用者留下自身資訊,藉此體驗一個月的免費服務,透過良好的服務體驗,將使用者留存下來。所以在版面安排上盡可能的簡化,把重點聚焦在圖像結合文案所塑造出來的情境,引發使用者興趣留下電子郵件或往下滑動瀏覽。
公司價值
此頁面的設置目的為了讓使用者瞭解網站的價值所在,透過醒目的數字方式來呈現,讓使用者在瀏覽時能快速一目瞭然。當然,在設計這個頁面時,首先我去思考目標使用者最想看到?最容易理解?能感到放心進而產生信任感的指標為何?這些數字才能產生意義。所以最後選擇了「專業教練人數」、「使用者人數」、「顧客滿意度」作為指標,配合看似十分威猛的運動員,建構一種網站將會成為使用者的後盾、支持者、加入擁有眾多使用者的社群等想像,讓使用者能感到安心,彷彿加入了一個大家庭,擁有眾多兄弟支持互助的氛圍。
核心服務
在參考許多國內外新創公司的網站後發現,大部分公司關於核心服務的介紹,偏好以整齊單一的制式排列呈現。因此,我想讓這個網站能夠不太一樣並呈現出一個動態感。我刻意讓代表服務項目的icon呈現一個不規則排列,賦予網站更多的律動感與節奏。就像這張照片的主角一樣,他透過身體將籃球運往不同的方向,進而產生更多的律動與可能,就像網站能夠賦予使用者更多的可能與想像。
再者,我對於網路原生服務的規劃,由上順時針排列依序為:『一對一個人教練精準配對』、『量身打造個人化戰術』、『全球性社群連結』、『比賽數據查詢』、『實戰演練規劃』。期盼透過GameCoach的服務,策略性地提升使用者的技術與心理素質,進而達到網站架設的最初目的。
使用步驟說明
我希望能透過最簡短的資訊傳遞,讓使用者能迅速理解使用網站的步驟。因此我將過程濃縮為僅僅四個步驟,讓使用者不需要閱讀大量文字,降低其使用服務的門檻,並透過符號導引讓使用者易於辨識。 此外,左方的教練圖像設計,是想模擬出全息影像(Holography)的感覺(在此為GameCoach的符號化呈現)。下面的按鈕刻意放置於圖片中操作搖桿的左手大拇指旁,希望能藉此誘發使用者去點擊 (?)。總言之,我想將此頁面設計的有趣,除了讓使用者能迅速理解,更可以觸發他們對於服務的興趣。
使用者見證
同樣也是參考許多國內外新創網站,發現使用者見證常常也趨於制式化的設計,我希望GameCoach網站能呈現的是一個有趣的氛圍,並與這些制式化排版產生區隔。因此,這個頁面我想讓使用者將滑鼠游移至見證人的頭像時,能觸發回饋(feedback)跳出過去使用者的心得,藉由一個小小的微互動,拉近使用者與見證人的距離,進而產生更多的情感連結與投射想像。
媒體/名人 見證
如同上述原因,我想設計出與其他網站不一樣的媒體見證頁面,因此在此一頁面想要傳達出近似電影預告影評的感覺。從照片的挑選開始,就想傳遞出:「當使用者使用GameCoach的服務,你就會像照片中的主角,你的球技將會成為眾人注目的焦點。」而另一層含義是,GameCoach獨特的服務,也是眾多科技媒體、遊戲媒體/ 平台、創投們眾所關注的焦點。
最後,乒乓球的設計呈現,其實也是在呼應GameCoach的核心服務-『比賽數據查詢』。使用者的每一場比賽、每一個顆球的處理、每一場比賽的細節,都會轉換成一筆筆數據,並逐漸累積成為個人資料庫,便於使用者未來查閱、研究與分析之用。
行動呼籲頁面
當使用者瀏覽網站快結束時,在接收前面頁面的資訊後,可以不用回到首頁,便能有一個頁面提供快速註冊的服務,並結合第三方工具,讓使用者透過臉書帳號或Google信箱,有效跳過繁瑣的註冊過程立即開始使用。在畫面的安排上,僅以簡單的棒球比賽畫面作為背景,這個部分的安排是希望使用者將目光焦點放在註冊按鈕而非背景畫面,所以僅以簡單的畫面予以呈現。
頁尾
頁尾是本作品的最後一個頁面;我希望它不僅僅只是幫助使用者瀏覽整個網頁的用途,所以基本的網站地圖外,還增加了GameCoach粉絲分享照片的功能(Show off your #GameCoach)。我想一個網路服務擁有一個強而有力的社群連結會是非常重要的支持力量,因此在網站頁尾設計了一處能夠讓使用者欣賞全球GameCoach粉絲上傳於個人社群媒體的照片,希樣藉由現有粉絲的分享與展演進而影響更多新的使用者加入。
總結
綜合上述,GameCoach只是我的UI創作之一,並未正式成為一個真實網站。或許它的商業模式與網站設計規劃,未臻至十分成熟,也並未將使用者的意見與回饋納入設計之中,但透過製作視覺稿,將這個源自我日常生活中的微型觀察與經驗,演變成為一個小小的洞見,最終形成一個有趣的新創概念,雖然花了不少時間製作,卻讓我收穫良多且充滿幹勁。未來我還會繼續創作更多的UI作品,敬啟期待。
WEBdesign〖MemoryWell〗 _landing page redesign

創作理念:
「MemoryWell」(http://www.memory-well.com/)是一家美國的網路新創公司,創辦人 Jay Newton-Small 的創業初衷來自家中失智症的父親,從替父親撰寫故事的過程,發現了失智患者不但是一個極需協助的族群,更是一個潛力極大的市場。 因此創立了為療養中心提供失智病患資訊的網站。網站不但用文字紀錄患者的生平故事,更附有照片、影片、甚至是患者最愛的音樂。 患者的生平故事則是聘請退休記者透過訪問家屬的方式所撰寫出,透過一篇篇精彩的小故事,幫助護理人員以閱讀故事的方式,快速了解患者背景資訊,不但節省了護理師大量時間,更能深入瞭解患者,進而提供更完善細緻的照顧。
這個網路新創服務和我過去實習的Ustory公司商業模式十分相似,差別在於它將服務延伸至醫療市場,進而產生更細膩的服務與價值。好奇心驅使下,我開始瀏覽該公司網頁,發現其網站設計較於簡單(原網站主要由四個主要頁面所構成,所以本作品僅重新設計四個主要頁面為主)。於是我想透過自己的UI設計能力讓這個網站變得更吸引人,除了讓使用者能留下更深刻的印象,讓這個富有社會意義的網路原生服務產生更大的傳播效果,因此這個網站變成我再次創作的目標。

設計說明:
服務操作
在此頁面上,我挪用影像敘事的概念,除了故意將照片編排的較不具穩定性外,透過將照片放大產生一種視覺上的動態感,讓使用者在閱讀制式的服務步驟時不至於失去耐性。至於為什麼選擇跳水的照片?因為我覺得運動是一個自我挖掘的過程,這和網站的服務在某種程度上有一種隱約的關聯性。 此外,我在這系列的作品中刻意添加特殊效果(pixel、glitch 、slice、RGB shift 等),刻意使用效果的原因,源自於我覺得「回憶生平故事」就某些層面而言是一種零碎的畫面片段與訊號傳遞的過程,因而在照片上刻意使用一些效果來呈現回憶零碎、分裂、電波、模糊的感覺。再者,icon的設計也是故意使用重複的符號堆疊來表現回憶的組成樣貌。
使用者見證
我希望當使用者瀏覽網頁時看到的不是官方語氣的留言或是一成不變的排版。所以,我想從強化文字訊息方面著手,透過「古董打字機」這個符號,來提升文字訊息的歷史份量與信任度,且也與該網站的服務-請退休記者採訪紀錄病患故事有所呼應。 再者,我會希望過去的用戶能放上家族的老照片,我覺得這樣能呈現出一個具有歷史價值的恆久性故事,比起呆板的微笑大頭照更能吸引使用者去點選觀看。最後,我會希望使用者見證是一個簡單的微互動,如果在現實執行上能結合過去該用戶喜愛的音樂類型,隨著使用者瀏覽點擊時播放,我覺得會是一個很獨特的體驗。
行動呼籲頁面
這個頁面原先並未出現在官網上,是我自己額外添加的。添加的主要原因,是希望使用者在瀏覽網頁快結束時,有一個最後的驅動力量,驅使其順利使用網站服務。我很喜歡原來網站的按鈕行動呼籲標語:「 For Familities」。一句簡單的話語便能貫徹整個網站的價值主張與精神。此外,在視覺安排上,我使用一個老人的肖像與一名年輕人參與重要時刻的畫面,作為一種意境上的連結,簡單直白的編排,更可以減緩使用者瀏覽前面頁面的感官負荷。
頁尾
最後,在頁尾設計的部分,我故意挑選這些具有歷史底蘊的照片,來表現一個時間軸演進的概念。至於為何這樣安排,其實只是不希望頁尾僅僅流於枯燥的引導工具之用,在使用者瀏覽到網頁的最後一刻,還能感受到一絲的趣味性,留下一個具有記憶點的收尾。
總結
在作品完成後一週,我將自己抽離,重新檢視此作品實際應用的可能性。我發現自己在設計時陷入了自我中心的思考框架,刻意強調視覺表現,卻忽略了易用性、使用者所處的情境脈絡、網站價值主張的傳遞等面向。我想會犯這些錯誤的可能原因:1. 我不是這家新創的目標使用者,自己也從未使用過此服務,在缺乏深刻理解下,忽略了以主要用戶為基礎作同理心設計。2. 我是傳播科系畢業,過去被教育為驅策閱聽大眾關注為首要任務,但一昧攫取注意力,反而忽略了網站核心訊息傳達的優先順序。3. 再設計與創作是不一樣的形式,前者是建構在一個既有基礎上的共創,後者是自我展演與理念傳達的過程。過多的自我意識反而讓設計流於自我中心的表面詮釋。
綜合上述,雖然做了一個自己喜歡的風格,但如果回歸實際運用層面,可能還有許多細節需要思考與調整。但透過這次的學習,相信會幫助自己未來在做介面設計時,能有更深一層的思考與規劃。唯有真正去聆聽使用者的需求,接觸使用者所關心的文化,理解使用者的詞彙與語言,與使用者一起成長,並融入使用者的在地社群網絡,最後對使用者社群有所貢獻,才能設計出真正貼近使用者的數位產品。
Infographics_2018 NBA Rookie of the Year
創作理念:
我的資訊圖表處女作以我最喜愛的籃球運動為主軸,相信平時有在關注職業籃球運動的話,一定對NBA 2017-2018賽季這兩位超級新鮮人印象深刻(註:Ben Simmon 2016賽季受傷報銷,所以歸屬為2017-18球季的新人),尤其是今年猶他爵士隊第一輪十三順位換來的Donovan Mitchell 的大爆發表現,相信已經成為Simmons 新人王獎項的最大勁敵。當然這兩名球員的表現各有一方的支持者,因此透過資訊圖表將個人球場數據加以圖像化,透過視覺呈現協助使用者更迅速容易理解球員實際表現,便成為了這次的創作主題。
藉由Pinterest尋找職業運動相關的資訊圖表,我發現大部分運動類型的資訊圖表有著較為類似的視覺語言,相較於大部分的作品,我想做一個較為不一樣的風格,於是我將近兩年滑板品牌愛用的視覺元素融入到這次的作品,我很喜歡這種跨領域文化元素的挪用與結合,我想如果平時有在關注街頭文化應該可以看出一點端倪。當然,我想透過此一圖表,讓使用者能一目瞭然這兩名球員的當季表現,因此在設計時我並沒有帶任何的預設立場,純粹將兩名球員的量化統計數據表現留給使用者自行比較。此外,我希望使用者在觀看這張圖表時,能依照由上而下的視覺動線前進,資訊邏輯也是從上而下的方向進行安排,期盼使用者能以最少的腦力且不會產生任何認知負荷的狀態下接收這些資訊,便達成了我這次創作目的。(註:資訊圖表內的球員數據,截止至:2018.03.31。)
Infographics_10 SkatingStore in NYC

創作理念:
此作品的發想來自於從小接觸的滑板文化,雖然我不是個滑板技巧高超的人,但從高中開始便接觸美國街頭文化,從早期的Stussy、Zooyork、Freshjive、FTC、Creature、Independent 等到現今我會關注的Braindead、Dime、Buttergoods、Bronze 56k、Hotel blue、Gx1000等新銳品牌,滑板文化也受到時尚文化的影響產生不小的質變,朝向更設計化、更高端化、更精品化的走向演進。我很喜歡滑板文化的主要原因是,我認為街頭文化是一切創意的起源,是在地草根族群面對世界、政府、社會的一種反抗與動員,滑板文化必須根植於具有多元文化底蘊的土地才能成長茁壯,而紐約這一個種族大熔爐便是許多世界級滑板品牌誕生的源頭。
過去曾幸運造訪紐約兩次,深深被這塊氣場混濁但獨特多元的土地所吸引。資訊圖表所列出的十家滑板店有半數我曾造訪,但最先欲列的anything、Mighty Healthy、5boronyc的實體店面已不復存在令人十分扼腕。這十家滑板店每一家都深具個性與文化,皆有為數不小的粉絲,也代表了不同的滑板派別。我認為紐約正是孕育這些街頭品牌最好的地方,紐約含納不同人種、次文化、風格,相較於西岸滑板多了一種文化多樣性與衝擊。所以我將過去旅行經驗結合興趣,便誕生了這次的資訊圖表作品創作。
回到視覺設計上,首先我將主視覺顏色挪用紐約尼克隊的經典橘藍配色,藉以強化紐約的城市識別度。再者開頭游移飄動的這些物件象徵著細胞分裂,之中夾雜著一些文化符號(例如:滑板、塗鴉、鴿子等),我想要表現紐約的文化多元性是深植在這座城市的基因之中。此外,地圖與店址設計事先考量使用者的易讀性,為了幫助使用者快速找到想要前往的店家,所以此一部分並未做過多的設計。最後,該做什麼這一部分,其實採用一種美式戲謔的口吻在撰寫文案,意圖反思現今滑板品牌日益精品化,流於潮流/時尚 人士盲目追求流行的當季單品,而忽略了滑板品牌真實欲傳遞的核心精神與態度。
社群圖作品




365 Poster_Day 01 / Day 02

創作主題:
The political influence people
創作靈感來源:
源自最近的生活感觸,體悟到隨著媒體科技的發展,
政治力量對人民的影響力越趨深入。此外,我認為韓市長是一個很鮮明的符號,他的形象已經超越個人所承載的政治意涵,因此很適合作為圖像創作的素材。

創作主題:
Bathing is the best moment of inspiration
創作靈感來源:
源自平日對自己的微型觀察,我本身是一個洗澡會洗很久的人,洗澡是我一天之中最重要的片刻;在這個30分鐘左右會有很多思緒與創意油然而生,這些觀點可能來自我每天的經歷(或從小累積的文化刺激)平時儲存在我的身體之中(是轉換成神經元或查克拉嗎?),往往會在洗澡時不自覺的狀態下被強行驅動。
365 Poster_Day 03 / Day 04

創作主題:
Where did the flies come from?
創作靈感來源:
我常常會有一個疑問?這些蒼蠅從哪裡來!?明明家裡有在打掃,門窗都有裝置紗窗,它們究竟從哪裡冒出來?平常也看不到它們,為什麼一有食物它們就會現形?這大大促使我去思考這個問題,我假設它們來自屬於自己的平行宇宙,這或許能解釋這一切吧。

創作主題:
Human gaze on fish
創作靈感來源:
小時候家裡總是有一個水族箱,總會好奇這些生物被我們人類觀看時會不會感到壓力很大?在這個密閉的狹小空間生活會不會造成這些小生物產生一種被觀看的壓迫感。因此這個作品希望能讓觀看者感到一種喘息的壓力,進而去同理魚類的心理(?),當然我們不是魚類,或許祂們也樂在其中也說不定。
365 Poster_Day 05 / Day 06

創作主題:
Advertising information attack
創作靈感來源:
每當我求職時,父母總會要求我去翻閱一些傳統報紙的求職廣告,我一翻開這個版面撐不了30秒鐘,就被這些廣告排版和資訊呈列轟炸,這種排版不僅引發我的資訊密集恐懼症,對使用者來說絕對不是優良的閱讀體驗,反而轉變成為一種資訊攻擊樣態?!

創作主題:
The hermit
創作靈感來源:
由於做過一陣子藝文空間助理關係,有時候會接觸到一些很特別的人,如靈療師、手碟音樂家、能量治療師、仙姑、喇嘛等。根據我的觀察這些人身上都蘊含著很不一樣的氣場和能量,且似乎對人類這個物種和宇宙意識都有很深刻的洞悉與論述,這促成了我的創作主題。我想高人應該是一種非常自在的無我狀態吧,能夠超脫生死富貴名聲肉身,他們不但存活在宇宙之中更能靈活地遊走於這個宇宙。
365 Poster_Day 07

365 Poster_Day 08/ Day 09

創作主題:
We come to this world with traits
創作靈感來源:
這個作品的構想,其實來自Netflix某一部影集的一句台詞:「每個人出生的那一刻皆會帶著屬於自己的特質來到這個世界。」這句話讓我體悟深刻,它就像是一種基因、血緣、命運甚至是一種gift,你無法擺脫它,即使在成長過程中必須適應這個世界,它依然會跟著你一世,不管你喜不喜歡這個特質,你都必須要去和它妥並學會共存。特質好似一種人類原廠設定(產品條碼),也許我們不是那麼喜歡自己與生俱來的特質,甚至會十分羨慕其他人的特質,但它都是我們生命本質的一部分,也成為了我們今天的樣貌與獨特性。

創作主題:
I gave you my heart
創作靈感來源:
前陣子看了一位球員專訪談到對於自己職業的熱愛,有點深受感動,他付出了生命的一切去拼搏,為了從事一輩子熱愛的志業,日以繼夜付出生命去磨練球技。這讓我想到自己和身邊周遭的朋友總是找不到真正熱愛的工作而苦惱,從小我們總是被長輩教育工作能賺錢就好,還在乎興趣與否?現代年輕人就只會挑自己喜歡的工作!?我覺得這種思維是一個很大的盲點,如果我們無法真心喜歡這份工作,又如何對工作產生熱情呢?我想這也是世代價值觀差異下產生的巨大鴻溝吧!
365 Poster_Day 10

創作主題:
I met the god of knowledge in the book.
創作靈感來源:
這個作品其實在我腦海中醞釀了許久,也花了我不少時間製作。主要的概念是來自這幾年的跨領域自學經驗,每當我自主學習到不同領域的知識,總會有一種:「哇!我從來沒想過這樣的觀點欸」的深刻感受。這種讓知識進入身體的感覺,有種難以言喻的快感(?)。就像是與書中的作者直接面對面對話,學習他的思維模式,擴大自己的知識範疇,一窺真理之門的奧妙。因此,我將因知識而得到的啟發這種感受,將其符號化為「知識大神」,而與知識大神相遇,讓我體會到,當我面對廣大的知識之海,自己是如此地渺小,提醒自己保持著謙卑與持續學習的心態。
影像作品 01
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品 02
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品 03
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品 04
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品05
擔任職務:創意構想、現場攝影與執行、影像初剪
影像作品06
擔任職務:導演、攝影、剪輯
影像作品07
擔任職務: 影像初剪
影像作品08
擔任職務: 影像初剪
影像作品09
擔任職務: 影像初剪
影像作品10
擔任職務: 影像初剪
影像作品11
擔任職務:
現場攝影與執行、創意構想、影像初剪
影像作品12
擔任職務: 現場執行、創意構想

謝政衡
[email protected] • 0971 – 302 – 509 • 台北, 台灣•
大家好!
我是 謝政衡 (Garry)
熱愛運動、網路、電影、電玩、音樂、Netflix 影集。
熱衷關注於 新媒體、新科技、數位創業 領域。
自詡為 創意人、創業觀察者、資深微肥宅。
畢業於
國立台灣藝術大學 廣播電視學系研究所
私立淡江大學 大眾傳播學系
國立台北商業大學 五專部 國際商務系
大學時期主修:電視新聞製作
研究所主修:媒介敘事分析、媒介政治經濟學
專長:媒介研究、影像製作、視覺設計、創意發想。
學生時期至今曾參與過 MV、網路廣告、網路媒體的美術助理工作。
近年來曾擔任 科技媒體編輯、雲端自傳服務新創 社群編輯實習、旅遊新創 視覺設計實習、長照新創 視覺設計實習、藝文空間設計助理 等工作。
未來希望從事
網路、數位新創、新媒體領域的產品設計、內容設計、影音編輯 相關工作。
Skills
影像/平面/後製 軟體(Adobe Premiere / Photoshop / Illustrator / Indesign / Lightroom / DaVinci Resolve)
介面設計軟體與工具(Sketch / Zeplin / Balsamiq)
文書/簡報 軟體(Microsoft Word / Powerpoint / Keynote)
社群媒體管理(Facebook粉絲團 / Google Analytics)
CMS系統操作與管理(Wordpress / Google blogger / Wix / Squarespace)
Certification
2020 Google Analytics(GAIQ)個人認證
2016 Google AdWords 個人認證
Current state (2021. 05. 01 - 至今)
現為自由接案設計工作者(Freelance designer)
- 網站架設與設計
( 作品:https://www.mica-art.com/ )( 作品:https://foisonart.com/ )
- 活動社群宣傳視覺設計
- 實體活動現場協助
- 影像拍攝現場協助
- 活動企劃創意發想
Experience
雲母(MICA)藝文空間_創業協助暨規劃設計助理 (2018. 03. 20 - 2021. 05)
- 空間創辦人訪談與價值主張撰寫
- 空間計價參考表單製作
- 空間命名參考表單製作
- 空間設備器材比價、影像紀錄存擋與管理
- 空間臉書粉絲團資訊文件製作
- 空間社群媒體策略策劃(FB、IG、Medium)
- 空間行銷活動發想
- 試營運期間:問卷調查設計與整理
- 試營運期間:實體活動協助與活動參與者行為紀錄
- 試營運期間:空間定價策略設計
- 六大系統表單製作
內含:『日常業務紀錄系統』(四種表單)、『內部設備記錄系統』(四種表單)、『內部日常管理流程系統』(五種表單)、『人員工作紀錄系統』(四種表單)、『媒體資源管理系統』(三種表單)、『客戶管理系統』(三種表單)
- UX設計導入
內含:12家競爭對手_競品分析矩陣(Competitive Analysis Mertix)、媒體轉換漏斗設計(Convertion Funnel)、人物誌(Persona)範本製作、空間使用者旅程設計、Funnel Matrix 設計等等)
- 架設空間官網
- 打雜

愛照顧長照平台_網頁視覺設計實習 (2017. 09. 25 - 2017.12. 26)
- 官網視覺稿設計
- 官網介面優化與調整
- 服務條款修改協助
- 照護人員資訊導引文字撰寫
- 打雜

2erguy_網頁視覺設計實習 / 創業顧問助理(2017. 06. 29 - 2017.10. 02)
- 隨創業顧問參訪新創公司並記錄會議內容
- 撰寫「輔導記錄表」與「顧問輔導情形表」
-「創業曼波」部落格介面優化協助
- 創業講座活動協助
- 招募商家活動視覺設計
- 2erguy 官網 介面優化協助
- google blogger 與 Wix 操作與管理
- google blogger 貼文教學製作
- landingpage 視覺稿設計

uSTORY 有故事 行銷部 社群行銷實習 (2016. 09. 05 - 2017. 01. 12 )
-臉書粉絲團管理
-線上線下實體活動協助(青樺記者會、華佩專輯發表會、心樂音樂講座、毛小孩有故事專案、 藏說我愛你專案、銀翼餐廳專案等)
-訪談稿整理撰寫
-行銷企劃發想 (毛寶貝有故事專案、花貌專案、希捷專案、MARK聊天機器人等)
-製作廠商報價單
-打雜

兩岸醫情雜誌 編輯部 編輯助理實習 (2016. 09. 05 - 2017. 01. 12)
-臉書粉絲團管理
-訪談問題大綱撰寫
-訪談錄音檔整理撰寫
-校正稿件
-雜誌內容移轉至平台
-雜誌圖片挑選
-名片建檔
-讀者問卷調查設計
-讀者電話調查

科技報橘 社群編輯 (2016. 05 - 2016. 06. 17)
-粉絲團管理
-新聞議題採訪 (威航總經理採訪、Appwoks demoday#12採訪)
-小型內容策展製作
-線下實體活動協助
-新聞資訊投放

網路媒體:藝電視 / MV / 網路廣告 美術助理 (2011 - 2017)
-曾參與過的內容製作:
2019: 廣藝廳《在時光的皺摺中起舞》舞台美術設計助理 //
2017: 長榮航空《機上安全廣告》美術設計助理 //
ChocoTV 微電影《泡麵篇》《地震篇》 美術設計助理 //
2016:《ORBIS 10周年鉅獻》網路廣告 美術設計助理 //
2013: Miss Ko《Call Me》美術設計助理 //
劉美麟《胡說》美術設計助理 //
廣藝基金會 『藝電視』九月號 攝影、現場執行、影像初剪 //
2012: i o 樂團《到頭來瘋的難道是我》《向左向右》《PATI PATI》美術設計助理 //
信《我記得》美術設計助理 //
時尚動態影像誌《Yahoo! Fashion Week》花絮影片初剪 //
爭鮮 廣告創意競賽《粒菁篇》現場攝影與初剪、創意發想與企劃
2011: 淡江大傳畢業製作 x NewBalance Life style CF 導演與剪輯 //
華視教育頻道「職場達人SHOW」兩集節目 初剪 //
周華健《花旦》美術設計助理 //
林凡&郁可唯《聽你說》美術設計助理 //
高雄48小時拍片大挑戰_參賽作品:過境室 現場攝影與初剪 //
-拍攝現場執行
-前置作業(道具、佈景製作與設置、借還器材)
-場地復原與清潔
-創意發想與企劃
-影像初剪
-找reference

國立臺灣博物館 教育推廣組 文化服務役 (2014. 12 - 2015. 011)
-媒體與來賓接待 (活動記者會、環境教育課程、國際自然史博物館專業委員會等活動)
-實體活動執行與協助 (2015世界地球日、猴採桃開箱嚐鮮會、舊事要講古-古蹟之旅、新住⺠ 服務大使計畫、大專生服務學習課程、南門園區密室脫逃等等活動)
-活動紀錄與人數統計
-活動現場攝影紀錄
-會議佈置與紀錄
-會議室器材管理與操作
-圖書室典藏書籍資料庫管理
-永和書庫存貨管理與搬運
-打雜

數位傳播賽博光廊學術研討會 籌畫組 副總召 (2012. 09 - 2013. 03)
-活動籌辦
-活動推廣(設置活動臉書、各校傳院系所宣傳、邀稿)
-流程規劃(活動進度表、工作分配表)
-場地、器材租借
-評審教授聯繫
-現場活動執行

淡江電視台 助理組 (2009. 05 - 2011. 06)
-新聞攝影
-電視新聞節目製作
-校內活動轉播 (第59、60屆淡江大學校慶與畢業典禮、第22 、23屆淡江金韶獎現場活動轉播 舞台攝影)
-器材調派、管理、維護
-影棚技術指導與教學

人格特質
父親為業餘攝影師,母親於大學教授西洋藝術,姊姊從事視覺藝術與劇場工作。深受家庭影響,從小接觸許多藝術展覽與藝文資訊,潛移默化下影響我的視野與價值觀,培養我以更開放的胸襟來看待事物;塑造我熱情、幽默、具創意、富好奇心、同理心強,喜愛分享的個性。此外,運動、網路、電影、電玩、音樂、漫畫皆是我熱愛的事物與創意來源。
大學時期
大學時期,除了平時課業外,利用課餘時間加入實習媒體「淡江電視台」,學習動態攝影、現場轉播與新聞製作。兩年半的實習時間,帶領我走入社會不同族群階層作第一線觀察與記錄,並學習如何操作影音器材、產製媒體內容、培養團隊合作、領導節目製作,強化自身解決問題的能力並快速累積媒體實務經驗。此外,在畢業製作中,與球鞋品牌 NEW BALANCE 合作行銷活動,將產品精神融入消費者日常生活為主軸,擔任導演拍攝影音廣告,學習運用影像訴說故事,宣傳品牌態度與理念。



研究所時期
研究所期間,大量學習媒介理論,研讀研究報告,藉由撰寫論文的過程,強化自我微型觀察、資料搜集統整與批判思考的能力。
畢業論文主題為「台灣新聞媒體報導林書豪新聞之國族主義接收分析研究」,探討國內媒體報導風行一時的「林來瘋」熱潮如何再現國族主義的意識形態。而閱聽大眾在接收大眾媒體新聞報導後,國族主義的表現會如何且是否會影響傳播相關行為與態度。
此外,課餘時間更參與影片競賽、MV拍攝、網路媒體內容製作。藉著參與業界影像內容製作的過程,讓我瞭解如何製作不同性質的媒體文本與其產製邏輯,有效拓展了自己的視野,學習用更多元的方式來產製媒體內容。
服役時期的特殊經驗

文化服務役時期,曾參與⻘創會舉辦的「桃園平鎮社區行銷計畫」,學習與來自不同領域的役男合作並親身前往在地文化景點,認識當地社區的傳統文化,親身採訪在地居⺠,瞭解實際需求,更深刻體會到『社區行銷』有別於傳統的商業行銷活動在「內部宣導」、「凝聚社區居⺠共識」與「可執行性」,三個關鍵因素必需有效整合,才能順利推動。
服役時期的工作
在國立臺灣博物館服役時,曾擔任媒體嘉賓與環教課程的接待人員,並參與多項實體活動的現場協助與攝影紀錄。這個時期除了能親身參與許多豐富有趣的文化活動與事件,更有機會操作活動現場的控製室之影音燈光設備,從而增加活動現場執行控管與合作溝通的能力。
服役時期的自學
服役期間,因接觸到數位時代、創新30、火箭咖啡評論、inside等媒體,開始對數位領域產生興趣,並透過大量閱讀培養自己的數位思維與敏銳度。深感身處數位時代,科技進步迅速,許多新創公司運用網路技術顛覆傳統產業,產生許多新型態的網路原生服務與商業模式。因此,退伍後參加「Google數位火星人計畫」,跨界學習數位行銷課程並考取Google AdWords 檢定證照,持續累積數位時代所需的專業知識。
退伍後的日子

經由「數位火星人計畫」的媒合,我加入了網路媒體『科技報橘』,擔任科技線的「社群編輯」,學習採訪新聞、策展小型數位內容與撰寫原生廣告。這個時期讓我理解網路媒體如何藉由「內容行銷」的方式,精準接觸目標受眾,從而延伸販售線下課程或講堂等商業活動。

當年九月初開始,我加入AppWorks第10屆育成團隊『Ustory有故事公司』擔任「社群行銷實習生」。負責管理公司粉絲團、行銷企劃發想、線上線下實體活動協助、兩岸醫情雜誌發行協助、讀者意見調查等工作。
在新創公司透明開放的工作場域中,也讓我有機會貼身觀察一家新創企業如何運作、主管如何作決策規劃、如何快速反應市場錯誤、如何串接資源與人脈、如何管理內部團隊、如何提升用戶留存等等,這些都是難能可貴的經驗與成長,更讓我深刻體會到新創公司營運管理之不易,面對市場變化又會如何進行關鍵性的軸轉。
介面設計自學
透過付費教學平台hahow和yotta,我開始自學「資訊設計」與「UI 介面設計」,嘗試將自己的創業構想描繪出來。雖然僅停留在概念性的視覺稿階段,但在此一過程中讓我學習必須「以使用者為中心」作設計,思考如何與使用者溝通,幫助使用者有效的完成工作,並不斷地測試藉以驗證自身的假設。學習UIUX,帶給我過去從未有的觀點與啟發;過去的媒體訓練聚焦於內容產製與傳播層面,學習運用媒介文本訴說一個漂亮的故事,吸引閱聽大眾注意,觸發閱聽人的情感,進而喚起共同的情感連結或集體記憶。而UIUX則教導我必須具備同理心,透過研究使用者,找出問題與困難,並建構與測量問題的解決方案。此時的設計奠基於研究與資料,透過真實的使用者來證明自身假設,並運用科學方法解決問題,從使用者的觀點創造價值。
換言之,過去的媒體所學偏向由上而下的傳播行為,我們被教育成為媒體菁英的角色以掌握話語權,決定閱聽大眾的意見風向與品味;UIUX則藉由挖掘使用者欲求,將使用者的經驗與回饋納入產品設計流程,重視易用性並提供使用者簡單清晰的操作體驗。雖然兩者的最終目標均是說服人們採取行動,但藉由UIUX的學習幫助我將思維模式切換到「產品層面」,而非僅停留於「內容傳遞層面」,我認為這兩種思維的轉換是非常重要的訓練與必經過程。
旅遊新創 2erguy
五月份時,透過台大創創中心所舉辦的「2017台大夏季新創人才媒合會 - 新創方程式」媒合進入『2erguy』擔任「網頁視覺設計實習生」至今。2erguy是以分享經濟為主軸推廣「在地體驗旅遊」的平台,藉由「時間共享」的概念串聯使用者與在地旅遊達人。進入這家公司實習讓我有機會親身瞭解台灣分享經濟現況,並接觸UI優化相關工作。除了有效強化自身整體的數位策略思維,培養自己對於網頁介面的敏銳度與螢幕思考。更難得的是能近身觀察一家新創公司如何在驗證商業模式與成長中並存。


長照新創 愛照顧
在 2erguys 創辦人的邀請下,我參與了愛照顧團隊的平台介面設計與開發。在這個過程中,我逐步瞭解一個數位產品的開發流程,並開始學習如何在極少的資源與有限的框架下進行設計。透過和創辦人、工程師的討論與協作,讓我理解不同職位的思考模式與困難之處,更深刻體會資源匱乏的新創公司運作之艱辛與不易。


雲母(MICA)藝文空間
因緣際會下,我的家人與其幾位朋友共同創立了一家小型活動策展公司,而雲母藝文空間就是屬於該公司的第一個場域實驗空間。六月初開始試營運至今(註:截至2018/07/14)已舉辦六場實體活動,總計超過三百人以上參與。
因為幾位創辦人對於我接觸過的領域感到興趣,便希望我將過去所學的數位創業與UX設計知識導入至藝文空間中。我也首次嘗試將所學與經驗,融入於藝文空間的工作體系與流程之中。在這一個過程裡,讓我親身參與從0到1創建一個小型事業,在將UX思考導入到組織時,我發現重點不是分析工具的套用,而是如何透過工具,提供組織成員更多未曾思考的層面與切入角度,從中挖掘關鍵訊息,協助創辦人更立體地瞭解自己面對的客戶,幫助制定更接近目標客戶需求的決策,並有效凝聚組織成員們之間的共識,才是導入UX設計的價值所在。
未來展望

期許自己能加入具創意能量與數位思維的公司,發揮自己媒介研究所學、影像/產品 設計思考、媒體使用經驗,以及對於數位產業滿滿的熱情,學習數位時代所需的技能、聆聽目標社群需求、培養數據思維、策展數位內容、擬定數位策略;更將自己定位為『具有文化傳播力的數位人』,為組織提供不同的洞察與創意,持續地學習與成長,進而產生更多的價值。
Garry Hsieh
UI 作品簡介
我將UI作品分成兩大類;首先是 APP介面設計,這部分的作品主要以Daily UI challenge 的題目為主,並根據自身的興趣作為創作主題,所以較為強調「概念性」,並非屬於完整的一套產品設計。再者,這些作品部分會遵循2017年9月發布的IOS11Human Interface Guidelines。至於並未全部套用的原因是,我會去思考作品的性質,如果該作品想要提供使用者較為獨特或沈浸式的體驗,我會選擇加入一些原創性進去,在努力不損及易用性的原則下,讓作品有較為鮮明的視覺調性與風格。當然,「遵循設計規範」與「原創設計語言」兩者之間的拿捏,也是我持續鍛鍊精進的方向。
第二個部分是網頁介面設計,創作來源是我日常生活的觀察與經驗,並將衍生出來的有趣洞察予以視覺化呈現。此外,我也將在愛照顧平台實習的設計作品放入其中。
Daily UI Challenge:UIdesign_MusicPlayer

創作理念:
這是我第一個介面設計的創作作品,概念很簡單:「希望將使用者的視聽體驗與專輯視覺加以結合,形成一個更完整更全面的閱聽體驗」。我想,我們常常會有這樣的經驗,聽到這首歌感覺很熟悉,卻遲遲無法聯想到原著是誰?專輯是哪一張?
我認為要解決這個問題,可以在播放軟體上以全版視覺呈現專輯,並進一步提供該作者 歷年來的作品、製作音樂的後設故事、詳細的個人訊息、相關的mv與影像紀錄等等。在不打斷使用者的狀態下,以文字、圖像、影像等多種媒材,結合音樂輸出作者最豐富的資訊,幫助使用者在聽音樂的當下能與 作者/專輯/音樂 產生更深一層的締結,讓使用者在潛移默化下開始記憶。

Daily UI Challenge:UIdesign_User Profile
創作理念:
因此,在整體視覺設計上除了希望能和球員所屬的職業球隊主視覺顏色有所呼應外,和球員有關的貼文、照片、影音,甚至是去過的地點,都能在此頁面加以瀏覽觀看,有效強化使用者與該球員的情感連結和社群氛圍。
比較特別的是,在貼文排列上,我希望能捨棄一般社群軟體常用的卡片式排版,取而代之的是以貼文與追隨者的互動程度來呈現版位大小,形成一個動態的發文環境,讓每一則貼文能發揮其最大的社交價值。
最後,我設計了一個「My Legendary Story」功能希望讓運動員能將自己的生涯榮耀事蹟以小型策展的方式,紀錄下值得紀念的片段,藉此建構出更具個人化特色的自媒體內容。




Daily UI Challenge:UIdesign _Sign up
創作理念:
這個作品的原生概念是:「幫助使用者快速媒合個人專屬的衝浪教練」。所以在整體的視覺規劃上,希望能呈現出一種衝浪運動的浪漫與美好!所以選擇了大版面的圖片與漸層設計,期盼能給予使用者一個無壓力的使用環境與氛圍。
因此,不管是在主視覺的顏色、字體的選擇、版面安排、icon設計等,適度地留白形塑出整體的悠閒慵懶感是我最喜愛的部分。
最後,希望在使用者註冊時,能填入自身的衝浪技術程度與其所在地,以便能更精準地與適合的教練進行媒合。或許可以結合機器學習的推薦機制,媒合出更切合使用者自身需求的專屬教練,進而演變成衝浪交友軟體也並無不可能。
Daily UI Challenge:UIdesign_Location Tracker

創作理念:
此作品的最初構想是:「希望能提供自行車愛好者一個平台,藉由軟體功能快速組團出遊並撰寫使用者的個人單車故事」。
我希望這個平台能將『單車』、『城市』、『地標』三個元素緊密地連結在一起,讓每一趟自行車旅程變成專屬個人的個性化故事。讓自行車運動可以橫跨虛擬與現實,更兼具社交功能,我想這會是一件很有趣的事!

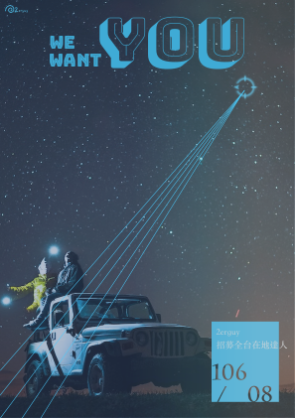
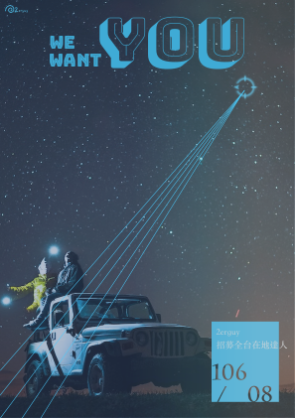
因此,「以車會友」作為出發點的話,平台需要有搜尋所在地其他用戶的功能。所以在Navigation Bar 的右方規劃了「篩選」功能,讓使用者在搜尋之前能優先過濾,精準地配對適合自己的族群。或者可以直接使用Search bar搜尋用戶帳號更方便的尋找其他用戶。
此外,我也設計了一個原創UI,希望使用者過濾完後,系統能迅速推播符合條件的用戶,透過+功能立刻加成好友。此功能也能同時收看其他使用者所製作的內容。
再者,我在Toolbar也設計了揪團功能,藉由多元的揪團(例如:主題性揪團、自動配對揪團、品牌揪團等等)強化使用者和其他用戶的連結與黏著度。當然導航功能的易用性也是十分重要,這些均是影響平台社交價值高低與否的重要關鍵。
註: 此兩個頁面我均設計成暫時隱藏Status bar的狀態,藉以提供使用者一個更加沈浸式的體驗,導引使用者聚焦於功能,避免讓使用者分心。

這一部分,是希望使用者可以將騎車路途經過的景點加以 打卡/收藏/評價,將線下場景納入自己的虛擬版圖,藉此打造成為個人專屬的私房景點,並能和其他使用者加以互動(如:交換、分享、追蹤),讓每一趟的單車旅行變成個人化故事或事件紀錄。
我同樣也設計了一個原創UI,讓使用者能迅速收藏景點。除此之外,透過下方Tool Bars的功能可以立即編輯(撰寫故事、評價、留言等)該景點,更能使用影音方式加以紀錄。
而歷史功能(Toolbar左邊數來第四個)可以將這些儲存於平台的故事/紀錄 轉換為使用者珍貴的個人化資產,除了能回顧該地區的故事之外,甚至能協助使用者成為所在地區的自行車導遊/達人,藉由販售個人私房景點(收費組團出遊),成為一種具個人特色的商業行為。
WEBdesign〖Soulmate〗 _landing page


創作理念:
我想為所有中高年齡層的使用者創建一個「熟齡交友平台」,理由源自於我日常生活的觀察。從小到大最常聽到長輩們抱怨年輕時不會挑選對象.才會嫁給你爸/媽之類的對話.....後來長大後才發現這是許多朋友們的共同經驗。 我認為這個現象存在十分普遍,可能原因是,因為「感情」是一個動態的狀態(dynamic),畢竟人生每一個時期的思維、價值觀、視野都不一樣,追求的對象也會有所不同。
此外,我自己實際使用交友軟體的經驗也發現,市場上沒有專門為長輩設計的交友軟體,因此有一點年紀的使用者在交友平台的世界中往往會被貶抑或邊緣化成為弱勢族群(超過30歲就會被調侃為大叔/ 阿姨...),交友平台最受歡迎的使用者族群往往是15~28歲的年輕男女。因此我想有必要為熟齡族群建構一個交友空間,用該年齡層熟悉的介面、功能、語言、資訊架構與他們溝通,量身製作並傾聽他們的交友需求。
所以,即使只是一個概念性作品,我也去詢問了幾位長輩,理解長輩如何看待交友網站,有什麼功能或服務能夠吸引他們試用。經過聊天後發現,原來想為他們搭建熟齡交友網站,他們也會非常在意不想被當成『老人』看待,即使目標族群設定為50歲以上,他們依然偏好網站圖片的展示能多以時髦漂亮的模特兒為範例,賞心悅目才是重點。有一位長輩不諱言:「即使知道這是一個專門為長輩搭建的交友網站,但想一想裡面都是一些老人多無聊啊!」我想這是一個有趣的思考點,也直接引導了我去做後續的設計與思考。
最後,也赫然發現,原來長輩對交友網站最在乎的還是『高隱私性』與『安全性』,他們甚至不想讓親朋好友知道自己正在使用交友網站,這可能與整個社會的風俗習慣、道德觀念、家庭教育都有連帶關係。畢竟東方社會,結婚就要對另一半死心蹋地,忠心耿耿的婚姻觀念仍然根深蒂固。我想每一個人都有權力選擇自己的另一半對象渡過餘生,或許目前東方社會看待感情的態度還不像歐美國家開放,但我認為不久的將來,台灣會有這個原生需求的平台出現,就讓我們拭目以待吧~
愛照顧平台_官網UI設計

在 2erguys 創辦人的邀請下,開啟了另一個數位產品愛照顧平台的介面設計與製作。這個作品與其他作品不同之處,是建立在一個框架之下;從主視覺的顏色、商標設計、icon設計、 網站流程、網頁排版等等,是在建立大體上的共識,拿到線框稿後才開始著手進行設計。
這次的設計我必須從目標使用者(老人的親人家屬)與網站核心功能(媒合服務)去切入作思考,所以在主視覺上希望營造出『認真』、『樂觀』、『樂於付出』的氛圍。和其他長照平台不同之處在於,首頁就顯示平台核心服務的icon(依序為:居家復健、護理照護、代客煮飯、家事服務、代客採買、聊天陪伴、餐食宅配、接送服務),且當使用者透過滑鼠hover時能給予明確的解釋與回饋。此外,未來也將拍攝產品影片,希望能以覆蓋式介面(overlay)的方式將產品影片彈出作直接播放。
搜尋頁面&城市搜尋頁面
創辦人非常重視搜尋功能,因此希望在搜尋頁面中能同時規劃輪播式介面(Carousel)與進階搜尋介面。 基於自身對於2erguys平台的使用經驗,我在此部分的輪播式介面增加了喜愛( Favorite)功能,希望能幫助未來使用者將有興趣的照護人員立即珍藏起來,不需要再進入到第二層頁面(畫面不用切換),藉此縮短使用流程且方便使用者瀏覽更多照護人員。
再者,城市搜尋頁面是依照平台未來目標的重點區域進行規劃。此部分有明確地標示服務範圍登記於該城市的照護人員人數,讓使用者能尋找就近地區的照護人員,便於聯絡與協調。


主要服務&服務流程 說明頁面
這兩個頁面的設計重點皆為:簡單、明瞭、易讀性佳,並幫助使用者快速尋找所需的資訊與便於理解為首要目標。
在服務流程說明頁面,幫助不同的使用族群作資訊導引,字體設計偏大,方便使用者瀏覽與閱讀。


進階搜尋頁面 & 照護人員資訊頁面

此二頁面皆屬於愛照顧平台第二、三層級的頁面;創辦人希望使用者在搜尋頁面看到有興趣的照護人員時,能點選照護人員的大頭顯示,瞭解照護人員的網路評價與確切的服務範圍,進而找到更切合自身需求的服務提供者。
頁面在設計上聚焦於「功能明確」與「易於使用」兩大原則,除了能善於利用頁面上半部份的進階搜尋功能外,下方則會顯示照護人員的基本資料與提供的服務種類與空閒時間,幫助使用者在最短的時間之內迅速媒合到適合的照護人員。

此一頁面為照護人員資訊頁面;除了登載更詳細的照護人員訊息,讓使用者能更深入地瞭解照護人員的背景與計價方式。此外,在此一頁面更可以調閱該照護人員過去的工作評價與相關討論。
再者,此頁面也能讓註冊的服務提供者上傳自己喜愛的照片作為頁面背景,幫助建構出其自身風格與個性。我們希望,照護人員背景資訊的充分揭露,簡單明暸的服務顯示與閒置時段選擇,讓使用者在瀏覽的同時,更能增加彼此之間的信任感與瞭解程度。


使用者見證&頁尾
此一部分未來將規劃以影音方式,製作小型紀錄片,錄製使用者家屬實際使用此平台獲得的體驗與反饋。並結合實際統計數據的文案獲得更多的使用者關注與瀏覽。
頁尾目前規劃以訴說平台願景、電子報訂閱(蒐集潛在使用者電子信箱)、簡易的網站地圖為主。目前仍保有一定的彈性,方便未來作優化與更動。
WEBdesign〖GameCoach〗 _landing page

創作理念:
『GameCoach』這個創作源自我日常生活的經驗與觀察。我本身是一位運動競技遊戲的愛好者,從NBA LIVE系列、2K系列、FIFA 足球系列、THE SHOW棒球系列等涉獵多年,假日和朋友對戰更是人生一大快事。但是單純的遊戲競賽,根據我多年的觀察,男性朋友們對比賽勝負的執著度與勝負心,遠遠超過我的想像(包括自己也是)。可能原因是運動競技遊戲是運動精神的具體表徵之一,它不僅僅只是遊戲,更是激化男性使用者的雄性激素與展現男子氣概的場域。
這幾年運動競技遊戲大受歡迎,遊戲也朝向更真實化、高沈浸感並與實體世界同步連結等趨勢作為設計,運動競技遊戲不在只是流於娛樂性與技巧性,更著重於戰術設計執行與球場上的解讀(判斷力)。易言之,「運動競技遊戲的強弱與否和使用者對該項球類領域的智慧/經驗有關」。根據我的觀察,平時籃球打的不錯的朋友,他的籃球競技遊戲表現不會太差,這之間的關聯性彷彿存在一個正向關係。因此,運動競技遊戲技巧性較差的朋友,平時確實較少從事實體運動。再者,運動競技遊戲能力較強的朋友,較容易受到同儕的尊敬與信任。反之,遊戲能力較差的使用者自信心會較為低落,在一群朋友一起連線對戰時這個現象更為明顯。
綜合前述,運動競技遊戲彷彿成為男性遊戲玩家的社交貨幣。遊戲使用者的線下實體運動技巧、能力、經驗會直接反映在運動遊戲的表現上。這個假設催生了此一作品的誕生,我希望能創造一個網路原生服務,幫助需要強化自身線上線下運動遊戲/運動 能力的使用者,快速精進實力重獲自信。透過媒合 職業/業餘/退休 等有專業知識與經驗的專家(例如:電競選手),為使用者精準配對專屬教練、量身訂作個人化戰術、規律有計畫性地訓練,並傳授專業知識與關鍵訊息等方式,進而幫助使用者有效地強化線上線下的運動技巧與專業素養。

設計理念:
首頁
首頁的設計是要呈現出,一個獨自練球的小孩,需要一旁有人協助並傳授實戰經驗,而右方的數位顯影正是象徵著GameCoach所媒合的專業教練,這個畫面正是要強調GameCoach的核心服務:「幫助需要強化自身線上線下運動遊戲/運動 能力的使用者,快速提升實力並重獲自信。」所以頁面規劃的重點是先要引起使用者注意,並提供一個管道讓使用者留下自身資訊,藉此體驗一個月的免費服務,透過良好的服務體驗,將使用者留存下來。所以在版面安排上盡可能的簡化,把重點聚焦在圖像結合文案所塑造出來的情境,引發使用者興趣留下電子郵件或往下滑動瀏覽。
公司價值
此頁面的設置目的為了讓使用者瞭解網站的價值所在,透過醒目的數字方式來呈現,讓使用者在瀏覽時能快速一目瞭然。當然,在設計這個頁面時,首先我去思考目標使用者最想看到?最容易理解?能感到放心進而產生信任感的指標為何?這些數字才能產生意義。所以最後選擇了「專業教練人數」、「使用者人數」、「顧客滿意度」作為指標,配合看似十分威猛的運動員,建構一種網站將會成為使用者的後盾、支持者、加入擁有眾多使用者的社群等想像,讓使用者能感到安心,彷彿加入了一個大家庭,擁有眾多兄弟支持互助的氛圍。
核心服務
在參考許多國內外新創公司的網站後發現,大部分公司關於核心服務的介紹,偏好以整齊單一的制式排列呈現。因此,我想讓這個網站能夠不太一樣並呈現出一個動態感。我刻意讓代表服務項目的icon呈現一個不規則排列,賦予網站更多的律動感與節奏。就像這張照片的主角一樣,他透過身體將籃球運往不同的方向,進而產生更多的律動與可能,就像網站能夠賦予使用者更多的可能與想像。
再者,我對於網路原生服務的規劃,由上順時針排列依序為:『一對一個人教練精準配對』、『量身打造個人化戰術』、『全球性社群連結』、『比賽數據查詢』、『實戰演練規劃』。期盼透過GameCoach的服務,策略性地提升使用者的技術與心理素質,進而達到網站架設的最初目的。
使用步驟說明
我希望能透過最簡短的資訊傳遞,讓使用者能迅速理解使用網站的步驟。因此我將過程濃縮為僅僅四個步驟,讓使用者不需要閱讀大量文字,降低其使用服務的門檻,並透過符號導引讓使用者易於辨識。 此外,左方的教練圖像設計,是想模擬出全息影像(Holography)的感覺(在此為GameCoach的符號化呈現)。下面的按鈕刻意放置於圖片中操作搖桿的左手大拇指旁,希望能藉此誘發使用者去點擊 (?)。總言之,我想將此頁面設計的有趣,除了讓使用者能迅速理解,更可以觸發他們對於服務的興趣。
使用者見證
同樣也是參考許多國內外新創網站,發現使用者見證常常也趨於制式化的設計,我希望GameCoach網站能呈現的是一個有趣的氛圍,並與這些制式化排版產生區隔。因此,這個頁面我想讓使用者將滑鼠游移至見證人的頭像時,能觸發回饋(feedback)跳出過去使用者的心得,藉由一個小小的微互動,拉近使用者與見證人的距離,進而產生更多的情感連結與投射想像。
媒體/名人 見證
如同上述原因,我想設計出與其他網站不一樣的媒體見證頁面,因此在此一頁面想要傳達出近似電影預告影評的感覺。從照片的挑選開始,就想傳遞出:「當使用者使用GameCoach的服務,你就會像照片中的主角,你的球技將會成為眾人注目的焦點。」而另一層含義是,GameCoach獨特的服務,也是眾多科技媒體、遊戲媒體/ 平台、創投們眾所關注的焦點。
最後,乒乓球的設計呈現,其實也是在呼應GameCoach的核心服務-『比賽數據查詢』。使用者的每一場比賽、每一個顆球的處理、每一場比賽的細節,都會轉換成一筆筆數據,並逐漸累積成為個人資料庫,便於使用者未來查閱、研究與分析之用。
行動呼籲頁面
當使用者瀏覽網站快結束時,在接收前面頁面的資訊後,可以不用回到首頁,便能有一個頁面提供快速註冊的服務,並結合第三方工具,讓使用者透過臉書帳號或Google信箱,有效跳過繁瑣的註冊過程立即開始使用。在畫面的安排上,僅以簡單的棒球比賽畫面作為背景,這個部分的安排是希望使用者將目光焦點放在註冊按鈕而非背景畫面,所以僅以簡單的畫面予以呈現。
頁尾
頁尾是本作品的最後一個頁面;我希望它不僅僅只是幫助使用者瀏覽整個網頁的用途,所以基本的網站地圖外,還增加了GameCoach粉絲分享照片的功能(Show off your #GameCoach)。我想一個網路服務擁有一個強而有力的社群連結會是非常重要的支持力量,因此在網站頁尾設計了一處能夠讓使用者欣賞全球GameCoach粉絲上傳於個人社群媒體的照片,希樣藉由現有粉絲的分享與展演進而影響更多新的使用者加入。
總結
綜合上述,GameCoach只是我的UI創作之一,並未正式成為一個真實網站。或許它的商業模式與網站設計規劃,未臻至十分成熟,也並未將使用者的意見與回饋納入設計之中,但透過製作視覺稿,將這個源自我日常生活中的微型觀察與經驗,演變成為一個小小的洞見,最終形成一個有趣的新創概念,雖然花了不少時間製作,卻讓我收穫良多且充滿幹勁。未來我還會繼續創作更多的UI作品,敬啟期待。
WEBdesign〖MemoryWell〗 _landing page redesign

創作理念:
「MemoryWell」(http://www.memory-well.com/)是一家美國的網路新創公司,創辦人 Jay Newton-Small 的創業初衷來自家中失智症的父親,從替父親撰寫故事的過程,發現了失智患者不但是一個極需協助的族群,更是一個潛力極大的市場。 因此創立了為療養中心提供失智病患資訊的網站。網站不但用文字紀錄患者的生平故事,更附有照片、影片、甚至是患者最愛的音樂。 患者的生平故事則是聘請退休記者透過訪問家屬的方式所撰寫出,透過一篇篇精彩的小故事,幫助護理人員以閱讀故事的方式,快速了解患者背景資訊,不但節省了護理師大量時間,更能深入瞭解患者,進而提供更完善細緻的照顧。
這個網路新創服務和我過去實習的Ustory公司商業模式十分相似,差別在於它將服務延伸至醫療市場,進而產生更細膩的服務與價值。好奇心驅使下,我開始瀏覽該公司網頁,發現其網站設計較於簡單(原網站主要由四個主要頁面所構成,所以本作品僅重新設計四個主要頁面為主)。於是我想透過自己的UI設計能力讓這個網站變得更吸引人,除了讓使用者能留下更深刻的印象,讓這個富有社會意義的網路原生服務產生更大的傳播效果,因此這個網站變成我再次創作的目標。

設計說明:
服務操作
在此頁面上,我挪用影像敘事的概念,除了故意將照片編排的較不具穩定性外,透過將照片放大產生一種視覺上的動態感,讓使用者在閱讀制式的服務步驟時不至於失去耐性。至於為什麼選擇跳水的照片?因為我覺得運動是一個自我挖掘的過程,這和網站的服務在某種程度上有一種隱約的關聯性。 此外,我在這系列的作品中刻意添加特殊效果(pixel、glitch 、slice、RGB shift 等),刻意使用效果的原因,源自於我覺得「回憶生平故事」就某些層面而言是一種零碎的畫面片段與訊號傳遞的過程,因而在照片上刻意使用一些效果來呈現回憶零碎、分裂、電波、模糊的感覺。再者,icon的設計也是故意使用重複的符號堆疊來表現回憶的組成樣貌。
使用者見證
我希望當使用者瀏覽網頁時看到的不是官方語氣的留言或是一成不變的排版。所以,我想從強化文字訊息方面著手,透過「古董打字機」這個符號,來提升文字訊息的歷史份量與信任度,且也與該網站的服務-請退休記者採訪紀錄病患故事有所呼應。 再者,我會希望過去的用戶能放上家族的老照片,我覺得這樣能呈現出一個具有歷史價值的恆久性故事,比起呆板的微笑大頭照更能吸引使用者去點選觀看。最後,我會希望使用者見證是一個簡單的微互動,如果在現實執行上能結合過去該用戶喜愛的音樂類型,隨著使用者瀏覽點擊時播放,我覺得會是一個很獨特的體驗。
行動呼籲頁面
這個頁面原先並未出現在官網上,是我自己額外添加的。添加的主要原因,是希望使用者在瀏覽網頁快結束時,有一個最後的驅動力量,驅使其順利使用網站服務。我很喜歡原來網站的按鈕行動呼籲標語:「 For Familities」。一句簡單的話語便能貫徹整個網站的價值主張與精神。此外,在視覺安排上,我使用一個老人的肖像與一名年輕人參與重要時刻的畫面,作為一種意境上的連結,簡單直白的編排,更可以減緩使用者瀏覽前面頁面的感官負荷。
頁尾
最後,在頁尾設計的部分,我故意挑選這些具有歷史底蘊的照片,來表現一個時間軸演進的概念。至於為何這樣安排,其實只是不希望頁尾僅僅流於枯燥的引導工具之用,在使用者瀏覽到網頁的最後一刻,還能感受到一絲的趣味性,留下一個具有記憶點的收尾。
總結
在作品完成後一週,我將自己抽離,重新檢視此作品實際應用的可能性。我發現自己在設計時陷入了自我中心的思考框架,刻意強調視覺表現,卻忽略了易用性、使用者所處的情境脈絡、網站價值主張的傳遞等面向。我想會犯這些錯誤的可能原因:1. 我不是這家新創的目標使用者,自己也從未使用過此服務,在缺乏深刻理解下,忽略了以主要用戶為基礎作同理心設計。2. 我是傳播科系畢業,過去被教育為驅策閱聽大眾關注為首要任務,但一昧攫取注意力,反而忽略了網站核心訊息傳達的優先順序。3. 再設計與創作是不一樣的形式,前者是建構在一個既有基礎上的共創,後者是自我展演與理念傳達的過程。過多的自我意識反而讓設計流於自我中心的表面詮釋。
綜合上述,雖然做了一個自己喜歡的風格,但如果回歸實際運用層面,可能還有許多細節需要思考與調整。但透過這次的學習,相信會幫助自己未來在做介面設計時,能有更深一層的思考與規劃。唯有真正去聆聽使用者的需求,接觸使用者所關心的文化,理解使用者的詞彙與語言,與使用者一起成長,並融入使用者的在地社群網絡,最後對使用者社群有所貢獻,才能設計出真正貼近使用者的數位產品。
Infographics_2018 NBA Rookie of the Year
創作理念:
我的資訊圖表處女作以我最喜愛的籃球運動為主軸,相信平時有在關注職業籃球運動的話,一定對NBA 2017-2018賽季這兩位超級新鮮人印象深刻(註:Ben Simmon 2016賽季受傷報銷,所以歸屬為2017-18球季的新人),尤其是今年猶他爵士隊第一輪十三順位換來的Donovan Mitchell 的大爆發表現,相信已經成為Simmons 新人王獎項的最大勁敵。當然這兩名球員的表現各有一方的支持者,因此透過資訊圖表將個人球場數據加以圖像化,透過視覺呈現協助使用者更迅速容易理解球員實際表現,便成為了這次的創作主題。
藉由Pinterest尋找職業運動相關的資訊圖表,我發現大部分運動類型的資訊圖表有著較為類似的視覺語言,相較於大部分的作品,我想做一個較為不一樣的風格,於是我將近兩年滑板品牌愛用的視覺元素融入到這次的作品,我很喜歡這種跨領域文化元素的挪用與結合,我想如果平時有在關注街頭文化應該可以看出一點端倪。當然,我想透過此一圖表,讓使用者能一目瞭然這兩名球員的當季表現,因此在設計時我並沒有帶任何的預設立場,純粹將兩名球員的量化統計數據表現留給使用者自行比較。此外,我希望使用者在觀看這張圖表時,能依照由上而下的視覺動線前進,資訊邏輯也是從上而下的方向進行安排,期盼使用者能以最少的腦力且不會產生任何認知負荷的狀態下接收這些資訊,便達成了我這次創作目的。(註:資訊圖表內的球員數據,截止至:2018.03.31。)
Infographics_10 SkatingStore in NYC

創作理念:
此作品的發想來自於從小接觸的滑板文化,雖然我不是個滑板技巧高超的人,但從高中開始便接觸美國街頭文化,從早期的Stussy、Zooyork、Freshjive、FTC、Creature、Independent 等到現今我會關注的Braindead、Dime、Buttergoods、Bronze 56k、Hotel blue、Gx1000等新銳品牌,滑板文化也受到時尚文化的影響產生不小的質變,朝向更設計化、更高端化、更精品化的走向演進。我很喜歡滑板文化的主要原因是,我認為街頭文化是一切創意的起源,是在地草根族群面對世界、政府、社會的一種反抗與動員,滑板文化必須根植於具有多元文化底蘊的土地才能成長茁壯,而紐約這一個種族大熔爐便是許多世界級滑板品牌誕生的源頭。
過去曾幸運造訪紐約兩次,深深被這塊氣場混濁但獨特多元的土地所吸引。資訊圖表所列出的十家滑板店有半數我曾造訪,但最先欲列的anything、Mighty Healthy、5boronyc的實體店面已不復存在令人十分扼腕。這十家滑板店每一家都深具個性與文化,皆有為數不小的粉絲,也代表了不同的滑板派別。我認為紐約正是孕育這些街頭品牌最好的地方,紐約含納不同人種、次文化、風格,相較於西岸滑板多了一種文化多樣性與衝擊。所以我將過去旅行經驗結合興趣,便誕生了這次的資訊圖表作品創作。
回到視覺設計上,首先我將主視覺顏色挪用紐約尼克隊的經典橘藍配色,藉以強化紐約的城市識別度。再者開頭游移飄動的這些物件象徵著細胞分裂,之中夾雜著一些文化符號(例如:滑板、塗鴉、鴿子等),我想要表現紐約的文化多元性是深植在這座城市的基因之中。此外,地圖與店址設計事先考量使用者的易讀性,為了幫助使用者快速找到想要前往的店家,所以此一部分並未做過多的設計。最後,該做什麼這一部分,其實採用一種美式戲謔的口吻在撰寫文案,意圖反思現今滑板品牌日益精品化,流於潮流/時尚 人士盲目追求流行的當季單品,而忽略了滑板品牌真實欲傳遞的核心精神與態度。
社群圖作品




365 Poster_Day 01 / Day 02

創作主題:
The political influence people
創作靈感來源:
源自最近的生活感觸,體悟到隨著媒體科技的發展,
政治力量對人民的影響力越趨深入。此外,我認為韓市長是一個很鮮明的符號,他的形象已經超越個人所承載的政治意涵,因此很適合作為圖像創作的素材。

創作主題:
Bathing is the best moment of inspiration
創作靈感來源:
源自平日對自己的微型觀察,我本身是一個洗澡會洗很久的人,洗澡是我一天之中最重要的片刻;在這個30分鐘左右會有很多思緒與創意油然而生,這些觀點可能來自我每天的經歷(或從小累積的文化刺激)平時儲存在我的身體之中(是轉換成神經元或查克拉嗎?),往往會在洗澡時不自覺的狀態下被強行驅動。
365 Poster_Day 03 / Day 04

創作主題:
Where did the flies come from?
創作靈感來源:
我常常會有一個疑問?這些蒼蠅從哪裡來!?明明家裡有在打掃,門窗都有裝置紗窗,它們究竟從哪裡冒出來?平常也看不到它們,為什麼一有食物它們就會現形?這大大促使我去思考這個問題,我假設它們來自屬於自己的平行宇宙,這或許能解釋這一切吧。

創作主題:
Human gaze on fish
創作靈感來源:
小時候家裡總是有一個水族箱,總會好奇這些生物被我們人類觀看時會不會感到壓力很大?在這個密閉的狹小空間生活會不會造成這些小生物產生一種被觀看的壓迫感。因此這個作品希望能讓觀看者感到一種喘息的壓力,進而去同理魚類的心理(?),當然我們不是魚類,或許祂們也樂在其中也說不定。
365 Poster_Day 05 / Day 06

創作主題:
Advertising information attack
創作靈感來源:
每當我求職時,父母總會要求我去翻閱一些傳統報紙的求職廣告,我一翻開這個版面撐不了30秒鐘,就被這些廣告排版和資訊呈列轟炸,這種排版不僅引發我的資訊密集恐懼症,對使用者來說絕對不是優良的閱讀體驗,反而轉變成為一種資訊攻擊樣態?!

創作主題:
The hermit
創作靈感來源:
由於做過一陣子藝文空間助理關係,有時候會接觸到一些很特別的人,如靈療師、手碟音樂家、能量治療師、仙姑、喇嘛等。根據我的觀察這些人身上都蘊含著很不一樣的氣場和能量,且似乎對人類這個物種和宇宙意識都有很深刻的洞悉與論述,這促成了我的創作主題。我想高人應該是一種非常自在的無我狀態吧,能夠超脫生死富貴名聲肉身,他們不但存活在宇宙之中更能靈活地遊走於這個宇宙。
365 Poster_Day 07

365 Poster_Day 08/ Day 09

創作主題:
We come to this world with traits
創作靈感來源:
這個作品的構想,其實來自Netflix某一部影集的一句台詞:「每個人出生的那一刻皆會帶著屬於自己的特質來到這個世界。」這句話讓我體悟深刻,它就像是一種基因、血緣、命運甚至是一種gift,你無法擺脫它,即使在成長過程中必須適應這個世界,它依然會跟著你一世,不管你喜不喜歡這個特質,你都必須要去和它妥並學會共存。特質好似一種人類原廠設定(產品條碼),也許我們不是那麼喜歡自己與生俱來的特質,甚至會十分羨慕其他人的特質,但它都是我們生命本質的一部分,也成為了我們今天的樣貌與獨特性。

創作主題:
I gave you my heart
創作靈感來源:
前陣子看了一位球員專訪談到對於自己職業的熱愛,有點深受感動,他付出了生命的一切去拼搏,為了從事一輩子熱愛的志業,日以繼夜付出生命去磨練球技。這讓我想到自己和身邊周遭的朋友總是找不到真正熱愛的工作而苦惱,從小我們總是被長輩教育工作能賺錢就好,還在乎興趣與否?現代年輕人就只會挑自己喜歡的工作!?我覺得這種思維是一個很大的盲點,如果我們無法真心喜歡這份工作,又如何對工作產生熱情呢?我想這也是世代價值觀差異下產生的巨大鴻溝吧!
365 Poster_Day 10

創作主題:
I met the god of knowledge in the book.
創作靈感來源:
這個作品其實在我腦海中醞釀了許久,也花了我不少時間製作。主要的概念是來自這幾年的跨領域自學經驗,每當我自主學習到不同領域的知識,總會有一種:「哇!我從來沒想過這樣的觀點欸」的深刻感受。這種讓知識進入身體的感覺,有種難以言喻的快感(?)。就像是與書中的作者直接面對面對話,學習他的思維模式,擴大自己的知識範疇,一窺真理之門的奧妙。因此,我將因知識而得到的啟發這種感受,將其符號化為「知識大神」,而與知識大神相遇,讓我體會到,當我面對廣大的知識之海,自己是如此地渺小,提醒自己保持著謙卑與持續學習的心態。
影像作品 01
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品 02
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品 03
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品 04
擔任職務: 現場攝影與執行、創意構想、影像初剪
影像作品05
擔任職務:創意構想、現場攝影與執行、影像初剪
影像作品06
擔任職務:導演、攝影、剪輯
影像作品07
擔任職務: 影像初剪
影像作品08
擔任職務: 影像初剪
影像作品09
擔任職務: 影像初剪
影像作品10
擔任職務: 影像初剪
影像作品11
擔任職務:
現場攝影與執行、創意構想、影像初剪
影像作品12
擔任職務: 現場執行、創意構想









