薛少康
於資策會前端班的專題發表中使用 React 製作遊戲頁面與客服機器人的功能,我從這次的過程中,發現自己滿喜歡靠程式創造東西的。
在接案公司的期間,我經歷多個專案的頁面切版,從大學系所官網、銀行行銷網頁到政府交通部徵稿頁面 。
目前任職於方碼科技,負責維護活動設定的後台、報到的平台,與製作抽獎系統。
上班之餘偶爾做些小作品,豐富自己的眼界與經驗。
Email : [email protected]

SIDE PROJECT

工作經歷
前端工程師
方碼科技有限公司 (Dec 2022- )
- 製作資產盤點網頁版,串接Google Sheet API 驗證使用者,並取得其Google Sheet 的資料,使用公司掃描套件解析資產資訊後,可將盤點時間與資產狀態匯出到Google Sheet 新分頁。
- 製作抽獎網站,開發可彈性設定獎項條件、活動畫面的抽獎平台
- 活動報到平台萬人報到執行速度加速10倍( 網站時常需要對資料做更新,使用ES6 MAP 後效能改善)
- 維護及更新活動設定後台
前端工程師
百岳國際股份有限公司 (June 2022-Nov2022)
- 為清大、政大等大學校系官網、交通部網路徵稿、露營電商平台等等網頁做響應式切版
交通安全月徵稿頁: https://roadsafety2022.com/111motcdc
公司金融行銷頁: https://simular.co/page/solutions/finance-marketing - 跨瀏覽器相容改善 、 優化 SEO、頁面互動效果JS改寫)
行李員
台北文華東方酒店 Mandarin Oriental, Taipei (Nov 2020-Nov 2021)
- 製作PPT教學文件幫助其他同事,鑑於客人的多樣性,我在題目中統整不同的情境能怎麼處理
學歷

2015 - 2019
私立大同大學
電機系
語言能力
- 多益 765 分
證照
- 電腦硬體裝修丙級
- 室內配線丙級
- 網路架設丙級
自傳
我是薛少康,畢業於大同大學電機系。2021年11月開始學習寫網頁的技術。
於方碼科技的期間,我負責維護活動設定的後台、來賓報到的平台,與製作抽獎系統。
1. 活動報到平台在應付萬人以上時,處理速度時常需要等10秒左右,將前端操作的資料改為 ES6 Map 後,在取得或更新資料的速度上大幅改善,網站執行速度加快10倍。
2. 抽獎系統在設定部分,讓每個獎項可以用多個條件去篩選出抽獎者,並為了在中途離線的情況下依然正常操作,利用Redux Toolkit 將資料統一管理並存於本地端;抽獎主頁為了讓畫面上的中獎列表能使用鍵盤向下滾動列表,接觸到 tabindex 的屬性,讓元件可藉由鍵盤focus,不必使用滑鼠往下滾動視窗。
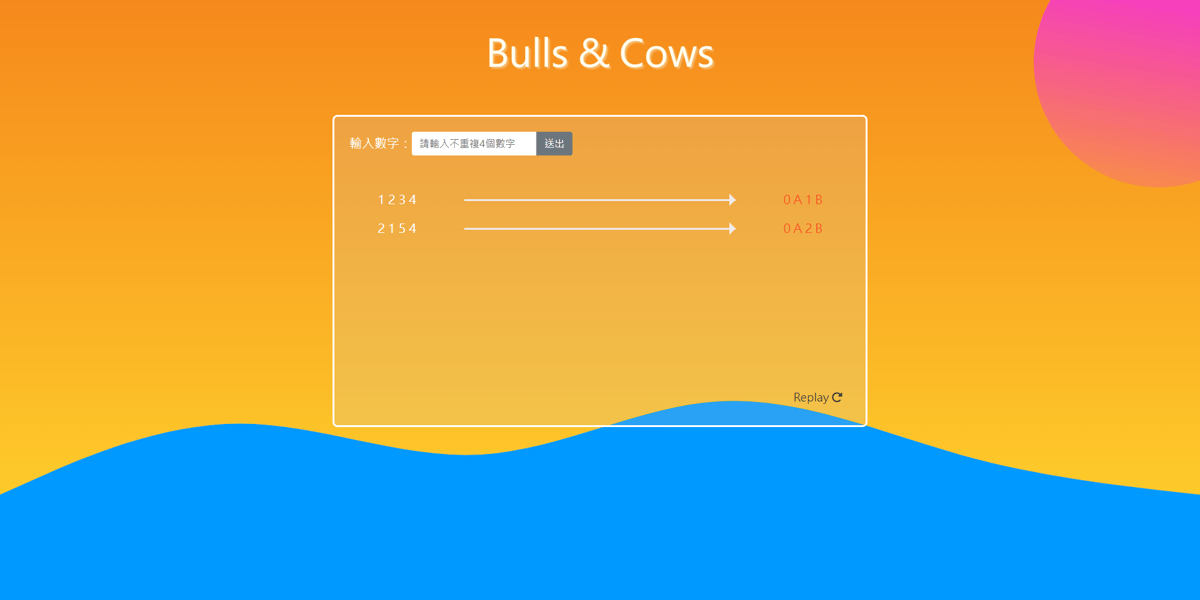
在資策會前端養成班的期末專題,我負責遊戲部分與客服機器人。
遊戲部分我製作了刮刮樂、大家來找碴還有冷知識4選1。
另一個客服機器人,功能上包括自動關鍵字回覆、一周天氣資訊、1對1專人客服。
1. 自動回覆功能取材自台北動物園的常見 QA ,並儲存在資料庫中,當使用者輸入完問題後,到資料庫撈取回答即回傳至對話框。
2. 一周天氣資訊使用中央氣象局的 API取得了日期、降雨機率、平均氣溫,再統整圖示以卡片形式呈現。
3. 1對1專人客服,使用到 Socket.io 來實現即時傳訊息的功能。
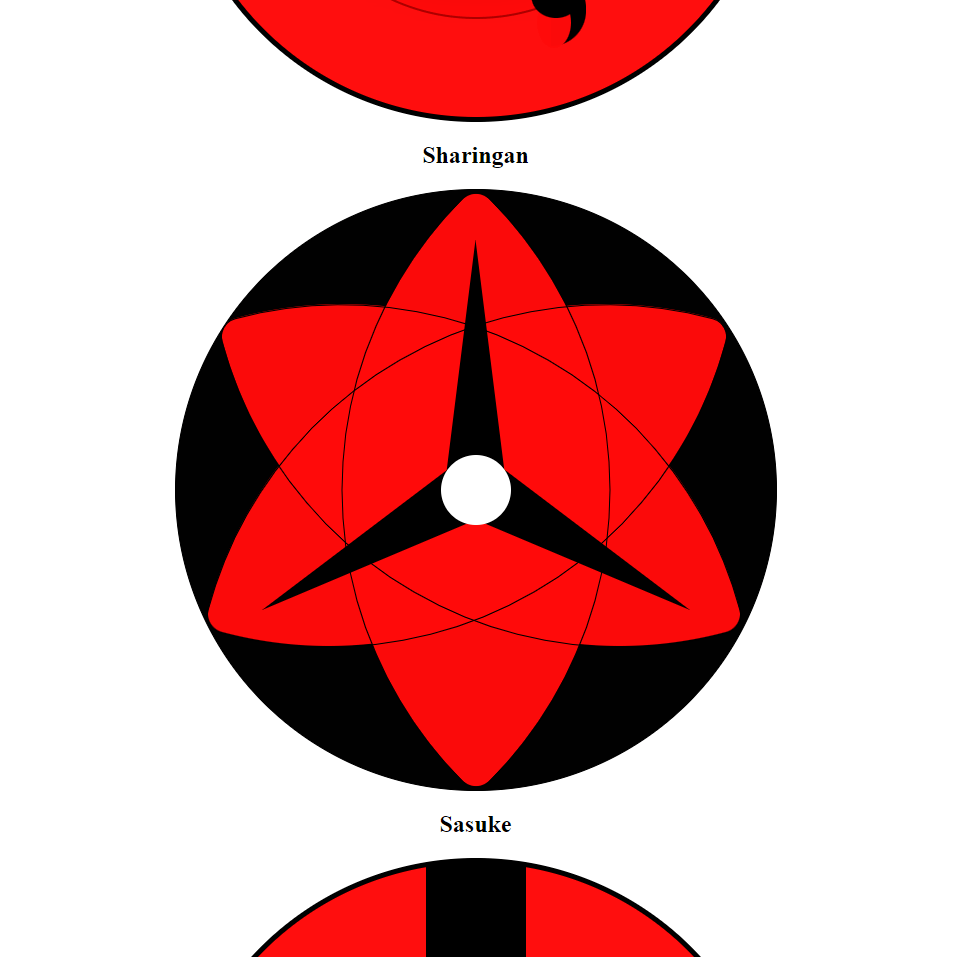
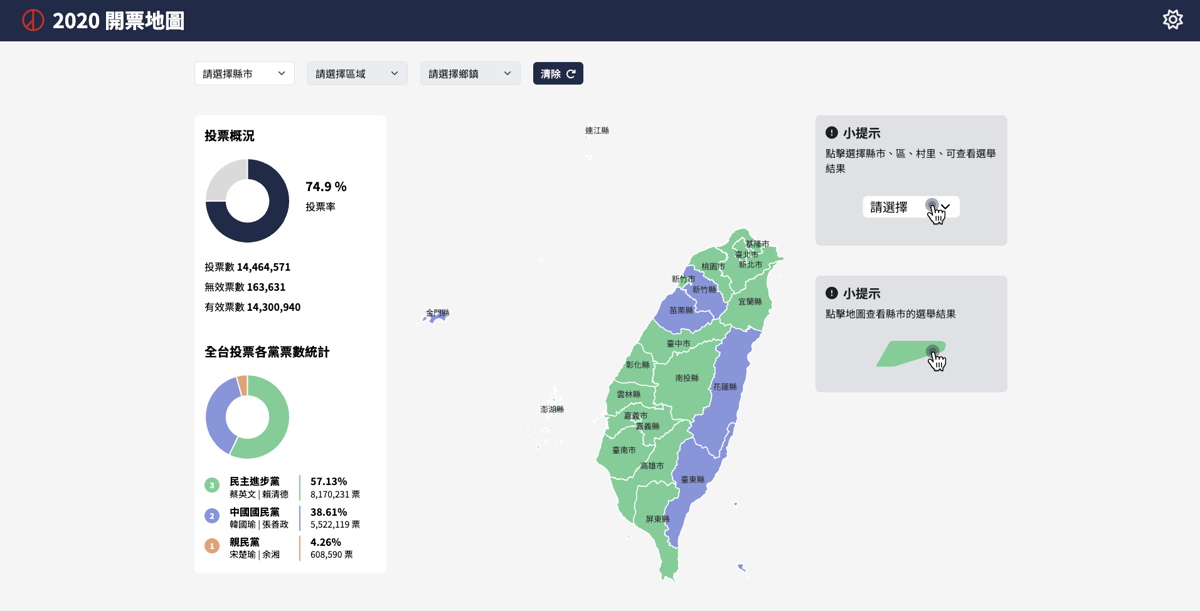
今年參加六角辦的F2E活動,挑戰10天完成一個立委行銷網站,另外10天完成選舉開票網站,在面對時間的壓力,加上需使用沒接觸過的工具,像是D3.js與Chart.js,我很高興自己最後有挑戰成功。下班之餘,我進一步加強之前做的使用者1對1聊天的功能(深入理解分房與私訊在語法和觀念上的差別)、利用 CSS 切了一些自己喜歡的動漫人物動畫,或是製作小遊戲,這讓我覺得有成就感。除此之外,工作上或是私下練習中遇到問題或找到什麼解決方式,我會找時間到Medium 分享自己的歷程,希望其他跟我有相同問題的人可以更快的處理完成,我期許自己能接觸越來越多專案,並讓自己寫的程式碼能愈來愈好維護且易讀。