
沈宜憲
Front-End Engineer 網頁前端工程師
Hsinchu,TW
birthday : 11/10/1992
Education :弘光科技大學, 理學士(BS), 食品科技, 2011 ~ 2015
phone : 0970385298
E-mail : [email protected]
工作經歷
恏客GD restaurant, chef de partie, Jun 2020 ~ Jul 2021
前菜台-餐點製作、前菜出餐、海鮮處理、員工餐製作、原物料管理、環境清潔
麵台-義大利手工麵製作、義大利手工麵餃製作、醬汁製作、原物料叫貨進貨、麵台出餐
肉台-蔬食主餐製作、海鮮主餐製作、肉類主餐製作、高湯熬製、醬料製作、原物料叫貨進貨管理、每日工作分配、工作進度調整、協助菜單研發
bistro302, 法式廚師 餐館業 1~30人 , Aug 2017 ~ Mar 2020
技能
HTML/CSS/Framework
- 了解HTML語意以及功能
- 能透過CSS做出網頁排版和RWD響應式設計
- 了解CSS3的Animate、 transform 、 transition
- 使用Bootstrap的css框架做出RWD響應式網頁設計
相關作品
- find dining 飲食文化介紹網站 GitHub程式碼https://github.com/Easonsxs/fineDining
- 飯店簡易形象網站 GitHub程式碼https://github.com/Easonsxs/hotel
javascript / Framework
- 對原生javascript了解,ajax抓取/傳遞api資料,目前較常使用此方法做開發練習
- 使用javascript做出具有簡便功能的應用網頁
- jQuery-使用jQuery做出動畫效果、ajax抓取第三方資料
Vue.js
- Vue 基礎模板語法了解
- Vue 生命週期了解
- Vue 元件的使用了解
Git/GitHub
- 能夠使用GitHub pages 建立一個靜態網頁
- 對Git版本控制有基本了解,能夠抓取遠端資料到本機進行作業且推送。
作品

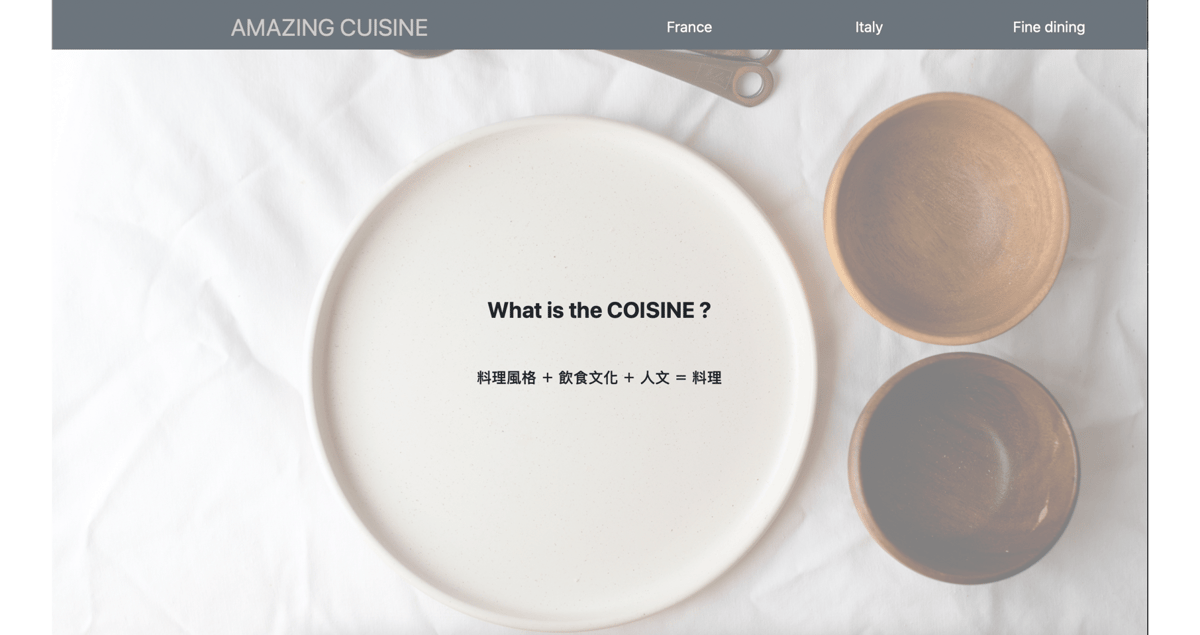
fine Dining
(1)料理特色網站依照料理不同而個別單獨一頁放置資訊
(2)html css 透過上方導覽列和logo能夠到不同的頁面
(3)bootstrap做出RWD效果
(4)font Awesome做出icon
程式碼https://github.com/Easonsxs/fineDining

BMI計算器
使用javascrtipt 串接localStorage 進行儲存與刪除動作和頁面畫面生成
依照bmi計算結果增加顏色 html使用Bootstrap 建立簡單依照視窗大小調整畫面
程式碼https://github.com/Easonsxs/bmi

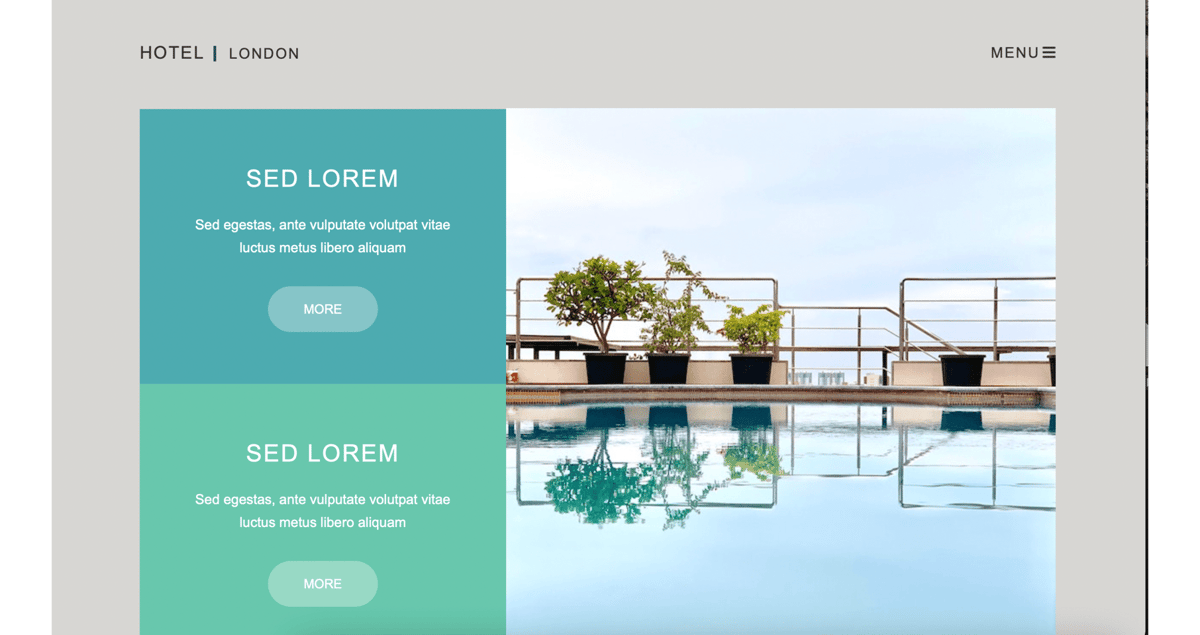
HOTEL 介紹
(1)HTML CSS 做出RWD網頁版型,藉由css偵測頁面視窗寬度,調整版型,以1000px為分界點。
(2)bxSlider和slick做出照片自動播放和文字自動播放功能
(3)fontawesome 生成icon
程式碼https://github.com/Easonsxs/hotel

TODOLIST
(1) 使用jQuery和ES6語法建立
(2) 資料儲存在localStorage 每次打開會發現上次輸入的list
(3) 頁面清單建立和localStorage同步
(4) 頁面清單按下去會變成灰色樣式,按第二次會直接刪除,連同localStorage裡的資料也會同步刪除
程式碼https://github.com/Easonsxs/todoList

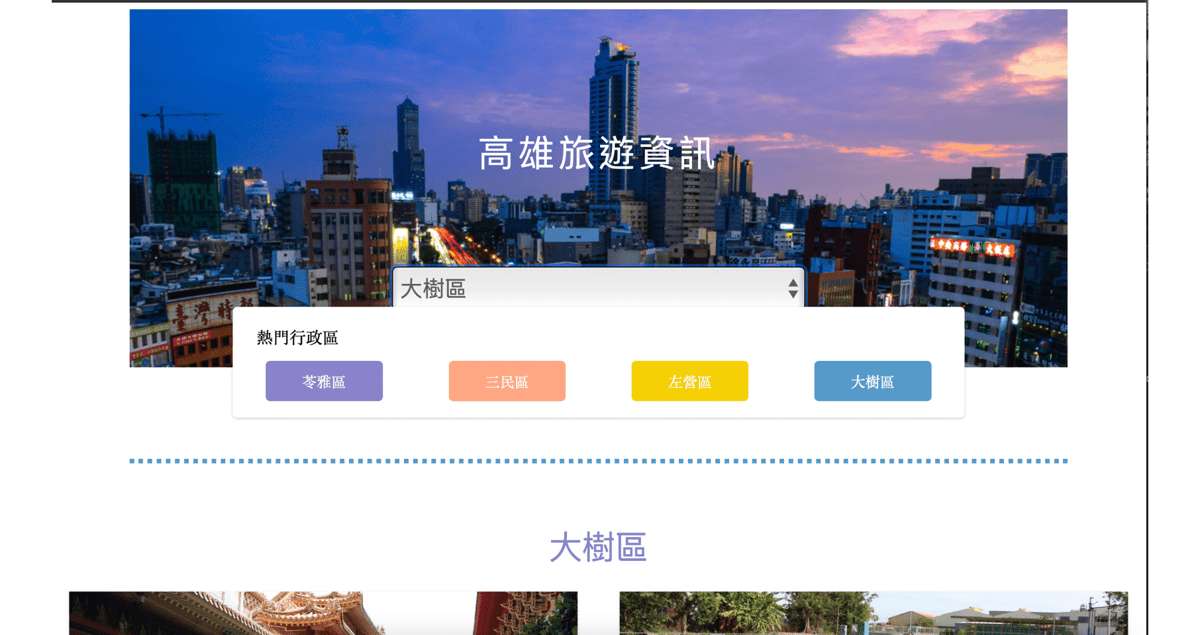
高雄市旅遊資訊簡介API
(1)AJAX 連接 高雄市公開檔案 JSON格式 (2)將資料與預設的css樣式做串接 產生icon 頁面排版 (3)建立熱門景點區域 (4)建立下拉式選單(資料來自高雄市公開資料)
程式碼 https://github.com/Easonsxs/KaohsiungAPI

國家年度資源回收統計API
(1)串接政府公開資料平台的api 全台整年度回收資料json檔 (2)下拉式選單串接api,依照年份順序排列 (3)依照選擇年份 分門別類列出每一個回收材質和數量和單位
程式碼https://github.com/Easonsxs/recycleAPI
專案

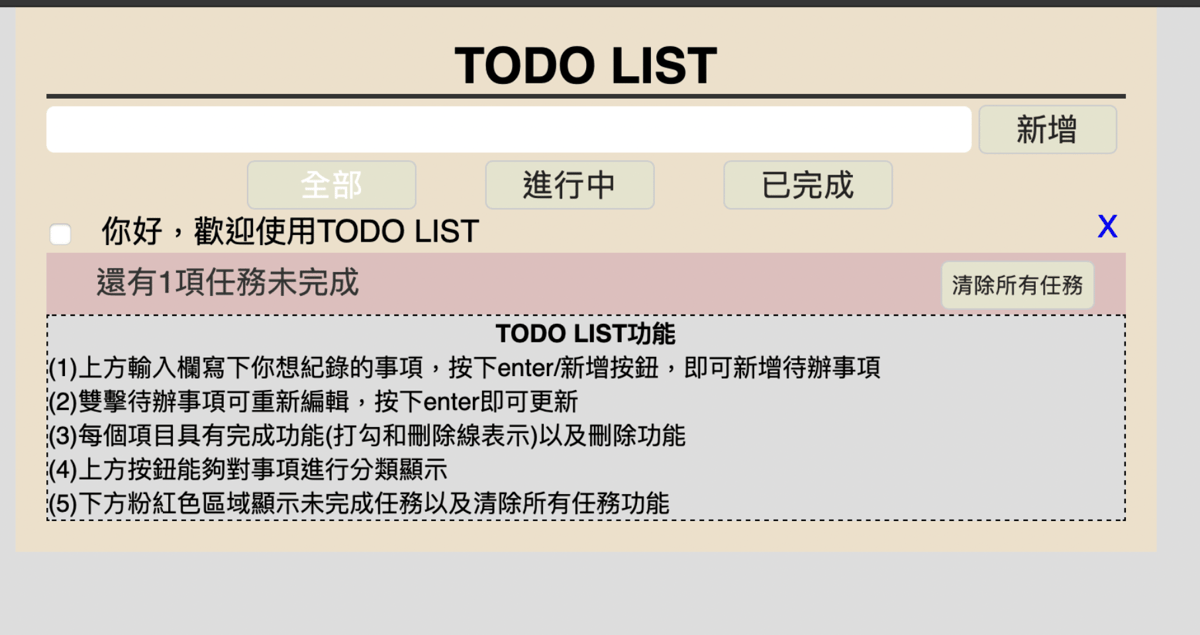
Todo List 應用 (Vue.js)
(1)上方輸入欄寫下你想紀錄的事項,按下enter/新增按鈕,即可新增待辦事項
(2)雙擊待辦事項可重新編輯,按下enter即可更新
(3)每個項目具有完成功能(打勾和刪除線表示)以及刪除功能
(4)上方按鈕能夠對事項進行分類顯示
(5)下方粉紅色區域顯示未完成任務以及清除所有任務功能
未來期許
目前正朝著javascript ES6 、Vue.js、 Git 等相關技能做加強,目前程度雖無法和資深專業的前端工程師前輩一樣水平,但相信經過努力一樣可以做到,以及目前也在職場上有些時間,相信能夠去跟未來的工作夥伴順利的協同合作,完成工作任務。 希望未來能夠學習到更多技術以及跨部門合作的經驗,也能更因為個人成長進而幫助公司營運成長。
