
Taiming Chen
I'm a passionate software engineer especially in front-end. I have an abundance of experience in SPA web development with a focus on React.js. I am willing to accept new challenges and am not afraid of making mistakes. So in addition to the front-end, I will also accept tasks with different challenges.
In addition to technical research, I also enjoy doing some side projects with my colleagues to improve our technical skill and help us to make life fantastic.
Software Engineer(Frontend most)
Taipei Special Municipality,TW
[email protected]
SKILLS
Frontend
- HTML、CSS(Styled-components, JSS)
- JavaScript、ES6
- React.js and its Ecosystem(ex: React Hooks, Redux, Redux-observable, React-router, Immutable.js)
- Material-UI
- RWD
- Webpack
- TypeScript、Apollo Client (React)
- Jest、Karma、Mocha
- D3.js(SVG)
- Vue.js、Vue Test Utils
- Chrome extensions
- P5.js
Backend
- Python
- Flask
- Pytest
- Node.js
- GraphQL
Others
- Git/Github/Gitlab
- Gitlab CI/CD
- Docker
- Slack
- Grafana
- Agile/Scrum
EXPERIENCE
Bridgewell Inc., Software Engineer(Frontend most), Dec 2017 ~ Now
- Software Engineer at Demand-Side Platform(DSP), Feb. 2020 - Now
[Frontend Development]
- Develop and integrate the DSP reporting system into the DSP control panel platform.
- Maintain and develop new features of the Bridgewell Pixel.js which is a JavaScript program that tracks the behavior of users browsing the advertiser's website.
- Refactor and develop new features of the Bridgewell Pixel Helper which is a chrome extension implemented by Vue.js. This tool can help customers check the installation of Bridgewell's pixel codes through detects and provides real-time feedback.
[System Monitoring]
- Monitor the Pixel Server event logs counter and set some alerts using Grafana.
[Achievements]
- Migrating the DSP control panel platform from JavaScript React App to TypeScript.
- Maintain and migrate old version tracking JavaScript program from Gulp to Webpack and add unit tests using Karma and Mocha.
- Using Beacon API to solve browsers stop executing the JavaScript problem which is caused by the next page starts loading immediately after clicking the event button.
- Software Engineer(Front-end most) at Data Management Platform(DMP), Dec. 2017 - Feb. 2020
[Design]
- Discuss with the design team and translate the UI/UX design wireframes to actual code.
[Frontend Development]
- Develop and maintain front-end applications of the DMP web platform using ReactJS and its Ecosystem.
- Develop Radar Chart, Pie Chart, and Coordinate Chart for audience analytics report using D3.js.
- Collaborate with back-end developers for API design.
[Backend Support]
- Collaborate with back-end developers to refactor back-end test code by using the Pytest of Python.
- Share responsibility with back-end developers like back-end bug fixing and feature development.
[Performance]
- Prevent React component useless re-renders with React.memo and PureComponent.
- Improve the page load time by using react-loadable to split code into small chunks for dynamic imports.
- Improve the table load time by using the Virtual Scroll table that automatically adds and destroys the elements resulting in creating only DOM elements which are visible to the user.
- Refactoring backend testing code(decrease 30% lines) with the platform team improving the maintainability and simplifying the complexity.
- Welfare Committee, Jul. 2018 - Jul. 2019
- Financial management.
- Allowance for studies/exercise.
- Organize company trip and year-end banquet.
- Organize birthday party.

EDUCATION
National Chengchi University, 2013 ~ 2016
- Master, Computer Science
- Mobile Computing & Network Communications Lab (I)

National Taiwan Normal University, 2008 ~ 2013
- Bachelor, Computer Science
- 2009~2012 Teacher Education Program
- 2013 Teacher Education Practice Teaching at HSNU

National Taichung First Senior High School, 2005 ~ 2008

HONORS & AWARDS

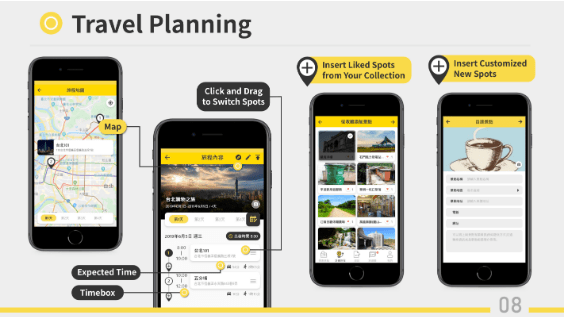
Tourism innovation & Tech Awards Top 20 (out of 140 teams from 12 countries), May 2019, Tourism Bureau, Republic of China (Taiwan)
Subject:Spotlight
Team members:
- Team initiator: Taiming
- Front-end: Taiming, Wanlin, Boxi
- Back-end: Yichang
- Designer: Penny
Highlights:
- Recommended travel spots by using user data.
- Planning trip by using drag-drop event(react-sortablejs).
- Internationalization and localization UI(react-i18next).
- Ability to add custom travel spots.
- Waterfalls flow UI for travel spots sharing.
Tools:
- Front-end: React.js, Redux, Redux-observable, Ant Design, Styled Components, React Router, react-sortablejs, react-i18next, react-mobile-picker-scroll, Immutable
- Back-end: Python, Flask

The 10th iThelp Ironman Contest 2019 (Modern Web - Quality Award)
Subject: ReactJS application exercises by taking classic games for example
Description:In these series of articles, I demonstrate step by step how to build classic games through practicing ReactJS and its ecosystems.

2016 International Conference on Service Science and Innovation 2016, Thesis of the Year Award
Title:Task Assignment for Real-time Financial Service System under Bursty Traffic and Unstable Networks
Description:
We develop the task assignment algorithm which can adapt the system to bursty traffic and unstable networks to improve performance for free. Then, in order to simulate a large number of mobile users, we observe the characteristic of real-world network delay and propose a network delay autocorrelation model to verify our task assignment algorithm. The results of experiment show that we could actually use our task assignment algorithm to improve the ability of the system to manage resource.
PROJECTS

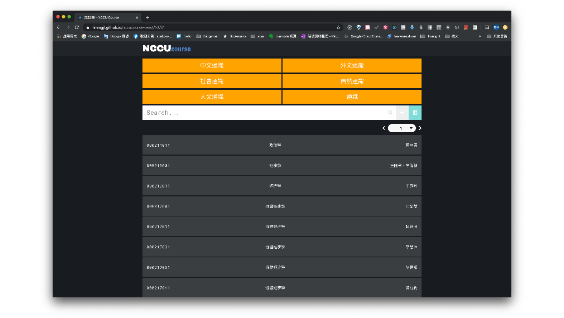
NCCU Course - 政課爽, Nov 2018 – Jan 2019
Title:NCCU Course - 政課爽
Description:
A Web application to collect course information and course comments for helping NCCU students to register courses.
Hightlights:
1. Show the details of courses and comments.
2. RWD for variety of devices and window or screen size.
3. Pagination to breakdown the large set of course data.
4. Ability to search courses by using keywords in search bar.
5. Ability to filter courses by date, categories and custom keywords tag.
6. Ability to link to Syllabus.
Tools:
React.js, Redux, Redux-observable, Ant Design, Styled Components, React Router, Immutable

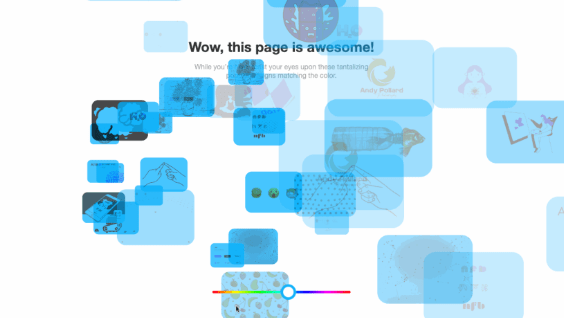
Dribbble Like Collage Images Animation (2019/06/10 - 2019/06/28)
Title:Dribbble Like Collage Images Animation
Description:
Study how dribbble-404 make the beautiful 404 site and remake it.
Hightlights:
1. 3D fly-in images animationf by using css transform perspective and translateZ.
2. Custom color picker slider bar by using RxJS.
3. Adaptive image color by using css background-blend-mode.
4. Using touch event for mobile device to drag slider bar.
Tools:
React hooks, , styled-components, RxJS

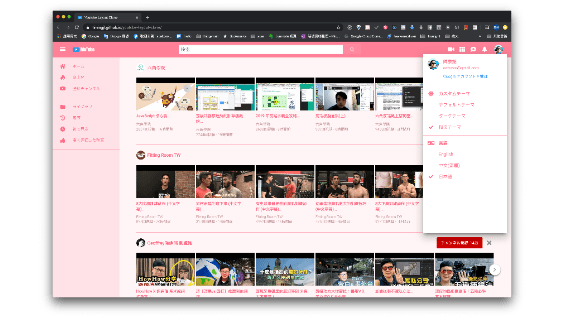
MeTube - Youtbe RWD layout clone (2019/07/06 - 2019/08/10)
Title:MeTube - Youtbe RWD layout clone
Hightlights:
1. Switch themes, ex: Dark theme, Light theme, Sakura theme.
2. RWD layout by using styled-breakpoints and CSS grid.(ex: RWD search bar, RWD side menu, RWD video cards grid)
3. Switch language by using react-i18next.
4. Fixed navigation bar.
5. Infinite scrolling and loading.
Tools:
React hooks, styled-breakpoints, react-i18next
