
張杰翰
Hi! I'm Terry. 大學主修資訊工程,研究所攻讀科技管理碩士班,邏輯整合及解決問題是我的適性,曾經擔任E-youbike專案開發的專案工程師(硬體、PCB、韌體API、DB),現正因熱忱轉換跑道,沉浸在Html/CSS網頁設計和PS等美編的世界,目標是成為一名讓網頁充滿靈魂的前端網頁設計工程師。
-網頁是第一線的服務介面,因為他富含藝術與滿滿的使用者體驗-
網頁設計師
Taichung,TW
[email protected]
技能
介面設計/修圖
Adobe XD | Illustrator | Photoshop |
網頁設計 前端
HTML | CSS |Javascript|Dreamweaver| Bootstrap |Jquery|Mongo DB|MySQL
(略懂php)
證照
- IPMA Level D Project Associate
- TOEIC多益710分
- GEPT全民英檢 中級
- TQC中文輸入進階級
- TQC英文輸入實用級
學歷
逢甲大學, 碩士學位, 科技管理研究所, 2016 ~ 2018
專長與技能:專案管理、專利佈局、平台策略分析
學術論文:整合專利佈局和平台策略分析探討虛擬實境廠商之競爭優勢
(探討廠商:HTC、SONY、Oculus、Facebook)
逢甲大學, 學士學位, 資訊工程系, 2010 ~ 2014
特別喜愛的課程: C++、Java、資料庫管理、人機介面等課程,
畢業專題為用Java開發一款可以測得使用者身高、體重的健康管理App
工作經歷
微程式資訊, 專案工程師, Nov 2018 ~ Apr 2019
主要負責微笑單車公司新開發的E-youbike專案,技術範圍涵蓋車機韌體、金屬塑膠製程及資料庫管理,需確認客戶需求,並與業務和多個軟硬體部門人員進行溝通和協調合作,達成專案目標。

華凌光電股份有限公司, 流程改善管理師(實習生), Mar 2017 ~ Jun 2017
為學校合作實習單位。分析和改善測試課部門的生產作業流程、物料移動路線、優化內部作業流程,期末提出具可行性的精進專案報告。

宜興電腦公司, 網路行銷工讀生, Apr 2013 ~ Jul 2014
透過網路拍賣場(Yahoo)販售公司的電腦周邊商品,內容包含線上問答、線下交易、貨品整理,偶而也要到通路幫忙鋪貨。

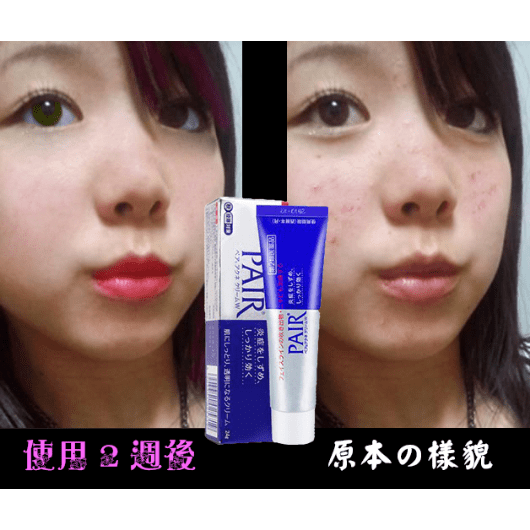
Photoshop 作品









Illustrator 名片、廣告 &海報設計






攝影作品



網站實作作品
曾從無到有規劃與實作一個網站的經驗!包含...
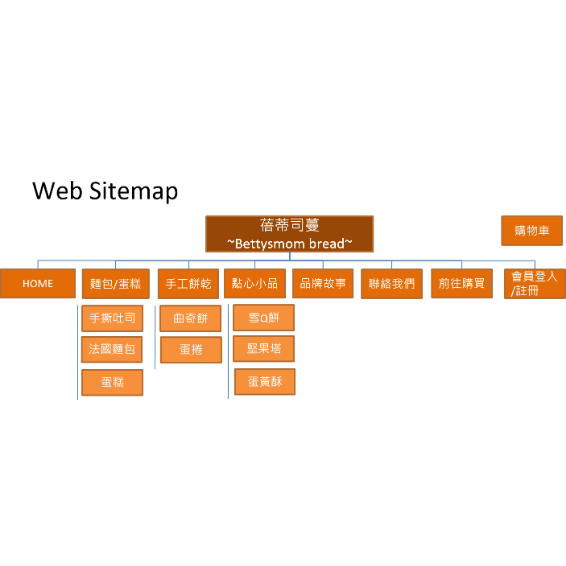
- 網站功能需求擬定Web sitemap
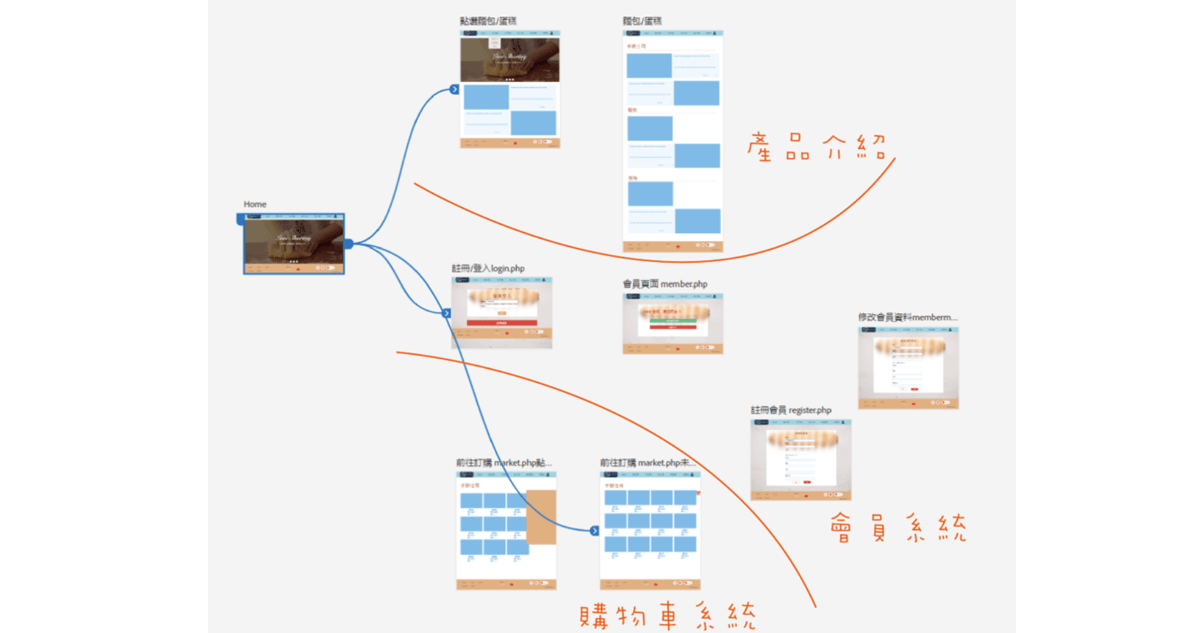
- Wireframe線框稿規劃(Adobe XD,網址:https://xd.adobe.com/view/8d453830-b26a-4209-5ab9-f41b35301426-fb74/?fullscreen.html26-fb74/?fullscreen)
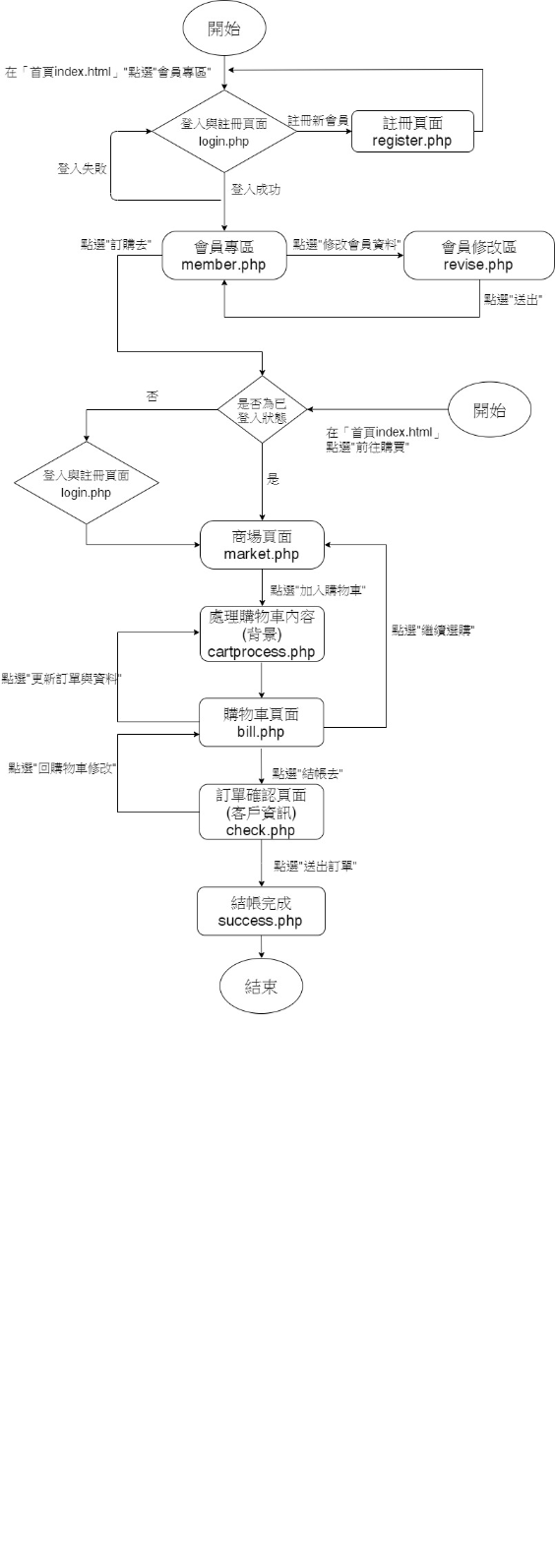
- 網站使用流程圖繪製
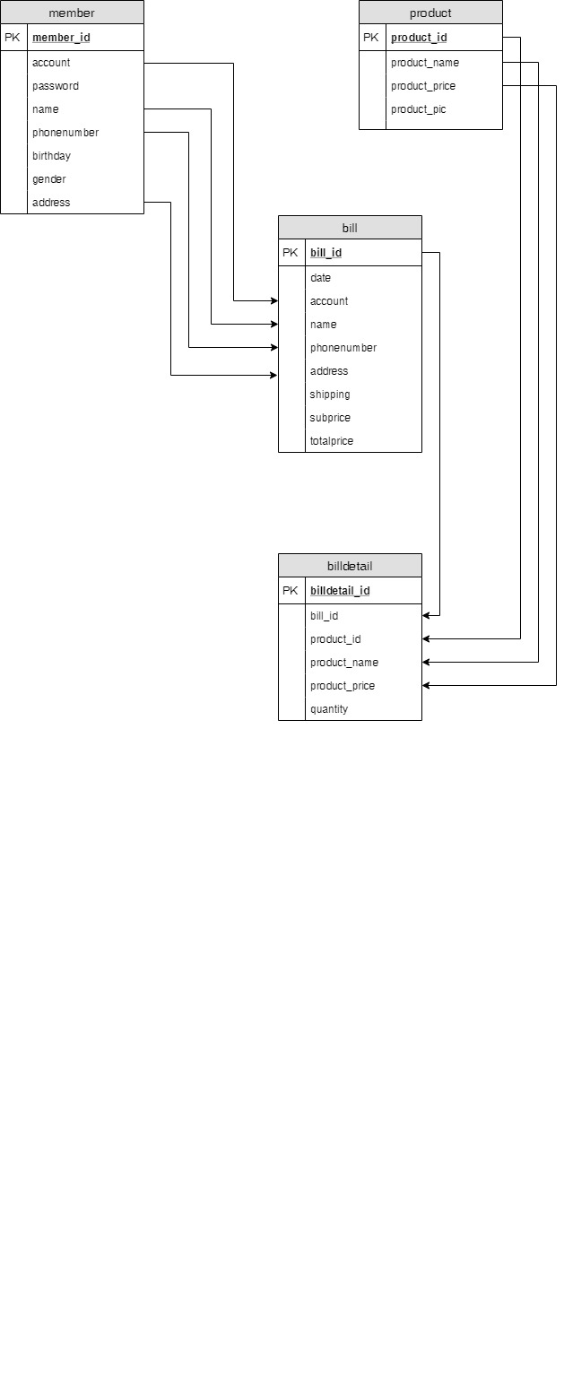
- 資料庫table欄位規劃
- Html/CSS & 會員系統 &購物車系統




RWD
根據瀏覽媒體裝置的大小不同設定Media Queries的邊界,同時考量到美感設計上的細節


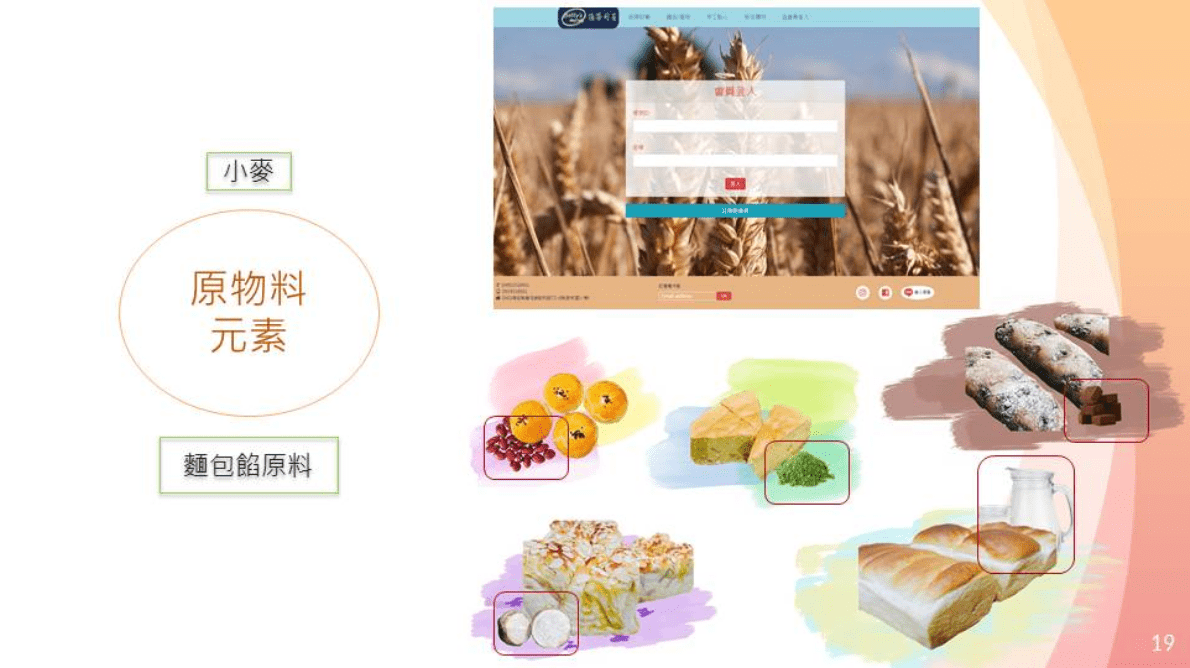
設計思維
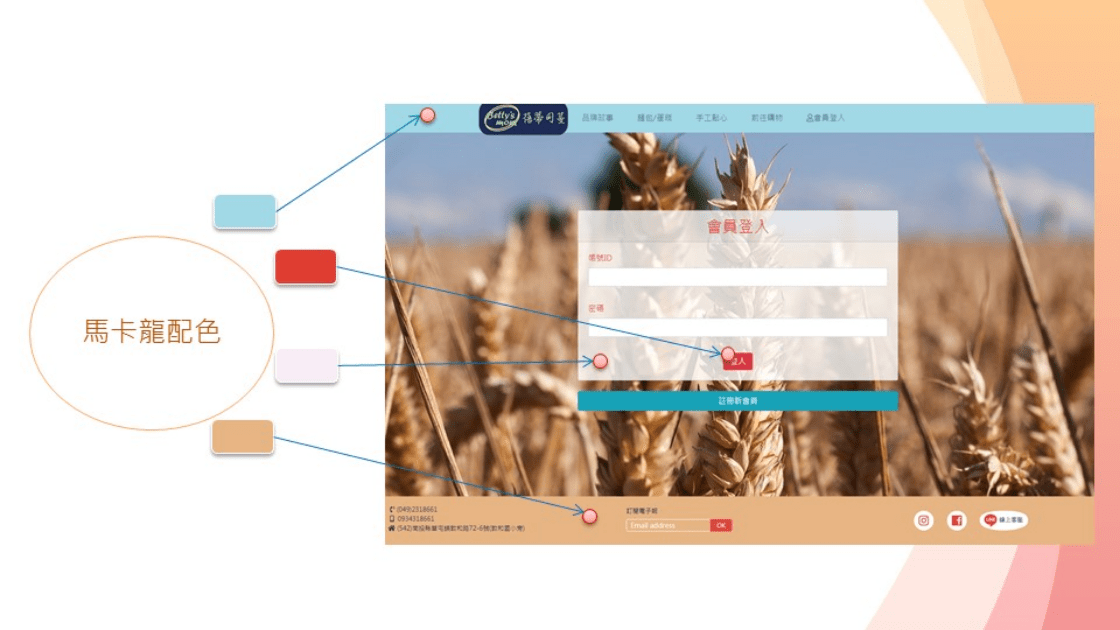
- 麵包產品在攝影後使用PS調整色澤、去背,並搭配麵包原物料的圖示以呈現出產品特色
- 會員登入、修改會員資料等頁面以「小麥」作為背景圖,除符合網站主題,更使單一系統有相同意象


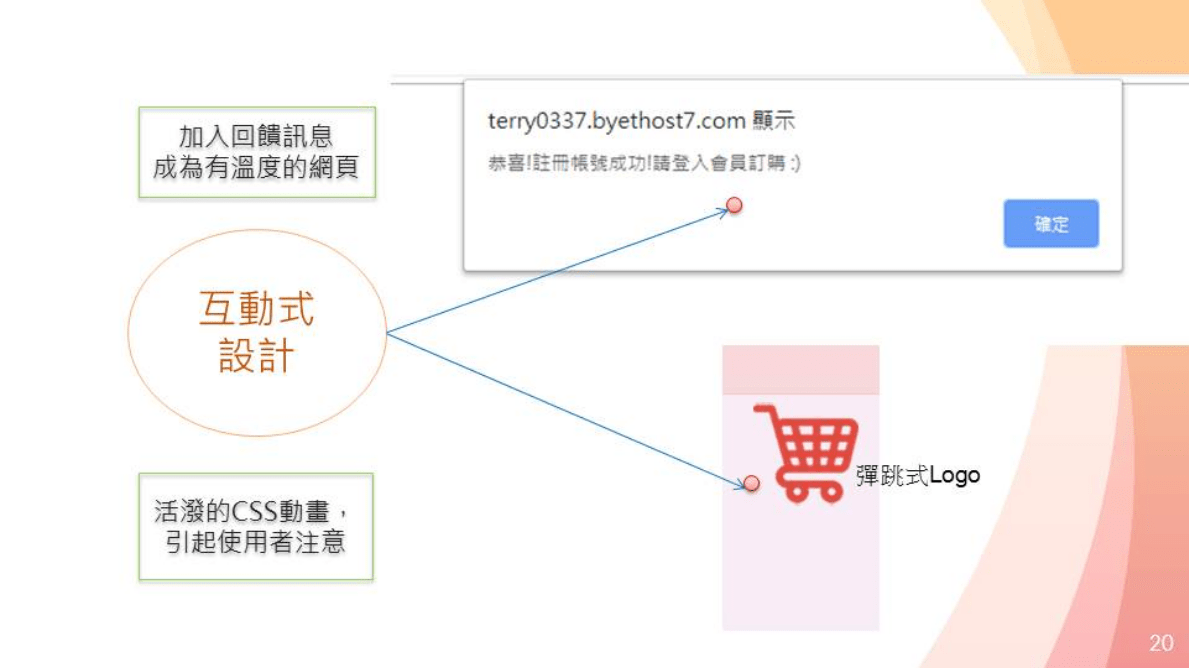
UX巧思
- 在註冊會員後、登出等頁面呈現JS的Alert訊息,告知使用者動作成功,形成與使用者互動
- 在商場頁面,彈跳式的購物車Logo增添網頁的活潑度
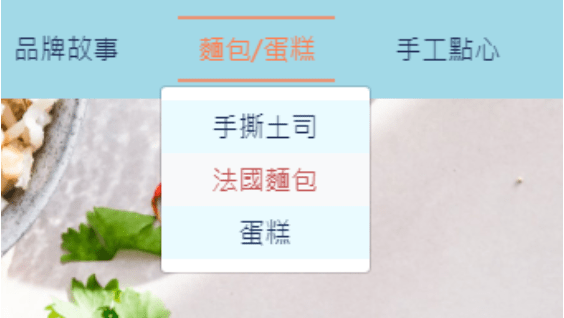
標題微互動
- 在Navbar標題上使用偽元素before、after來實現當滑鼠游標移過時,產生兩槓飾條的微互動效果
- 下方出現的子選單,使用transition的屬性來達到漸層顯現。


介紹頁微互動
- 套用WOW.css程式碼,設計各個div在進入瀏覽器視窗時飄移進入
- 同時考量到在不同Media Queries時div的出現位置,及圖片縮放大小能符合響應式設計不跑版、也符合視覺效果
作品網站2-Terryplantworld
以水草缸的建設和成長過程為主題的網站,以fullpage.js為基底,手刻side navbar 及 top navbar,搭配css transition製作微互動效果、rellax js視差滾動插件來提升網站美感,並設定media query,在螢幕小於960px時呈現手機版版型。
(點我連結)



作品網站5-StarDrinks
(single page)以氣泡飲料為主題的形象網站,使用bootstrap grid 為主要格線系統,再手刻所有版面跟menu,及用AI和PS繪畫的logo、產品圖來做素材,在RWD設計上發揮巧思,個別調整排版、字形大小,並搭配許多JS插件來加以美化。
(點我連結)