技能
- Typescript、JavaScript
- Vue、React
- Element UI、Ant Design
- Tailwind CSS、Sass、RWD
- Vite、Webpack
- Express.js
- CRUD、RESTfull API
- MySQL、Redis
- Heroku、Vercel、Fly.io
- Git、GitHub
- CI / CD
- Photoshop
- 日本語 N1
工作經歷
【果實夥伴股份有限公司】Software Engineer,2022.09 至今 (現職)
公司簡述: OneAD 智能影音廣告,開發廣告業相關系統平台,提供各式數位廣告服務
- 負責日常維運、前端專案架構設計,觸及 Vue2、Vue3、React、AngularJS
- 設計、開發新平台前端專案架構
- 研究新技術,優化並改善前端老專案架構問題
- 主導老專案前後端分離,將前端系統升級,解決 Mac M1 新設備無法啟動的問題
- 提出前端自動化 Build 方案,解決手動 Build 常被忘記的問題
- 曾解決前端專案無法本地啟動的架構問題,使專案能順利開發
【巴比樂視網路科技股份有限公司】前端工程師,2022.03 ~ 2022.09
公司簡述: 日本電子書商 Papyless 台灣分公司,經營電子書網站「亂搭!租書網」。
- 維護、更新「亂搭!租書網」前端頁面
- 部分參與 PHP 後端、SQL 調整需求
- 以每月 1~2 個的頻率,開發活動、宣傳頁面
- 因應頻繁的活動頁需求,研製輕端開發架構,使工作效率化的同時降低 user 下載開銷
- 參與「動畫」新商品開發,研究串流視訊編碼技術、前端影片播放器
【ALPHA Camp】Teaching Assistant,2020.04 至今 (現職)
公司簡述: 亞洲最具影響力的新創學校,以新加坡與台灣為教學據點,培養國際級的全端工程師。
- 負責前端開發課程,回答學生技術問題,批改作業 Code Review 並給予回饋
- 配合前端技術演進,協助改良舊版本課程內容
- 支援過的課程學生數逾 1800 人,回答了近 700 筆學生提問,學生點讚數約 1200 次
【啟雲科技Speed 3D】 Junior Developer,2020.04 ~ 2022.03
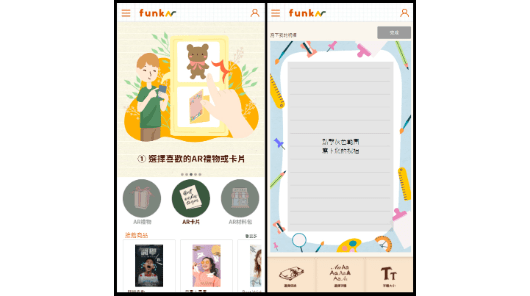
公司簡述: 運用臉部辨識與 AR 技術,呈現 3D 視覺效果於各平台,Facebook 官方認證 SparkAR 技術合作夥伴
Web:
- 網頁前端開發,製作 WebAR 與臉部辨識技術相關之網站
- 開發 Messenger Chatbot 之 Node.js Server,曾製作過 IG Chatbot 簡易框架
- 改良 AR 賀卡平台之 Web 文字編輯器,使產品得以上線
- 有帶人經驗,指導前端新人,共同開發專案
SparkAR:
- 參與了 10 餘款 Instagram & Facebook AR 小遊戲濾鏡開發
- 參與 Messenger Video Calling 多人互動濾鏡開發
- 因應美術需求開發 SparkAR 實用 Shader
- 研究 AABB、SAT、GJK 等碰撞演算法,並實作於 SparkAR
- 改善程式架構,曾讓遊戲加載速度提升約 50%
學歷
【日本工學院專門學校】Manga & Animation 科,2017.04 ~ 2019.02 (專門士)
- 主修 Animation 作画組
- 曾參與科系單位的團隊動畫製作,與日本人、他國留學生共同製作
- 作品 Youtube 連結,擔當 1:05 ~ 1:11 部分,Layout、原畫、動畫的繪製工作
【銘傳大學】數位媒體設計學系,2005.09 ~ 2010.02 (學士)
- 動畫、遊戲、多媒體、網頁設計綜合課程,主修遊戲組
專案作品
Partners 流量變現好夥伴 上線產品
讓網站主註冊廣告版位,提供給 OneAD 投放廣告,類似 Google AdSense。
- 設計並架設前端專案,從零搭建專案基礎建設
- 開發登入系統、Router 權限控制、Layout 組件規劃、部分業務功能模塊
- 設計建構、部署流程,實作 GitHub Actions 自動化建構
- 導入 vite 反向代理機制,解決本地開發 CORS 問題
- 建立 API target 自動化判斷機制,解決一直要手動設定 env 的問題
- 導入 Zod Schema,管理前後端 API 接口規格,解決後端不按規格來的問題
- 導入 TanStack Query 管理 Server State,降低 Global 狀態管理需求
亂搭!租書網 首頁、活動A、活動B、每月推薦
日本漫畫、小說之線上電子書平台。主架構為 PHP SSR 之傳統網站。
- 每月開發 1 ~ 2 個活動頁面
- 活動頁導入自研之輕前端架構,使工作效率化並降低瀏覽器下載開銷
- 開發「關於亂搭」、「全站分類 > 每月選書」等,全新頁面
- 開發新商品「動畫」之各動線前端頁面
- 以 Node.js 開發 FFmpeg 的 HLS 串流格式轉檔工具
- 研究、導入前端 HLS 串流格式 VideoJS 播放器
- 部分頁面導入 WindiCSS,優化 CSS 可維護性
- 部分參與 Apache Router 設定、PHP CRUD、等後端工作
● PHP ● Twig ● MySQL ● FFmpeg
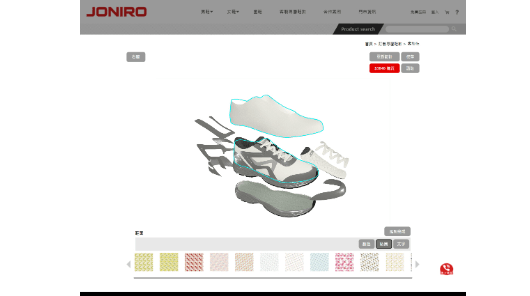
捷欣企業 - JONIRO 客製鞋 上線產品
重作網站的鞋子客製化 Web3D 編輯器。User 可以客製、編輯自己的鞋子,透過 Canvas 3D 即時預覽,完成後可直接下訂單,具有讀存檔功能。主架構為 PHP SSR 之傳統網站。
- 負責前台、後台之前端頁面,與後端、Unity 工程師合作開發
- 參與部份後台 PHP CRUD 作業、新增 Database Table
- 導入 Sass、提出 UI / UX 優化方案、設計讀存檔機制
● jQuery ● Sass ● Canvas API ● PHP ● MySQL
ASUS ProArt PV
Facebook / Instagram 小遊戲濾鏡,需用手機 App 開啟。
電流急急棒小遊戲,使用臉部鼻尖的位置操作小球,不碰到牆壁,抵達終點。
於此專案研究出了適用於 SparkAR 的旋轉矩形碰撞判定。
● SparkAR ● TypeScript