Tiny Wu
Front-end Development
New Taipei City, Taiwan
SKILLS
Web Development
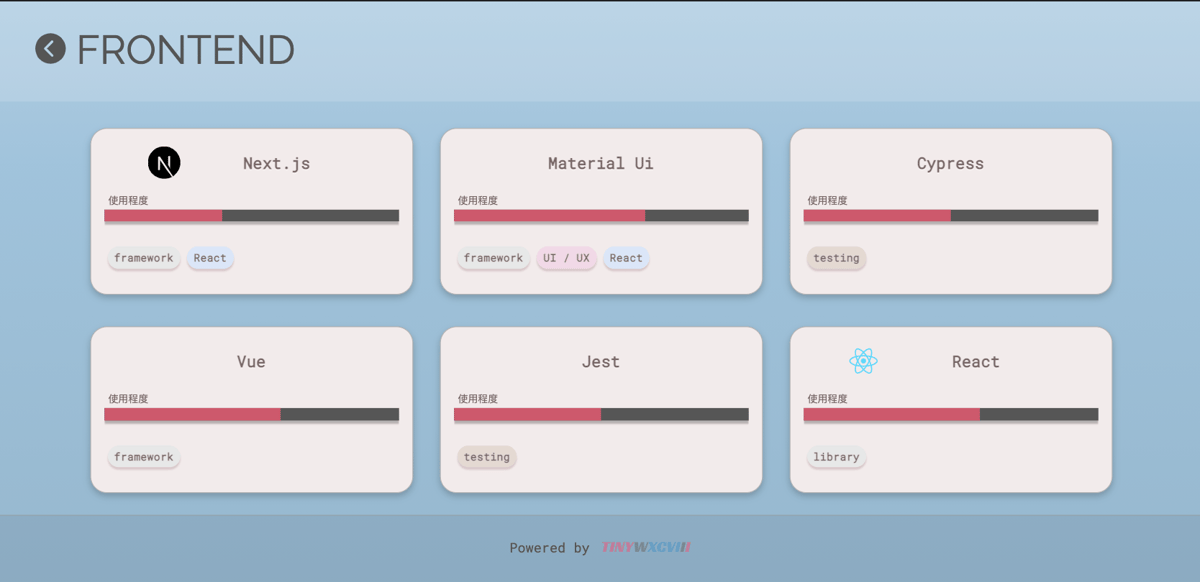
Frontend
Backend
React / Redux
Next.js
Vue / Vuex
Tailwind
Styled Components
Material UI
Typescript
Cypress
Jest
Node.js / Express / Puppeteer
Slim / Laravel
Google Analytics / Google App Script / Firebase
Manager Tool
Webpack / NPM / Git
Design
Adobe PhotoShop / XD / Premiere / After Effect
Office Word / PowerPoint / Excel
Other Figma / Procreate
WORK EXPERIENCE
Outline

Jun 2022 - Present
1TM 新加坡商萬庭有限公司台灣分公司
Taipei, Taiwan, Frontend-developer
在職期間擔任前端工程師,參與專案包含:
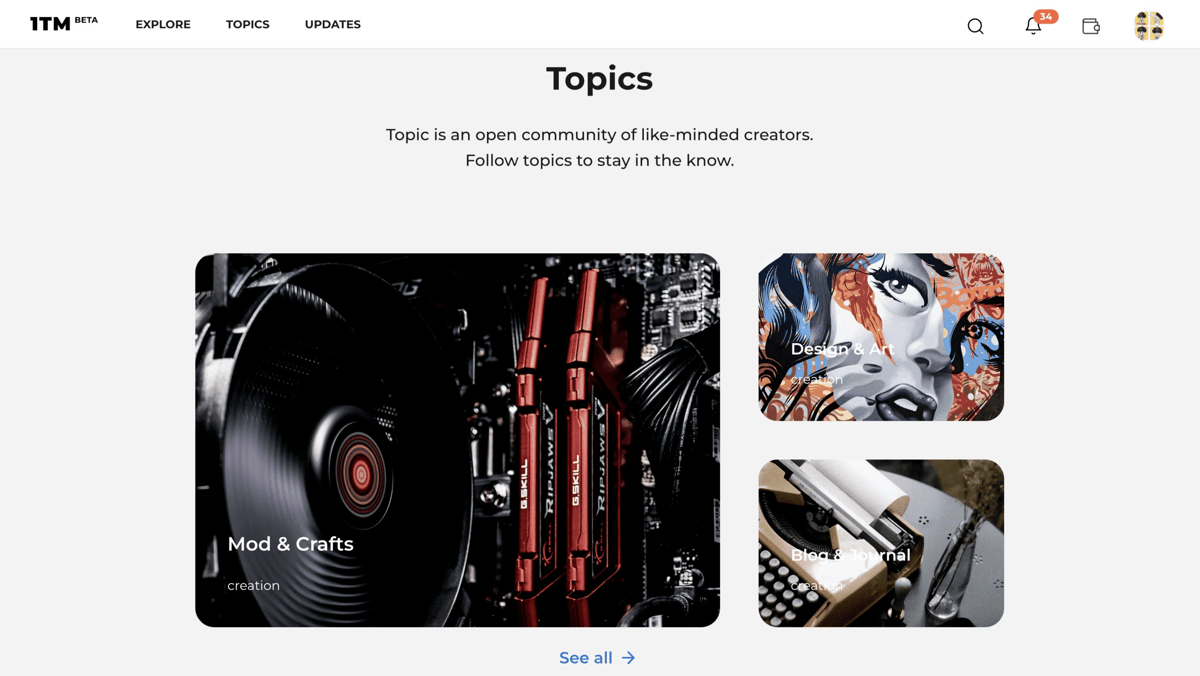
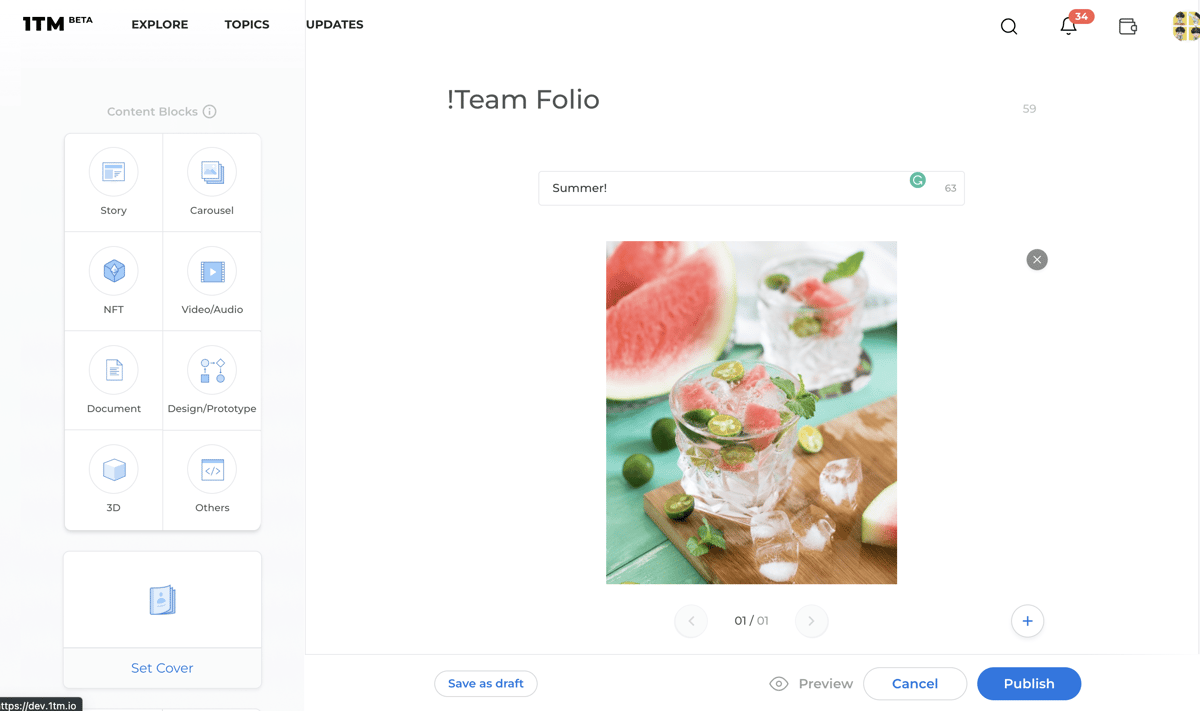
創作媒體平臺 1TM(Beta) 以及 先行活動網站 1CU
主要工作內容為:
- 專案開發與協作功能 (React)
- 區塊鏈相關功能串接 (Ethers.js)
- 整併內容與版本控制
- 協助 Code Review 並提出建議
使用的技術與平台包含:
- framework: Next.js (React)
- UI: Chakra + Styled-components
- server: Vercel

Aug 2020 - May 2022
GliaCloud 集雅科技股份有限公司
Taipei, Taiwan, Junior-Frontend-developer
在職期間擔任前端工程師,參與的產品有:網頁影音播放器,以及 AI 影音製作平台
主要工作內容為:
- 開發產品新的應用功能 (Vue / React)
- 維護產品品質以提升顧客使用體驗
- 查找並解決未知的產品運行錯誤
- 紀錄數據與報表分析 (GA / GTM)
使用的技術與平台包含:
- framework: React / Vue2 / Vue3
- Google Tools: Google Ad Manager / Google Analytics / Google Tag Manager

Sep 2019 - Jun 2020
Fu Jen University 輔仁大學, 課程教學助理
New Taipei City, Taiwan, TA
就學期間,曾擔任 PHP網頁開發課程 以及 系統分析與設計的教學助理。
PHP網頁開發:
- 準備教學教材 / 規劃課程作業(php 製作簡易的貼圖商店)
- 協助教學PHP入門開發
- 介紹相關程式撰寫邏輯及規範
系統分析與設計:
- 協助學生解決系統規劃、功能開發等相關問題
- 額外課程:簡易的前後端分離開發方式(html+ajax / vue+slim)

Jul 2019 - Jun 2020
壹端互動科技公司, 前端開發人員
New Taipei, Taiwan
| 擔任專案前端工程師,負責 UI/UX 設計,及相關前端開發。
以實習職位參與專案開發團隊,使用 vue.js及 laravel.php為主要開發技術,負責學習並協助網頁製作。
- 頁面 UI / UX 規劃
- 專案網頁切版
- 前後端 (HTML +PHP) 資料串接
Work Experience
1 TM 萬庭台灣分公司, 前端工程師
Taipei, Taiwan
在職期間擔任前端工程師,除了協助現有專案的功能開發與修復,同時也有獨立負責個別產品的職責,有專案創建、整併與版本管理的經驗。
使用的技術與平台包含:
主要的工作內容為:
- 獨立開發功能需求
- 修復並維護網站功能
- 依設計需求刻制畫面
- 個別專案的版本管理與功能整併
- 協助 Code Review 並提出改善建議
參與專案
1TM Website 創作媒體平台
| 專案 Next.js 框架搭配 Chakra 開發,並透過 Ethers.js 串連加密貨幣錢包與智慧合約
讓使用者可以展示自身創作的媒體平台,同時也串連 Web3 的相關服務,讓區塊鏈上創作也可以在此平台展現。(目前為 Beta 版,未正式上線)
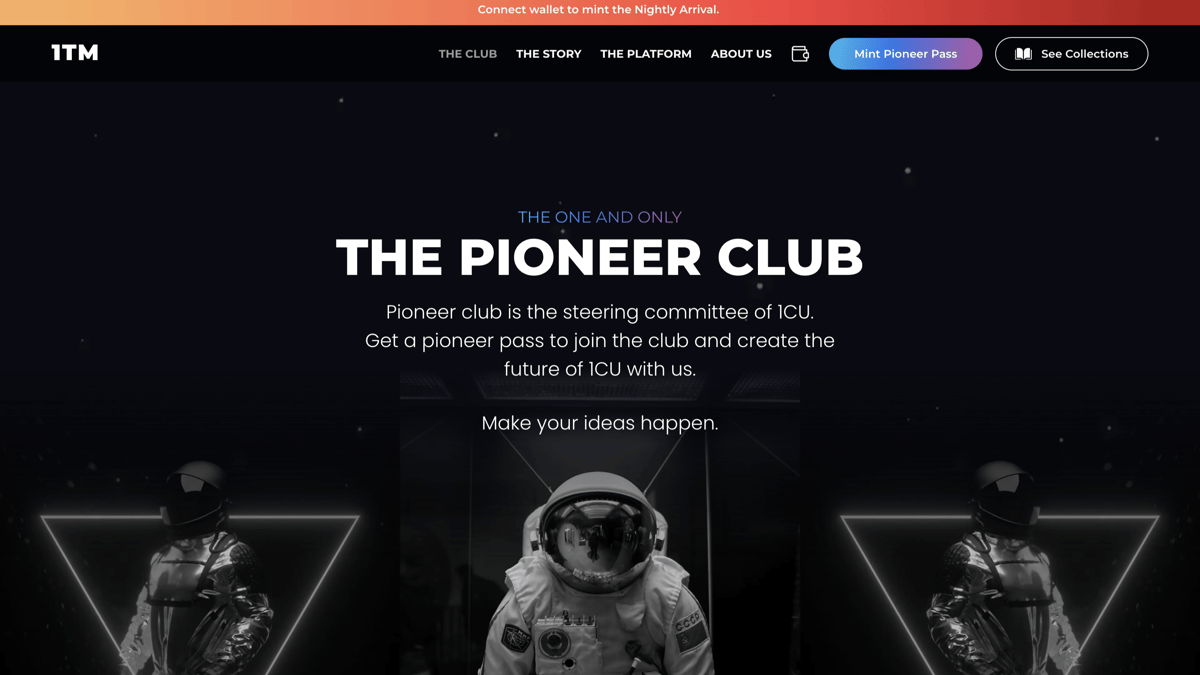
1CU Website 先行活動網站
| 專案使用 Next.js 框架搭配 styled-component 開發,並透過 Ethers.js 串連加密貨幣錢包、智慧合約與 NFT 交易服務
‣ 此網站的目的用於推廣與介紹 1TM 平台的活動網頁,也包含了團隊官方發行的 NFT 購買及活動資訊頁面。
在此網站建置的初期,個人主要負責建構與整合專案,以及串連 Web3 相關的服務,並成功發行了公司首次的 NFT 釋出活動。後期則繼續負責整併新的內容、修復及維護現有的功能,以及專版版本的釋出與更新。




GLiaCloud, 前端工程師
在職期間擔任前端工程師,主要進行產品的開發與調整,以及協助排查並修復產品發生未知的錯誤,同時有為公司開發內部產品,及教導新人熟悉系統與流程的經驗。
主要的工作內容為:
- 產品功能的開發與更新
- 產品運行的除錯與測試
- 專案應用的整併與重構
- 媒體數據的報表設定與分析
參與專案
GliaPlayer 網頁影音播放器
| 專案使用 Vanilla JS 與 Vue 開發,並串連 GTM API 記錄使用者數據
‣ 在媒體平台上嵌入播放器,播放影音內容及可收益廣告。
在此專案負責功能重構與擴增、用戶數據追蹤、產品效能優化、測試與除錯,以及協助部分產品流程化及模組化。
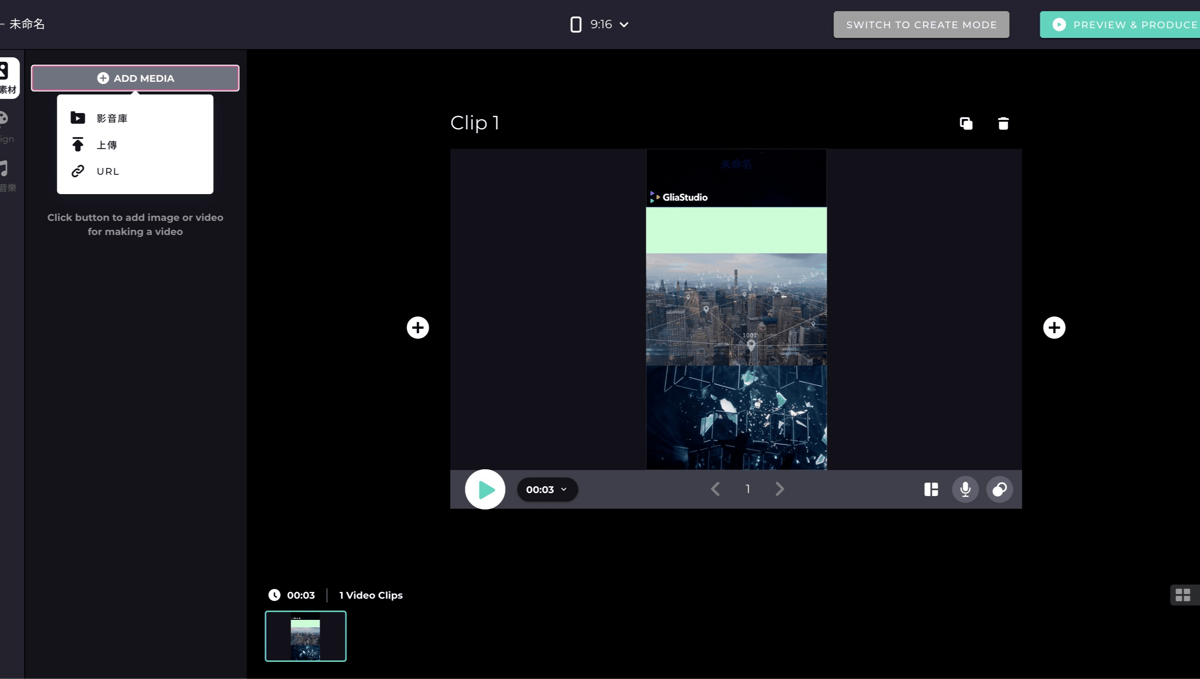
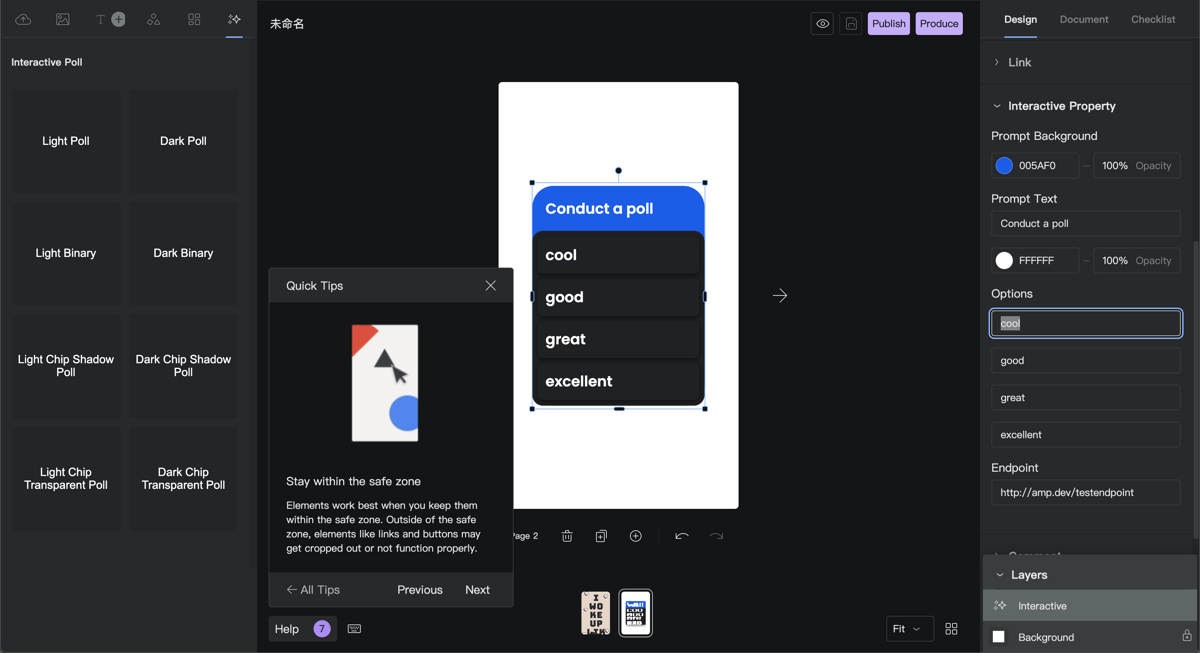
GStudio 廣告影音內容編輯器
| 專案分別使用 Vue3 及 React 開發不同的應用
‣ 提供使用者編輯與管理影片的應用網頁,可以選擇 AI 解析文章生成,或手動編輯空白內容,另有提供 AMP Story 的內容編輯器。
在此專案負責重構應用以升級框架版本,及協助導入第三方開源應用,在加入團隊開發的應用後,整併進原先的專案裡。
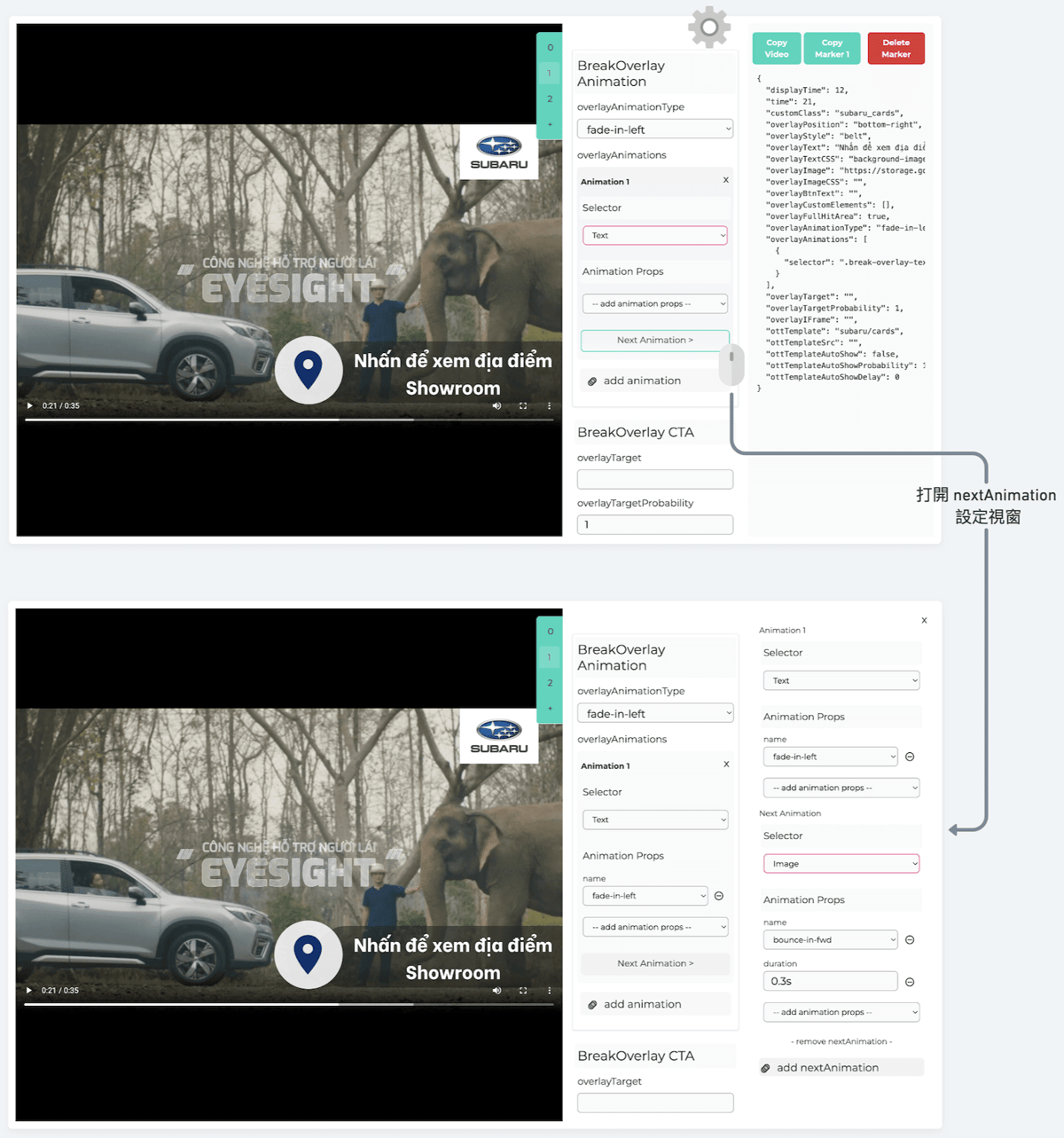
InteractivePlayer 互動標點設定檔編輯器
| 使用 Vue3 開發,並作為獨立應用打包編譯
‣ 用於生成互動式播放器組件,互動標點設定檔 (json) 的 編輯器。
使用 Vue3 在原有的專案下建置編輯器,並將原先使用 Vanilla JS 建構的物件,用 Vue3 進行重構後,加入到編輯器中應用,令使用者可以即時預覽設定檔成效。
SIDE PROJECT
Personal Experience
Go to Demo by clicking the image below.
OpenAI Chatting Bot WebApp, 2023
‣ 個性有點調皮的機器人的聊天網頁應用
- 使用 Next.js 與 Typescript 開發
- 串連 OpenAI API 與 AI 對話
- 使用 SpeechRecognitionAPI 辨識語音輸入
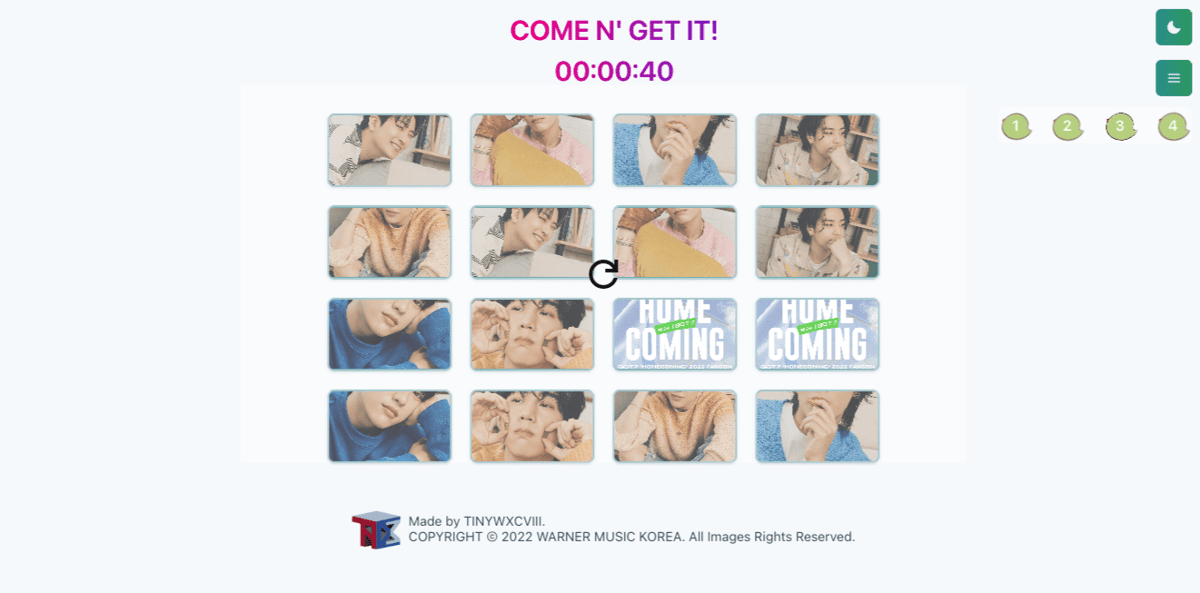
GOT7 Matching Card Game, 2022
‣ 簡單的偶像應援翻卡遊戲
- 使用 Next.js 與 Typescript 開發
- 配合 Notion database API 做為資料庫
- 另有串接 Google Analytics 記錄事件
Tiny Weather Linebot, 2020
‣ 簡易回傳查詢城市當日天氣資訊的 Linebot App
- 使用 Google App Script 製作 Webhook
- 串連 Line Developer API
Autobiography
More about me
| 個人介紹
我是伍庭儀,認識我的人也會叫我踢妮。大學畢業於輔大資訊管理學系,熱衷於前端開發,目前的職位為前端工程師,並有相關工作經歷約兩年半。
我對程式設計有著濃厚的興趣,加上本身喜歡探索與學習的性格,對感興趣的事物會十分認真地去鑽研,因此在工作之餘,時常會瀏覽相關的資訊來獲取新的知識,也會與朋友互相交流技術與觀點。
此外,我也喜歡挑戰與嘗試新的事物,在建置新的應用或開發新的功能時,我喜歡嘗試使用不同的工具與方法,透過學習不同的的技術,多元發展自身的知識與技能,這個過程對我來說十分有趣。
| 工作經歷
在過往的工作經驗中,我使用 React 和 Vue 等前端框架協助公司的產品開發,並善用 Git 與 Github 與技術團隊進行協作與代碼審查。
曾於廣告媒體公司擔任前端工程師,任職期間主要使用 Vanilla JS 與 Vue,在廣告 RD 團隊協助影音播放器功能的擴張與改進;同時也有使用 React 協助其他產品的開發。在廣告團隊工作的期間,我透過與 BD 團隊間的溝通合作,推廣了更多顧客使用新的影音產品,廣告產品的合作平台也日益增加,使相關的營收在短短的一年間有顯著的成長;
也曾擔任過創作媒體平台的前端工程師,使用 React 搭配 Next.js 框架,協助公司建置並管理網頁,也會進行部分功能設計上的重構。主要負責 Web3 智慧合約服務的串接,與相關的功能開發,並順利協助公司完成首次官方 NFT 購買的活動。
| 程式技術
身為前端開發人員,我認為一個優秀工程師該做到的,不僅是寫出可以運行的程式,更重要的是程式碼的品質。在開發過程中,我會注重維持程式碼的可讀性與邏輯性,並遵循相關的開發指導原則,並善用像是 Typescript 及 Eslint 等工具,以確保程式碼的品質和可靠性。
對於程式本身,我保持著精益求精的態度,有時會為了思考出更好的寫法,花費較多的時間。但我很喜歡這樣不斷精進自己的過程,不僅在設計功能上的思路會更加清晰,撰寫出來的程式品質也會越來越好!
| 工作理念
我喜歡開發各種不同的產品與應用,也喜歡探索與學習新的知識與技術,在面對新的挑戰時,我會尋找各種方法,也會和他人探討不同的意見,透過解決問題的過程持續進步與成長。因此,我期望我的工作是充滿創新與挑戰的,在解決問題時能夠精進自我的能力,且團隊成員之間也能相互分享及開放溝通,透過彼此的交流與反饋持續成長。