
Skill
- HTML
- CSS / TailwindCSS
- JavaScript / Stimulusjs
- Git / Github
- Ruby on Rails
- 中級會計
- 人力資源管理
- Microsoft Office
- 共同協作能力
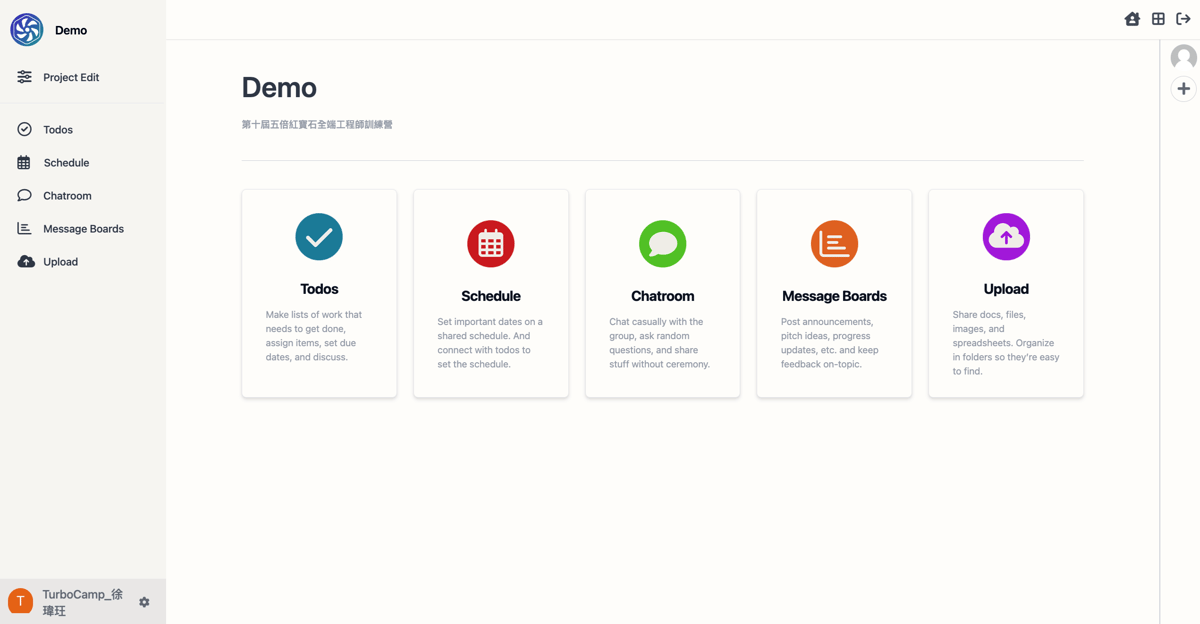
Astro Camp Project - Turbocamp


Turbocamp是我們一個團隊五個人在一個半月內,使用 Ruby on Rails 致敬 Basecamp的一站式專案管理網站,復刻出Basecamp的基本核心功能,即時訊息溝通、專案排程管理及討論串,希望能讓此網站不只運用在工作上,也可以更貼近生活化。
使用Ation Cable達成即時一對一及一對多訊息聊天
使用Stimulusjs 操控畫面及發送API
使用Shrine實作檔案上傳AWS S3
使用Tui Calender 實作行事曆並可以依造狀態給予分類
使用Devise實作會員登入註冊系統
使用TailwindCSS加速畫面開發速度
將網站部署至Heroku
資料庫使用PostgreSQL
即時通訊使用Redis
使用Git進行版本控制
串接Google及Github第三方登入
遇到困難
在專案初期,因為大家都是原本都是一個人使用Git進行管理,但是在開始做的時候變成要共同協作一個專案,如何解衝突,如何發PR變成我們的首要課題,到後面討論歸納出一套我們團隊的流程。
在運用Action Cable實作聊天室時,一開始使用的方式會導致有時候進入要重整才能正常連到Redis,後面仔細閱讀文件一個段落一個段落的程式碼慢慢檢查,並且改變寫法才正確讓訊息能在進入當下成功發送。
在想要將表單做成Modal時,原本使用Turbo-Rails 進行,但在測試第三方登入時發現他會跟Turbo-link發生衝突,後來我仔細閱讀文件想到Rails有內建方法可以將Action做成Js檔後成功實現我們要的結果。
在部署到 Heroku 的時候發生問題,後來藉由Heroku的 Log 一步一步找原因,後面發現原因是因為我們當初裝TailwindCSS時候是用Gem裝,但是這樣會跟Rails有版本衝突,後面使用Webpacker的方式安裝。
Experience
三月 2022 - 六月 2022
Astro Camp全端工程師訓練營
第十屆
- 從零開始學習網頁架構,HTML、CSS、JavaScript及Ruby on Rails。
- 用筆記或是部落格紀錄自己的學習心得及進度,並在空閒時間運用所學到的技能練習新的技能
- 與其他同學運用下課後的時間,找出彼此的問題及解決方法,讓自己得到的知識更加全面。
- 實作專案網頁,致敬BaseCamp,與組員使用Git協作。
四月 2020 - 十二月 2021
室內裝修學徒
永固興工程有限公司
- 對於百貨公司新設櫃的生產及現場裝設,例如無印良品、YSL和SK2等。
- 獨自進行跑點維修的行程。
- 了解設計圖內規格實作。
- 藉由廠商提供資訊安排行程,並且依照行程配合師傅進行任務。
Education

致理科技大學
企業管理系
2015 - 2019
- 在校期間參與排球隊,造就現在刻苦的精神。
- 與廠商合作舉辦廣告展,將廠商產品用成展場宣傳,並獲得競賽第三名。
- 與班上同學參與專題研究競賽,獲得第三名的成績。
Language
- English — 中階
- Chinese — 母語或雙語
