
杜長耘 Winny Tu
樂於嘗試、勇於挑戰。
全端工程師、平面設計師、企劃師
Taipei Special Municipality,TW
Email: [email protected]
Phone: 0932-049-103
技能 Skills
HTML/CSS
Bootstrap/Element UI/View UI
Flexbox
RWD
Styled Components Sass/Scss/Stylus/Less
JavaScript
JavaScript(ES6)
JQuery
Vue.js/Vuex/Vue-router
Nuxt
React/Redux/React-router
Ajax/Axios
Backend
Python(Flask)
Node.js(Express)
PostgreSQL/ MySQL
Design
Illustrator
Photoshop
Premiere
Sketch
Other
Webpack
Git/Github
Zeplin
Google Analytic
語言能力
工作經歷 Experiences
囿宇資訊, 資深前端工程師, Sep 2021 ~ Nov 2021
囿宇資訊, 資深全端工程師, Nov 2021 ~
- 使用Nuxt從零開始架設手機板網站,並使其適配各手機型號及瀏覽器。
- 使用vue-element-admin從零開始架設後台Dashboard。
- 使用Cordova打包App,並使其適配各手機型號及瀏覽器。
- 使用Axios串接API
- 撰寫爬蟲程式並使用crontab自動化排程執行蒐集資料。
- 使用flask框架撰寫API及連結PostgreSQL資料庫,包含會員(註冊/登入/手機驗證)、新聞、活動、廣告、直播、留言回覆。
- 使用socket撰寫即時聊天室,可區分直播間進行多人即時聊天。
普鴻資訊, 前端工程師, Jan 2021 ~ Aug 2021
- 撰寫銀行內部信用卡審核系統。
- 使用view ui組件庫縮減開發時間及統一開發風格。
- 協助優化網站UX及UI設計。
恆富國際, 前端工程師, Sep 2020 ~ Nov 2020
- 負責既有網站改版、改寫組件及調整樣式。
- 針對既有網站進行優化研究,如微前端、Vue3、webpack多入口打包等。
晶峰科技, 前端工程師, Jul 2019 ~ Aug 2020
- 使用Axios串接後端提供的API,含存取款、進遊戲、活動數據等。
- 維護及優化網站(含PC/手機版),含修復Bug、新增功能、加快載入速度、安全性檢測等,並兼容各瀏覽器(Chrome/FireFox/IE10)及手機作業系統(Android/IOs)。
- 與App工程師聯調,確保webview頁面能在IOs/Android App裡正常運行。
- 與PM協調需求內容後整理,並協助其他工程師理解需求。
就肆電競, 營運企劃師, Nov 2018 ~ May 2019
- 參與公司網站營運,分析營運數據及日常更新、維護。
- 擔任部門窗口, 跨部門溝通需求並撰寫網頁企劃書。
- 與設計師、工程師溝通並安排、掌控網頁開發時程。
- 分析同業競品,並根據結果提出網站改版方向及企劃。
新生活葡萄酒, 平面設計師, Jan 2016 ~ Jun 2016
- 設計海報並獨立完成約150頁的酒品目錄
- 獨立設計約三百人參與的酒展所有宣傳用品,包含手冊、舞台背板等。
學歷 Education
University of Texas at Dallas, 文學碩士(MA), Emerging Media and Communication, 2016 ~ 2018
課程內容:
UI/UX設計理論, 數位文本研究,新聞與數位網絡, 新媒體與身份認同
畢業論文:
非物質產出型勞動者研究 --- 以Twitch實況主為例
國立政治大學, 文學士(BA), 新聞學系 & 經濟學系, 2011 ~ 2015
課程內容:多媒體新聞敘事, 資訊設計, 文化批判, 個體/總體經濟學, 會計學, 微積分
作品集 Portfolio

偶像周邊交換/揪團
- 粉絲可透過平台交換/揪團偶像周邊
- 創建帳號後可新增周邊物品
- 申請交換/參與揪團
- 發送通知/訊息
使用技術
前端使用vue框架(vue/vue-router/vuex)- 使用element-ui套件
- axios串連api並設置攔截器管理資料
- 使用sqlalchemy連接並操作資料庫
- flask_jwt_extended管理登入狀態
國泰人壽 - 旅平險/年金險活動網站
替國泰人壽設計及切版活動網頁
使用技術
- wireframe/mockup設計
- Photoshop編修圖片
- JQuery插件-Fancybox實現燈箱開啟iframe效果
- RWD響應式設計

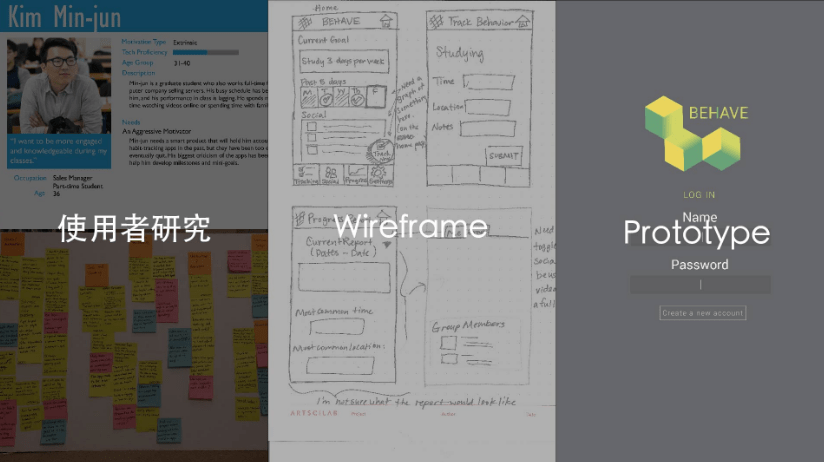
與研究所同學共同開發協助使用者培養習慣的手機App
使用技術
- UX Research (Personas/Interview/Case Study...) wireframe/mockup繪製
- prototype製作

依照設計理論優化政大大學報網站
使用技術
- Logo設計
- wireframe/mockup繪製
- prototype製作
自傳 Autobiography
您好,我是杜長耘,畢業於德州大學達拉斯分校新媒體與傳播所碩士班(University of Texas at Dallas, Emerging Media and communication)、政治大學新聞系學士班。於2019年轉職為前端工程師、2021年邁入全端領域。前端主要使用Vue及JaveScript ES6開發,後端則以Python和PostgreSQL為主。以下是我認為我比其他應徵者更適合這份工作的地方:
- 對程式學習有極大熱忱,除利用空閒時間自學外,也能因應工作需求嘗試新技術。如後端語言是我於空閑時間自學,在囿宇科技時因招聘C#後端工程師出現問題,我便主動向公司提出可嘗試利用Python改寫後端,最終在兩個月內從零到有完成公司所需的API及爬蟲程式。在恆富時也因公司所需主動學習React及研究微前端、Vue3。目前正在自學Docker及AWS等部署相關知識。
- 有設計及企劃相關背景,能站在各方角度思考,與PM及設計師溝通協調較為順暢。也有進修過使用者行為相關課程,在編寫程式時,除完成交辦任務外也會思考如何優化使用者體驗。
- 理解力強,可以迅速分析需求及定位問題,能提早完成任務並有充足時間進行自測及協助同事。
履歷/作品集:https://www.cakeresume.com/winnytu
GitHub:https://github.com/winnytu



