
自傳
您好~我是曾國瑋,來自雲林,現居台北,個性溫和、喜歡溝通、EQ好、喜歡嘗試新東西。大學畢業於台南應用科技大學資訊管理系,在學期中有修過資料庫管理、資料結構、計算機概論等相關應用,程式方面有曾有修過java、php。起初因為經濟因素所以從而先做了餐飲相關工作,但後續因為覺得不適合,剛好家人有認識的朋友有推薦我做房仲業務,所以也去嘗試,但也發現不適合我,最後也就離開了,失業期間暫時有找到AI自動駕駛工讀生工作,內容是負責畫障礙圖,後來發現使用的網頁是公司內部自己工程師所開發的,常常看到他們會更新網頁功能並維護,引起我的興趣並偷偷問了他們相關的工程師所使用的技術,決定去進修。曾有到資策會前端工程師就業班進修,學習基本語法的html,css,js以及前端框架react、後端php、nodejs、資料庫mysql。我的前一個工作是擔任前端工程師,工作內容大多為維護專案並除錯、偶爾開發小功能,前端使用技術為angularjs、angular,後端使用C#、ASP.net、資料庫有mongodb、microsoft sql server database、oracle,這份工作成就感不外乎來自解決臭蟲問題、開發等,同時我也學習到之前沒有使用過的技術。
學歷
台南應用科技大學 資訊管理系畢業
工作經歷
悅康科技,2020/11 - 2022/7
公司專案使用技術 : angularjs 、angular、C#、ASP.net。
工作內容大多為維護專案並解決問題還有一些小功能微調或開發,解決問題都是UI版面、資料未顯示、錯誤、異常等等,調修就是加欄位、選項、UI顯示,開發就是查詢、CRUD頁面等
電視購購物商城有限公司,2020/9 - 2020/10
工作內容為電商網站切版,使用react。
永慶房屋,2019/4 - 2019/11
業務進行銷售、陌生開發。
米塔集團,2018/11 - 2019/2
內場人員進行烹飪、炸物、擺盤、出餐
技能
前端相關
react、angular、html、css、scss、js、ts
後端相關
nodejs、nestjs、php、java、C#、ASP.net
資料庫或其他
mysql、mongodb、oracle、sql server、vs code、visual studio、github、Azure、git、postman、sourcetree
相關作品


網頁切版
全頁面使用 HTML、CSS 所 code 出來的。包括(RWD)
了解詳情 :
https://github.com/Xavier0923/web
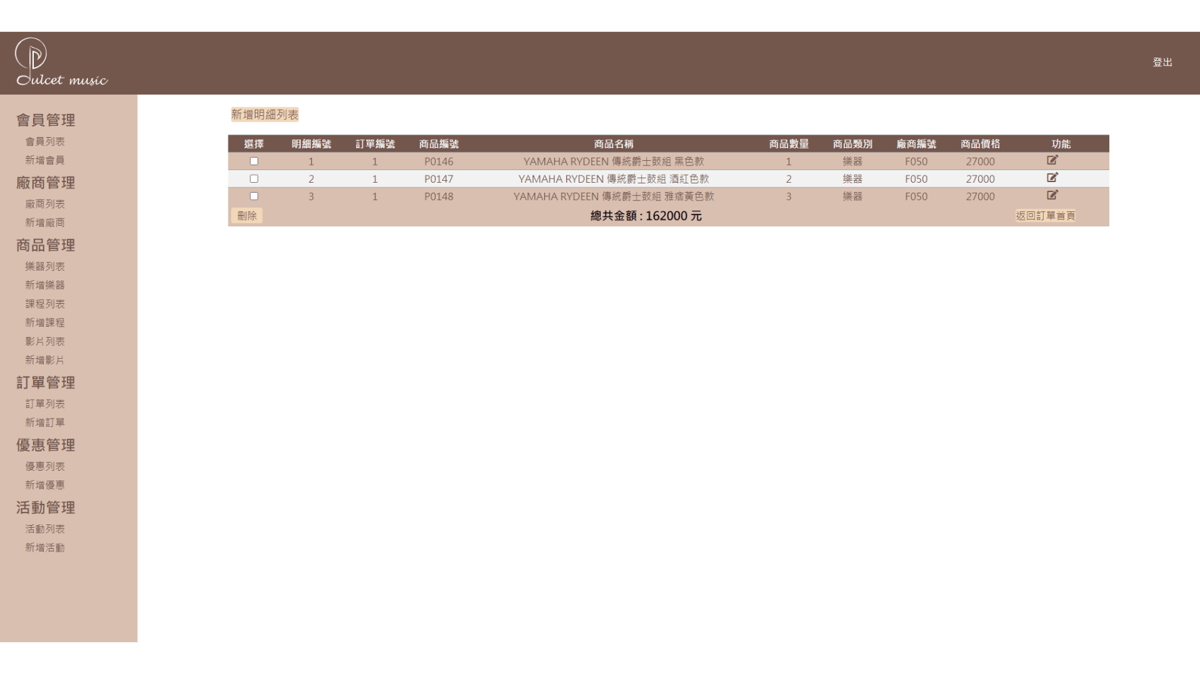
期中專題


期末專題
技術工具 :
HTML、SCSS、Node.js、Mysql、Xampp、Javascript..等等
主要使用 React 框架
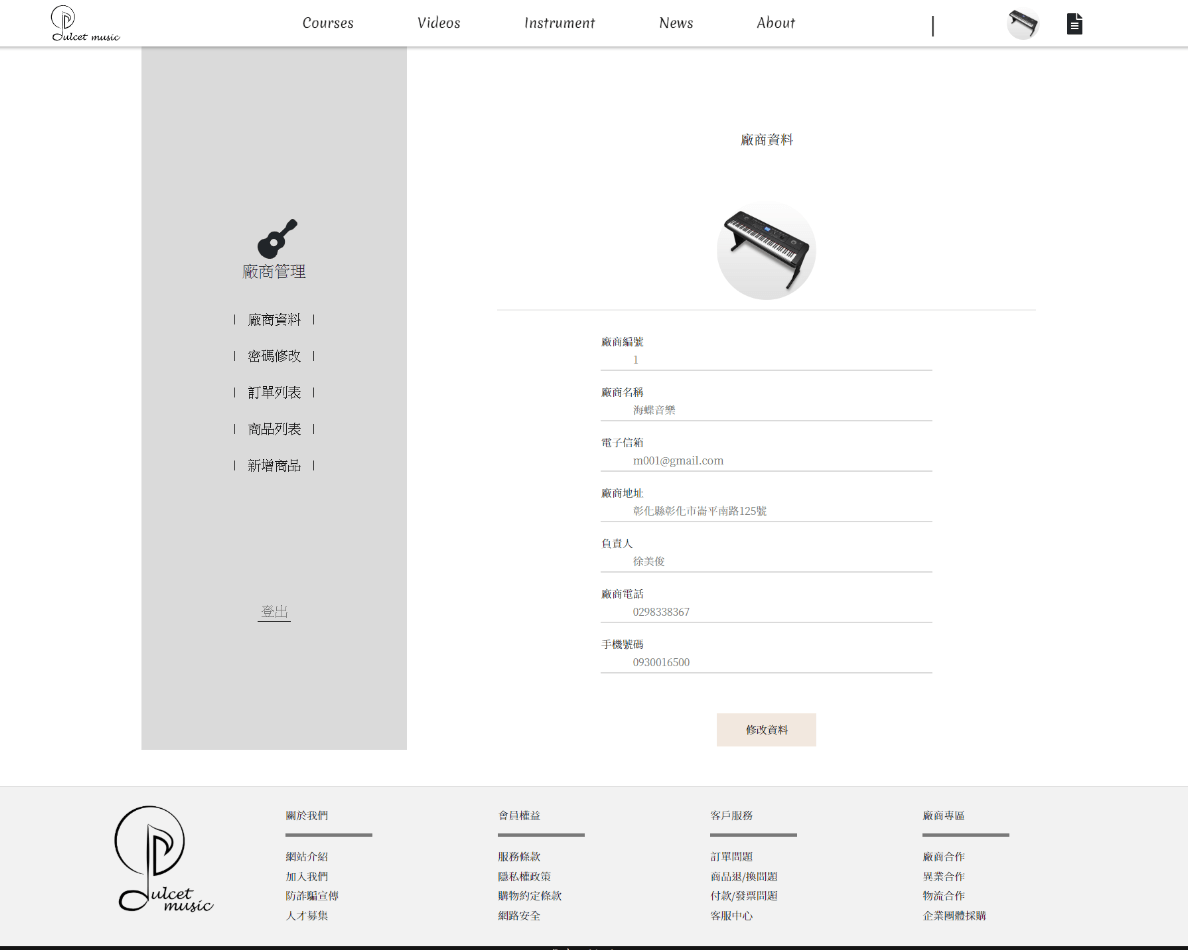
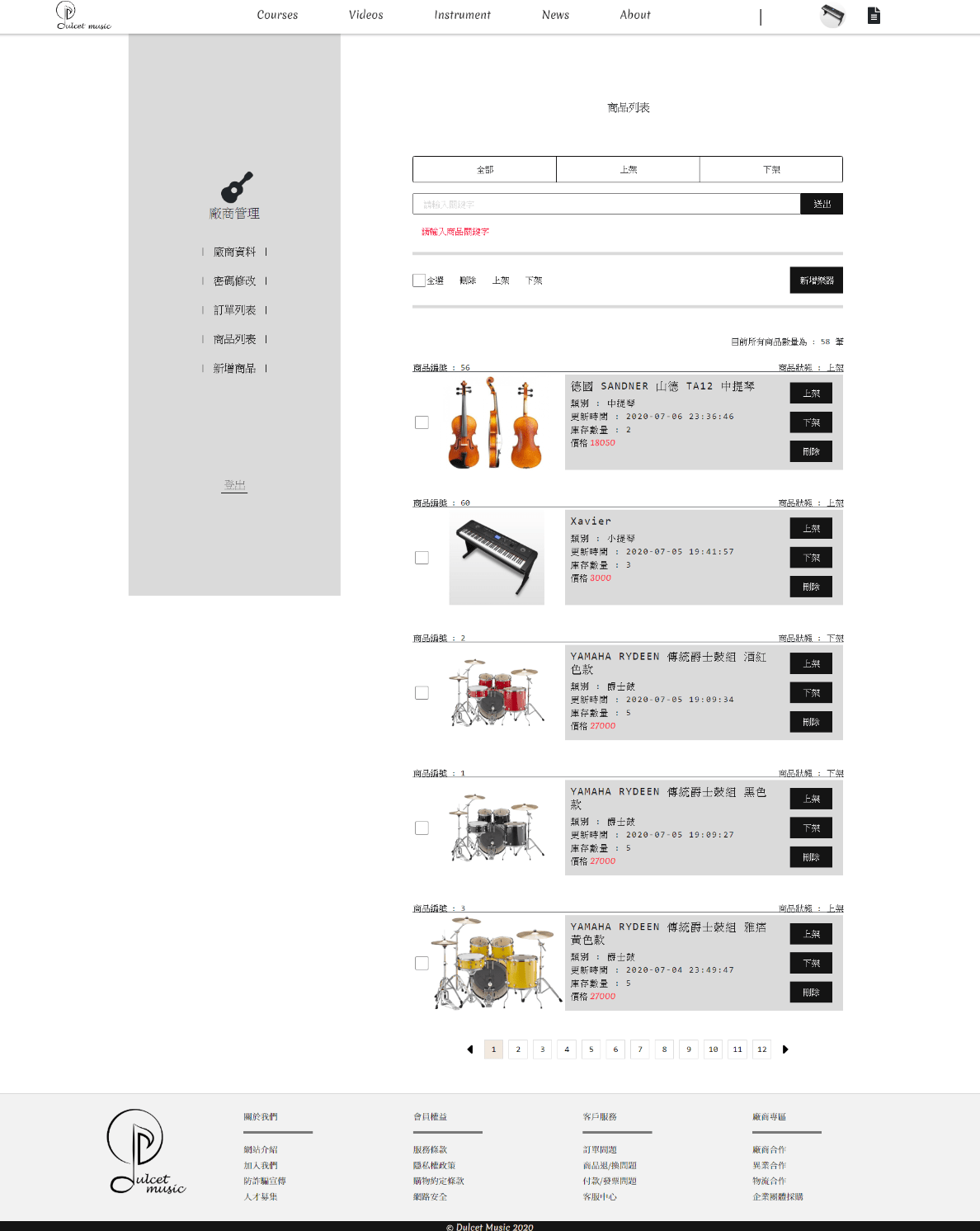
內容 :
頁面主要有廠商資料、廠商密碼修改、訂單列表、商品列表、新增商品等項目
右圖為廠商資料的頁面,內容可做資料修改,以及上傳大頭貼
了解詳情 :
https://github.com/haha109z/dulcet-music


左圖為商品列表的頁面、最上面的的功能列可做快速的分類顯示,商品上下狀態可切換以及刪除
其他作品
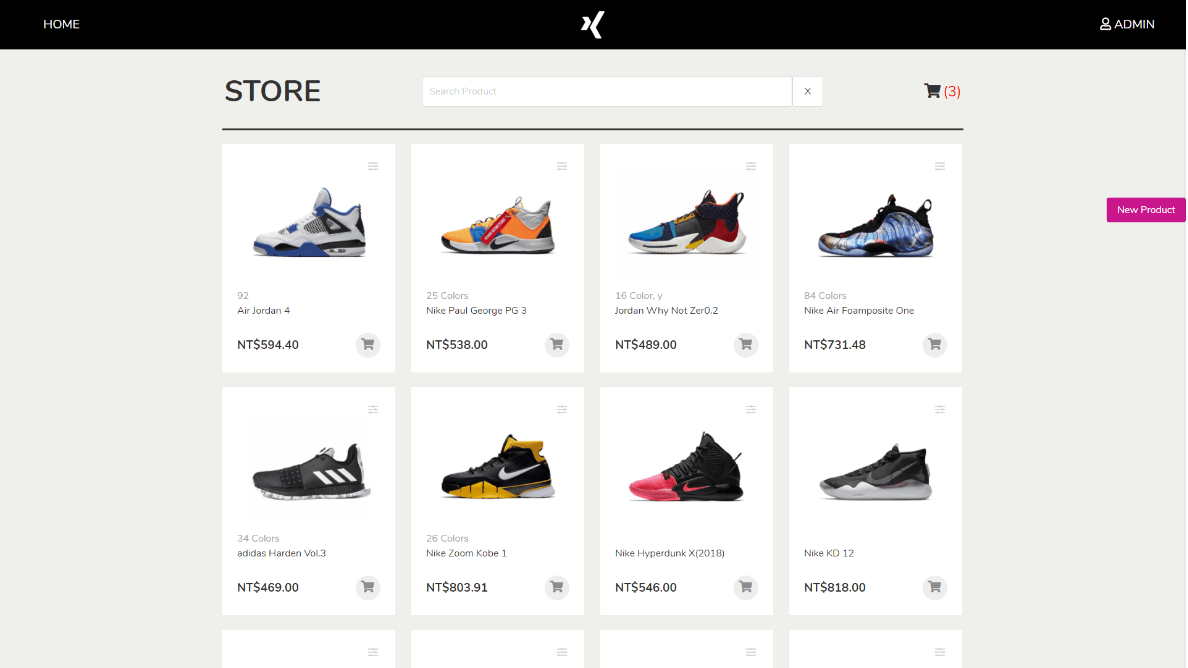
技術工具 : react、HTML、SCSS、Javascript、node.js、Json、JWT。
內容 : 主要為鞋子電商網站、有新增、編輯、查詢、刪除等功能。
右圖是我在Udemy教學平台所購買的react課程邊做邊學所做的作品。


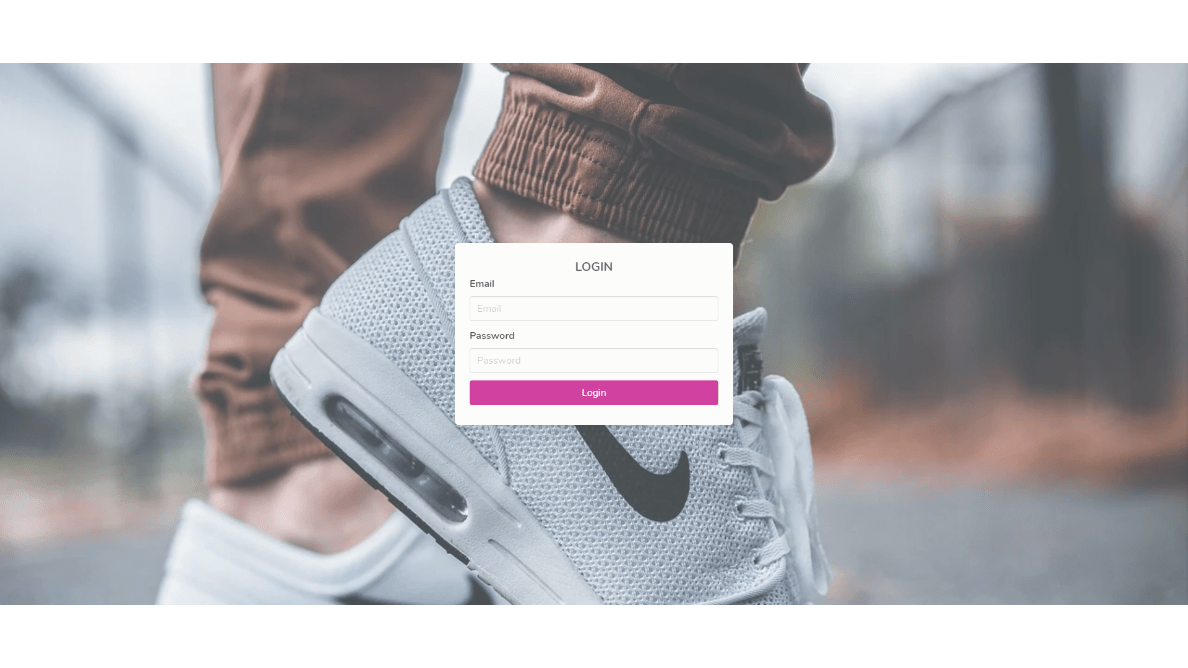
左圖主要為登入畫面,登入功能由使用JWT登入驗證工具所做,另外也有提供註冊功能。
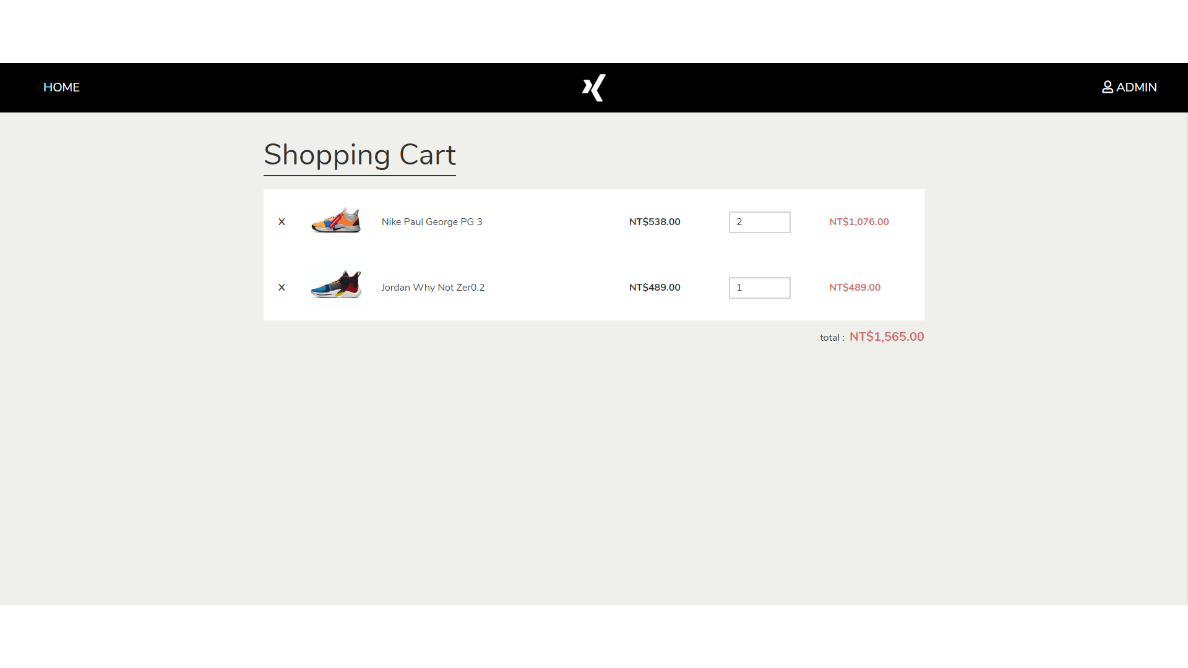
右圖為購物車內容,進入方式從首頁的搜尋列右旁購物車小圖示進入,會判斷是否有登入才能進入查看,如果沒有登入的話會跳至登入頁面。


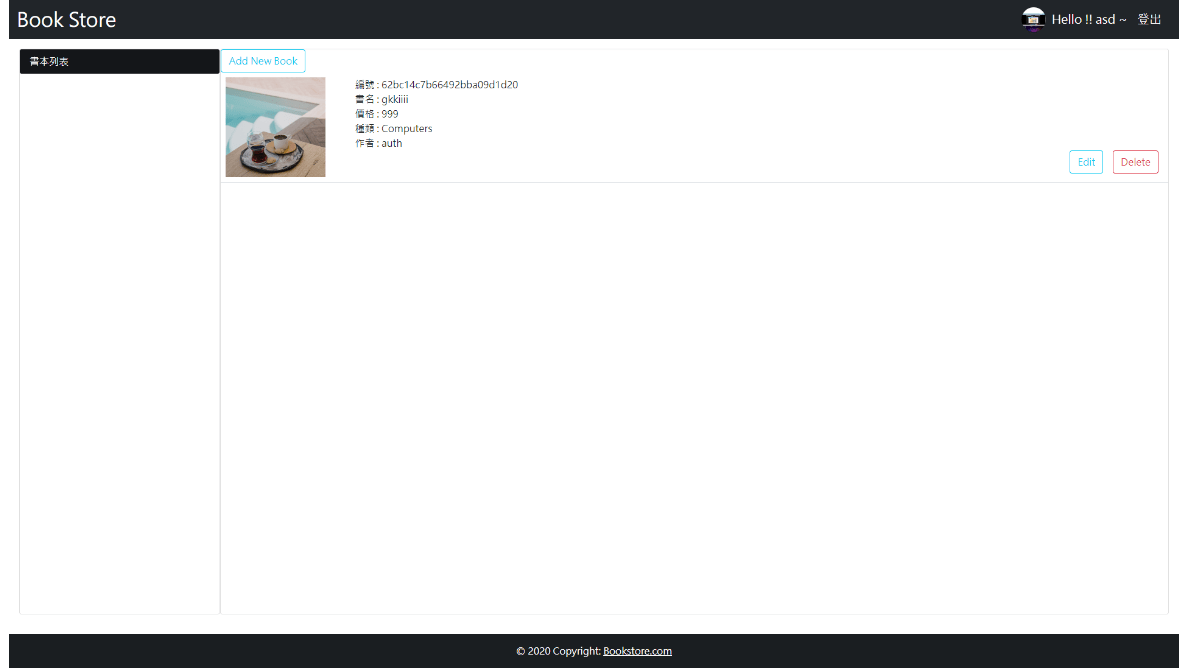
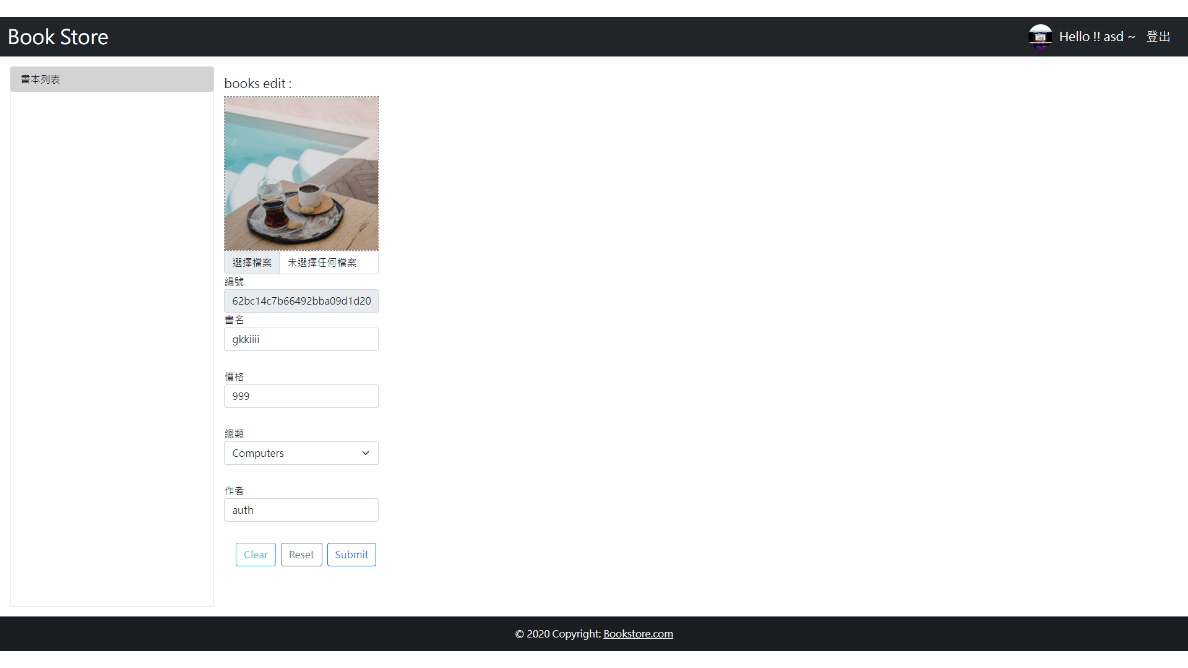
Bookstore
前端 : angular12, bootstrap
後端 : C#、ASP.net
資料庫 : mongoDB Altas
當時為練習用的angular專案,還有想寫寫看c#後端
圖為首頁部分,書本列表、登入使用者資訊,新增按鈕
登入畫面,有做簡單的輸入檢查、以及登入狀態toast訊息提示,登入之後又上方的登入註冊切換成個人資訊


編輯、新增頁面,可修改圖片、資料,有做一鍵清空、復原資料,還有簡易輸入檢查。
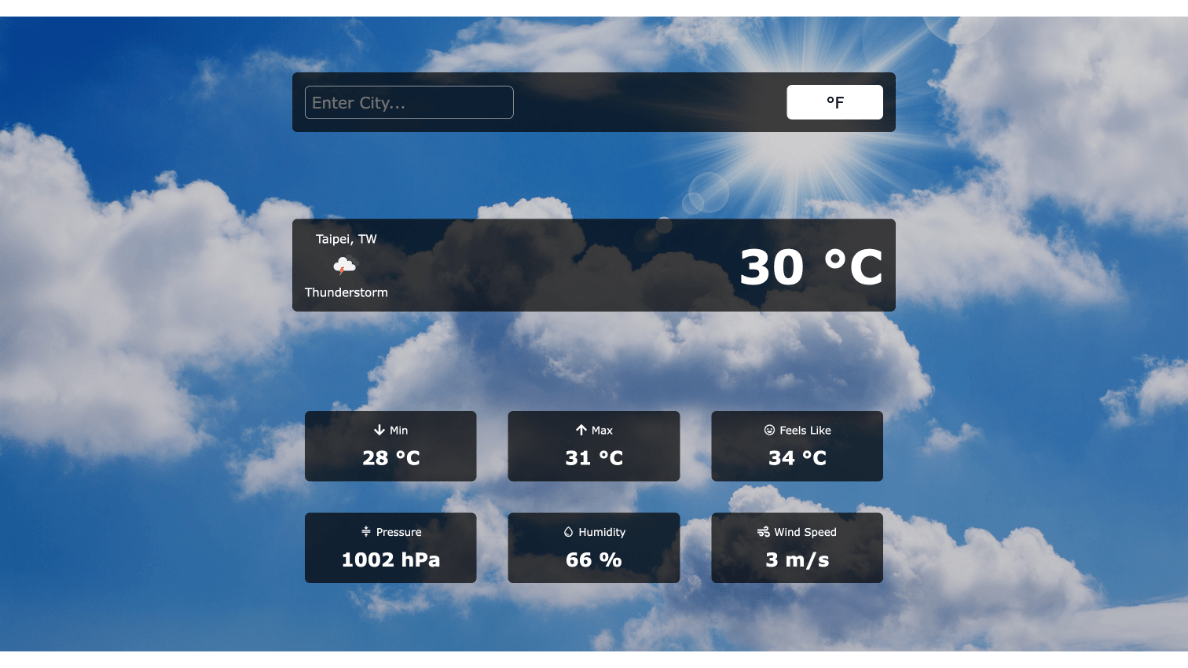
React-weather
透過 weather open api 所抓取的天氣資料,可以進行查詢個城市的天氣狀況。有攝氏溫度跟華氏溫度的切換


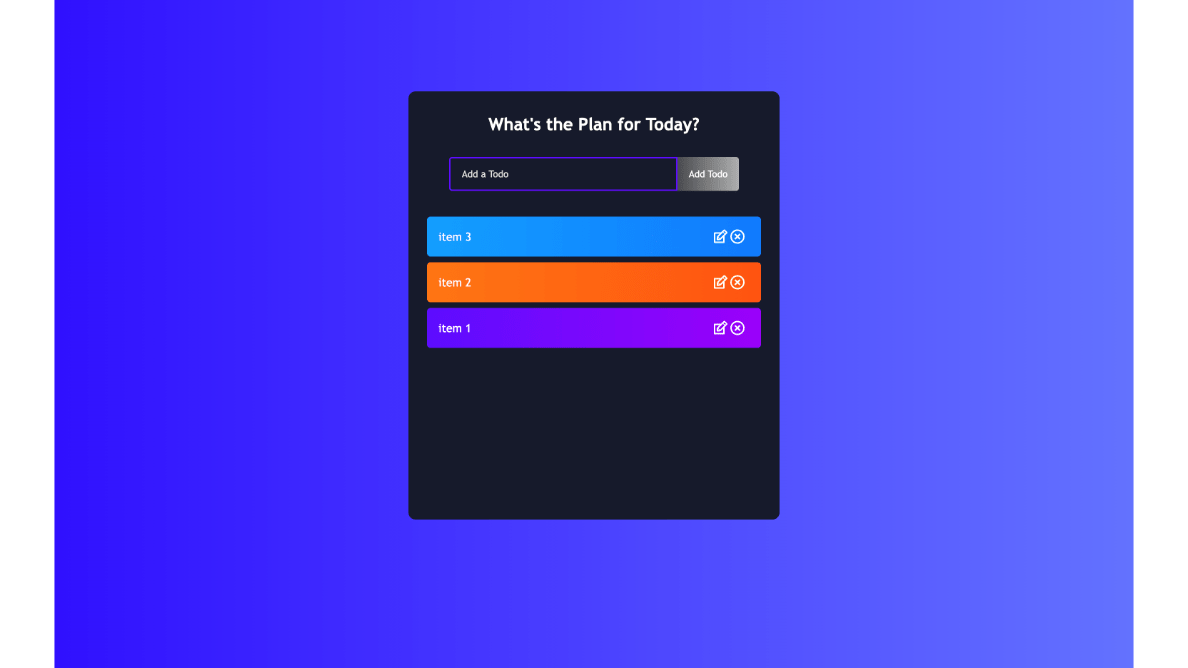
react-todolist
代辦事項包含新增、刪除、修改
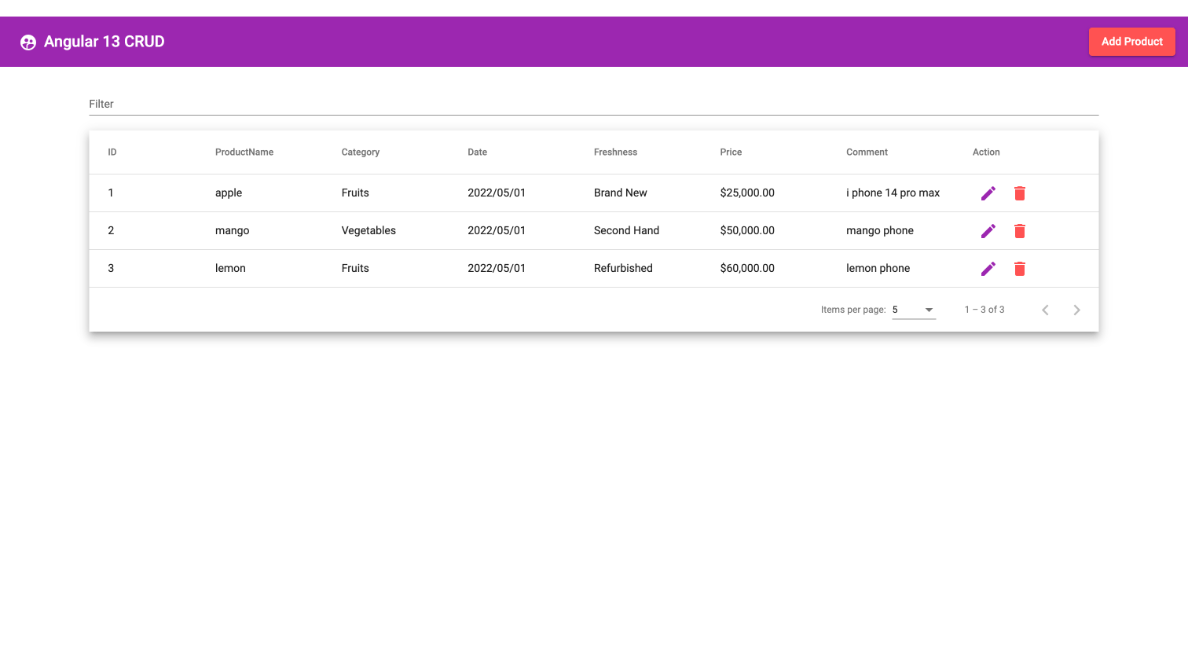
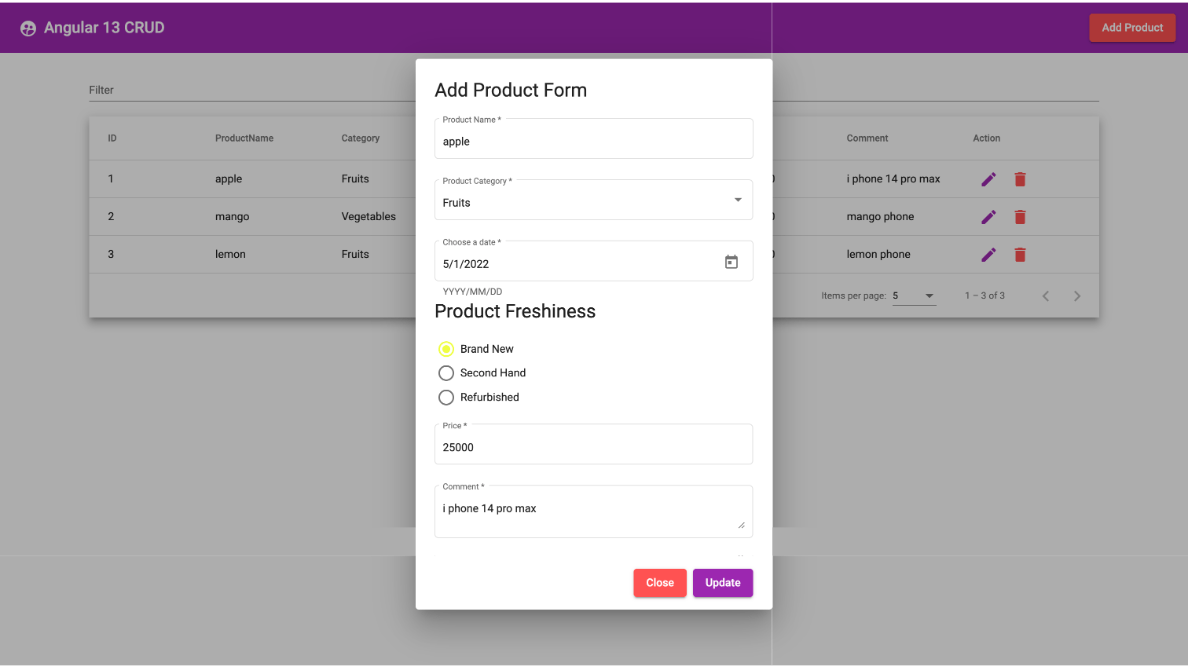
angular-product-CRUD
product產品CRUD,使用json-server
模擬api串接,UI套件使用官方angular-material。


使用 dialog 對話框來執行新增或編輯,還有表單簡單驗證。
