Font-End
- HTML
- CSS
- JS
Back-End
- Node.js
- Express
- MySQL
- Sequelize
JavaScript
- JS (ES6)
- jQuery
- React/Redux
- TypeScript
- Angular
- Vue
開發工具
- Material - UI
- Emotion
- GitLab / GitHub
- Bootstrap
- Scss
- Axios
專案
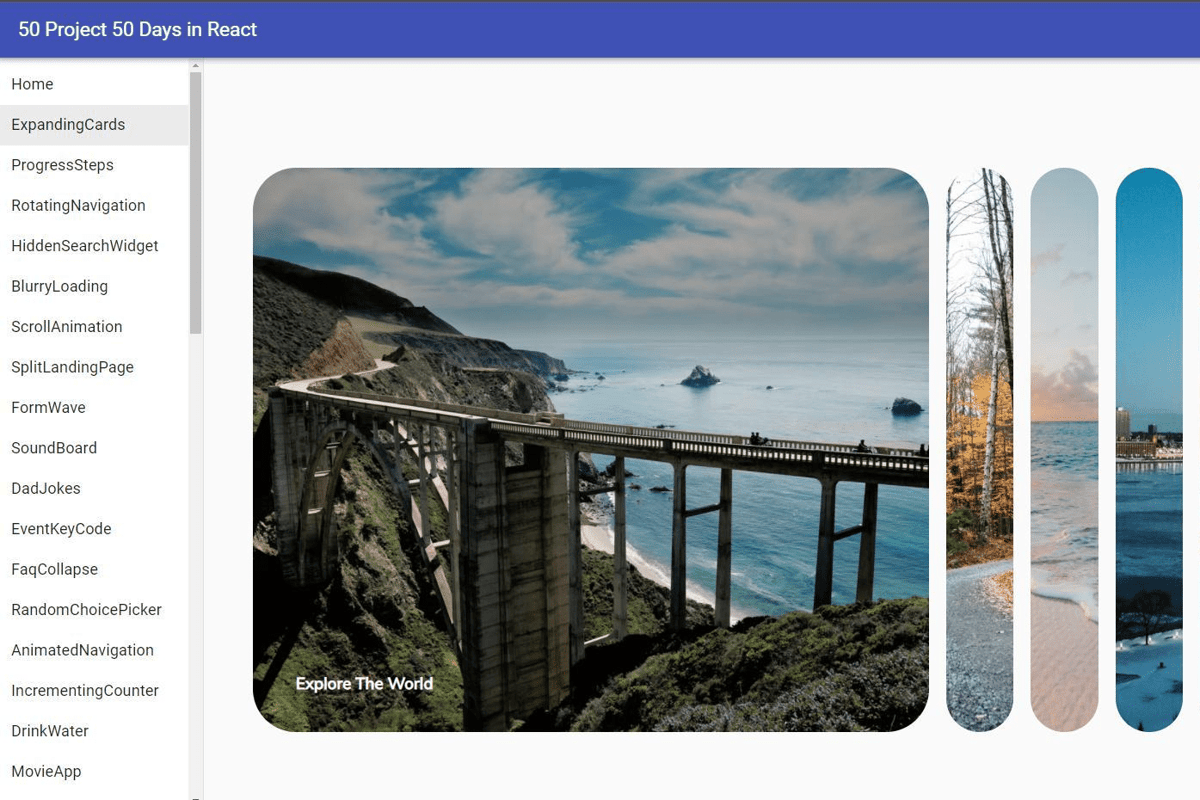
50 Projects (React)
50個使用 HTML, CSS, React - hook 製成的專案
CSS 為搭配 Material - UI 使用 style component
其他技術: Axios, React Router
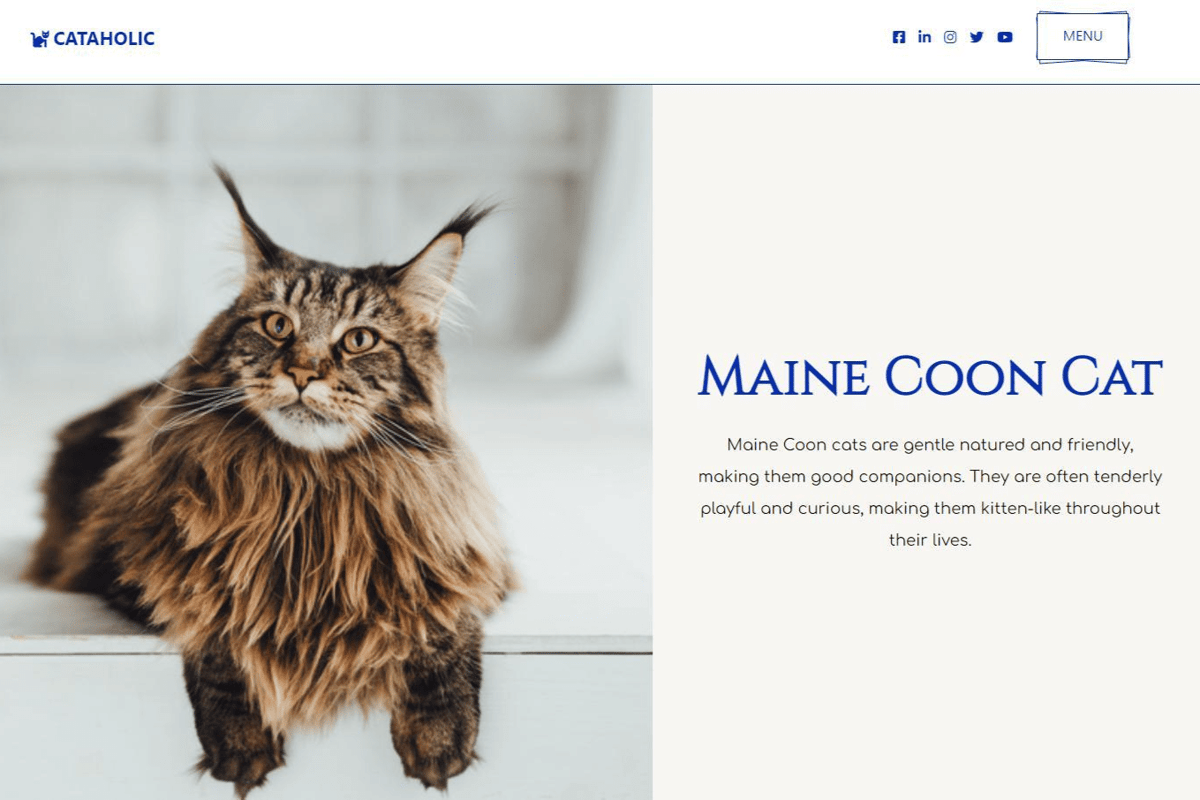
Cataholic (React)
HTML, CSS, React 為主的部落格網站
特色為有許多 css 或 js 製作的轉場動畫,CSS為手刻。
CSS 為搭配 Emotion 使用 style component
其他技術: Axios, React Router
10 Projects (Vue)
前五個使用 Option API,
後五個使用 Composition API,
其他技術: TypeScript, SCSS, Axios, RWD, Vue router
(左側圖示可打開 Navigation 切換專案)
ALBUM (React)
前端使用 React,後端使用 Node.js & express ,
資料庫使用 MySQL,並使用 Sequlize 框架
登入驗證技術: JWT
CSS 為搭配 Emotion 使用 style component
其他技術: Axios, React router, Redux
(網站第一個相簿有使用教學)
(需登入才可進行部分操作,帳密均: user)
工作經歷
聽力師 • 科林國際助聽器股份有限公司
工作內容為於門市為客戶執行聽力檢查、選配、銷售助聽器,及處理門市行政業務,任職兩年年均業績400萬。
八月 2017 - 十一月 2019
前端工程師 • 新芽網路股份有限公司
負責與設計師和後端工程師合作,協調並設計出專案的最佳方案,以確保良好的使用者體驗。我能夠根據設計稿開發出元件,並自行解決大部分開發問題和Bug。如果遇到無法解決的問題,我會自行上網查詢找出適切的解決方案。我熟悉接手的程式碼架構,可以自主開發和維護專案。我能夠按時交付專案,並在即時與部門協調人力,以預防專案延遲問題的發生。工作內容為於門市為客戶執行聽力檢查、選配、銷售助聽器,及處理門市行政業務,任職兩年年均業績400萬。在職時協作開發好車雲專案(React)、安聯專案(Angular)、愛康(React);與維護其餘公司專案。
八月 2017 - 十一月 2019
r學歷

2014 - 2017