樊家洋 Chia Yang (小洋)
- 自 2021 年開始學習程式,透過網路資源一步一步的向上學習。
- 能使用 Next.js 與 TypeScript 完成專案。
熱愛鑽研程式技術,注重使用者體驗的 前端工程師
▎聯絡方式: [email protected] | 0976-058-408
▎期望工作職稱:前端工程師
核心開發工具
React Next.js TypeScript / 前端框架 FrameWork
- 運用SSR、SSG、CSR 不同的頁面策略做開發,改善使用者體驗。
- 會使用 TypeScript 做更嚴謹的型別規範,有效提升團隊開發體驗。
- 元件化概念加速開發及開源元件使用 ex: React Hook Form , Slider , Selector 。
- Travel Maker 專案 - 個人遊記、行程資訊 ▎ 網站連結 |Github Repo
Redux Toolkit RTK Query / 狀態管理 State Manager
- 對 State 狀態更有效率的進行管理 。
- 用戶切換頁面後的狀態管理 ex: 篩選表單, 行程紀錄。
- 會使用 RTK Query 利用 Redux 狀態管理與 API 狀態做結合幫助開發者暫存資料,並提供 isLoading , isError 等狀態控制選項,達到只需要進行介接API就可以將資料與狀態合一的功能。
HTML CSS Tailwind / 網頁佈局 Web Layout
Styled components Bootstrap5
- 最常使用 Taliwind - utility first 的 CSS框架。
- 瞭解 CSS processor 機制。
- 熟悉 RWD 響應式開發,讓版面能適應各個裝置。
其他
團隊規範 / 協作
- Git Flow
- ESLint
- Postman
- Notion
近期使用套件
- Google Maps Embed
- DnD-Kit 拖拉套件
- Uploader 圖片上傳
相關技術
- CRA
- Vite
- Sass / SCSS
- Canvas + Fabric.js
- GSAP
- jQuery
- Babel
遊戲引擎
- Unity
- Cocos
Tavel Maker / 團隊專案
▸ 使用 React 及 Next.js + TypeScript 製作的聚會行程安排網站,幫助使用者輕鬆的產出一套說走就走的行程。
‐ 串接「 Google Maps Embed API 」整合行程規劃地圖功能。
‐ 參考「 Funliday 」做出用戶遊記功能 ( 包括圖片上傳, 文字編輯 )。
‐ 使用「 Dnd-Kit 」拖拉套件 完成共同編輯 - 拖拉景點功能。
‐ 隨機產生行程功能,包含超過1000種台北市地區景點以及篩選器。
▎ 網站連結 |Github Repo
具體功能如下
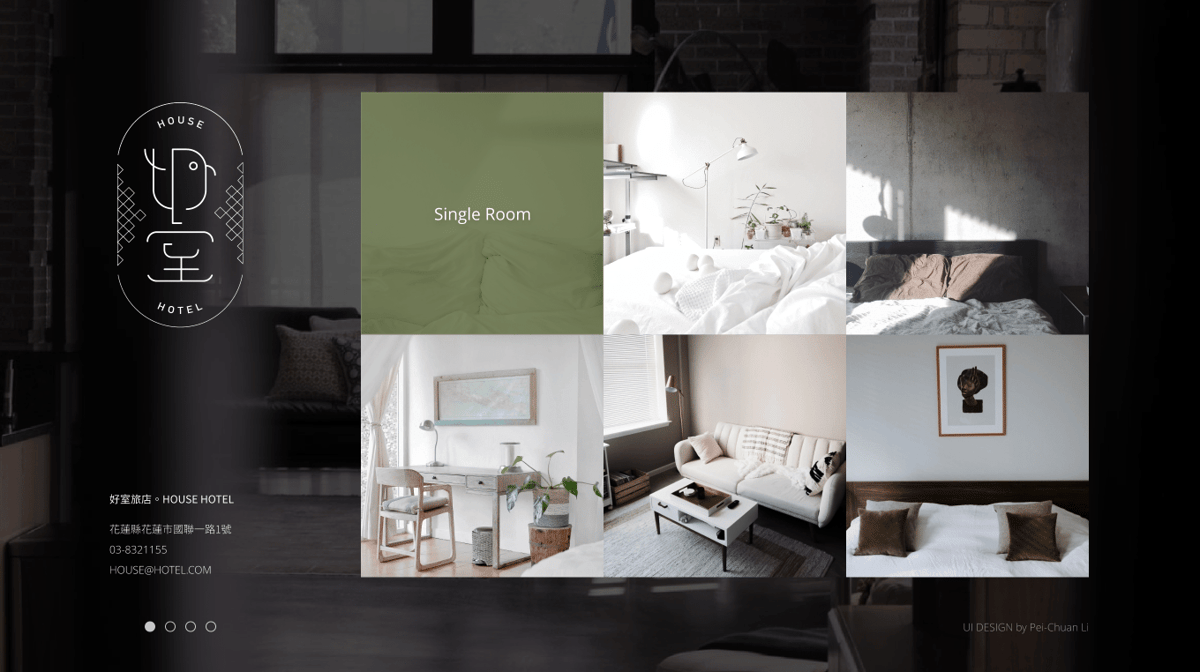
好室|訂房網站 / 練習作品
▸ 以 React 打造的訂房平台,並以 Vite 建立專案,為旅客提供便捷的住宿預訂體驗。
‐ 練習「 Git Flow 」團隊協作。
‐ 使用「 react-router 」實現 CSR 網頁跳轉。
‐ 使用「 react-hook-form 」驗證表單規則。
‐ 使用「 react-date-range 」製作日曆元件。
▎網站連結 | Github Repo
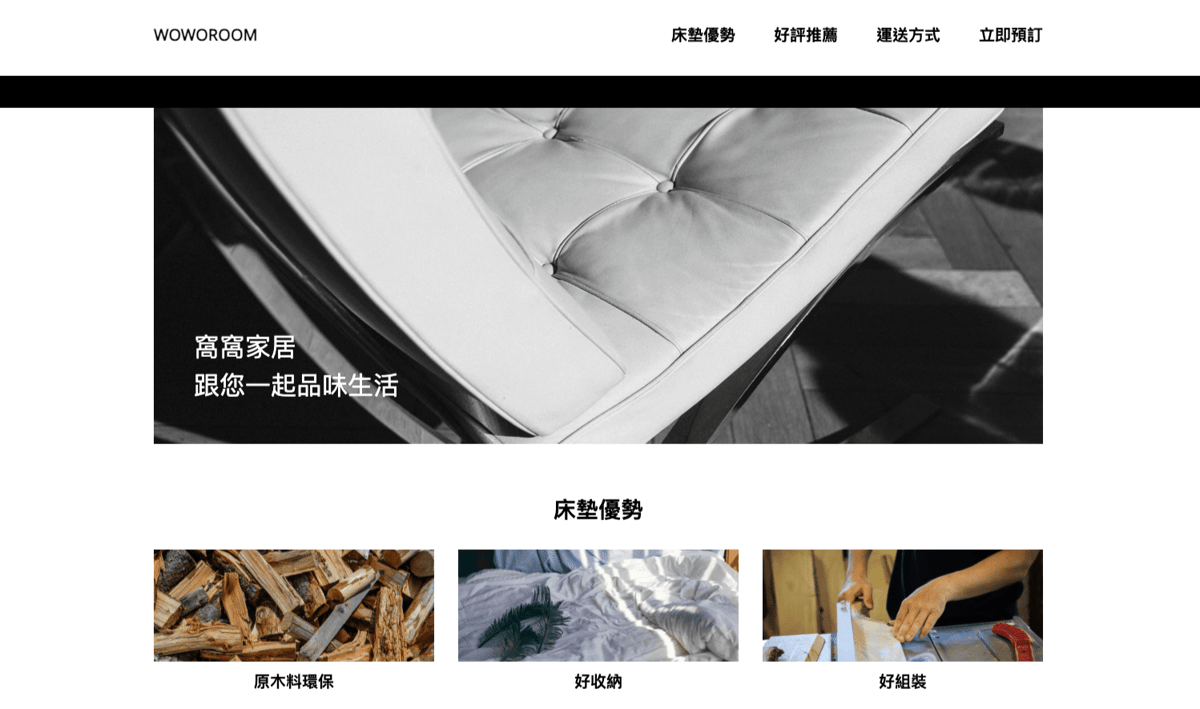
窩窩家居|床具販售網站 / 練習作品
▸ 以原生 JavaScript 開發,提供直觀的界面和簡單易用的購物流程,讓用戶輕鬆選購所需的床具。
‐ 後台導入「 C3.js 」方便管理員查看銷售明細、圖表等。
‐ 使用「 Axios 」發送 AJAX 請求,動態更新購物車、產品列表、訂單資訊。
▎網站連結 | Github Repo | 後台網站
工作經驗

前端工程師培訓員 • 火箭隊軟體培訓營 ( 六角學院 / 瘋帽客科技 )
十月 2022 - 四月 2023
▎通過 10% 錄取率的火箭隊軟體工程師培訓營
在前端教練的指導下,進行自主研究,並在時限內完成階段性挑戰,完成全職密集訓練前端開發 7 個月。
▸ 專題期間三方協作 (包括後端、設計師),共 9 週開發「 Travel Maker | 聚會行程安排 」,專案使用 Next.js 提升前端開發體驗。
▸ 學習使用套件與框架如 React JS、Tailwind CSS,介接 RESTful API,以及 Scrum 敏捷開發訓練。
▸ 參與 The F2E 活動,實作不同面向的專案包括:
- The F2E 活動網站
- 點點簽 | F2E
- 電商網站
- 訂房網站

實習製片助理 • 台北雷宮製作有限公司
七月 2020 - 十月 2020
▎大三實習階段表現良好,在實習生中取得最佳成績。
▸ 參與現場廣告拍攝,包含 Honda 汽車、Yamaha、Johnnie Walker 等。
▸ 也有至不同性質的拍攝技術公司支援,在工作上保持著善於溝通合作的性格。
工作內容如下:
- 剪輯、編輯影像素材。
- 現場拍攝、燈光技術支援。
- 流程表單、製作財務資料等文案處理。

拳擊社團長 • 朝陽科技大學 - 拳擊社
九月 2019 - 七月 2020
▎ 在學期間曾任拳擊社社團長,處理社團資料內務及拳擊比賽內容。
工作內容如下:
- 比賽流程安排。
- 資金安排、活動報表。
- 曾與中區五校聯合舉辦過中型規模拳賽。
學歷

九月 2017 - 七月 2021