林 彥 甫 Zeke Lin
過去任職多年介面設計師,對於美學、動畫效果、對於使用性,都有豐富的經驗。後來接觸程式,發現寫程式能夠實現更多想法,訓練邏輯思維,也讓人生有更多的可能性,因此從基礎開始研究,讀官方的文件,也上 Udemy 購買課程練習,慢慢的實踐有趣的點子。雖然辛苦的部分佔了多數,但成就感也使我挹注更多的熱情並持續前進。 兩年前,我下定決心離開任職已久,薪資優渥的工作崗位,朝全職前端工程師邁進。
在 2020 年於 AppWorks 前端工程培訓班結業,並於台灣大哥大任職前端工程師屆一年餘多。在個性上我喜歡討論,清楚的了解來龍去脈,透過溝通釐清需求,也探索實踐的可能性,因此團隊氣氛是我特別重視的部分,我認為開放鼓勵的風氣可以增進工效率,也能夠更容易的激盪出更多解法。
技能
語言
JavaScript
CSS
HTML
語言框架
Nuxt
Vue
React
CSS框架
SCSS
BootStrap
BootStrapVue
TailTailwind
工具
Webpack
Git
TortoiseSVN
後端服務
Firebase - Cloud Firestore
Firebase - Authentication
Firebase - H
設計
Adobe Creative Suite
Sketch
Zeplin
前端作品集
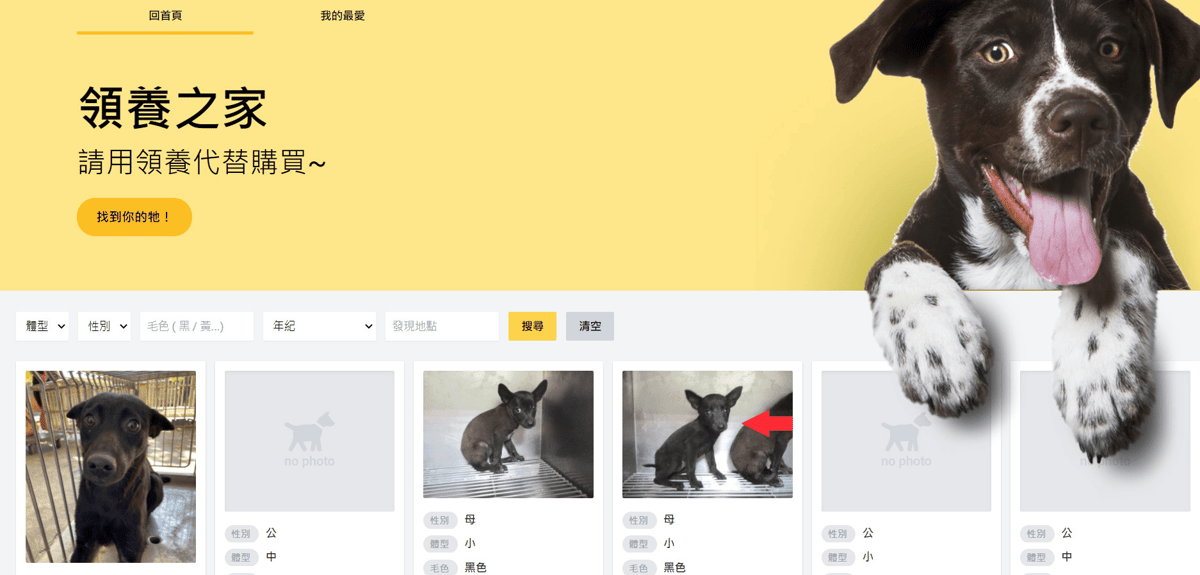
收容所狗領養網站 查詢台灣各犬隻收容所的領養訊息。
使用 Nuxt 開發 SSR 網站 / 使用 Tailwind 的 utility first 的 class ,加快開發效率 / deploy 至 github 個人空間下,生成 static 網站。
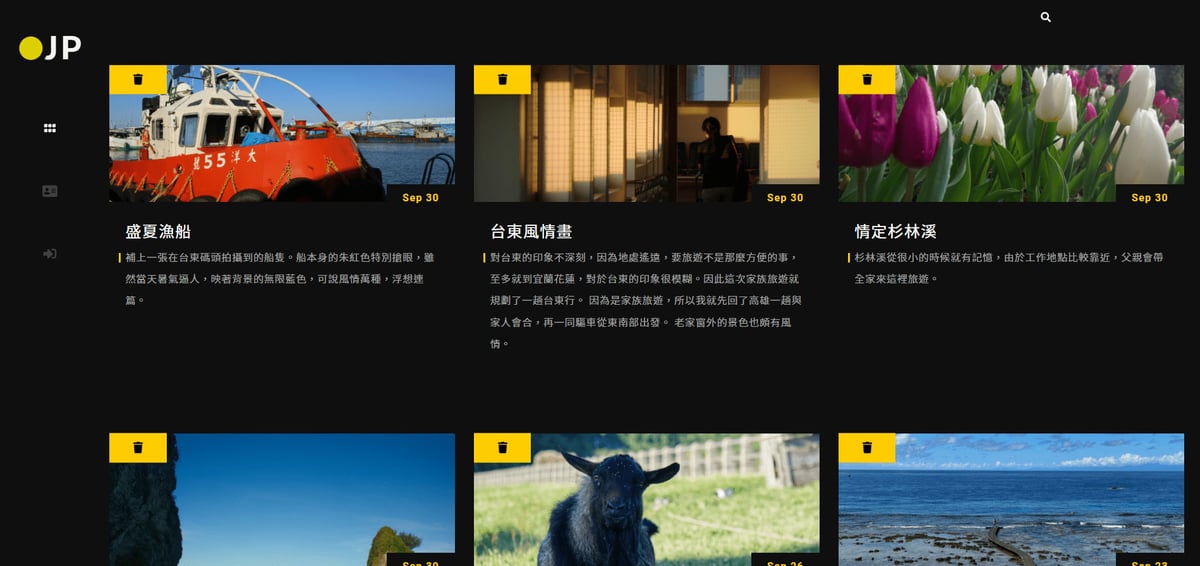
個人部落格 紀錄自己的程式心得以及攝影作品分享。
使用 Vue CLI 設置開發環境 / 使用 Vuex 儲存全域資料 / 使用 Composition API 讓程式碼更容易閱讀 / 以 Firebase authentication 整合會員系統 ( 僅開放自己使用 ) / 使用 Firebase Firestore / 使用 vue-router 實現 Single-page application / 使用 Canvas 來縮減上團圖片尺寸 / 以 Flexbox 支援 RWD / 用 Firebase hosting 佈署網站 / 操作 SVG graphics 實現動畫效果
https://github.com/zeke5252/blog
TAMEDIA portal 行動廣告聯播網。管理委刊單、訂單、以及上傳廣告素材模板、查看廣告成效等等之後臺。
使用 Vue 開發後台。 / 使用 BootstrapVue 簡化前端開發工具 / 系統整合測試 ( System integration testing )
( 鑑於保密政策無法提供來源 )
Shoplist banner 行動網路廣告素材開發。使用台灣大哥大行動網路的用戶會投放於其手機網頁的廣告素材。
使用 jQuery 以及 pure javaScript 開發廣告素材模板 / 使用第三方套件,開發出可彈性調整參數的素材
( 鑑於保密政策無法提供來源 )
Read you 可儲存文章、查詢、管理字句,提升英文閱讀體驗。
使用 Webpack 設置開發環境 / 使用 Redux 儲存全域變數 / 以 Firebase authentication 整合會員系統 / 資料結構使用 Firebase Firestore / 藉由選取單字或句子來直接查詢字義或句義 ( Google Translate, Google Dictionary API ) / 使用 React Router 實現 Single-page application / 以 Flexbox 支援 RWD / 用 Firebase hosting 佈署網站 / 藉由更改設定來客製化閱讀體驗 / 任意切換英英字典或英漢字典 / 自動儲存查詢單字
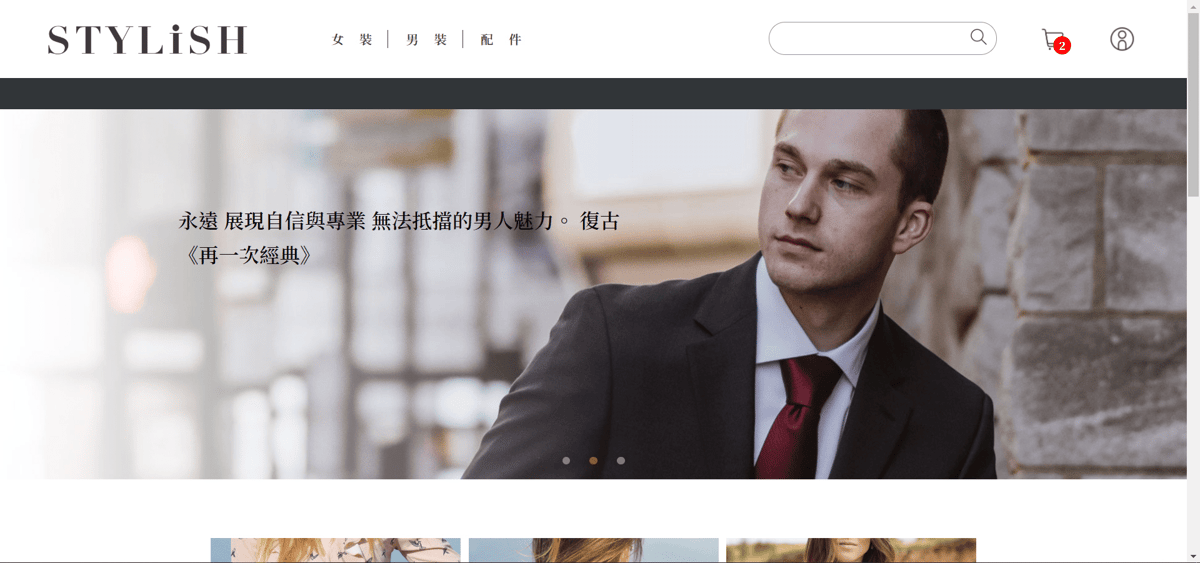
STYLiSH 商務網站。
用 AJAX 獲取後端API / 以 Flexbox 支援 RWD / 首頁無限滾動載入商品 / 用 TapPay SDK 實現第三方服務 / Facebook Login
工作經歷
2020/6 - 2021/10

資深工程師 - 追蹤問題, 品質管理
Taiwan Mobile
• 參與廣告聯播網產品開發
• 開發廣告素材模板
• 參與系統整合測試
2019/11 - 2020/4

前端實習 - 追蹤問題, 品質管理
AppWorks School
• 實作具有完整購賣流程的商務網站
• 用 React, Redux, 以及 React Routor 開發出個人 SPA 網站
• 與 iOS, Android, 以及後端工程師合作改善商務網站
2011/11 - 2019/7

使用者經驗設計師 - UI & UX 設計
VIVOTEK Inc.
• 撰寫人物誌以及參與使用者訪談
• 參與使用性測試,原型製作
• 參與團隊獲得 2018 年台灣精品獎 Taiwan Excellence Award
2011/4 - 2011/6

Producer - 追蹤問題, 品質管理
HTC
2009/9 - 2011/4

介面設計師 - UI & UX 設計
LEADTEK Research Inc.
• PC 端軟體、嵌入式系統,以及網頁等介面設計
2006/9 - 2008/10

副藝術指導 - 網頁設計, 動畫製作, 撰寫 action script
Bremen Network
2006/1 - 2006/10

網頁設計師 - 網頁設計, 動畫製作, 撰寫 action script
AGENDA Taiwan
2003/9 - 2005/9

平面設計師 - 報紙版面編排, 插畫
Taipei Times
得獎
Taiwan Excellence Award 2018 - VAST2 影像管理系統
Click Awards! ( Gold Award ) - LG 活動網站
教育
銘傳大學 - 商業設計學系 ( 1998.9 ~ 2002.6 )
語言 - 中文,英文 TOEFL PBT 587 / 677 (= iBT 103 / 120),日文 ( 基礎 )