
張志銘 Randy
[email protected]
你好!我是張志銘(Randy)。
是個對程式充滿熱情,也樂於技術交流、分享的前端開發者。
喜歡嘗試新技術,不希望侷限在自己目前所會的技術裡,期望自己每天都在進步。
Skills 技能
HTML & CSS
- 熟悉 HTML5 、 CSS 規劃網頁排版以及 RWD 網站開發
- 能運用 Bootstrap 開發 RWD 網站
- 熟悉 Sass 管理 CSS 以及規劃 Web Layout 架構
JavaScript and Frameworks
- 熟悉 JavaScript ES6 語法
- 能運用 jQuery 開發動畫效果
- 使用 axios 串接 API
- 能運用 Vue CLI 並搭配 Vue Router 開發 SPA
- 能運用 Vuex 管理專案網站資料
Other
- 能運用 Webpack 執行模組化開發
- 能運用 Git 進行版本控制
- 使用 Visual Studio Code 進行開發
- 了解 PHP 和 MySQL 基本語法
Portfolio 作品集
蛋蛋小貓寵物用品屋 | Vue 電商專案
此作品以 Vue CLI 3 搭配 Vue Router 開發的 SPA,並以 Vuex 管理專案資料傳遞。 RWD 主要採用 Bootstrap 框架並客製化, API 部分以 axios 串接六角學院提供的 API。因此,此專案具有購物車選購以及模擬金流付款之功能,並且設計小知識問答來發放折價卷與使用者互動,增加使用者體驗。

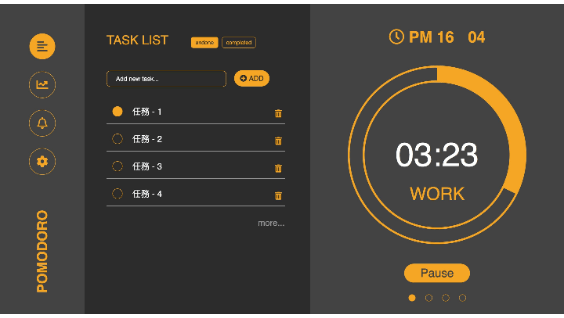
番茄鐘 | Vue CLI

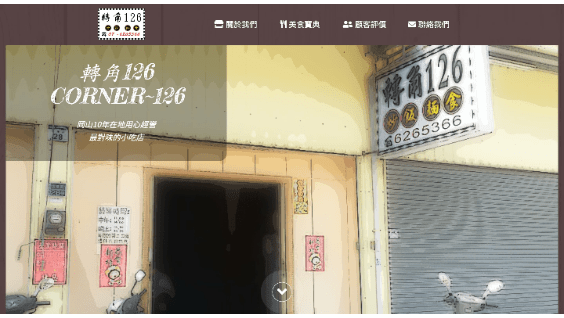
轉角126 | Webpack 專案
這是以朋友家的小吃店為主題的形象網站,此專案是使用 Webpack 開發而成。其中 CSS 是以 Sass 7-1 Pattern 設計 Scss架構,並以 BEM 方式命名。網頁中的滑動、淡入及燈箱效果是使用 jQuery 開發,並搭配 axios 串接靜態 JSON 資料檔。

口罩地圖 | OpenStreetMap API
因應近期疫情嚴重,剛好「The F2E - 前端修練精神時光屋 」推出口罩地圖的關卡。為了符合工程師就是要解問題的精神,從而參加並開發製作。原本是要使用 Google Maps API,但近期有開發者流量超過免費限制而花60萬的悲劇,所以改用 Leaflet 框架搭配 OpenStreetMap API 開發。除了上述的框架與 API ,此作品還有使用Geolocation 的 API 捉取使用者當下的位置,開發出能即時顯示使用者附近藥局的口罩數量,增加使用者體驗。

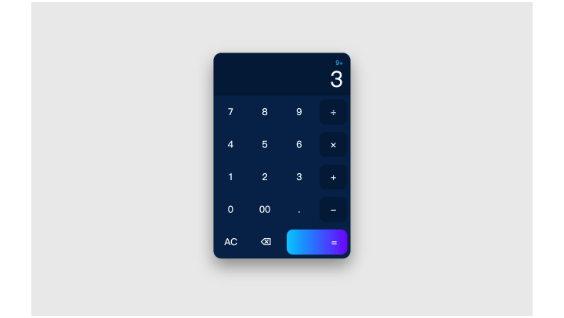
計算機 | JS地下城3F
此為「六角學院 - JS地下城3F:計算機」,這個作品我使用 Vue.js 來開發,主要原因是 Vue.js 在資料與畫面同步處理上非常好用。練習過程中發現計算機需注意的邏輯細節非常多,並非一開始想像的簡單。

Work Experience 工作經歷
緯創資通股份有限公司, 前端工程師, Apr 2020 ~ 現在
燒餅工作室, 網頁工程師, Nov 2018 ~ Jun 2019
互動型網頁開發
設定 SMTP 收發 Email 功能
串接永豐銀行金流 API
