Self-learning UIUX for 3+ years, 3 internship experience,
Created 5+ side projects, and participated in 10+ design-related competitions and workshops.
工作經歷 Experience
Feb 2022 ~ Present - User Research Intern, GoSky AI (Martech)
Competitive Analysis, User Interview, User Research
Jul 2021 ~ Jan 2022 - UIUX Design Intern, Moldex3D
製作 RWD 網頁,與工程師及設計師溝通,應用手機和網頁 Design Guideline 及 Grid System 等等
Feb 2020 ~ Jun 2020 - UIUX Design Intern, 2erguy
製作 Mobile App
學歷 Educational Background
2018 ~ Present 國立交通大學 外文系 NCTU FL, 學士學位
設計跨域學程/創客社/熱音社
2015~2018 國立武陵高級中學
活動和社團 Activities
2022 NYCU Website
UI Designer, UX Researcher - NYCU Website (EN)
2021 The F2E 3rd 六角學院精神時光屋
UI Designer - 台客地圖
2021 OPEN HCI 工作坊
3D Graphic - Walking Workie
2021 林口跨界超越競賽 複賽
Product Manager, UX Designer - Kilight
2020 Line Fresh 黑客松 、 Chatbot Design
UI Designer, Front-end Developer - Study Cat (Line Chatbot) Project
2020 橘子關懷基金會 敢IN去冒險
Re-Lab 52座群山 資訊圖表設計 - 山模山樣
2019 中華電信AIOT黑客松 參賽
負責簡報與協助製作香氣廣告看板專案
2019 交大創客社
舉辦交大創客營
2019 臺大黑客松 參賽
設計與切版 Smart Cube 網頁介面
技能 Skills
設計
Customer journey map, Storyboard, Prototyping, Wireframe, User flow, Responsive web design,
Design thinking
研究
Usability test, Culture probe,
Quantitative survey, Qualitative survey,
Heuristic evolution
語言
中文、英文、西班牙文
工具 Tools
設計
Figma, Procreate, Adobe XD, Adobe AI, Adobe PS
程式
HTML, CSS, JavaScript
作品集 Portfolio
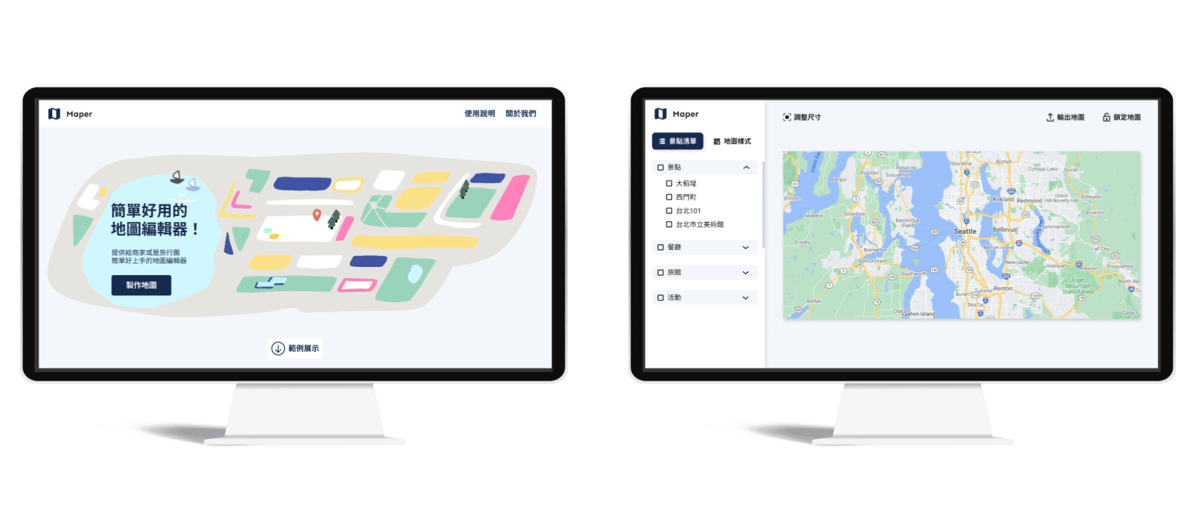
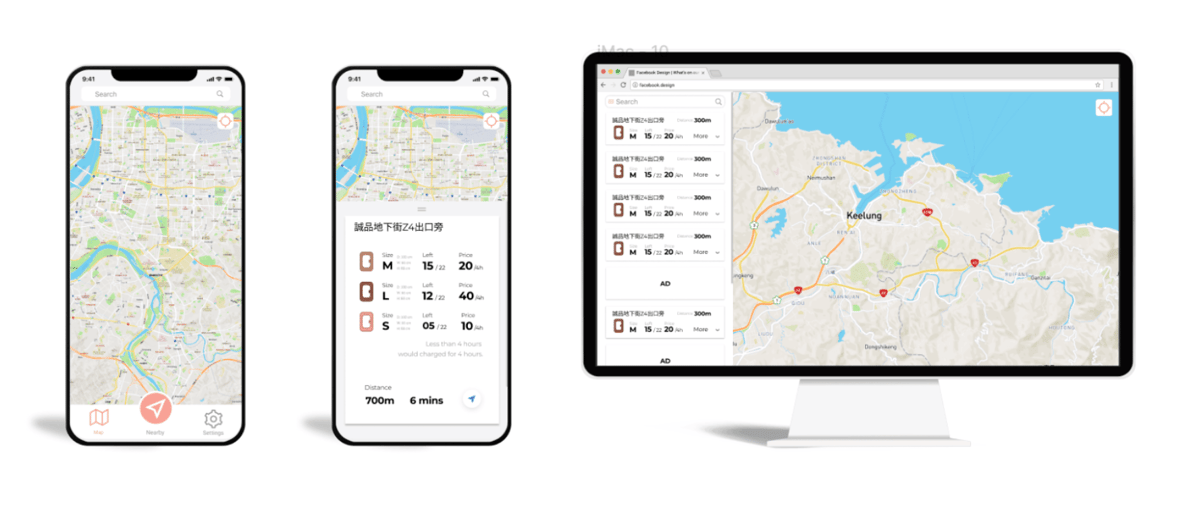
2021 UI Design - 台客地圖 (Website)(2021 The F2E 3rd)
- 欲解決的問題:在民宿、青年旅館等等觀光處,商家都會需要製作客製化地圖,但是製作成本高且需時常更新
- 設計流程:腦力激盪 → 進行競品調查 → Figma 製作介面 → 與工程師溝通並迭代
- 解法:設計一個地圖編輯器平台,讓使用者能自由編輯自己的地圖
- 團隊角色:UI Designer
2021 Tangible Design - Walking Workie(2021 Open HCI Best Technology Award)
- 欲解決的問題:疫情肆虐下,為在家工作者往往會感到孤獨或是無法掌握團隊狀況
- 設計流程:經過深度訪談、Persona 製作以了解痛點、與腦力發想
- 解法:將 Working Workie 與電腦連接,讓用戶的工作狀態以頭像展現。讓舒壓小物幫助用戶度過孤獨的工作時間
- 團隊角色:訪談使用者及分析回饋、參與腦力發想、並製作 3D Avatar 動畫

The tangible design of Walking Workie
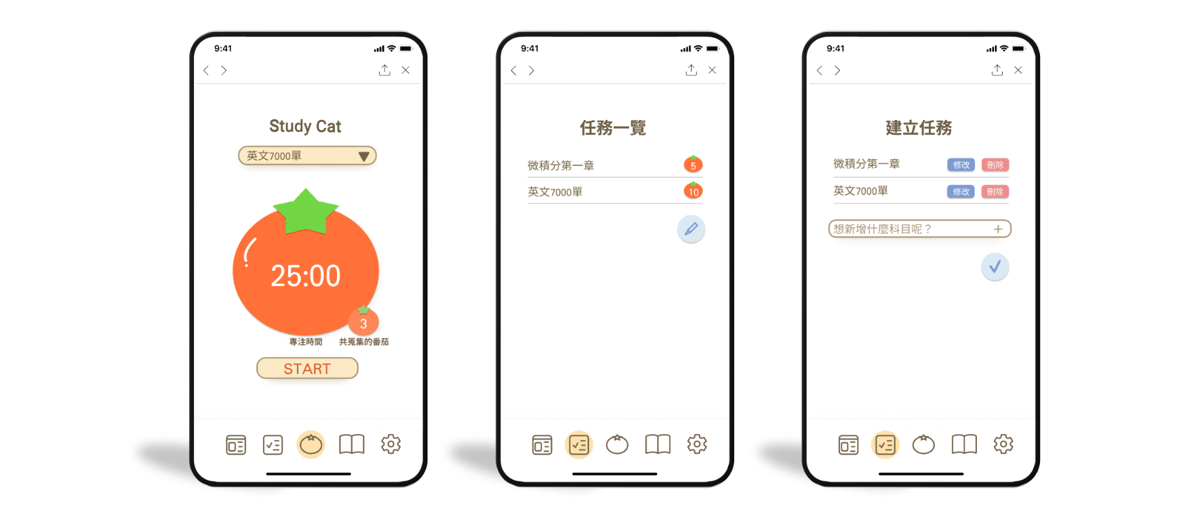
2020 UI/UX Design - Study Cat (ChatBot)(2020 Line Fresh 黑客松得獎專案)
- 欲解決的問題:欲解決學生要完成許多作業或專案卻無法有效利用時間的問題
- 設計流程:經過兩次使用者調查、使用 Figma 設計介面、Procreate 繪製 Logo
- 技術:前端使用 Ant Design、Bootstrap 等框架。網頁為 Line Chatbot 會彈跳出的 Liff web的設計及開發;聊天室為 Line Chatbot 的 Rich Menu 及 Flex Message 開發
- 功能介紹:以學生族群為目標對象,開發了一款能記錄任務執行情況並且協助培養專注度的軟體。以分割專注時間與休息時間的蕃茄鍾計時器為主要功能;另亦整合學習資源,包括筆記共享、 討論版等,以符合學生族群的學習需求。
- 團隊角色:UX Designer / Front-end developer
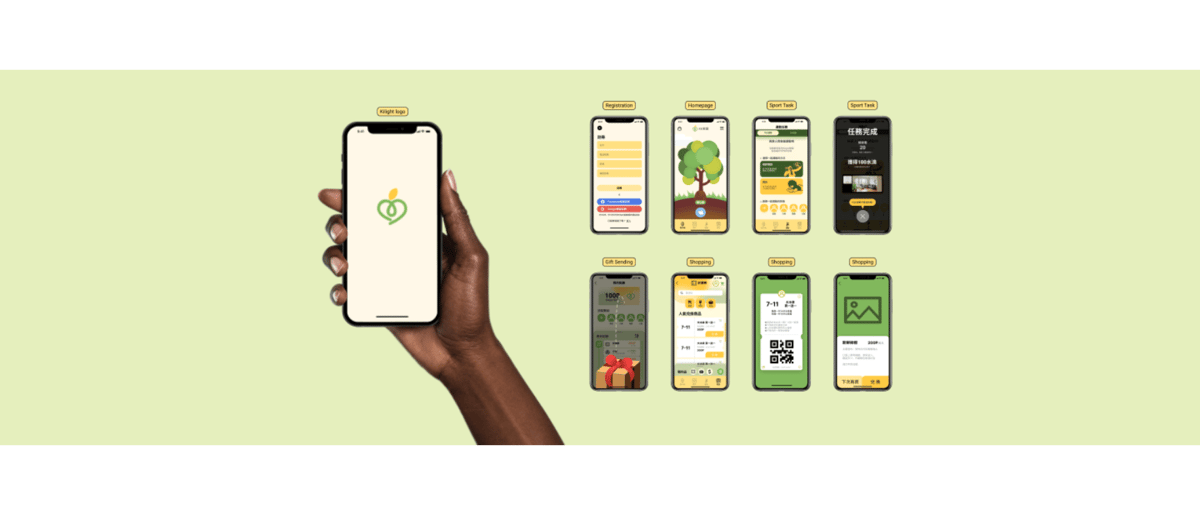
2021 UX Design - Kilight (AR mobile app)
- 欲解決的問題:讓正經歷子女離家的中年婦女,能有一個機會增進親子間的聯繫 - 欲解決中年婦女想與離家子女無法保持聯繫的問題
- 設計理念:讓親子共同體驗運動遊戲以增加共感,重新找回生活上的連結;以黃色、橘色的溫暖配色作為主軸,輔以綠色的生命力,象徵者健康照護關懷精神
- 設計流程:以 Figma 設計介面,經過一次量化調查、兩次使用者訪談、一次專業人士訪談、及兩次易用性測驗
- 功能介紹:主要功能為一起遊玩運動遊戲來一同種植蔬果,蔬果成長後可換取點數兌換商品
- 團隊角色:Product manager / UX Designer
2020 UI/UX Design - Lockery (RWD Website)
- 欲解決的問題:欲幫助旅人們在尋找置物櫃時可以馬上尋得資訊
- 設計理念: 配色溫暖,呈現出旅行的歡愉心情,介面簡單,RWD響應式設計,手機到電腦皆可使用
- 設計流程:使用 Figma 製作介面

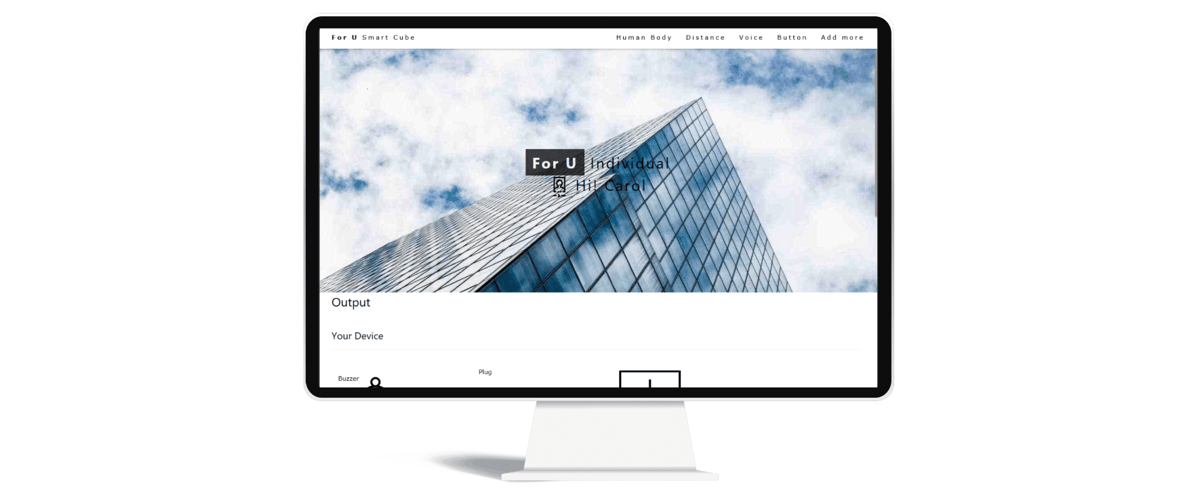
2019 UI/UX Design - Smart Cube (Website)
- 欲解決的問題:參加台大黑客松的專案 ,欲滿足租屋族群對於智慧家電的需求
- 設計理念:網頁配合實體 Smart Cube 感應模組所設計,TA為在外租屋的年輕族群,介面主打時尚潮流感,用色簡約
- 技術:參與Web開發,使用 HTML (修改W3School模板) 製作
- 功能介紹:透過簡單易上手的網頁,用模組化的 Smart Cube 遠端操作家中任何電器開關,配合安裝在家電上的智慧方塊模組(Smart Cube),隨心所欲組裝設計成自己所想的智慧家電
- 模組化設計的應用說明:若我希望感應到有人在室內便開燈,Input可以設定 “感應人體” ,Output設定成 “按下開關”
 主畫面可以依照個人習慣設定自己的 Input 和 Output;
主畫面可以依照個人習慣設定自己的 Input 和 Output;Output 頁面可以設定想控制的裝置,如警報器和插座; Input 頁面可以設定想感應到的物件,如人體、光線或是距離。
2018 UI/UX Design - 揪團健檢 (Mobile App)
- 欲解決的問題:此專案在交大謝明勳老師開的設計概論所做,欲解決老人沒有動力去健檢的問題。
- 設計理念:以老人為目標族群,因此介面字體較大、色彩鮮豔、及按鍵簡單易懂。
- 設計流程:經過多次設計思考後,使用 Adobe XD 和組員一起共同完成 APP 介面。

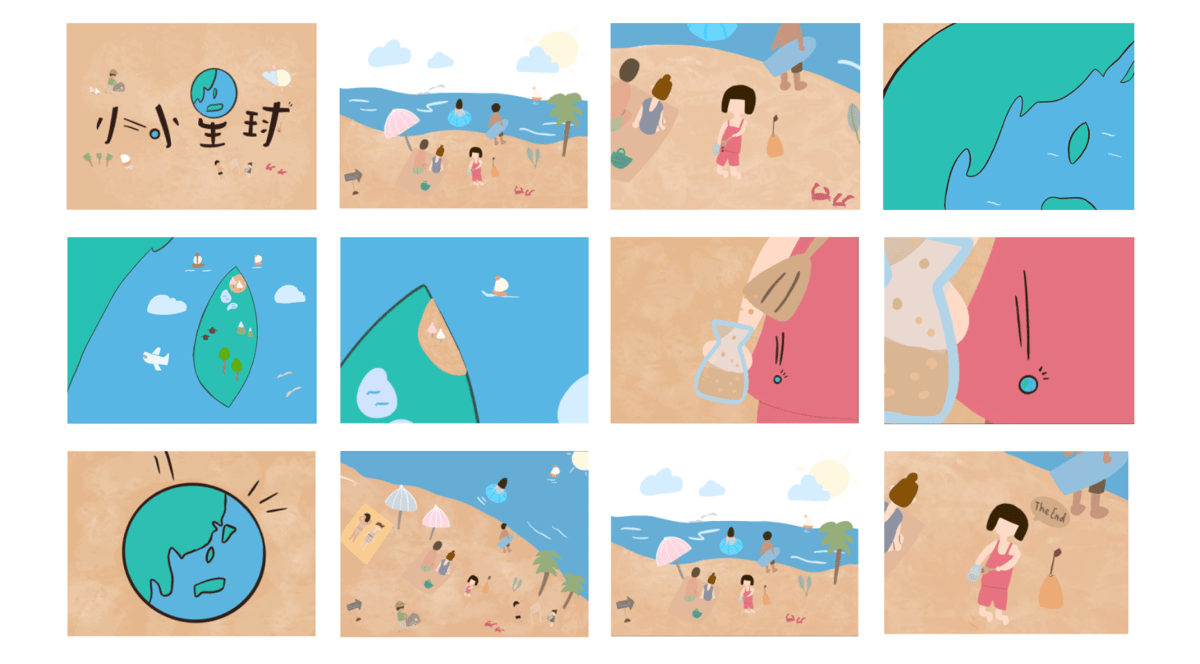
2020 Storybook Design - Little Planet
- 設計發想:此詩篇以"一沙一世界"為出發點 製作的短篇繪本
- 設計工具:使用 Procreate 製作
- 指導老師:蔡偉彬 Gary Choi 老師
- 課程名稱:設計基礎(二)
More: To Behance