
溫宗益
前端工程師
New Taipei City, Taiwan
在鴻騰上班時第一次接觸到C語言,並產生了興趣和成就感,決心前往緯育Tibame中壢前端工程師養成班,培養個人的分析能力、邏輯思考能力及處理問題的技巧,累積了個人作品與團隊專題,下方有簡易作品集介紹,在前端程式這條道路上充滿了熱情與不斷學習新知識的求知慾。
信箱 : [email protected]
電話 : 0989996423
學歷 : 龍華科技大學-機械工程學系畢
生日 : 1994/08/15
專案
個人作品
 Sonic Drink Can (音樂網站)
Sonic Drink Can (音樂網站)
https://gles868.github.io/-Portfolio/index.html
團隊專題  麻瓜特訓班(課程報名)
麻瓜特訓班(課程報名)
https://tibamef2e.com/ced101/project/g3/main.html
技能
Tech Stack
JavaScript Vue.js JQuery PHP Node.js
HTML5 CSS3 SASS/SCSS MySQL Github
專案功能
- Sass+ CSS 規劃響應式網頁版型 以及美化排版。
- 個人作品-使用JQuery撰寫簡易音樂撥放器。
- 音量大小控制、曲目時間進度條點擊控制、播放上下首曲目、曲目暫停等功能。
- 團隊專題-使用Vue.js前端框架撰寫信用卡表單驗證。
- 提醒報錯即時顯現,輸入正確自動focus到下一格input,加強使用者體驗與直覺流程操作。
- 表單未填寫完整或正確之防呆判定。
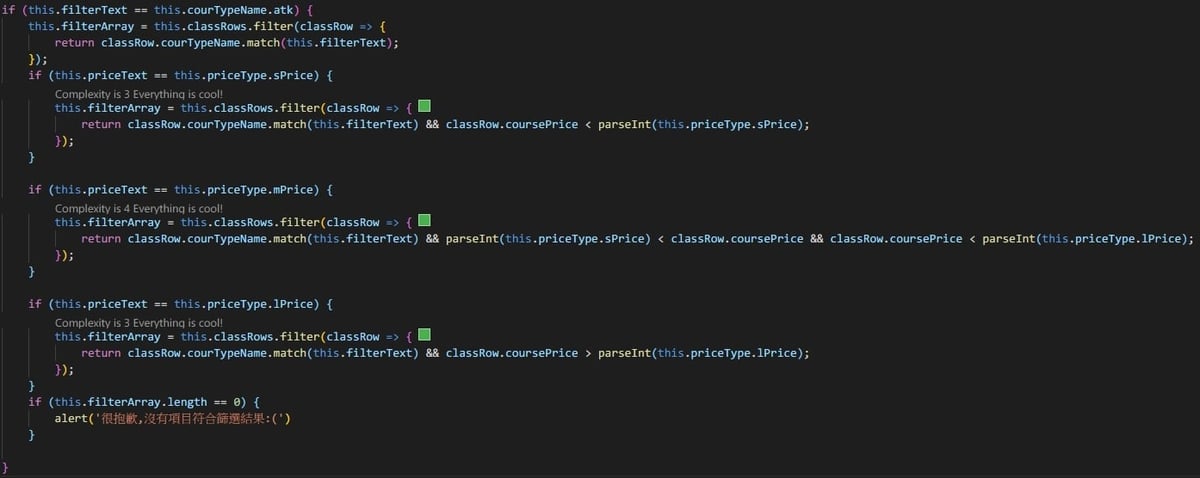
- 團隊專題-使用Vue.js撰寫 課程總覽雙向篩選功能。
- Vue (Filter) 過濾器將後端撈回的資料搭配match後以資料渲染畫面。
- 團隊專題-使用phaser.js框架撰寫進階版小朋友下樓梯遊戲。
- 遊戲積分可折抵商城購物折扣,有無登入會員判定。
- 團隊專題-使用Vue.js前端框架撰寫購物車相關功能。
- 使用 jQuery / GASP 達到第三方插件動畫效果。
- MySQL 操作有關資料的程式,提供效率查找、修改資料。
- 使用PHP撈資料和存資料至資料庫。
Design Tools
Illustrator Photoshop XD
獲獎經歷
緯育Tibame中壢前端工程師養成班 --個人作品最佳網站獎第一名(附圖)
緯育Tibame中壢前端工程師養成班 --個人作品視覺設計網站獎第三名
工作經歷

工程師助理
鴻騰精密股份有限公司
九月 2017 - 八月 2018
Taipei, Taiwan
我在精密量測實驗室單位內任職助理工程師,且擔任過4人小組組長,工作內容為用QV檢測程式去測量產品尺寸的精度,去評估產品的缺陷在哪,尺寸是否符合標準,並修改程式量測的準確度與速度提升效率,也時常與現場單位溝通,共同討論產品的量測手法是否準確,回報數據,並以機械構造圖為準去加以執行。

前端程式
緯育Tibame前端工程師養成班
八月 2020 - 二月 2021
Taipei, Taiwan
學習前端網頁技術,培養了個人的分析能力、邏輯思考能力及處理問題的技巧,累積了個人作品與團隊專題,在團隊專題裡擔任組長,學習團隊合作與溝通。
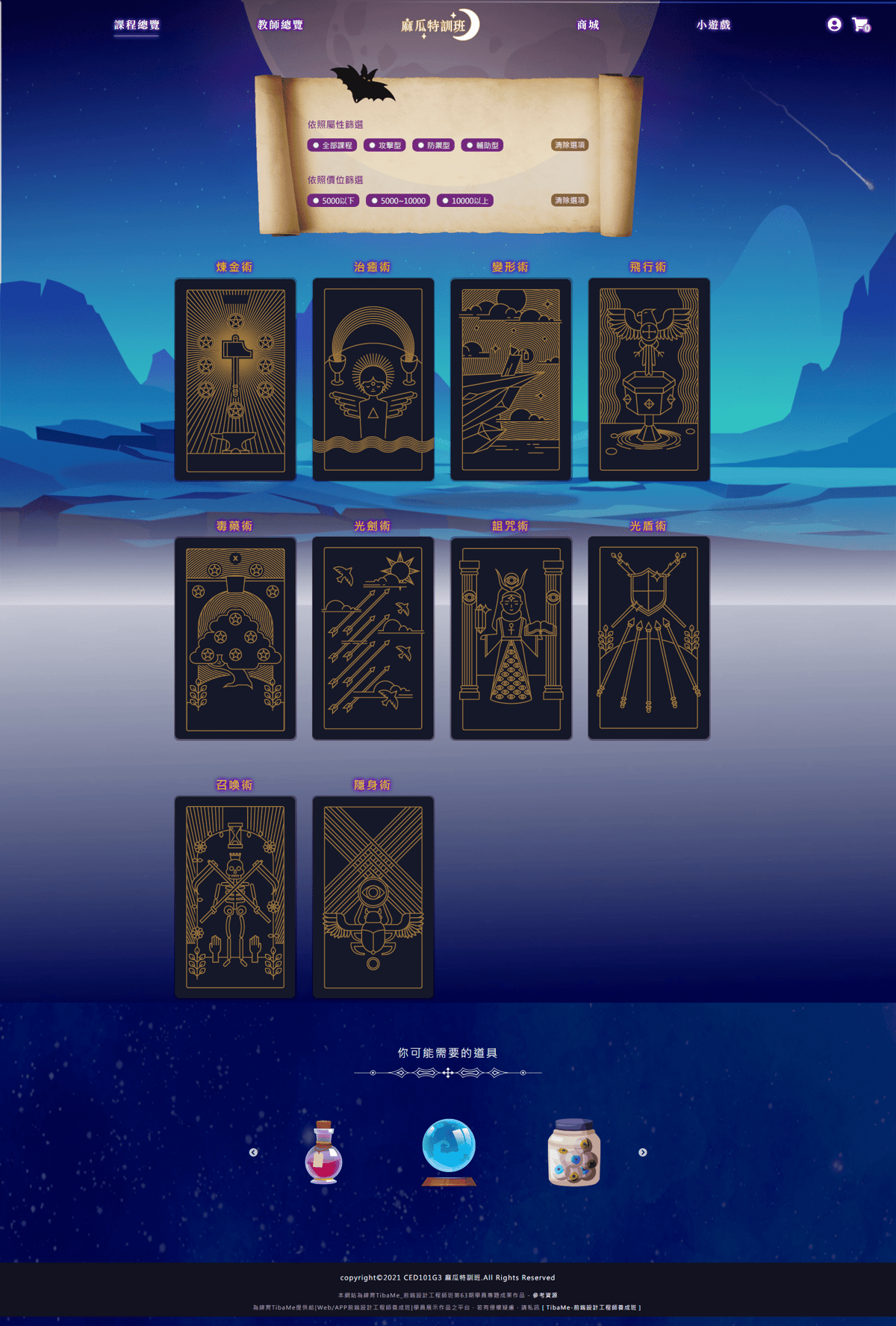
作品集-團隊專題-麻瓜特訓班(課程報名)-主要負責功能
課程篩選
網頁最上方有篩選區塊
網頁載入後預設為全部課程-共10門課
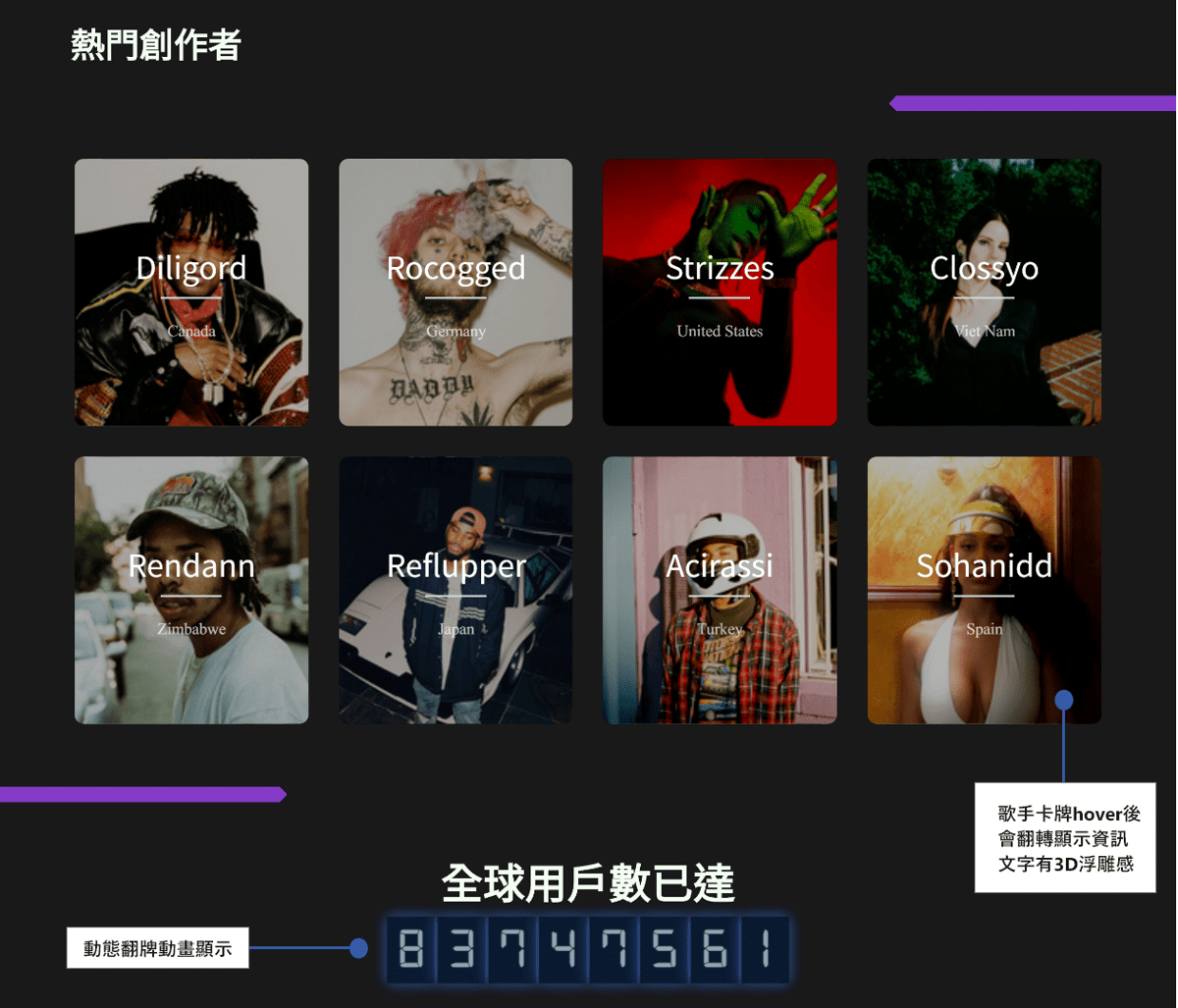
卡牌hover後會翻轉
卡牌背後有價位、屬性、 報名截止日期
hover顯示文字利用CSS 3D屬性打造浮雕感
網頁底塊為推薦道具輪播圖
點即可前往商城選購



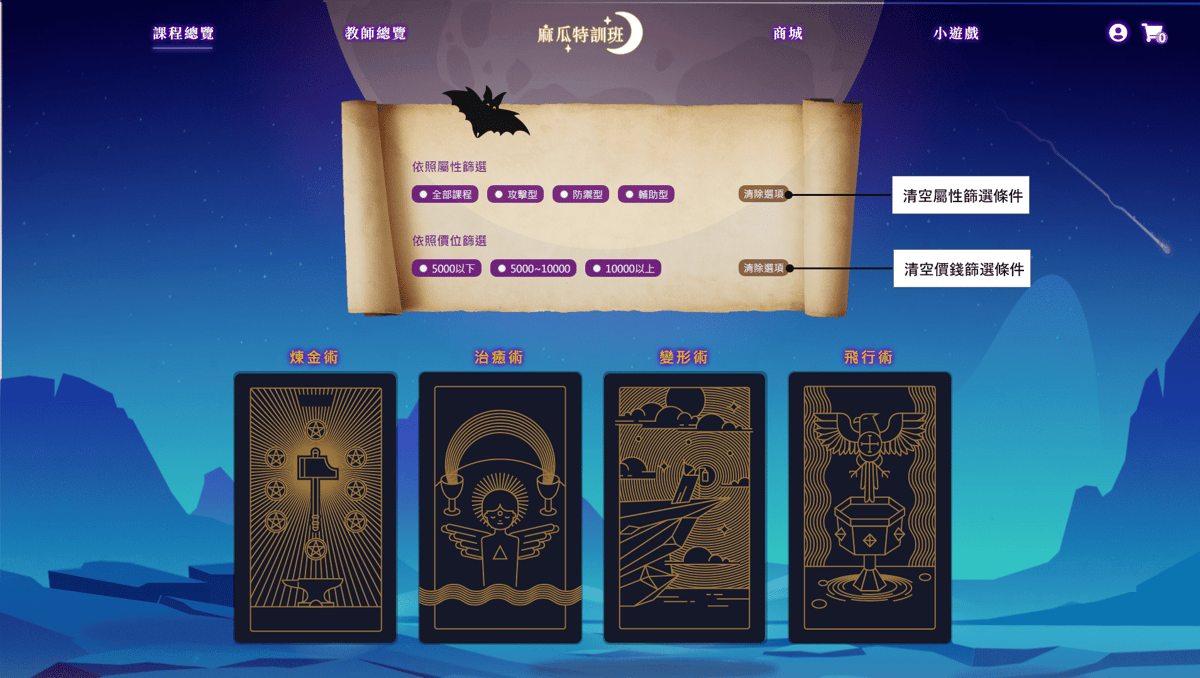
可依照屬性做篩選條件
也可依照價位做篩選條件
更可以兩者搭配做雙向篩選
點擊input (radio)下方卡牌會動態切換符合篩選條件
使用PHP撈出課程資料轉成JSON格式放入Vue data array裡
(如下)
let classRows;
let xhr = new XMLHttpRequest();
xhr.onload = function () {
app.classRows = JSON.parse(xhr.responseText);
console.log(app.classRows);
}
xhr.open('get', 'php/getCourse.php', true);
xhr.send(null);
下MySQL指令
撈回所下條件
join表格
截止日期需大於當下所屬日期
取前10門課程 (如下)
try{
require_once("connect_ced101g3.php");
$sql = "SELECT * FROM course a join coursetype b on a.courTypeNo = b.courTypeNo join class c
on a.courseNo = c.courseNo join teacher d on c.teachNo = d.teachNo
-- where endDate >= curdate()
order by courseStartDate
LIMIT 10";
$allCourse = $pdo->prepare($sql);
$allCourse->execute();
$courseRows = $allCourse->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($courseRows);
}
catch(PDOException $e){
echo $e->getMessage();
echo $e->getLine();
}?>
Vue (Filter) 過濾器將後端撈回的資料搭配match後以資料渲染畫面。
(如下圖-)
報名流程
報名頁面帶入會員資料
所選課程之班級資料
用v-for渲染後端撈回的資料
用課程編號判定以資料渲染畫面
含有以下
價格、課程圖片、 課名、 課程介紹、 指導老師、 屬性、
開課日期

需登入才可前往報名
會員偵測判定
if (memNavInfo.memData.memberNo){
// 如果有登入會員
window.location.href =
'./registration.html';
storage['className'] = name;
storage['classPrice'] = Price;
storage['classNo'] = classNo;
} else {
// 如果未登入,跳出提示燈箱
alert('請登入會員'); }
},
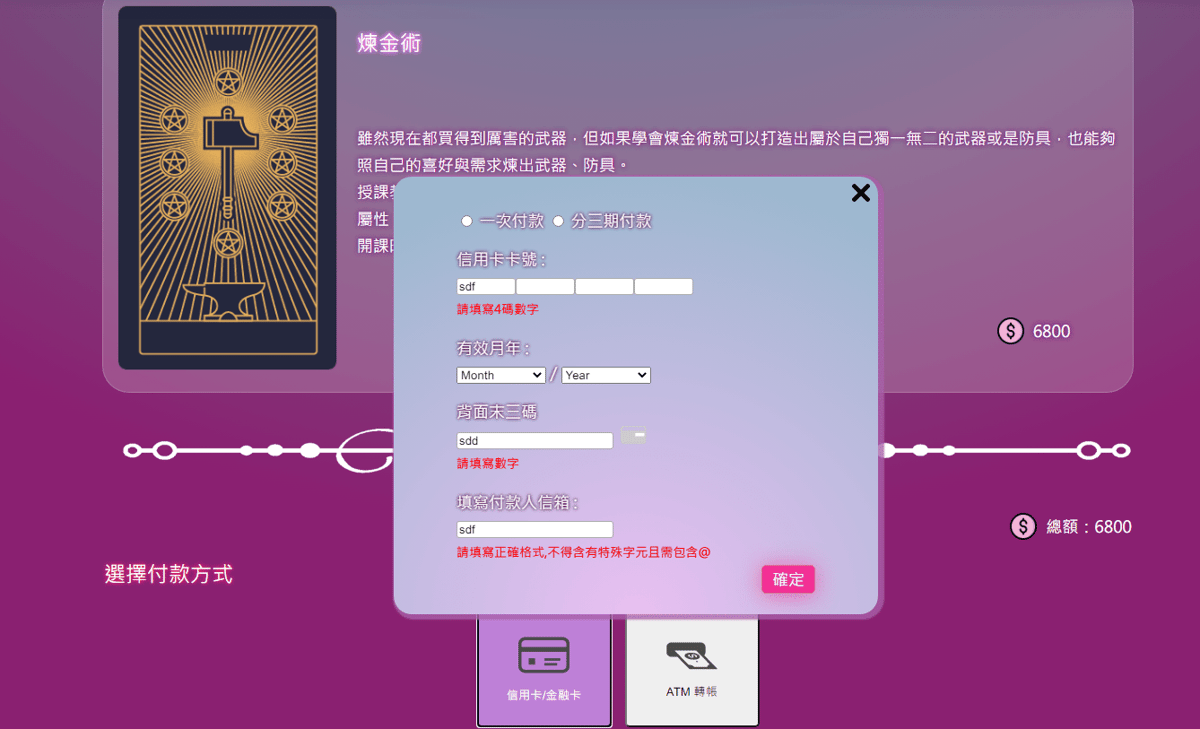
信用卡表單
- 提醒報錯即時顯現,卡號輸入正確自動focus到下一格input,加強使用者體驗與直覺流程操作。
- 表單未填寫完整或正確時按確認之防呆判定。
- email 卡號等格式採用正規表示法判定

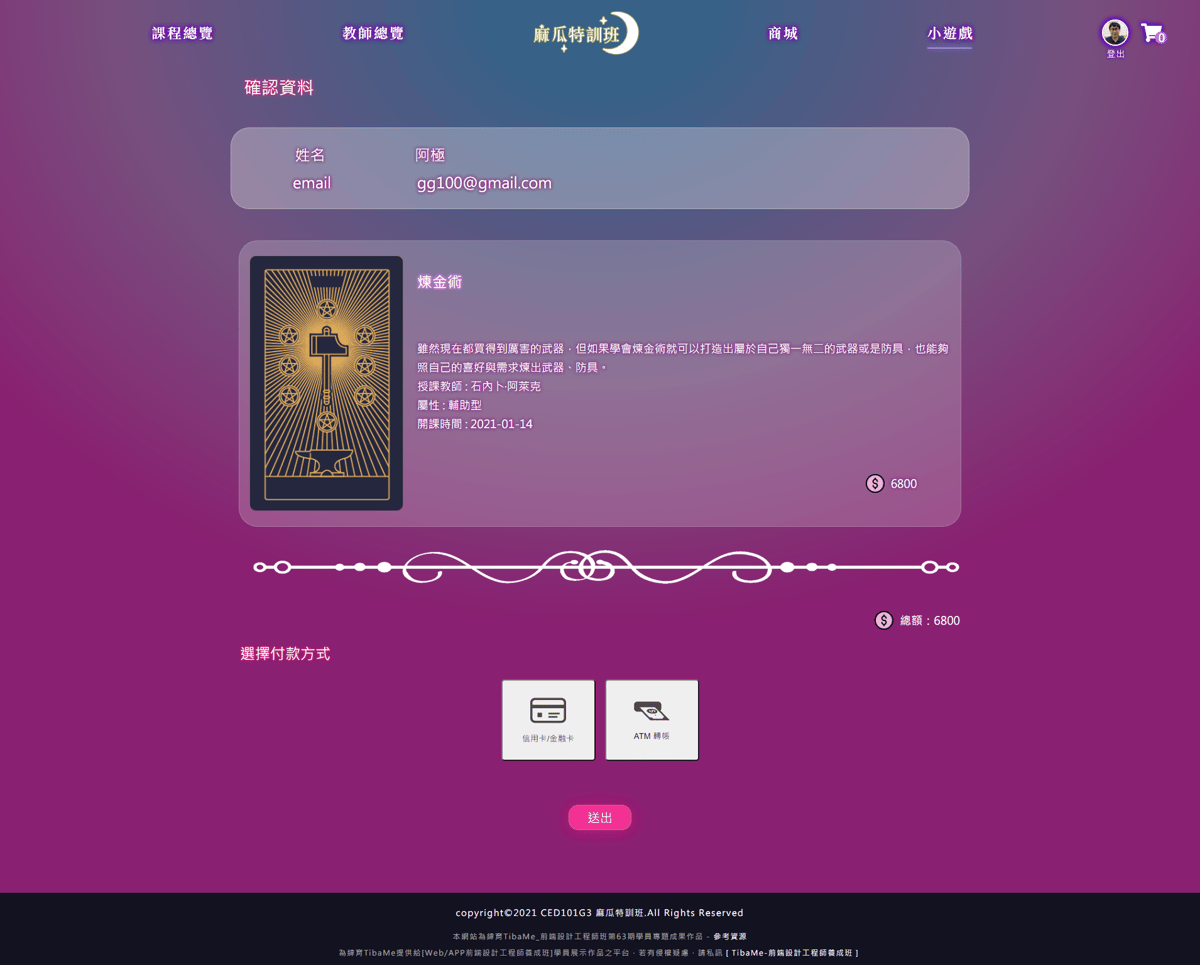
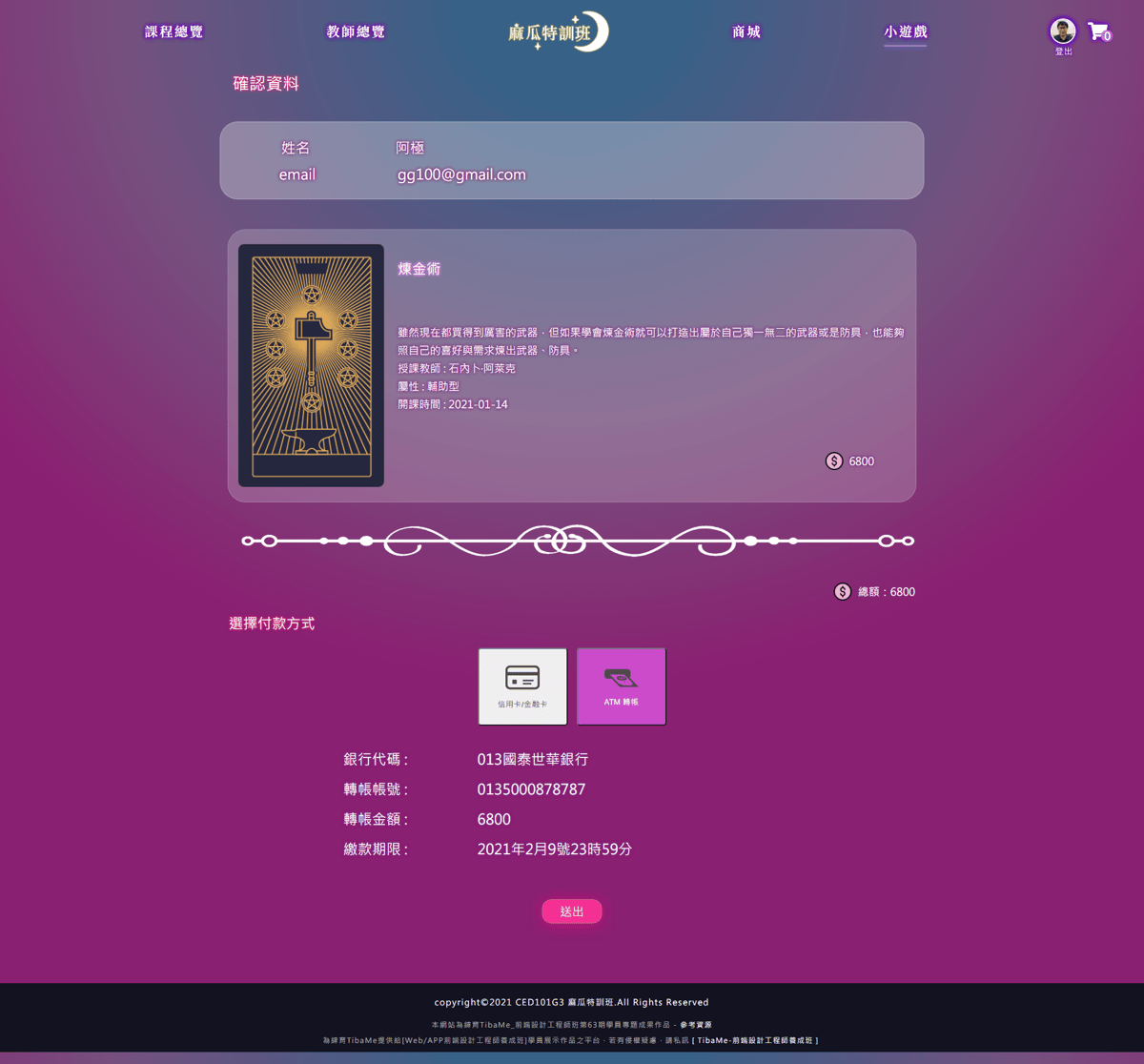
付款方式
填寫完整且正確表單和選擇好付款方式按下確認後
下方會打印出使用者所選以及填寫的資訊,提供給使用者確認
右圖以ATM當範例
打印出
銀行代碼
轉帳帳號
轉帳金額
繳款期限(以當日後一天23:59為限)
最下方送出鈕如未選擇付款方式
會有報錯提醒

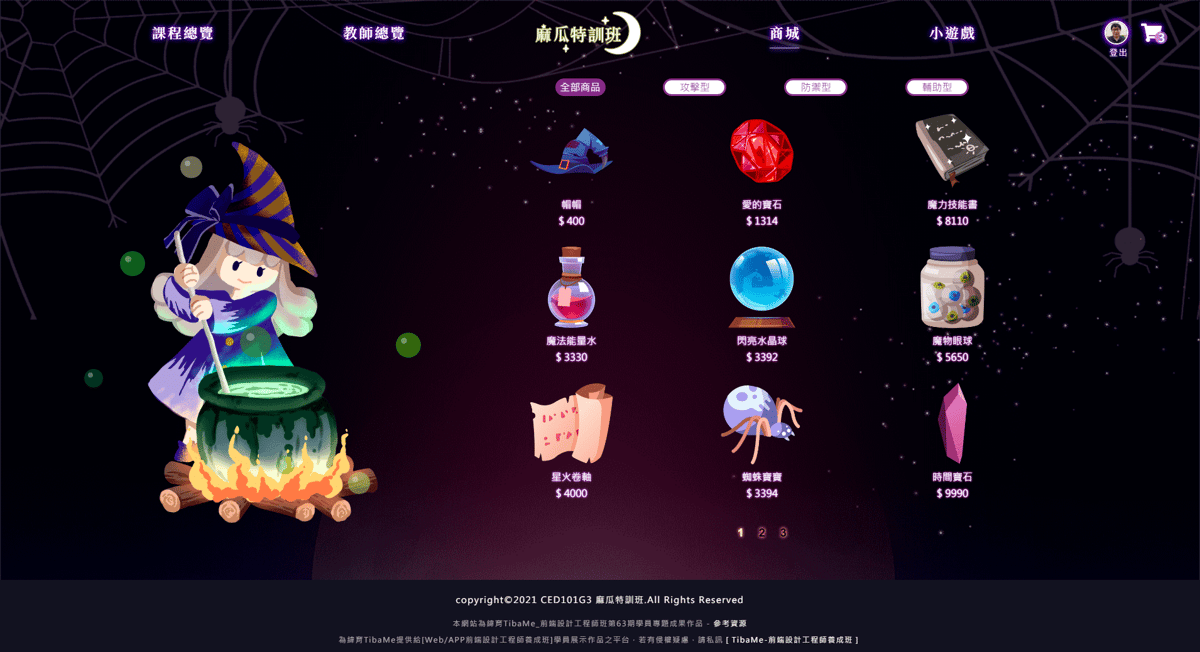
商城
相關功能
- 全部商品換頁功能
- 右上角購物車數字攜帶
- 類型切換

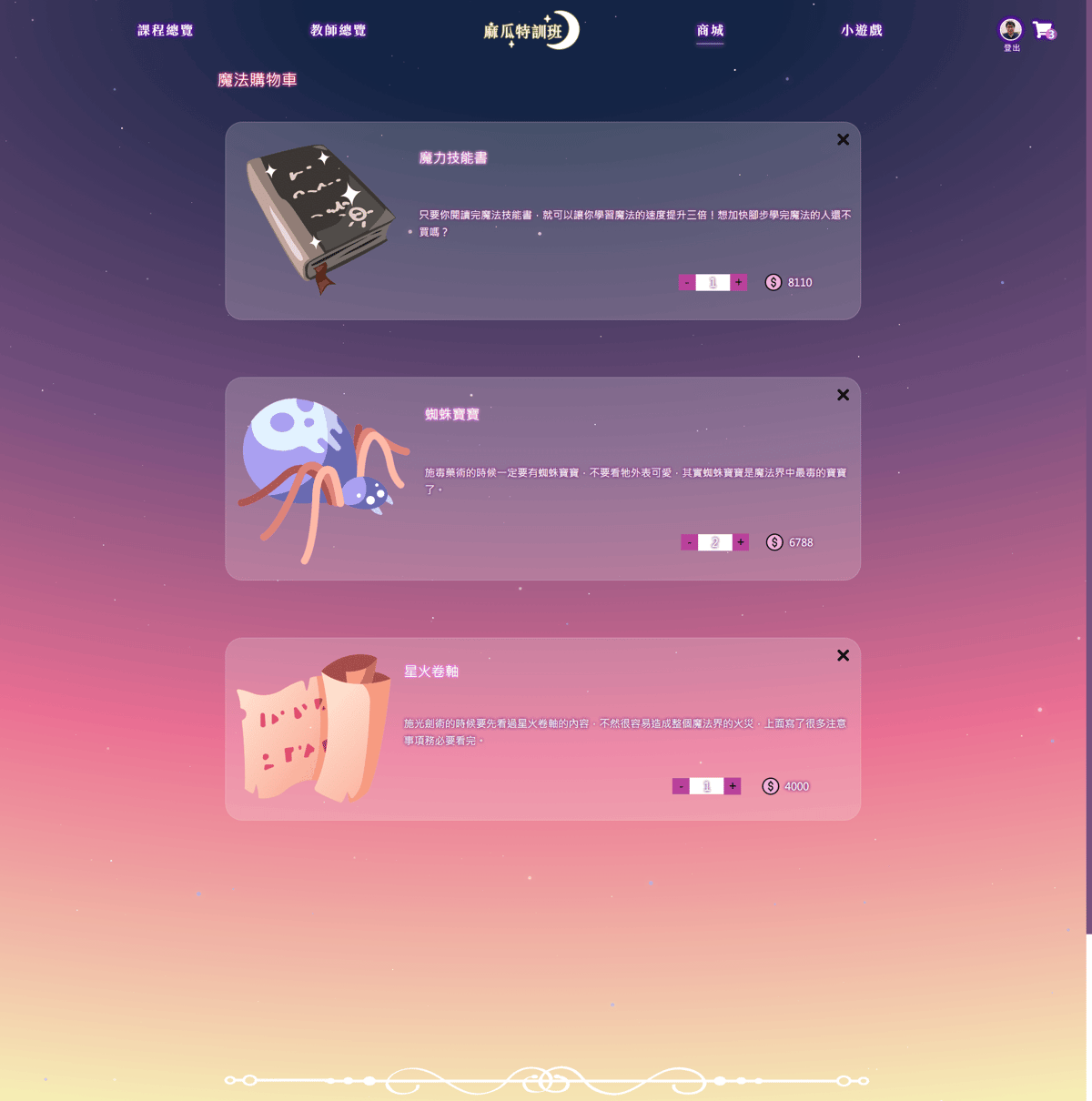
購物車
相關功能
- 商品數量加減時金額改變
- 總金額改變計算
- 刪除購物車商品
- 使用storage帶資料

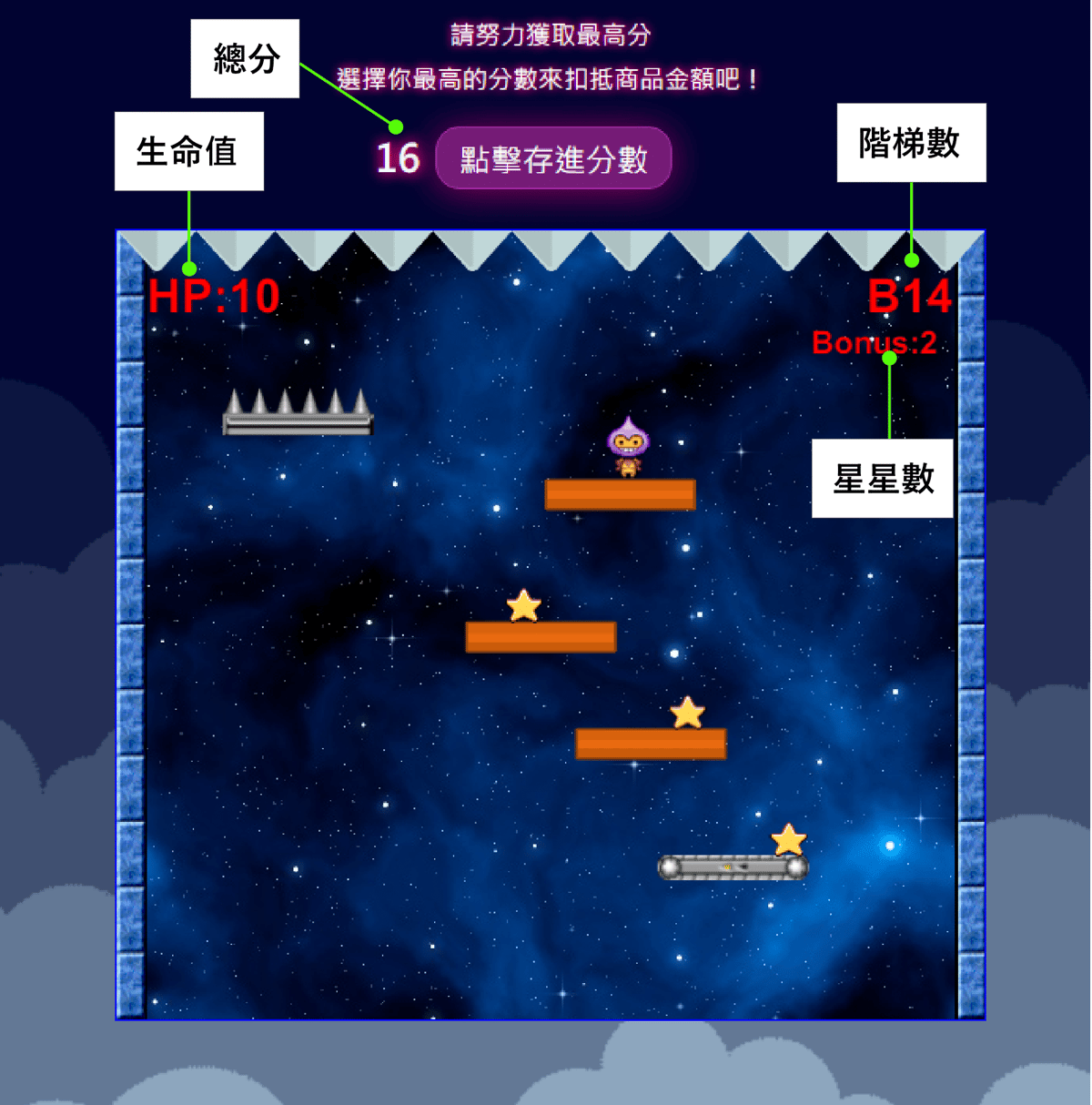
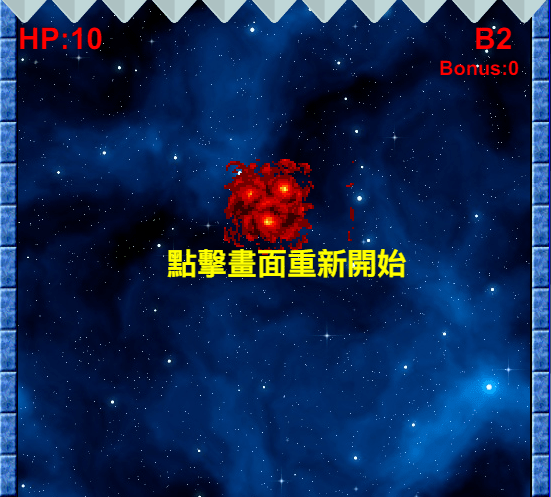
小遊戲
小精靈下樓梯
phaser.js撰寫
遊戲規則
- 使用方向鍵移動角色
- 踩到刺生命值-1
- 碰到頂刺生命值-3
- 隨時間增加階梯數增加
- 吃到星星時Bonus+1
- 總分為階梯數+星星數
- 生命值歸0或角色墜落畫面時判定遊戲結束
- 存進點數需登入會員,有會員判定功能

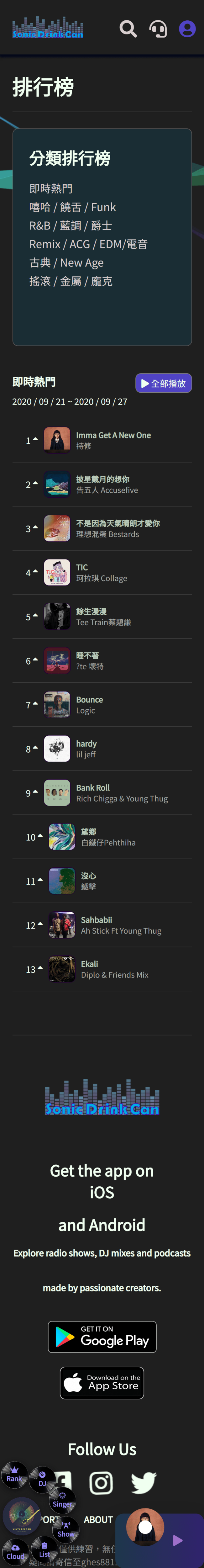
支援RWD
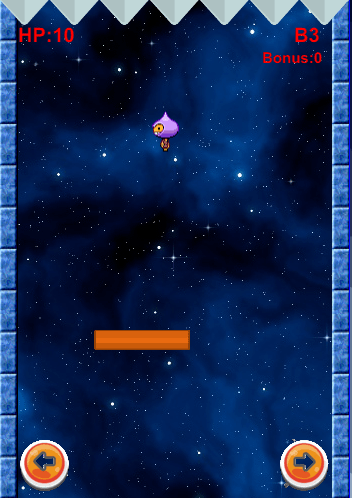
小精靈下樓梯
phaser.js撰寫
遊戲規則
- 使用方向鍵移動角色
- 踩到刺生命值-1
- 碰到頂刺生命值-3
- 隨時間增加階梯數增加
- 吃到星星時Bonus+1
- 總分為階梯數+星星數
- 生命值歸0或角色墜落畫面時判定遊戲結束
- 存進點數需登入會員,有會員判定功能


開始前畫面

死亡後畫面
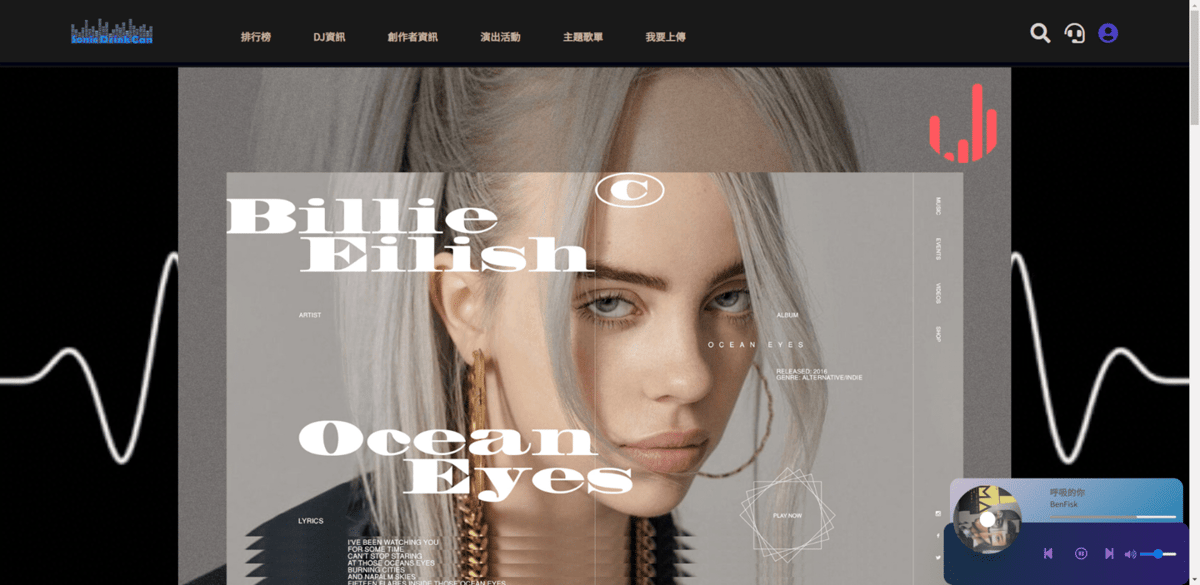
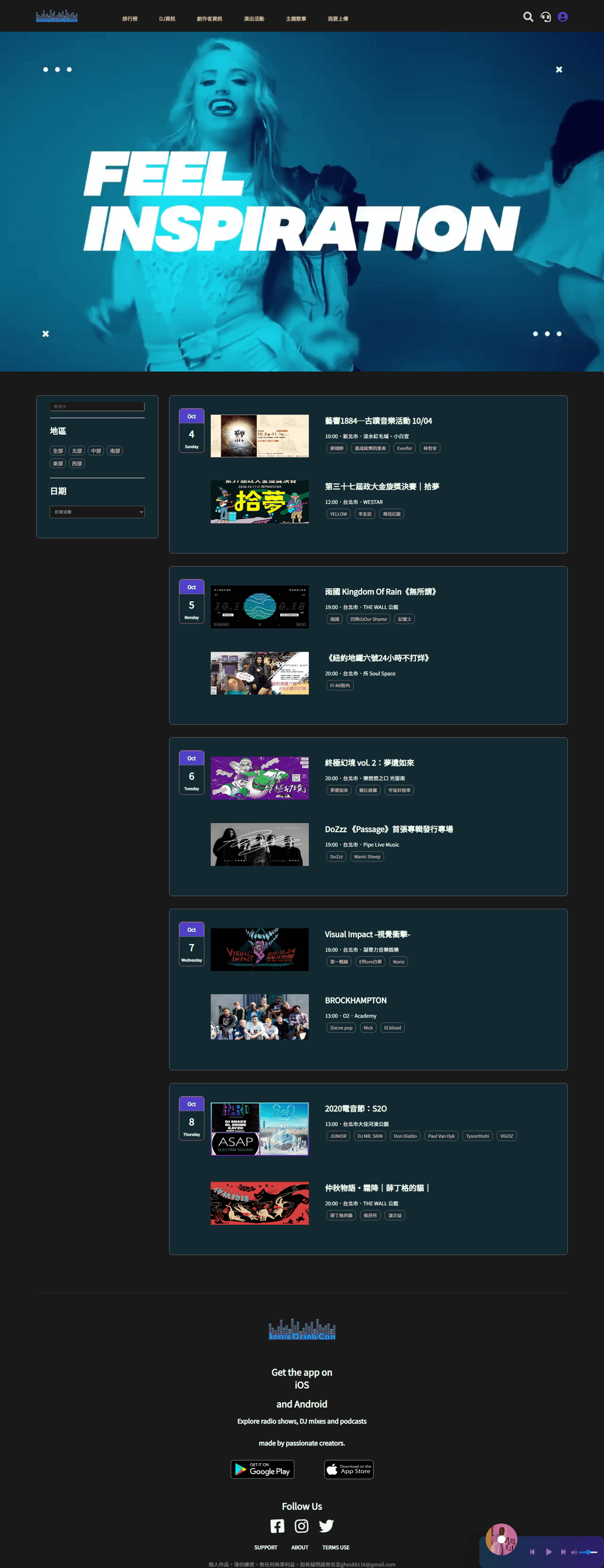
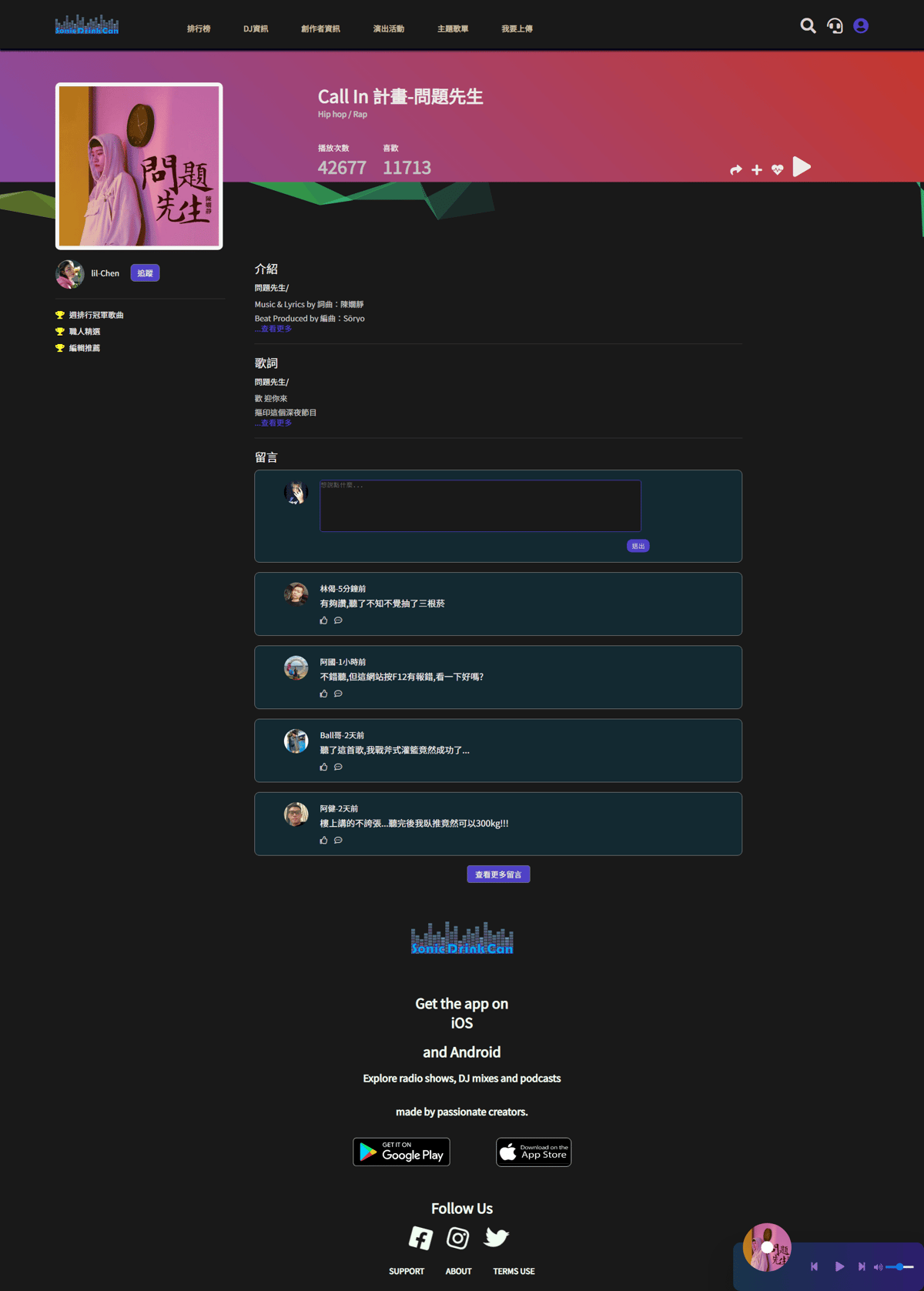
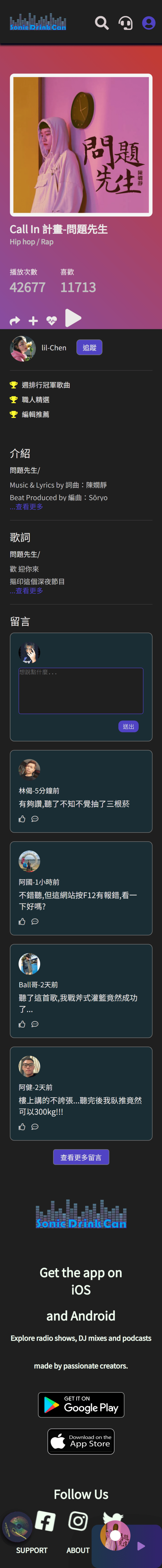
作品集-個人作品-Sonic Drink Can(創作音樂分享平台)
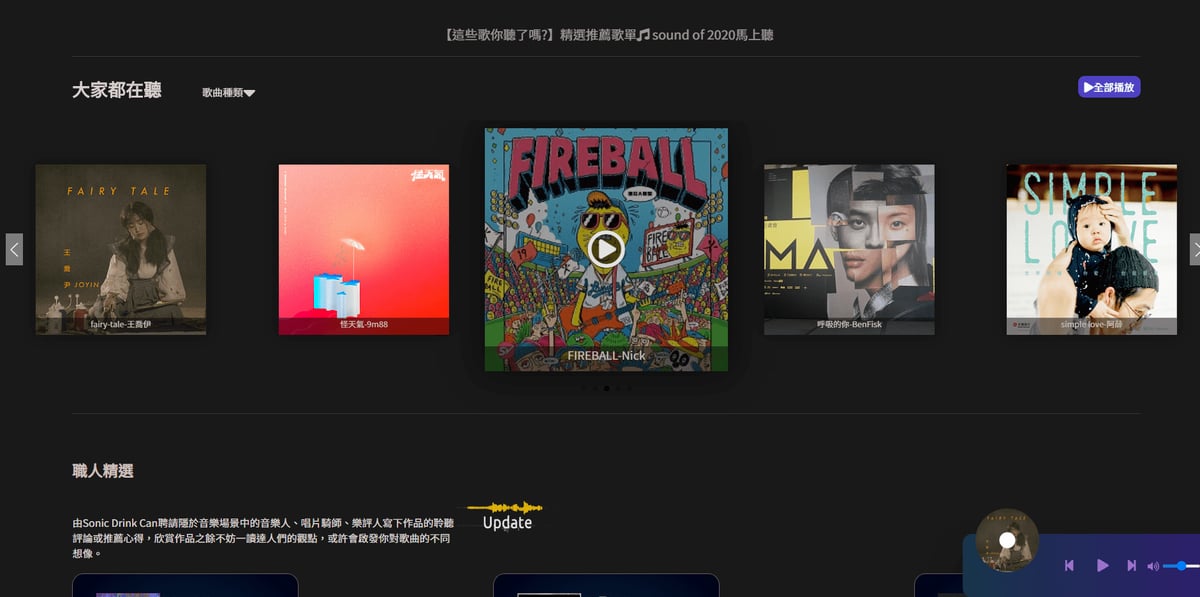
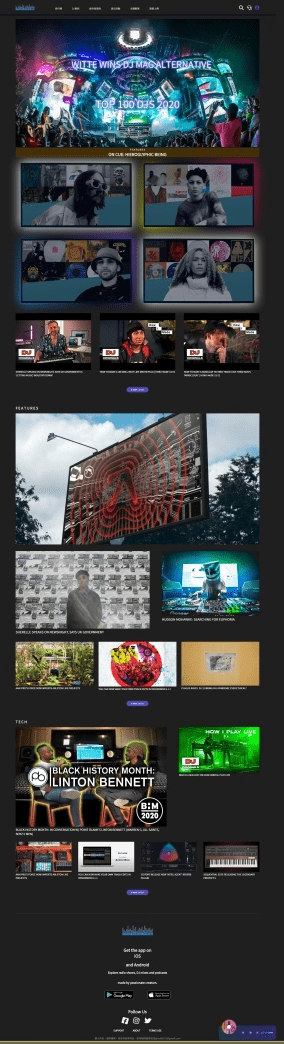
首頁
首頁第一屏滿版主視覺
圖片使用重疊大小縮圖增加視覺立體感,背景聲波強調整體網站為音樂核心,簡易音樂撥放器使用position :fixed固定在網頁可視範圍右下角。




首頁
熱門音樂單曲輪播
單曲圖固定秒數後自動輪播,中間音樂圖示放大,支援拖曳滑動以及左右鍵點擊,hover後play鍵顯現,圖示變暗,點擊play鍵右下角播放器連動撥放音樂。
播放器
使用JQuery撰寫
上下首切換
單曲播完自動播放下一首
暫停功能
音量控制
播放時單曲使用GASP 圖示會模擬唱盤旋轉
音樂進度條點擊可即刻更改歌曲時間
偵測滑鼠點擊更改寬度達到控制音樂進度

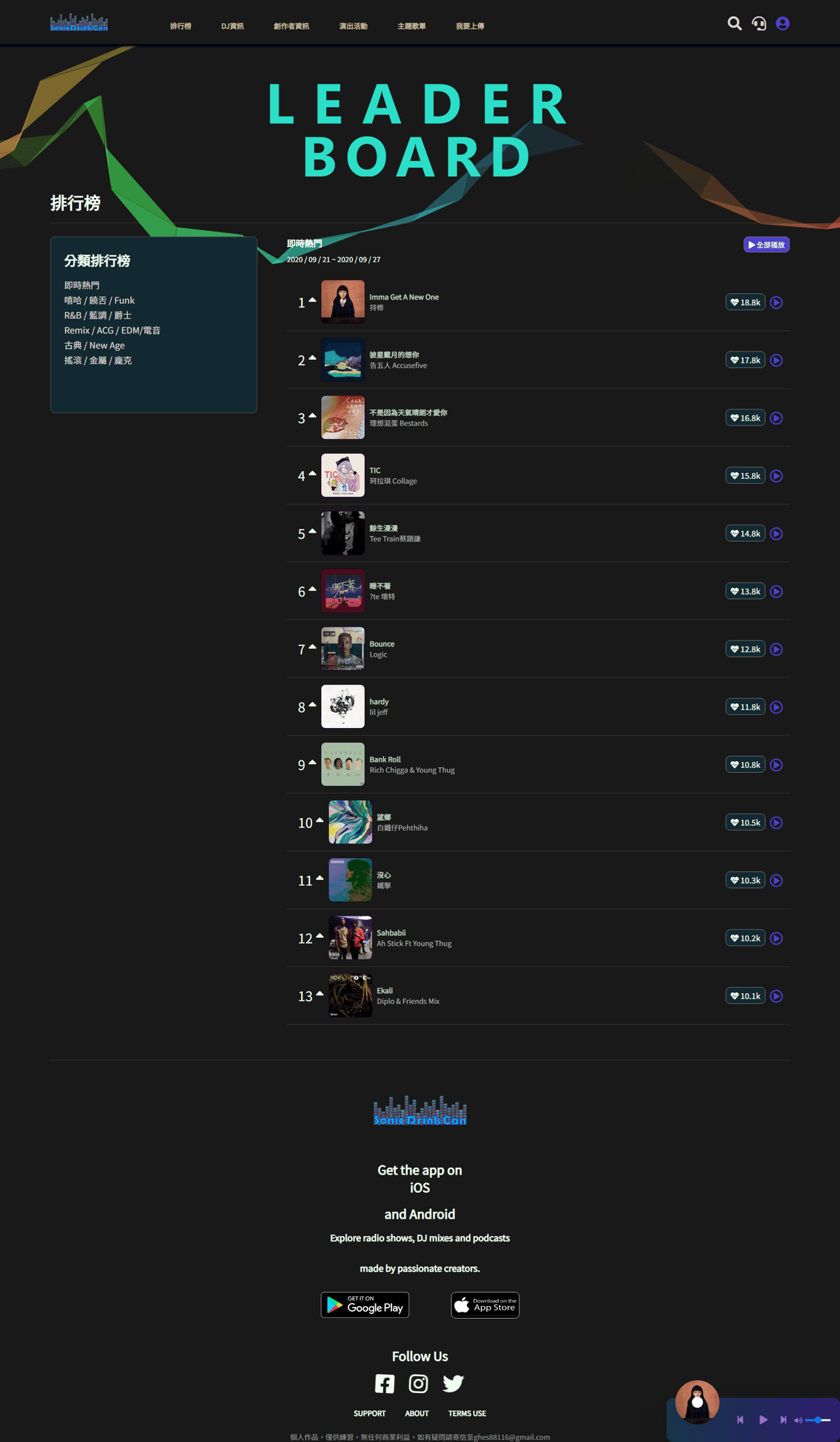
排行榜
點擊歌手名字前往歌手資訊
點擊歌曲名字前往單曲資訊
滑鼠移至單曲時跳出加入歌單以及變色
背景有彩帶動態生成
當滑鼠在LEADER BOARD 文字上移動時,動態更改顏色
for (let i = 0; i < dt.length; i++) {
let x = e.pageX - box.offsetLeft
- dt[i].offsetWidth / 2;
let y = e.pageY - box.offsetTop -
dt[i].offsetHeight / 2;
TweenLite.to(dt[i], i + 0.2, {
x: x,
y: y,
ease: Back.easeOut.config(1.7)
});
}
});


DJ資訊
第一屏霓虹跑馬翻轉動畫文字使用textillate.js套件
DJ hover後伸長大小顯示隱藏文字
對偽元素使用linear-gradient漸層打造霓光燈感
background:linear-gradient(235deg,#89ff00,#010615,#00bcd4);
}
.box:nth-child(2):before,.box:nth-child(2):after{
background:linear-gradient(235deg,#ff005e,#010615,#fbff00);
}
.box:nth-child(3):before,.box:nth-child(3):after{
background:linear-gradient(235deg,#772aff,#010615,#2196fc);}

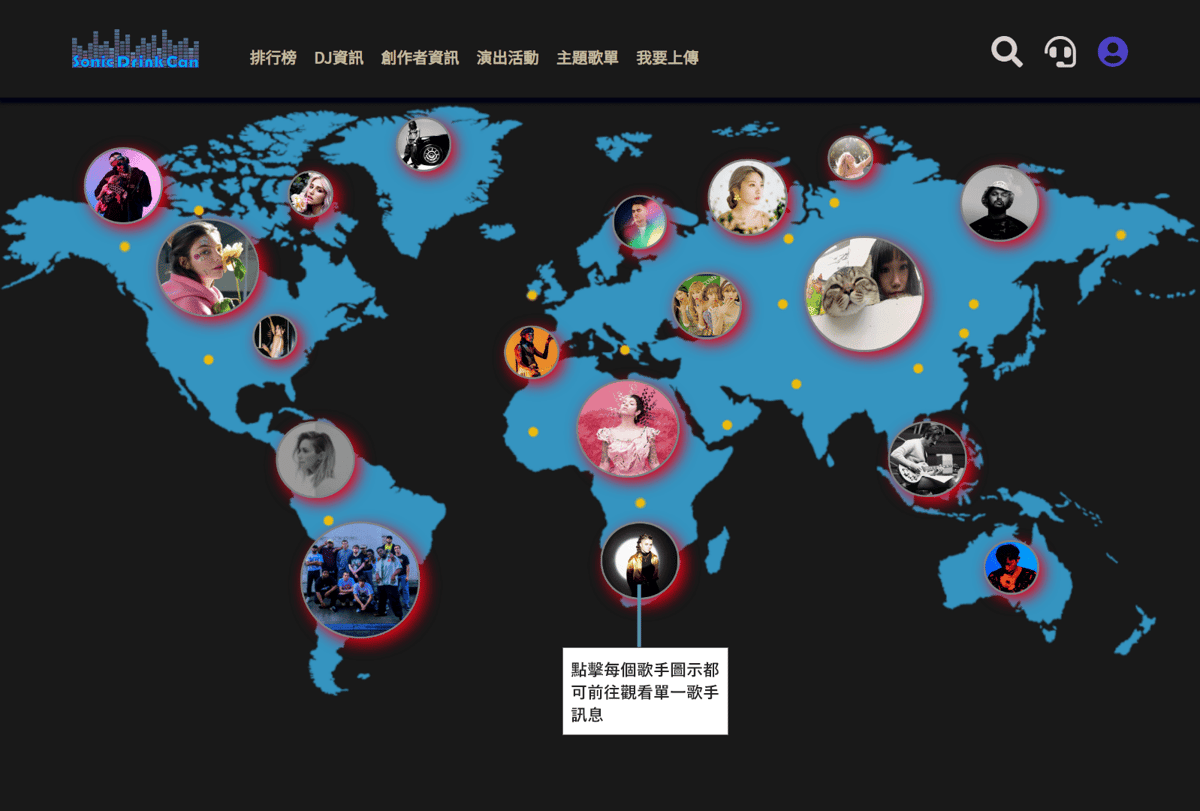
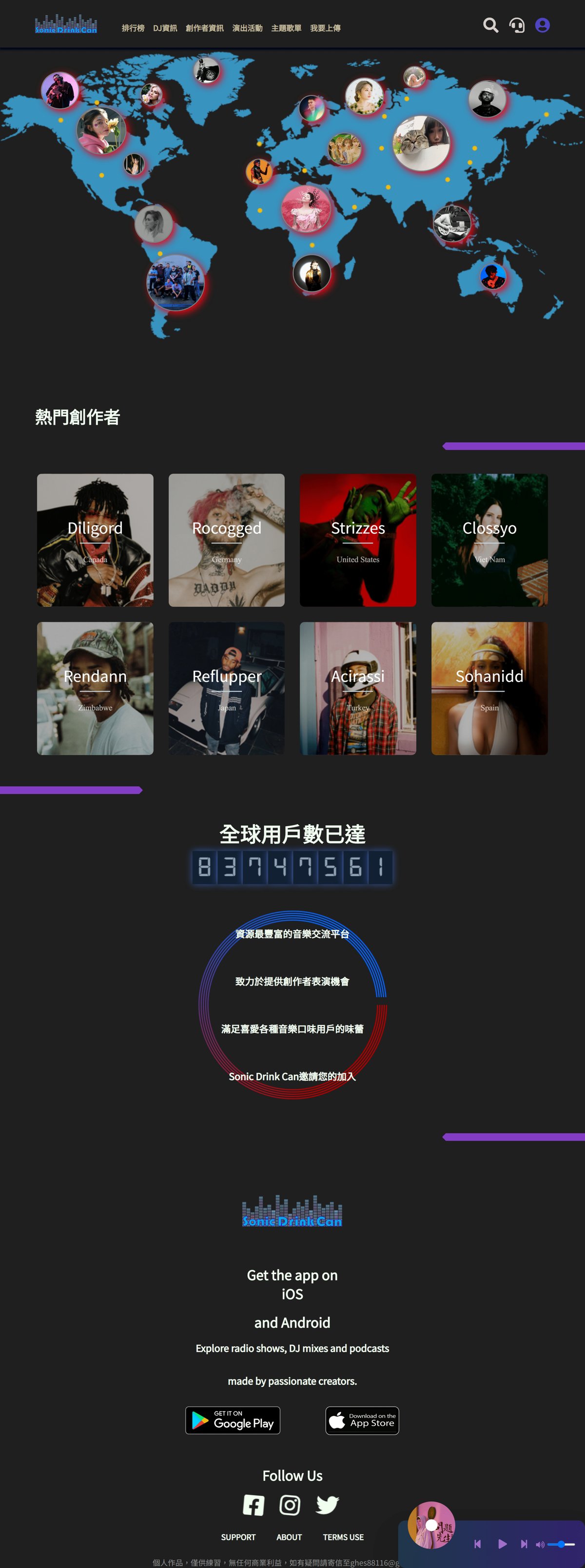
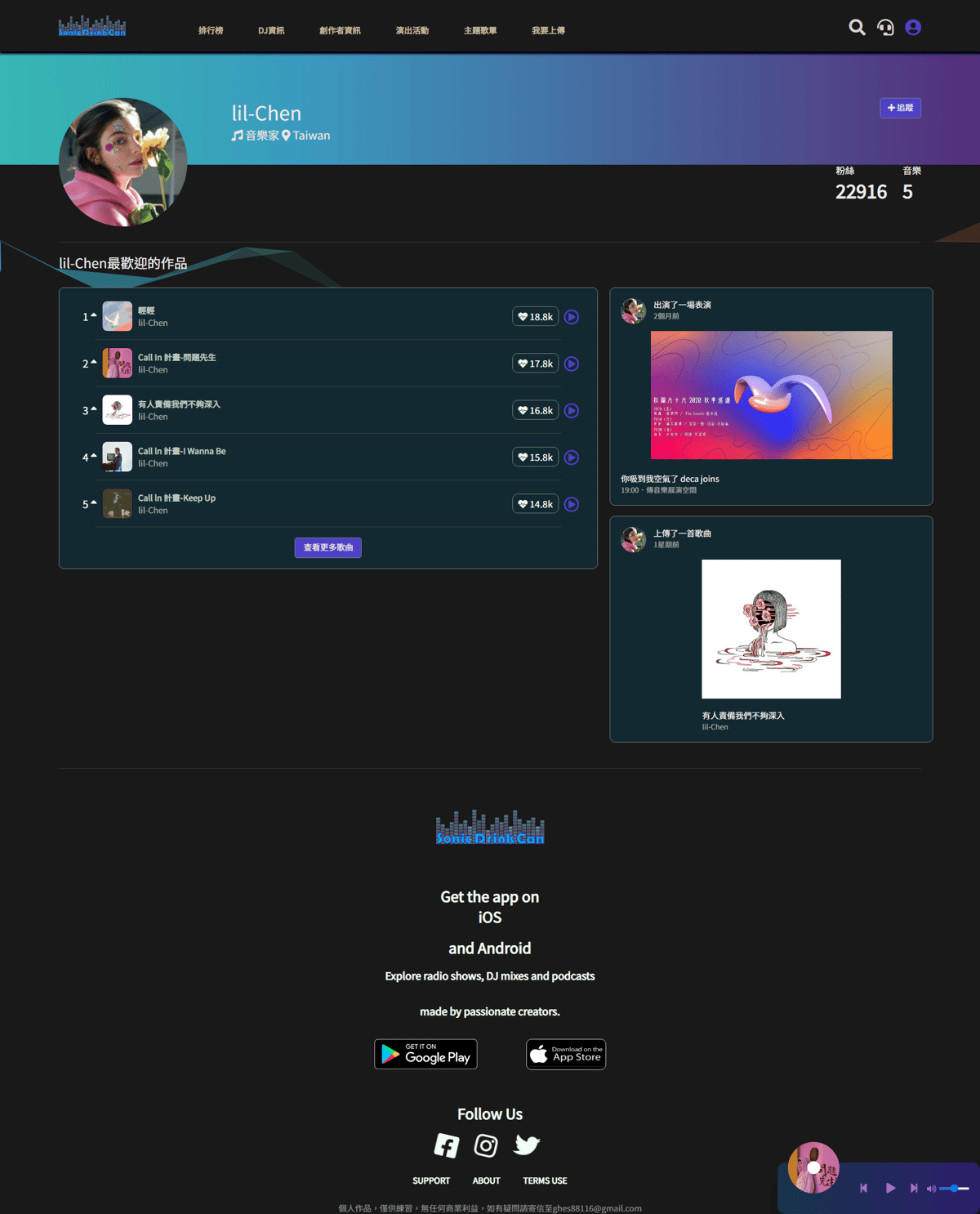
創作者
資訊
世界地圖上擁有歌手圖示
表達用戶來自世界各地
凸顯網站的全球性
使用aos套件
網頁載入時圖示fade in
有時間差,製造冒泡感
圖示hover後會有飄浮感恆動動畫





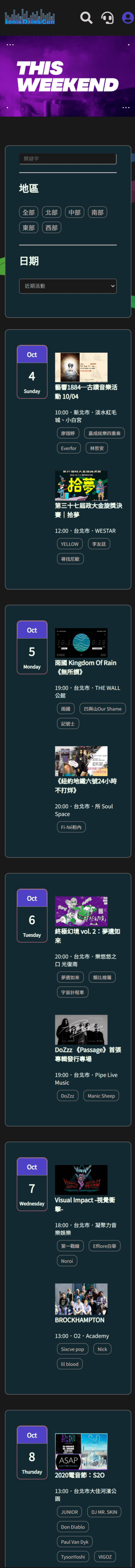
演出活動
第一屏video主視覺
左方地區與日期選擇器
關鍵字搜尋
滑鼠滾輪滾動視窗定點後定住
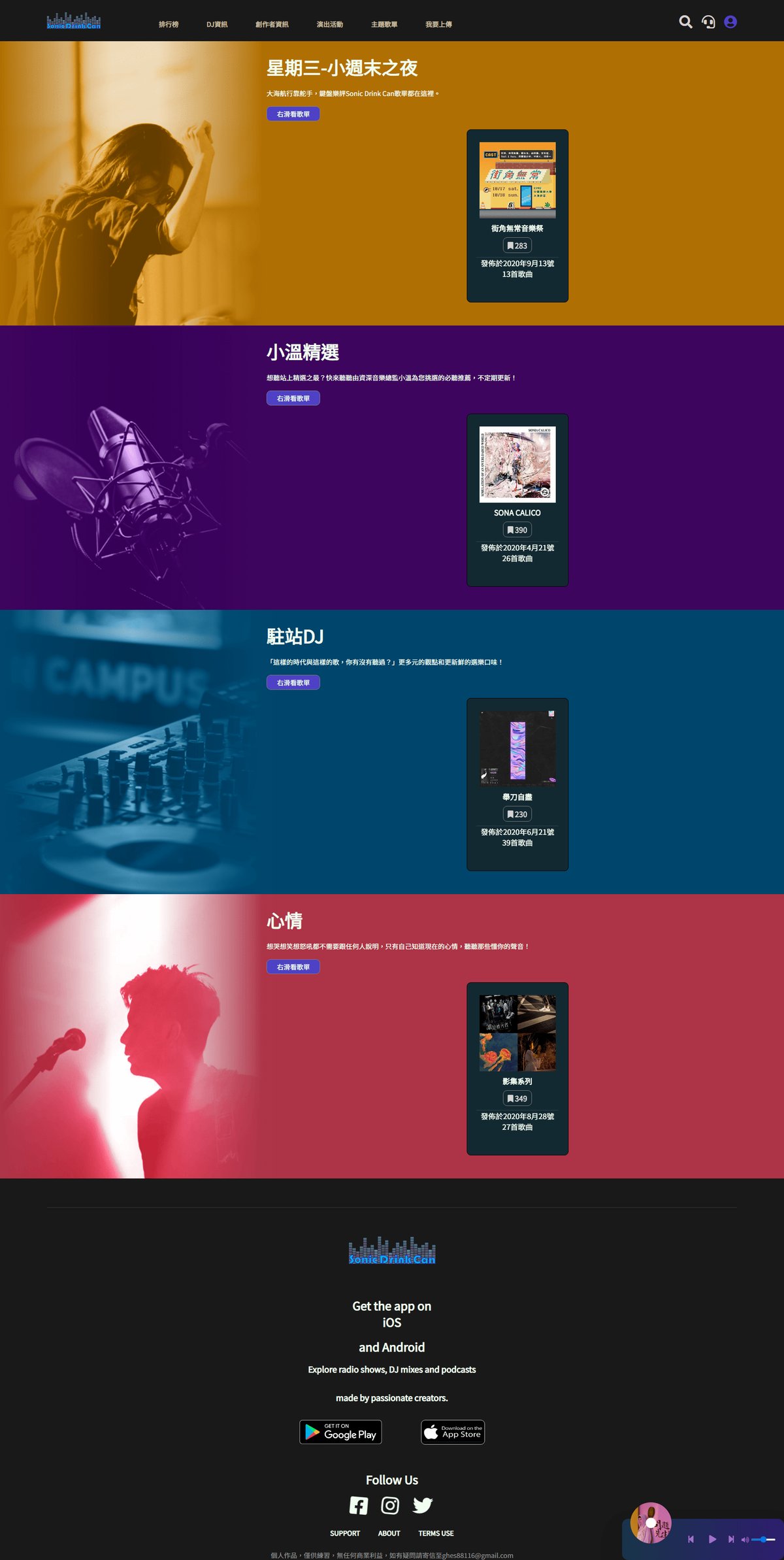
主題歌單
使用swiper套件
可拖曳滑動看更多歌單
點擊歌曲圖示一樣可右下角播放器播放


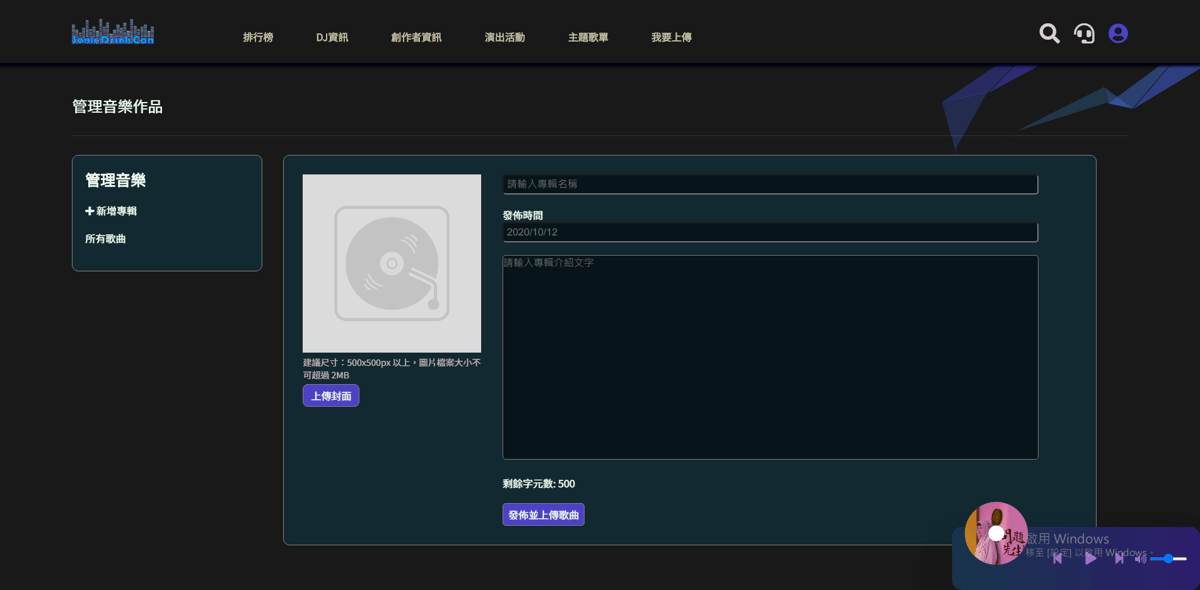
我要上傳
上傳自創歌曲
偵測介紹文字輸入限制

$('#feedback').html(`剩餘字元數: <span style="color:honeydew;">${textMax}</span>`);
$('#upload-song-content').keyup(function () {
let textLength = $(this).val().length;
$('#feedback').html(`剩餘字元數: <span style="color:honeydew;">
${textMax - textLength}</span>`);
});
});
單曲介紹


歌手介紹


感謝您耐心的閱覽
