張至皓
受全端工程師的表弟影響,開始研究網頁前端技術。
善於溝通,對程式抱有很大的熱情,樂於學習與解決問題。
最近在學習 Gatsby.js。
熟悉 Html、CSS、JavaScript、React
求職職位:前端工程師 Front-End Developer
求職地點:新北市(板橋)、台北市
信箱:[email protected]
技能
React
- 使用 React Hook 語法
- 使用 class 語法
- 使用 JSX
- component 管理元件
- Redux 管理專案狀態
JavaScript
- 使用 ES6 標準
- 使用 AJAX | JSON 串接第三方 API
後端
- 使用 Python / Flask 建立簡單專案
- 使用 pymongo 串接 MongoDB
- 使用 node.js 與 mongoose 接 MongoDB Atlas
Web Layout
- 能依照設計稿手刻頁面版型
- 建立 RWD 響應式網頁
- CSS in JS (使用 emotion)
- 略懂 Boostrap5
工具
- Webpack 打包專案
- npm/yarn 管理套件
- Git 版本控制
- GitHub Page 部屬網頁
- Heroku 部屬專案
- 使用 Postman 測試 API
Gatsby
- graphql 搜尋資料
- gatsby-plugin-react-helmet
專案
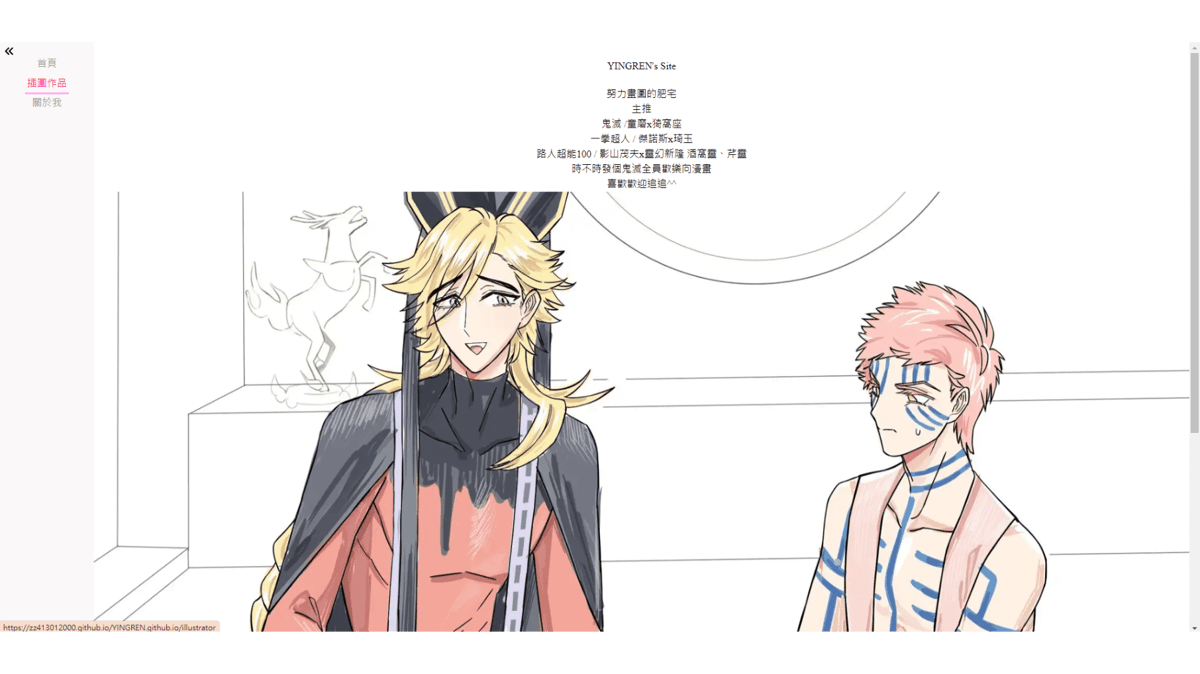
插畫師個人品牌網站
使用技術:React、Redux、Gatsby、gaphql
1.SEO 提升搜尋排序,使用 Gatsby 套件完成,配置 manifest 文件
2.麵包削功能,使用 gatsby-plugin-breadcrumb
3.Redux 管理專案狀態,控制選單開合
4.開場動畫,使用 emotion 來寫 CSS 與 Javascript 控制
5.網站 icon,使用 fortawesome 完成
上線網址 ( 超連結 ):https://zz413012000.github.io/YINGREN.github.io/
GitHub 網址( 超連結 ):https://github.com/zz413012000/YINGREN

全台公私立博物館位址
串接政府開放平台資料,顯示全台公私立博物館位址
使用技術:React Hook、React Table、fetch、CORS
1.fetch 政府開放平台的 api
2.建立 CORS Proxy 部屬在 Heroku
3.使用 useEffect 更新資料
4.React Table 建立表格,提供 sort 功能
5.撰寫 CSS,添加樣式
上線網址:https://zz413012000.github.io/Table_by_ReactTable/
GitHub 網址:https://github.com/zz413012000/Table_by_ReactTable/tree/master
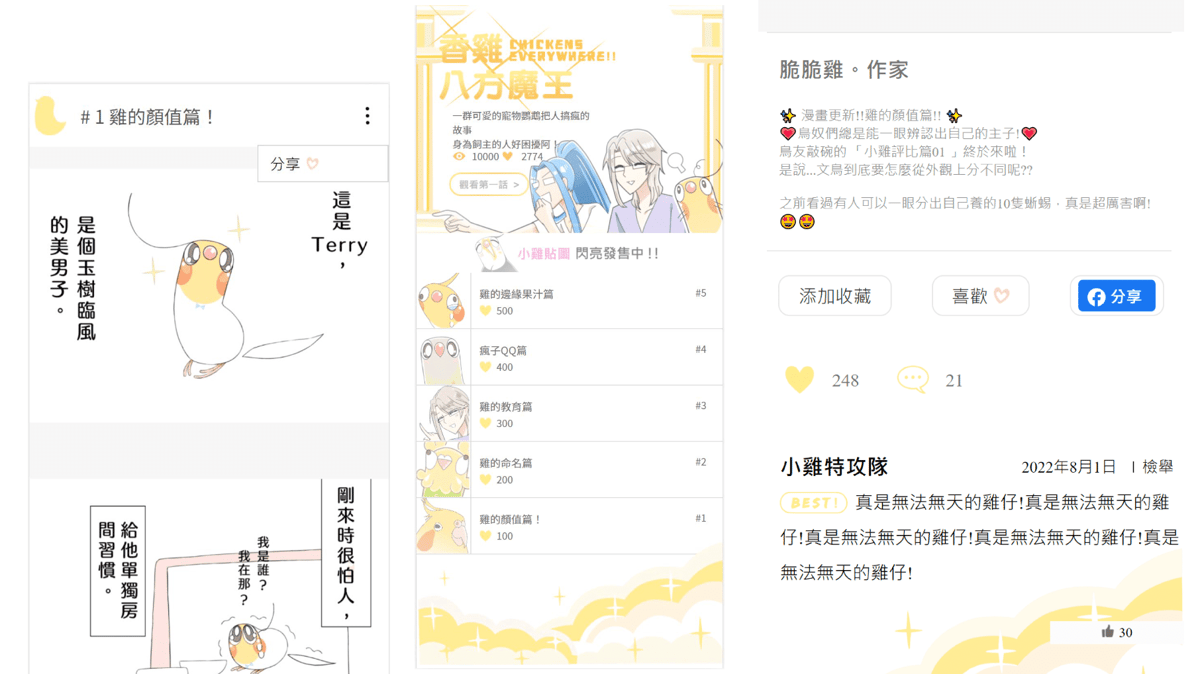
插畫師個人品牌網站手機板
使用技術:CSS、Javascript、AJAX、React、JSX、Webpack
1.展示漫畫作品
( 將圖片路徑寫在JSON檔,在使用fetch與conponentDidMount將資料接過來)
( 將圖片路徑寫在JSON檔,在使用fetch與conponentDidMount將資料接過來)
2.漫畫話數自動排序
( 將編號寫在JSON檔,在使用fetch與conponentDidMount將資料接過來)
( 將編號寫在JSON檔,在使用fetch與conponentDidMount將資料接過來)
3.依據按的話數不同,畫面渲染不同話的漫畫內容
( 不同的按紐,自動帶不同的QueryString,依據QueryString,去JSON檔取不同的圖片路徑 )
( 不同的按紐,自動帶不同的QueryString,依據QueryString,去JSON檔取不同的圖片路徑 )
4.漫畫跳轉上下回按鈕
( 利用onClick事件,操作網址的QueryString換頁 )
5.FB分享 使用 FB SDK工具
6.留言板功能 ( 進行中 )
( 完成了留言版切版,預期要將資料藉由Api 將資料存於 MongoDB )
( 完成了留言版切版,預期要將資料藉由Api 將資料存於 MongoDB )
上線網址:https://zz413012000.github.io/ChickenWebWebpack/dist/index.html
GitHub 網址:https://github.com/zz413012000/ChickenWebWebpack
插畫師個人品牌網站 (手機板)

鐵人比賽
第13屆 iThome 鐵人賽
需要連續三十天不中斷,持續發表技術文章,是個考驗技術力、耐力的賽事。
歷年有近 1000 組人參賽,但能堅持到最後完賽的約 500 人,有接近 50% 的人無法完賽而被淘汰。
我以 JavaScript 為主題,連續三十天發文,完成挑戰!
突破近 50% 的淘汰率成功完賽!
我的鐵人賽網址: https://ithelp.ithome.com.tw/users/20140896/ironman/4320?page=1
今年第 13 屆的活動頁面:
https://ithelp.ithome.com.tw/2021ironman/event