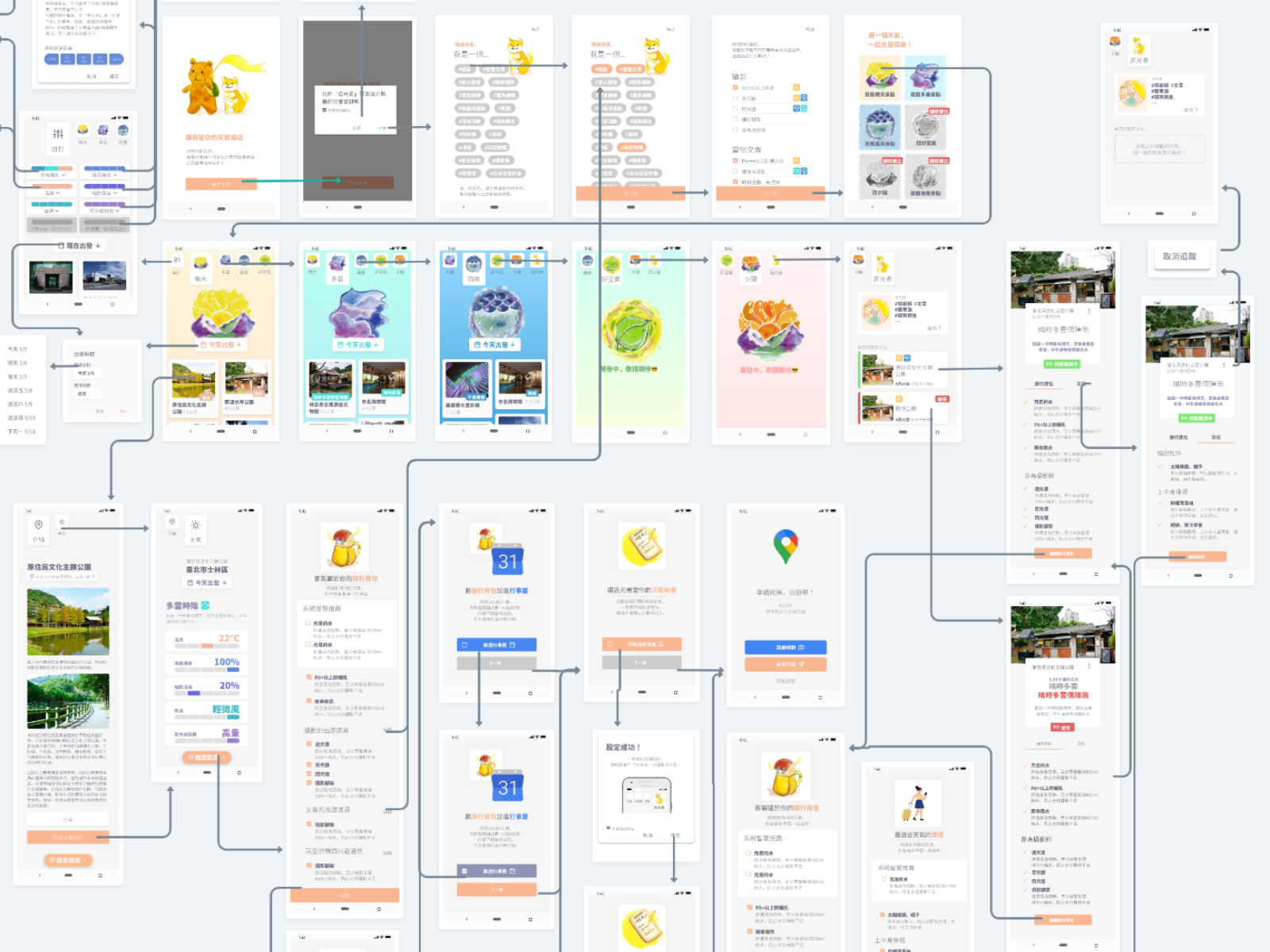
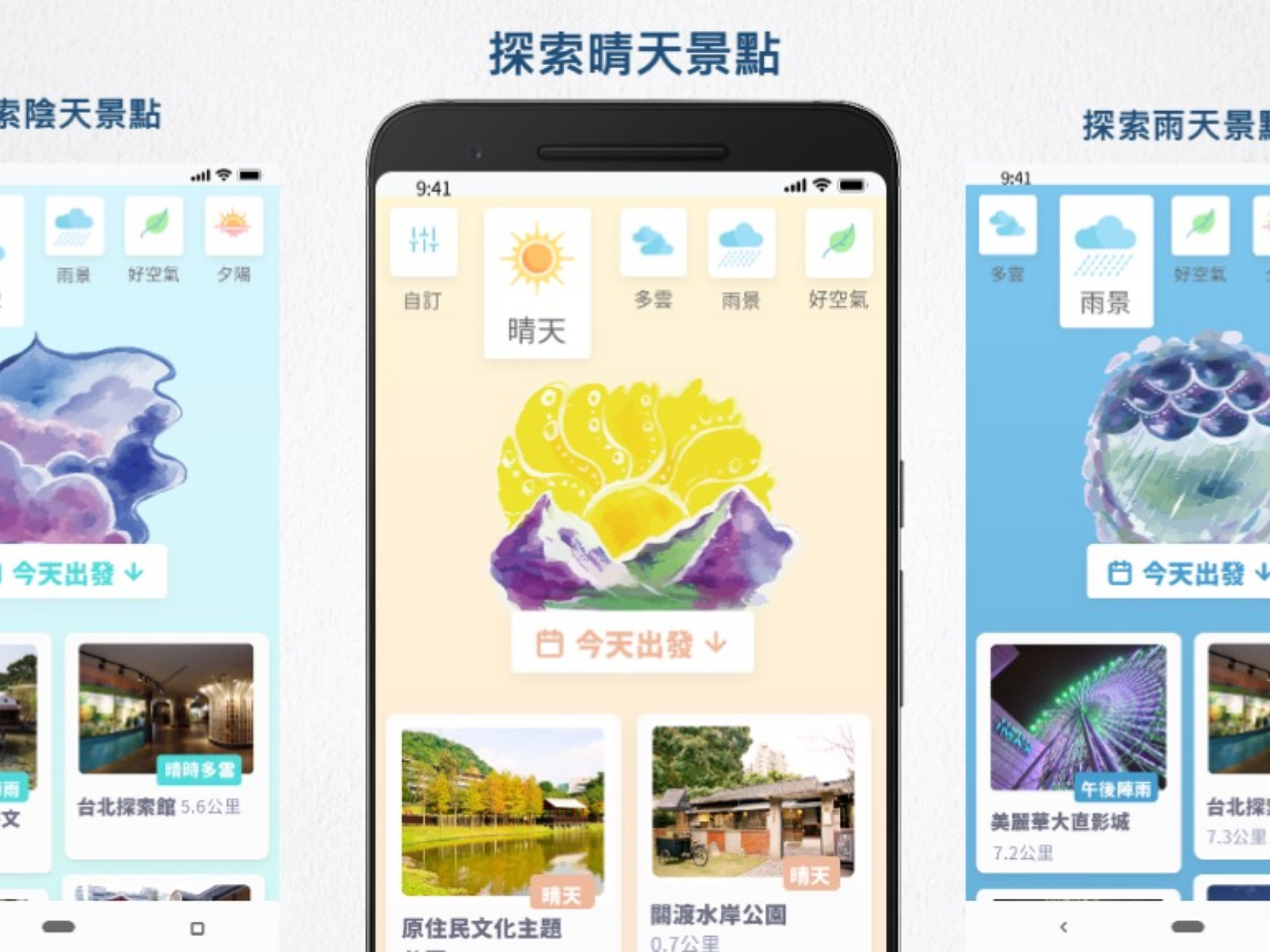
這次我在追光者擔任UIUX設計師時與前端溝通、解決問題的作品。
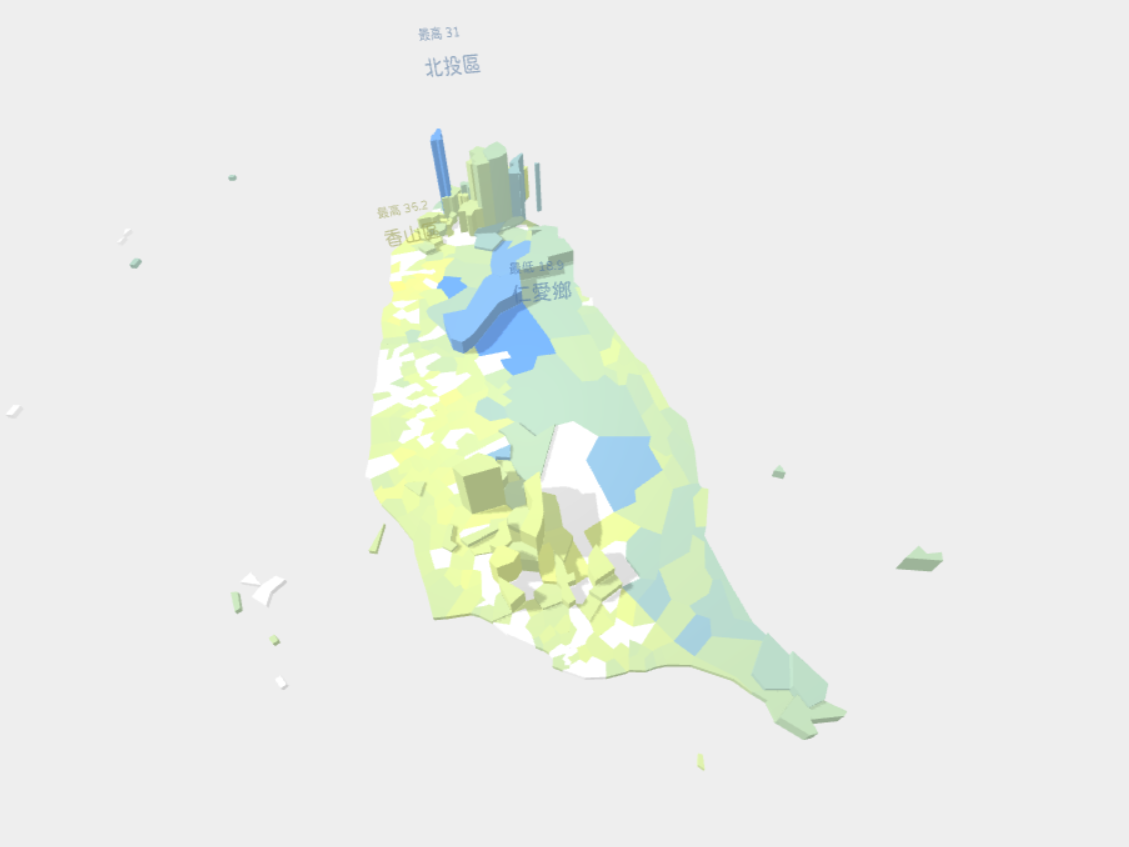
本篇為下篇,介紹產品「追光者」從設計稿開始,與前端討論開發方向、資料庫規劃、微互動處理。讓專案開發更有效率也更貼近使用者。
文章連結如下:
https://www.linkedin.com/pulse/%E8%BF%BD%E5%85%89%E8%80%85%E5%BE%9E%E4%BB%8B%E9%9D%A2%E8%A8%AD%E8%A8%88%E8%90%BD%E5%AF%A6%E5%88%B0%E5%89%8D%E5%BE%8C%E7%AB%AF%E8%88%87%E7%AB%B6%E8%B3%BD%E9%81%8E%E7%A8%8B-su-huan-chen/
Please login to comment.