Lollipop與IG網紅合作之公司內部系統,用於追蹤合作進度。
【使用】
-HTML、SASS
-Vue.js、Vue-router
-Bulma(CSS Framework)、RWD
-GraphQL、AJAX
【專案負責項目】
-架構設計、前端實作、架站
-DB由後端爬蟲去撈合作網紅的post、story。
-因本專案資料皆可直接從DB取得,嘗試了新的技術GraphQL。
【功能】
Influencer Tracker
-支援行銷查詢IG網紅合作的細項
-點開詳情可查看post、story,追蹤網紅的進度。
-可search account、email,filter各欄位,評分並設定網紅合作完成。
<a href="https://imgur.com/4OAphAt"><img src="https://i.imgur.com/4OAphAt.jpg" width="100%" title="source: imgur.com" /></a>
<a href="https://imgur.com/1FrgLXG"><img src="https://i.imgur.com/1FrgLXG.jpg" width="100%" title="source: imgur.com" /></a>
Influencer Potential
-待開發網紅列表
-由後端從已合作網紅的追蹤帳號裡,將可能開發的網紅帳號抓出來。
<a href="https://imgur.com/S1vrlUw"><img src="https://i.imgur.com/S1vrlUw.jpg" width="100%" title="source: imgur.com" /></a>
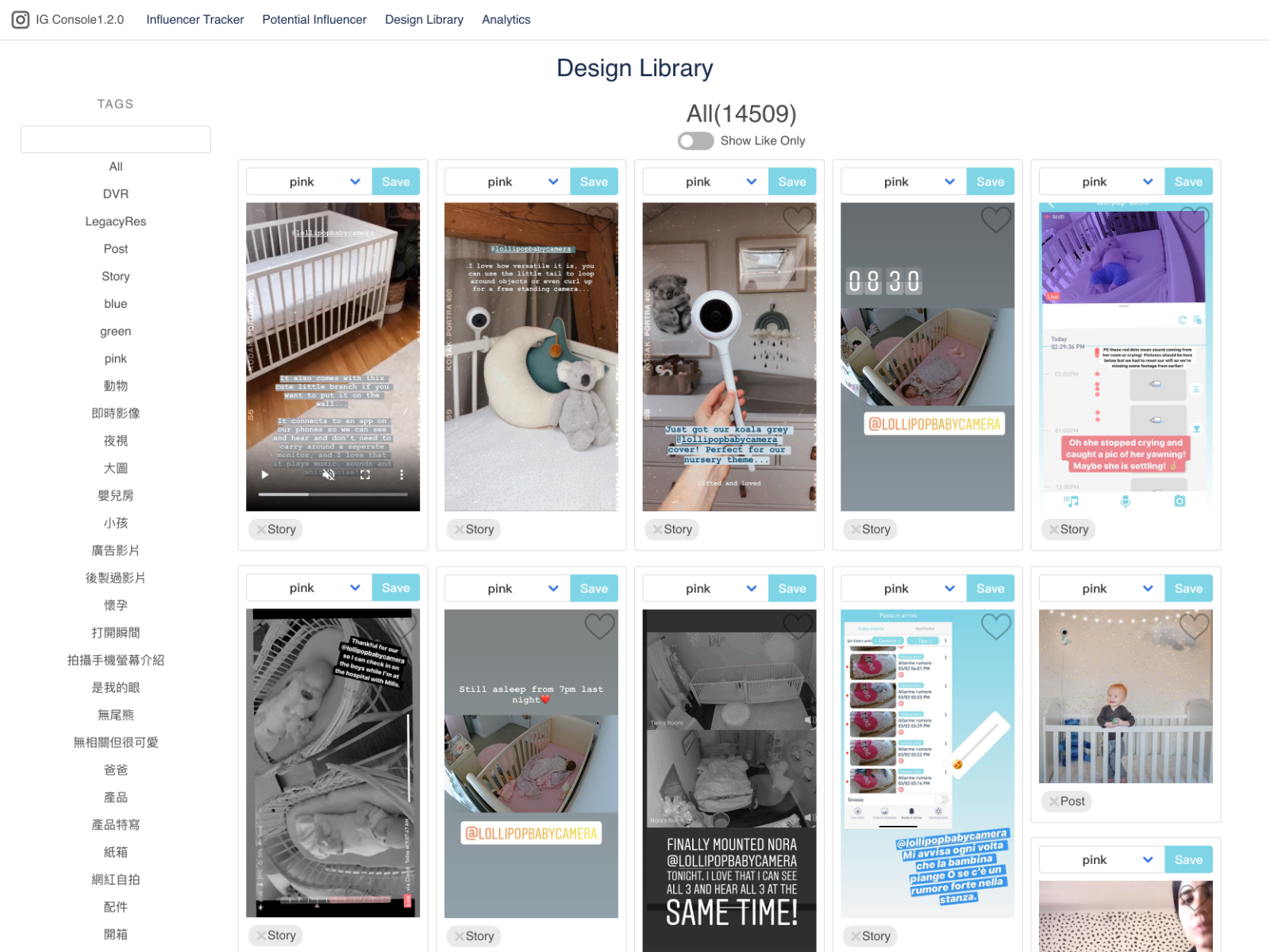
Design Library
-網紅影音資料庫(for designer)
-DB裡已經有抓下來現成的post&story,換成以圖為主的呈現方式。
-可讓designer 設定圖檔的tag,方便搜尋素材。
<a href="https://imgur.com/C3MXXSE"><img src="https://i.imgur.com/C3MXXSE.jpg" width="100%" title="source: imgur.com" /></a>
Analytics
-IG各項統計分析(for marketing)
<a href="https://imgur.com/Go9WM47"><img src="https://i.imgur.com/Go9WM47.jpg" width="100%" title="source: imgur.com" /></a>
Please login to comment.