Demo :https://vue-mdeditor.web.app/ (請用電腦打開)

Markdown 線上編輯器(聊天室功能)
Demo :https://vue-mdeditor.web.app/ (請用電腦打開)
Github:https://github.com/crazycjh/MDEditor-vite-vue3
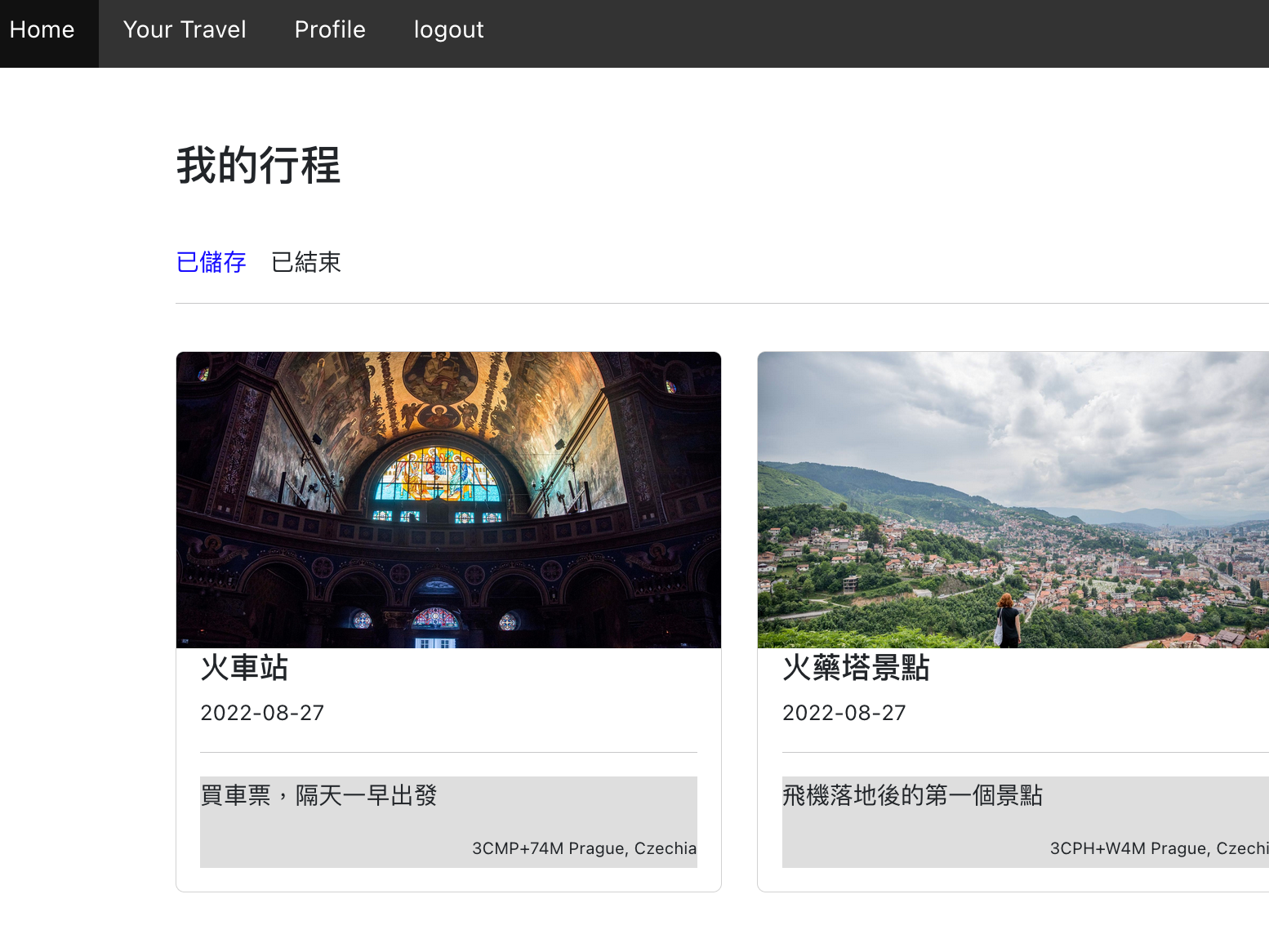
1.新增功能:藉由修改codemirror裡面的showHint功能,把此功能改成當前流行的MD軟體(obsidian)裡面的”文章連結”,當在編輯器輸入兩個中括號 “ [[ ]] “,隨後會跳出一個下拉式選單供選擇,而這個下拉式選單的內容會是文章列表中其他的文章。 在右側HTML code的部分會顯示可點擊的連結,點擊後會直接跳轉至對應的文章。
如下圖

2.新增功能:聊天室功能,登入者皆可在聊天室聊天,如Facebook一樣聊天室在右下角,點擊即可收合視窗,其他使用者訊息會顯示在左側,自己的訊息顯示在右側。
可以使用另一個帳戶登入 帳號:[email protected] 密碼:bbbbbb

3.以Firebase提供的功能當作後端串接前端,支援帳號登入驗證、資料讀取和寫入。在資料部分使用Realtime database功能,並且可以依照個別使用者存取資料。

4.使用Codemirror version5作為編輯器,Markdown編譯引擎選擇”Marked”。在codemirror編輯器輸入文字同時會把文字透過marked API轉換成對應的HTML code並顯示在畫面右邊。
5.可透過編輯器上方按鈕插入markdown語法,也可框選文字後插入語法。

6.使用Tailwind Element建立外觀。
7.Vuex管理登入狀態、文章內容,Vue Route管理路由
### Tech stack
- Editor : Codemirror version 5
- Markdown : [Marked](https://marked.js.org/)
- vue3 (composition)
- vuex
- vue router
- vite
- Tailwind
- Tailwind Element
Please login to comment.