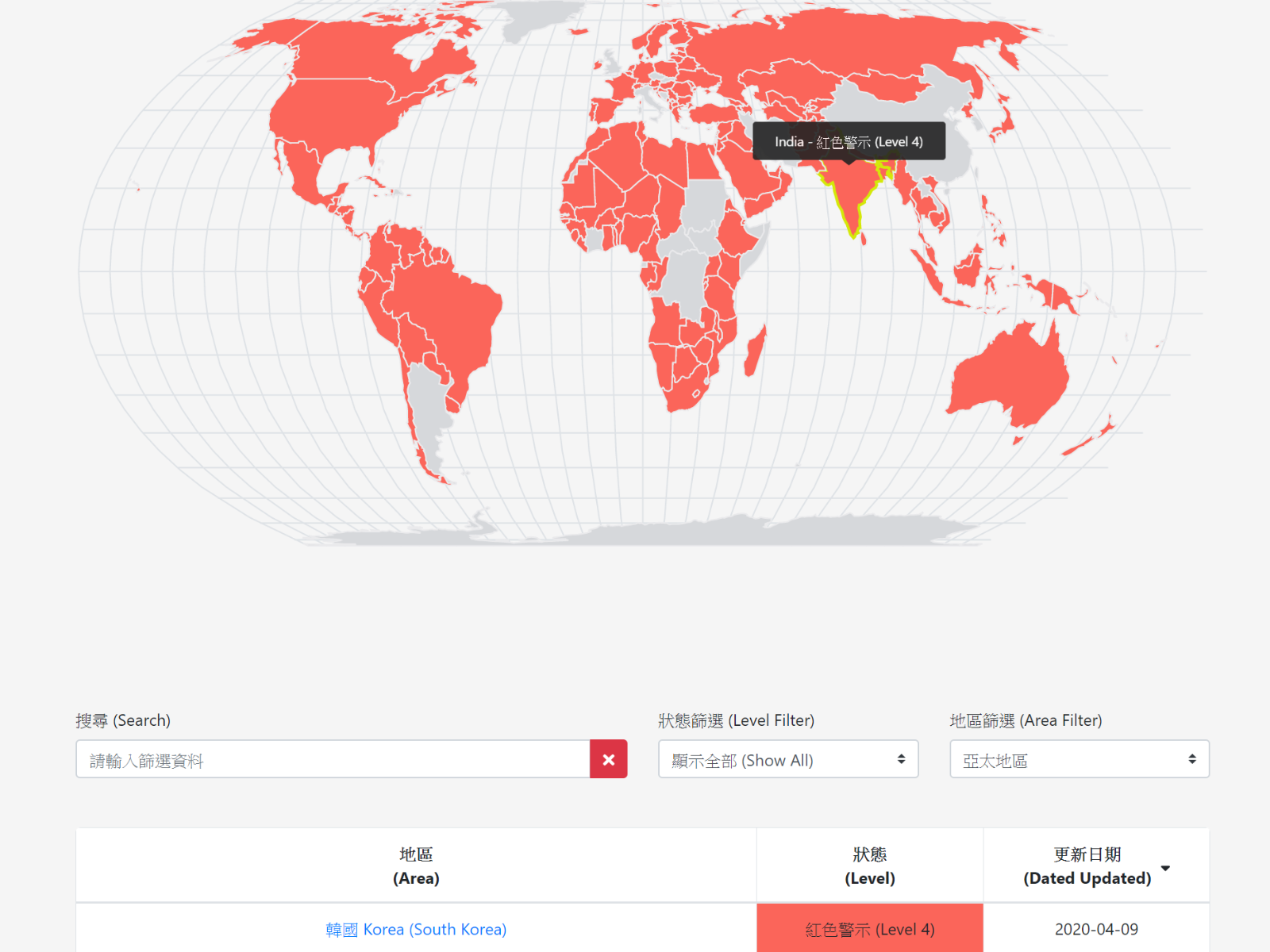
Demo: https://t1123425.github.io/traveladvisory_react/
(資料源於外交部國外旅遊警示分級表)
開發動機除了是自己嘗試寫爬蟲練習外,也希望能開發出將原網站前端UX優化的版本而作為技術練習。
前端:
前端則導入React 來開發,樣式導入Bootstrap框架來處理,另外結合Redux來做資料狀態控制,另外也有添加篩選攔跟搜尋攔幫助使用者作資料的查詢。地圖套用react-simple-map的套件呈現全球各地的警示。
後端:
node.js爬蟲的side project,使用request + cheerio 爬取頁面資料並在整理資料格式,然後使用express.js整合成restful api供前端串接,而環境部屬在在Fly.io上。
Please login to comment.