Wayne Lu 的商品列表練習
demo: https://wayne23123.github.io/carouselshop/
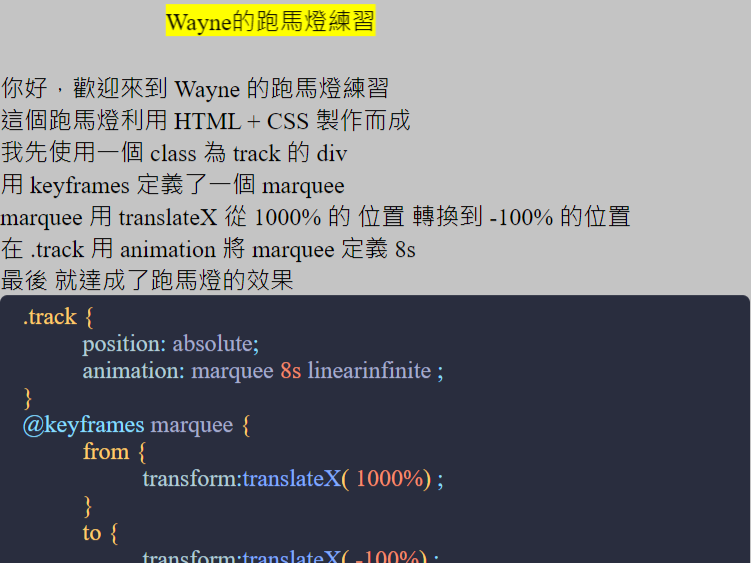
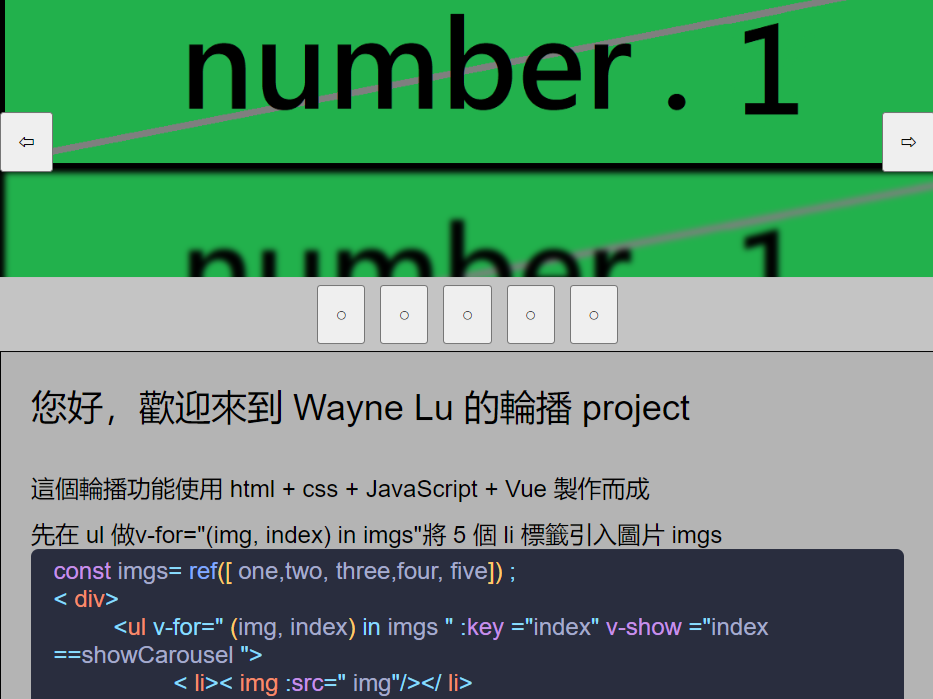
您好,歡迎來到 Wayne Lu 的商品列表練習
這個商品列表使用 HTML + CSS + VUE 製作而成
先使用 ul li 標籤做 15 個列表並引入圖片
目標是 做一個 function 把 carouselStart 這個 ref 值
在一定時間後減少值來達到將商品列表向右方推的效果
一開始先定義了一個 carouselStart ref 值為 0 (讓第1張剛好定位到最左邊)
這個 moveCarouselRight 的 function 每次觸發會將 carouselStart 減少 210
剛好讓圖片向左移動一張的距離 並且設定 ˂=-1891 時(要剛好讓最後一張顯示)
會重置到第一張來達到商品列表陳列的功能 並依照依樣邏輯製作了向右功能
最後還製作 startCarousel 跟 stopCarousel function
讓商品會自動輪播 以及 讓滑鼠移入商品時會停止輪播的功能

您好,歡迎來到 Wayne Lu 的商品列表練習
這個商品列表使用 HTML + CSS + VUE 製作而成
Please login to comment.