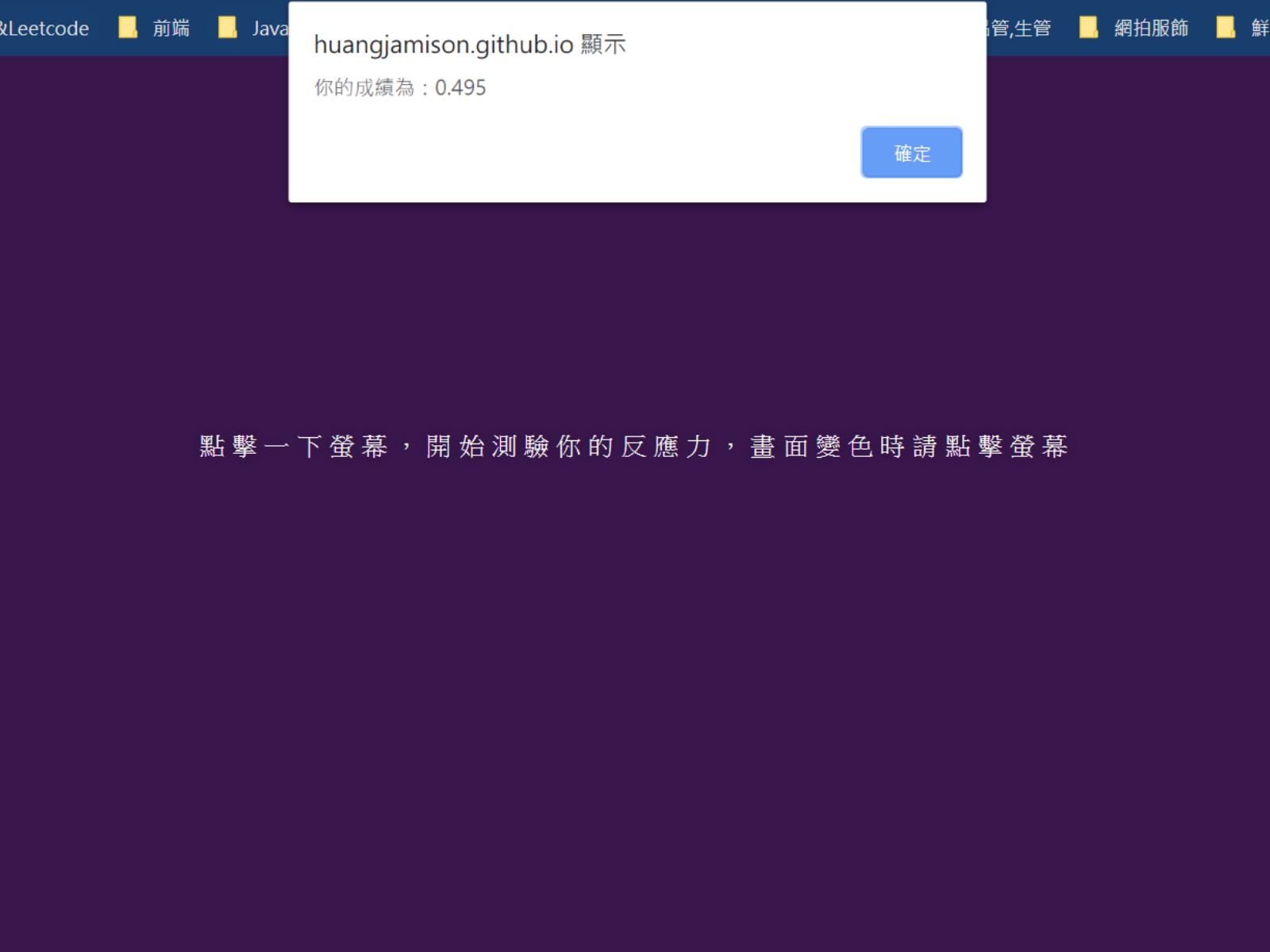
作品連結:https://huangjamison.github.io/reaction_game/reaction.html
利用反應力遊戲操作,了解如何刻畫遊戲畫面與背後函式如何撰寫,才能達到計算反應時間與再玩一次等功能
(1) 練習刻畫遊戲介面
將遊戲介面分割成五個畫面
click 畫面未變色
畫面變色 & 計時開始
click 有兩個支線
畫面變色,使用者點擊,未完成遊戲,跳出太急了
畫面未變色,使用者點擊,完成遊戲,停止計時
顯示榜單 & 按鈕
點選按鈕回到步驟1
(2) 了解 Callback 意義與 var & let 差別
在作反應力遊戲時,對於回呼函式不熟悉,加強此方面概念
並了解 let 與 var 的作用域範圍
(3) 了解 e.stopImmediatePropagation()
理解事件冒泡機制,先捕獲後冒泡
Please login to comment.